LED数码管
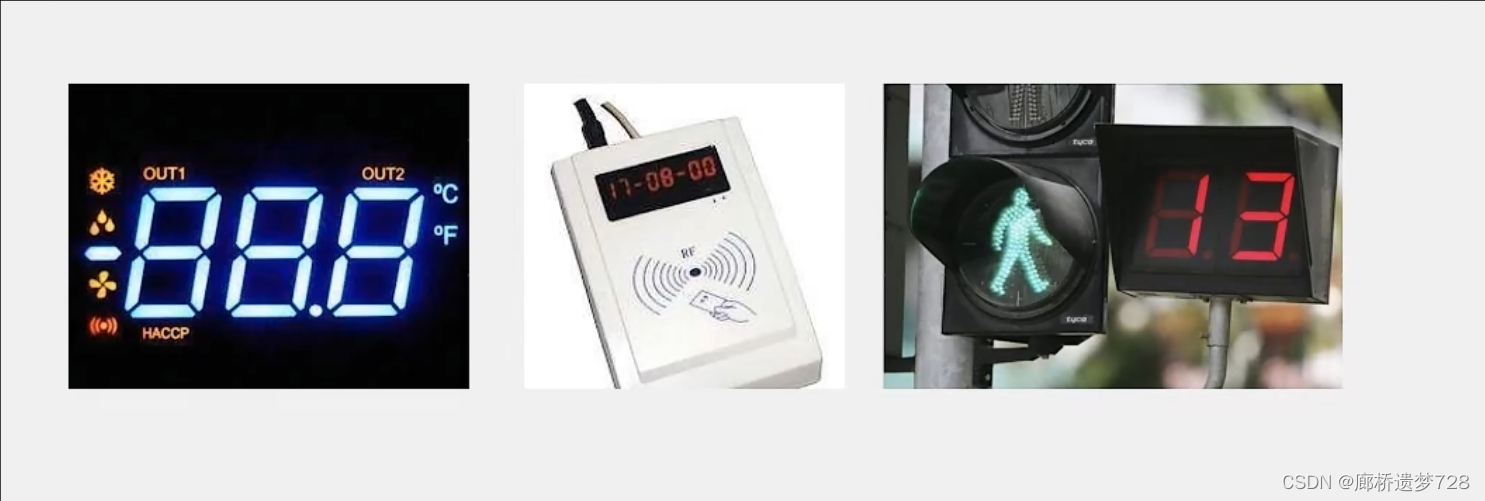
LED数码管:由多个发光二极管封装在一起组成的“8”字型的器件。如下图所示:

数码管引脚定义
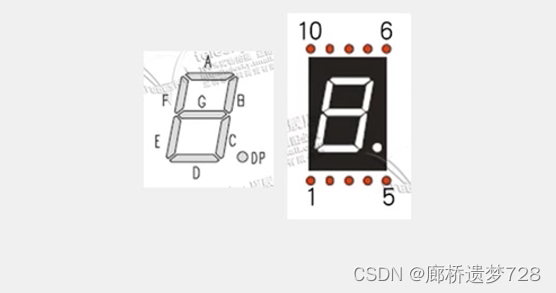
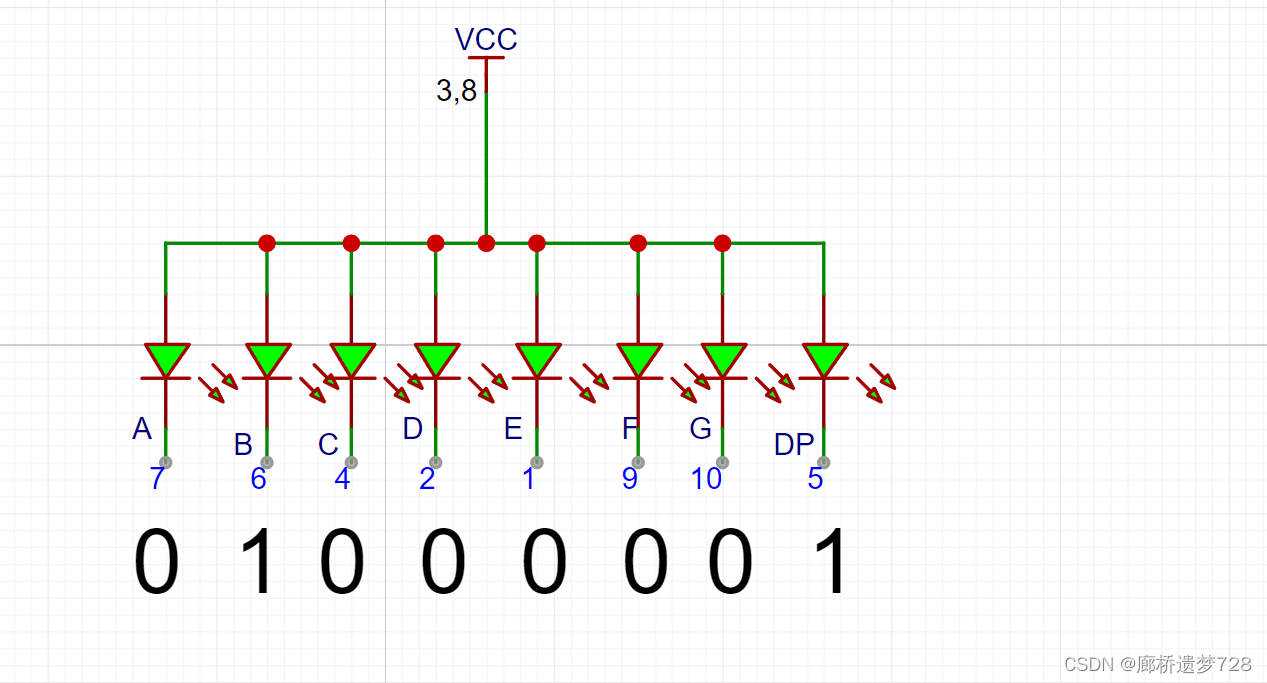
一位数码管
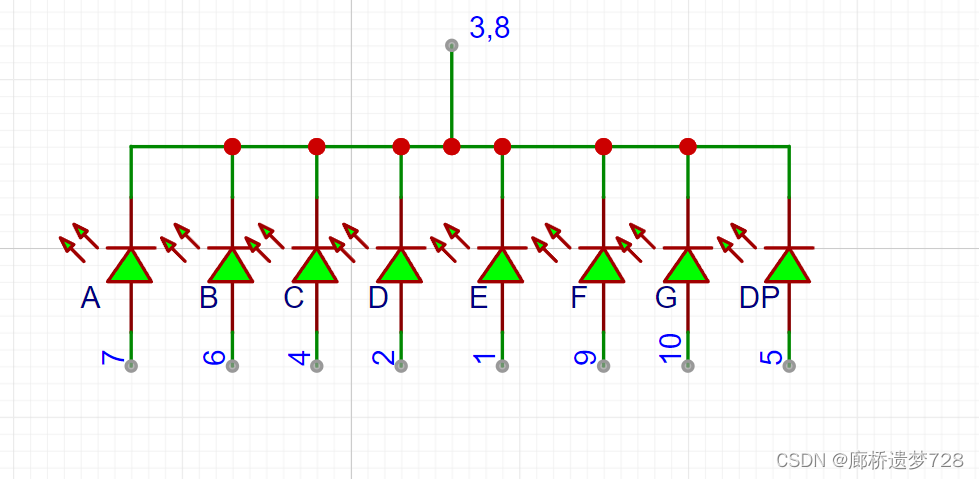
内部由八个LED组成。器件有十个引脚。


对于数码管内的8个LED有共阴和共阳两种连接方法。
共阴:将8个LED的阴极都连接到一个端口上
通常将公共端3,8接地,则LED的阴极均为低电平。然后用单片机I/O口控制LED的阳极电平,则可控制不同LED的灭和亮。
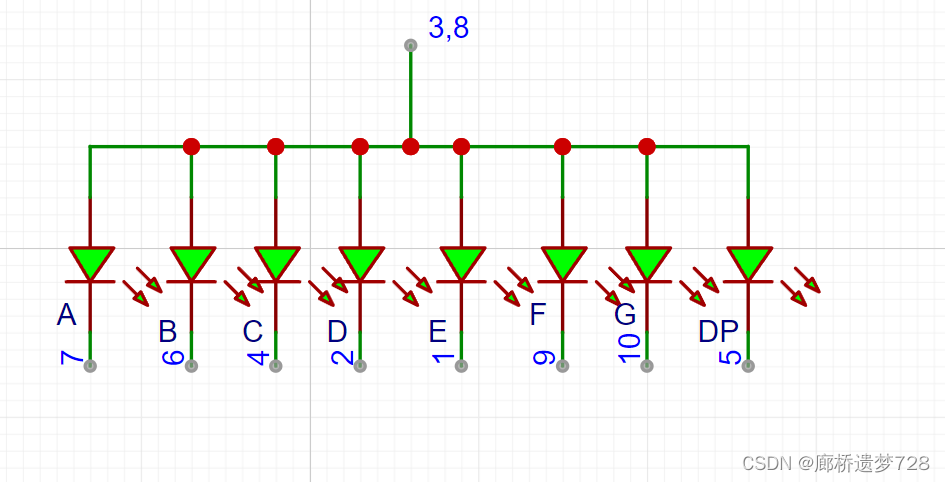
共阳:将8个LED的阳极都连接到一个端口上
通常将公共端3,8接高电平,则LED的阳极极均为低电平。然后用单片机I/O口控制LED的阴极电平,则可控制不同LED的灭和亮。同样以数字“6”为例,段码如下:
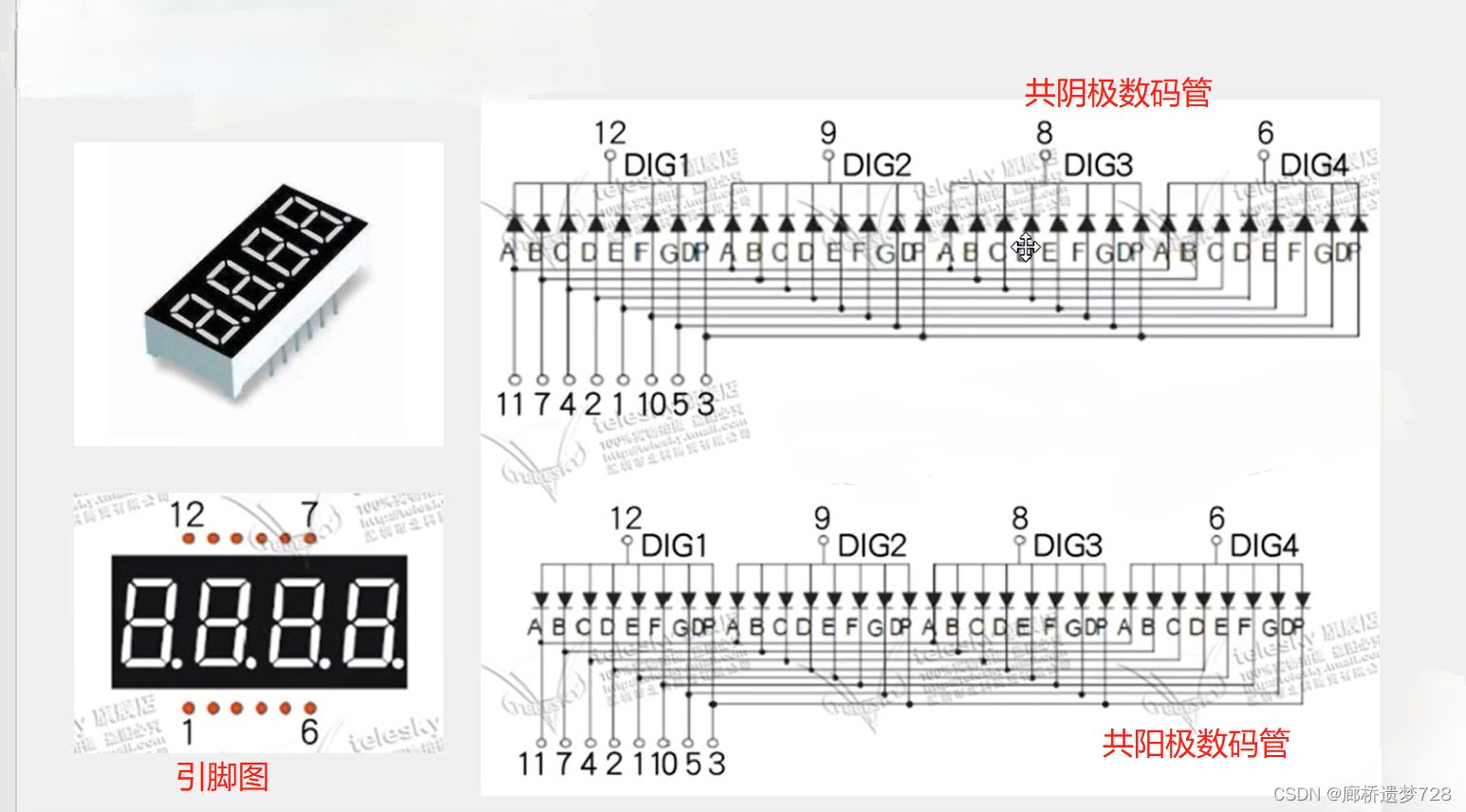
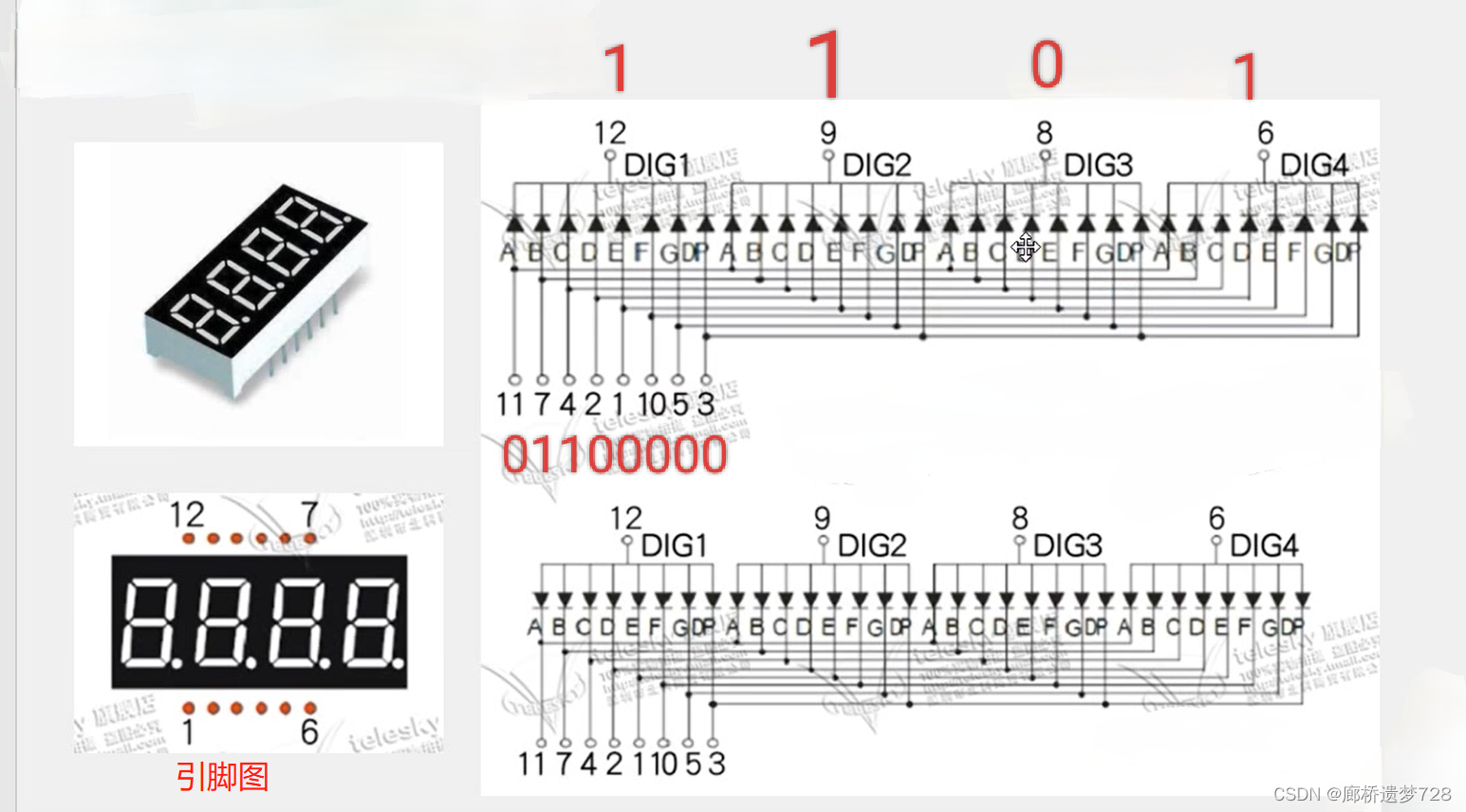
四位一体数码管

有12个引脚,设有4个公共端。与一位数码管一样具有共阴和共阳两种接法。具体如下:

可以发现,对于这四组LED,相同段LED都是连接在一起(例如引脚11连接了4个A段)。这样做的好处是节省了单片机的引脚。
若想显示一位数字“1”,以共阴极为例:

高低电平分布如上,其中引脚12、9、6这三个阴极均置为高电平,这样第1、2、4个数码管都不会亮;段码如上设置,则在数码管的第三位数码上显示一个数字1。
多个数字的显示
由电路结构可知,四位一体数码管只能显示一个数字(即便点亮多个数码管也只能显示相同的数字)。如何显示出不同的数字呢?
这里需要卡人体Bug了,即:利用人眼的视觉暂留和数码管显示的余晖原理。例如我们要想数码管显示数字“123”,则我们可以让第一个数码管先显示“1”,然后将其迅速熄灭后又快速得使第二个数码管显示“2”,同样将其迅速熄灭后又快速得使第三个数码管显示“3”,最后将其迅速熄灭,使第一个数码管再显示“1”,如此循环,看上去就像同时显示多位不同数字一样。
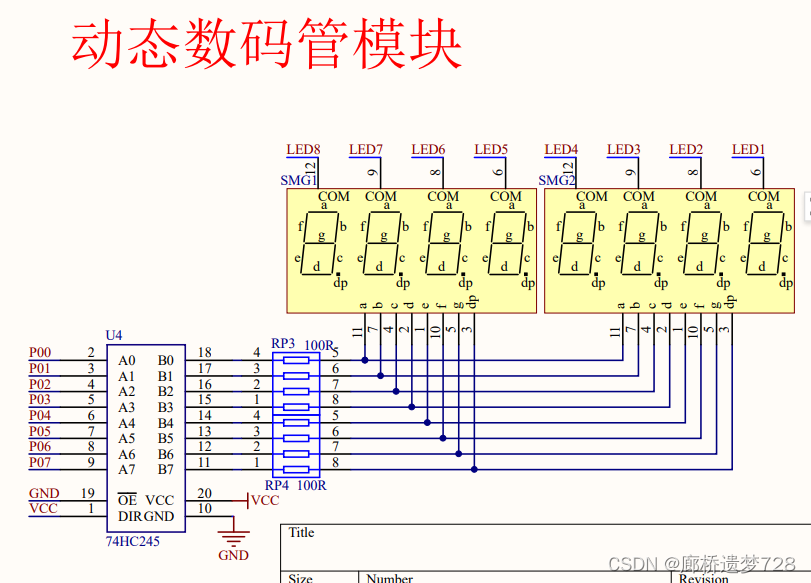
数码管原理图
主要模块如下:
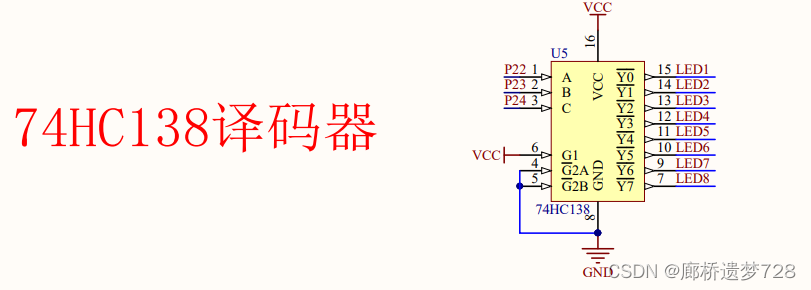
138译码器
从原理图我们可以看出数码管的8个公共端引脚接在了138译码器的Y0到Y7的8个引脚上。而译码器左边的三个输入口P22、P23、P24控制Y0到Y7这8个输出口LED的高低电平。故138译码器的含义为8个端口可由3个端口控制。
使能端:138译码器左下角三个端口,相当于一种电源开关。当G1接上高电平、G2A,G2B接上低电平时,译码器才能工作。如下图所示,G1接上VCC、G2A,G2B接地,此时138译码器已经可以工作了。
ABC输入端
相当于将这三个端口所输入的高低电平作为输入数据(1或0),其中C是高位,B是中位,A是低位。将三个输入值转换为十进制,对应其输出。
例如输入A为0,B为0,C为0,则输入为000,其对应的十进制值是0,即Y0有效,其他无效(因为Y上有一杠,代表低电平为有效,高电平位无效),所以Y0是0,Y1-Y7为1。
输入输出的真值表如下所示:
C B A Y 0 0 0 0 0 0 1 1 0 1 0 2 0 1 1 3 1 0 0 4 1 0 1 5 1 1 0 6 1 1 1 7
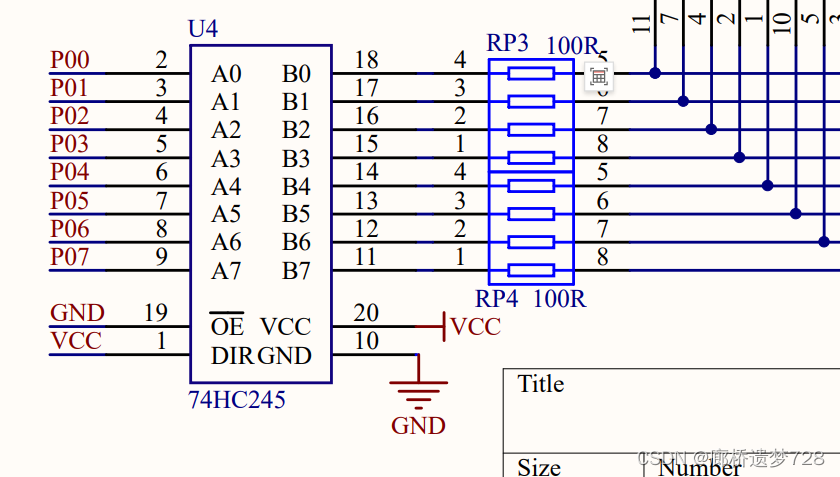
74HC245双向数据缓冲器
添加缓冲器的目的增加高电平的驱动能力。
其中DIR的高低电平决定了数据的流向。在74HC245中,如果将DIR(LE引脚)设置为高电平,则表示数据流向为从左边到右边,反之数据则从右边流向左边。其中A0对应B0,A1对应B1,以此类推;DIR的高低电平设置可通过跳线帽来实现。
具体学习可参照:
http://【51单片机入门教程-2020版 程序全程纯手打 从零开始入门】https://www.bilibili.com/video/BV1Mb411e7re?p=11&vd_source=f50e27995502cadfb280a3153eb9eae3



















)









