作者主页:源码空间codegym
简介:Java领域优质创作者、Java项目、学习资料、技术互助
文中获取源码
项目介绍
本大学生入学审核系统管理员和学生。
管理员功能有个人中心,学生管理,学籍信息管理,入学办理管理等。
学生功能有个人中心,学籍信息管理,入学办理管理等。
环境要求
1.运行环境:最好是java jdk1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7.x,8.X,9.x版本均可
4.硬件环境:windows7/8/10 4G内存以上;或者Mac OS;
5.是否Maven项目:是;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven.项目
6.数据库:MySql5.7/8.0等版本均可;
技术栈
运行环境:jdk8 + tomcat9 + mysql5.7 + windows10
服务端技术:Spring Boot+ Mybatis +VUE
使用说明
1.使用Navicati或者其它工具,在mysql中创建对应sq文件名称的数据库,并导入项目的sql文件;
2.使用IDEA/Eclipse/MyEclipse导入项目,修改配置,运行项目;
3.将项目中config-propertiesi配置文件中的数据库配置改为自己的配置,然后运行;
运行指导
idea导入源码空间站顶目教程说明(Vindows版)-ssm篇:
http://mtw.so/5MHvZq
源码地址:http://codegym.top
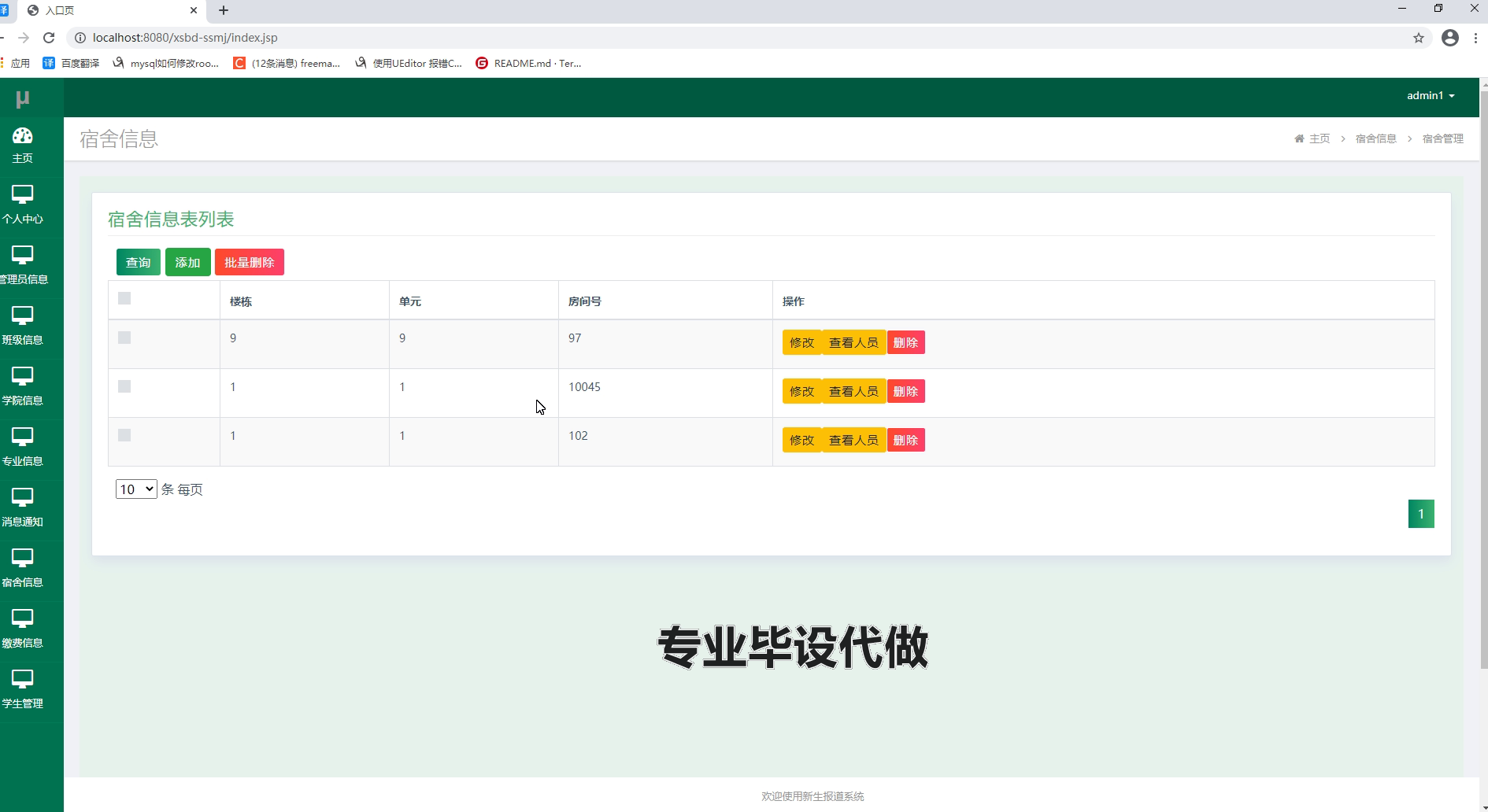
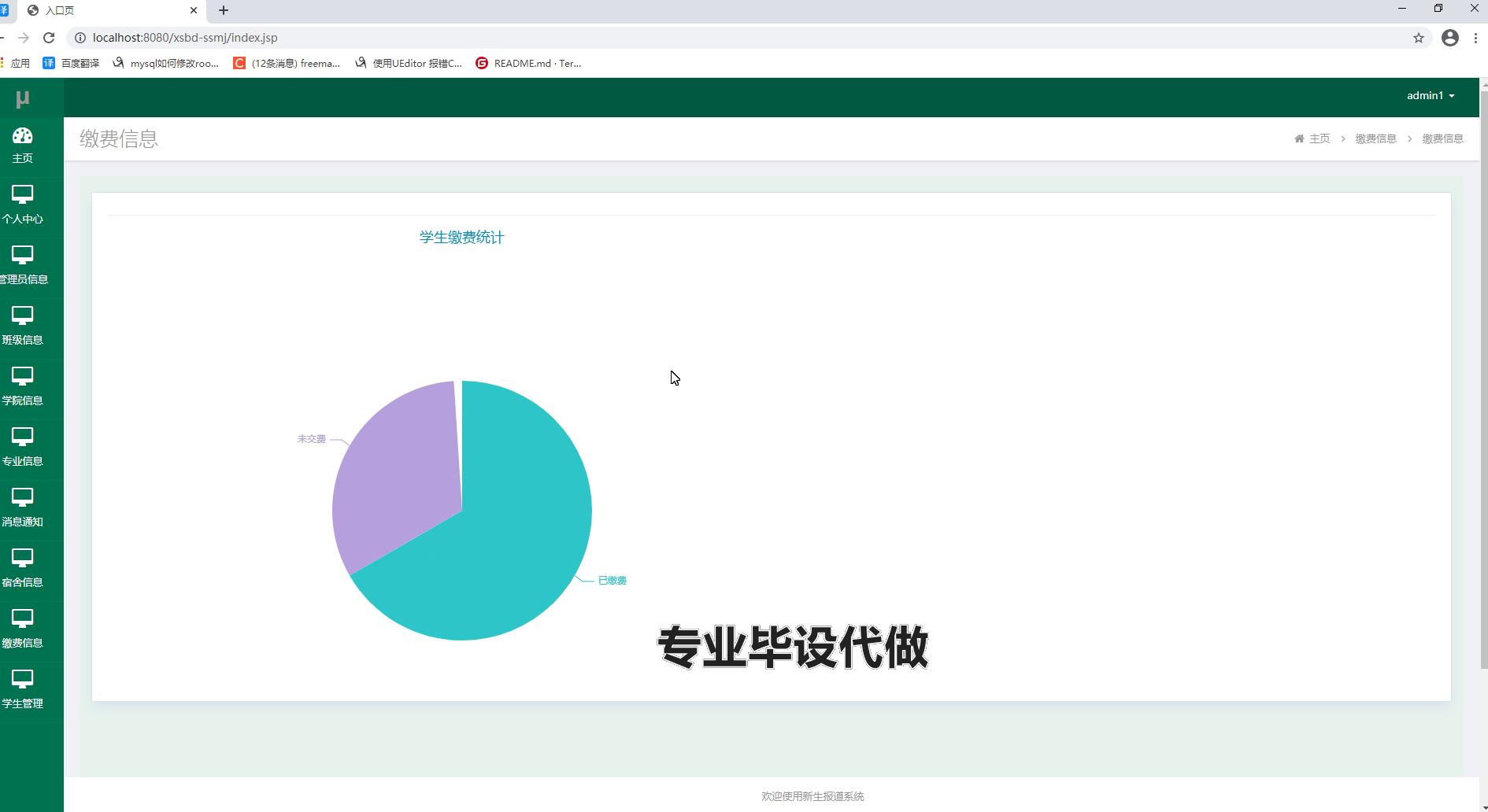
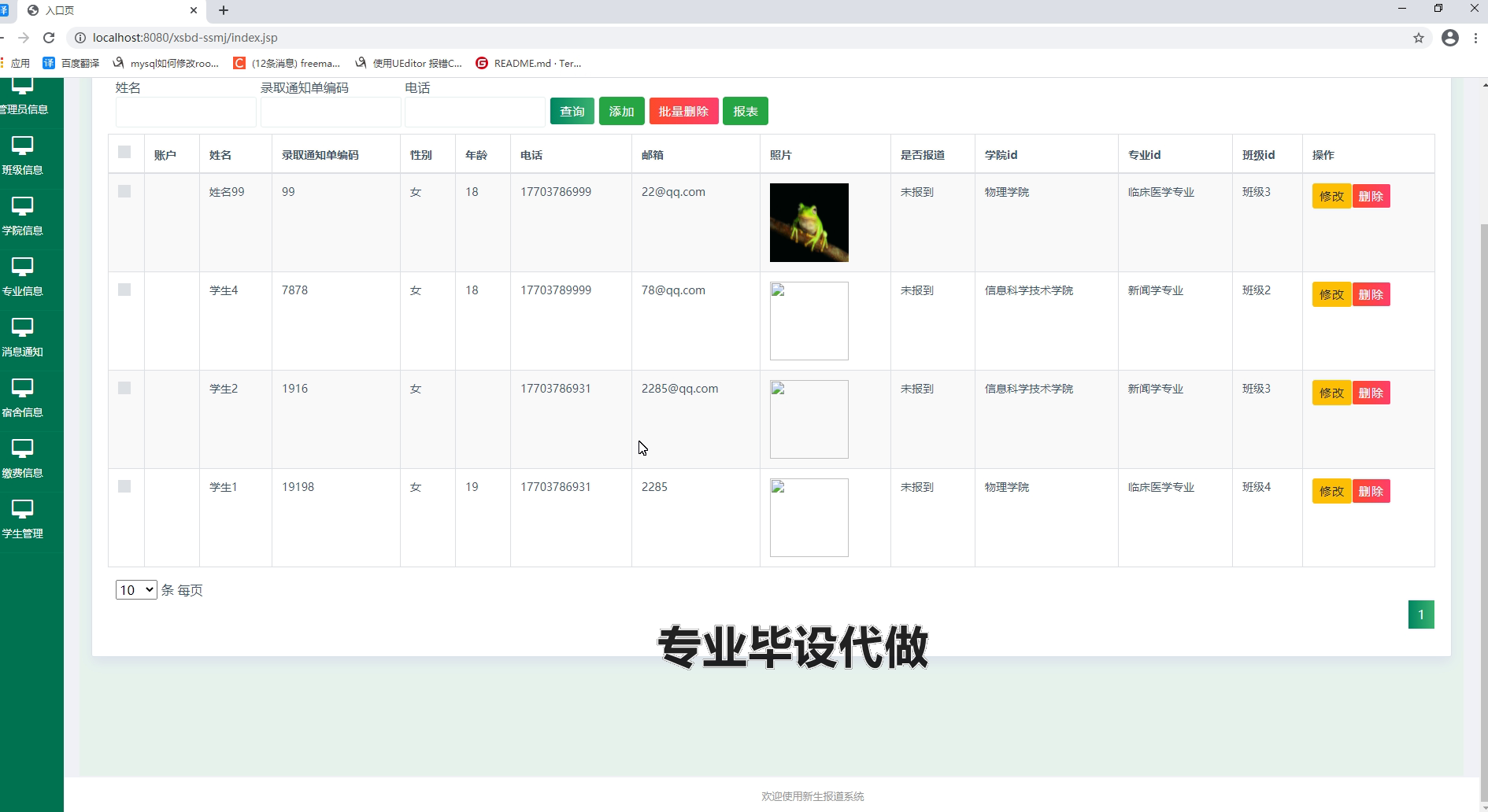
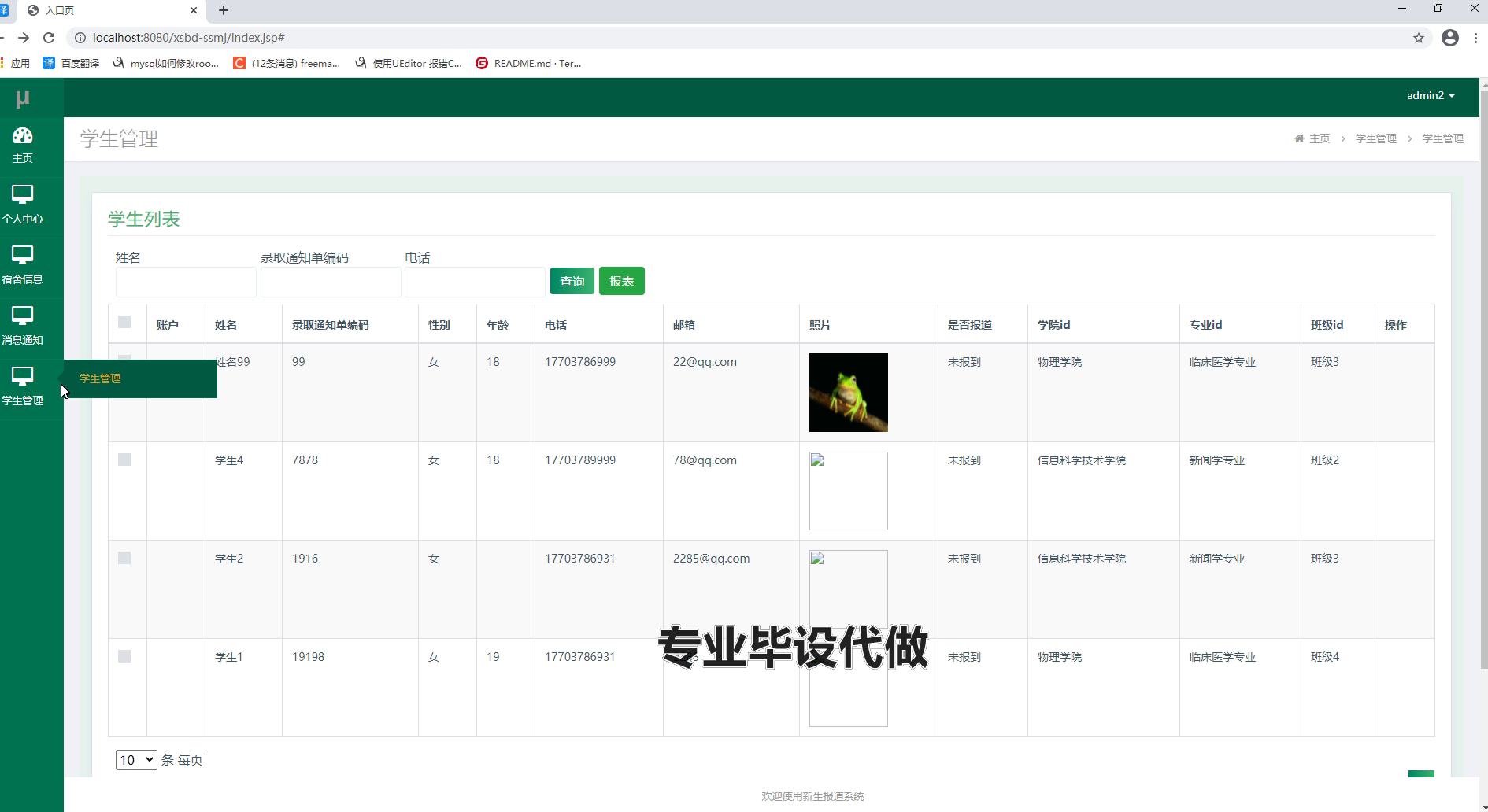
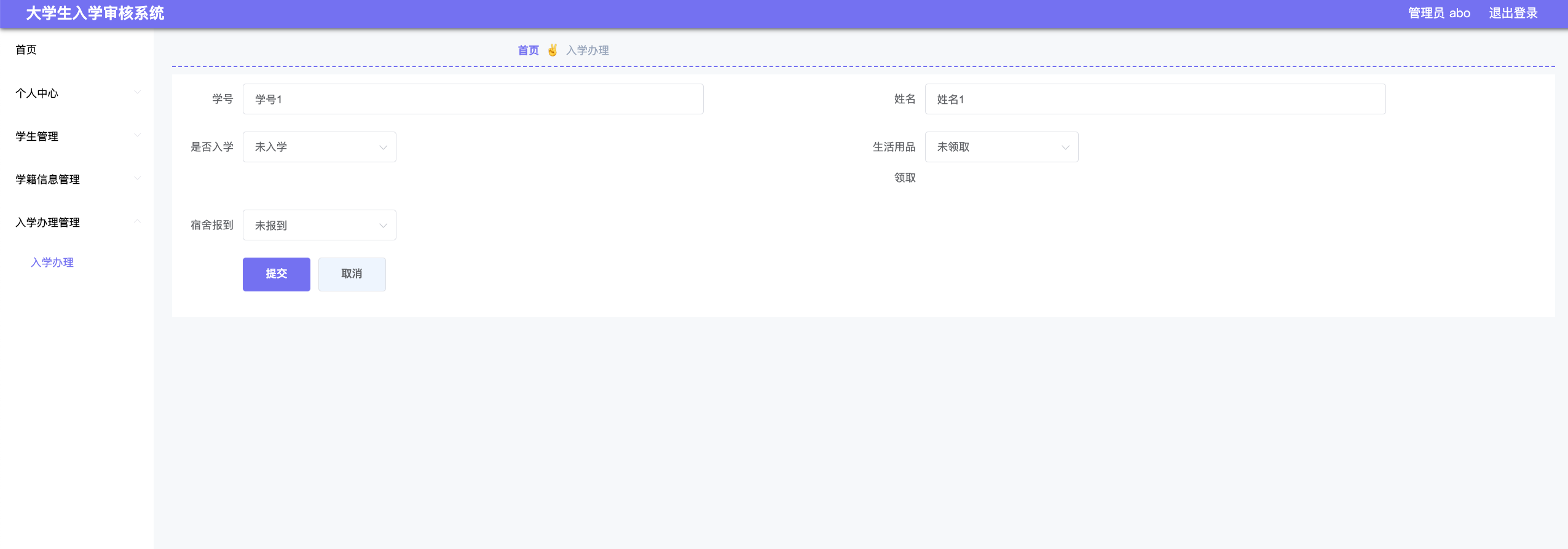
运行截图
文档截图

项目文档





代码
package com.controller;import com.alibaba.fastjson.JSONObject;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.entity.SusheEntity;
import com.entity.SusheYonghuEntity;
import com.entity.view.SusheView;
import com.service.DictionaryService;
import com.service.SusheService;
import com.service.SusheYonghuService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.StringUtil;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;import javax.servlet.http.HttpServletRequest;
import java.util.*;/*** 宿舍信息* 后端接口* @author* @email* @date
*/
@RestController
@Controller
@RequestMapping("/sushe")
public class SusheController {private static final Logger logger = LoggerFactory.getLogger(SusheController.class);@Autowiredprivate SusheService susheService;@Autowiredprivate TokenService tokenService;@Autowiredprivate DictionaryService dictionaryService;@Autowiredprivate SusheYonghuService susheYonghuService;//级联表service/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));params.put("orderBy","id");String role = String.valueOf(request.getSession().getAttribute("role"));PageUtils page = susheService.queryPage(params);if(StringUtil.isNotEmpty(role) && "用户".equals(role)){ // 如果是用户的话,就删除 不是当前学生宿舍 的宿舍EntityWrapper<SusheYonghuEntity> wrapper = new EntityWrapper<>();wrapper.eq("yonghu_id",request.getSession().getAttribute("userId"));SusheYonghuEntity susheYonghuEntity = susheYonghuService.selectOne(wrapper);if(susheYonghuEntity!= null){Integer susheId = susheYonghuEntity.getSusheId();List<SusheView> list1 = (List<SusheView>)page.getList();Iterator<SusheView> it = list1.iterator();while(it.hasNext()){SusheView susheView = it.next();if(susheView.getId() != susheId){it.remove();}}}else{page.setList(new ArrayList<SusheView>());}}//字典表数据转换List<SusheView> list =(List<SusheView>)page.getList();for(SusheView c:list){//修改对应字典表字段dictionaryService.dictionaryConvert(c);}return R.ok().put("data", page);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);SusheEntity sushe = susheService.selectById(id);if(sushe !=null){//entity转viewSusheView view = new SusheView();BeanUtils.copyProperties( sushe , view );//把实体数据重构到view中//修改对应字典表字段dictionaryService.dictionaryConvert(view);return R.ok().put("data", view);}else {return R.error(511,"查不到该宿舍");}}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody SusheEntity sushe, HttpServletRequest request){logger.debug("save方法:,,Controller:{},,sushe:{}",this.getClass().getName(),sushe.toString());String building = sushe.getBuilding();String unit = sushe.getUnit();String room = sushe.getRoom();Wrapper<SusheEntity> queryWrapper = new EntityWrapper<SusheEntity>().eq("building", building).eq("unit", unit).eq("room",room);logger.info("sql语句:"+queryWrapper.getSqlSegment());SusheEntity susheEntity = susheService.selectOne(queryWrapper);if(susheEntity==null){sushe.setCreateTime(new Date());sushe.setSusheNumber(0);susheService.insert(sushe);return R.ok();}else {return R.error(511,"表中已有楼栋:"+building+",单元:"+unit+",房间号:"+room+"的房间");}}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody SusheEntity sushe, HttpServletRequest request){logger.debug("update方法:,,Controller:{},,sushe:{}",this.getClass().getName(),sushe.toString());String building = sushe.getBuilding();String unit = sushe.getUnit();String room = sushe.getRoom();Wrapper<SusheEntity> queryWrapper = new EntityWrapper<SusheEntity>().notIn("id",sushe.getId()).eq("building", building).eq("unit", unit).eq("room", room);logger.info("sql语句:"+queryWrapper.getSqlSegment());SusheEntity susheEntity = susheService.selectOne(queryWrapper);if(susheEntity==null){susheService.updateById(sushe);//根据id更新return R.ok();}else {return R.error(511,"表中已有楼栋:"+building+",单元:"+unit+",房间号:"+room+"的房间");}}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Integer[] ids){logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());if(ids != null && ids.length>0){susheService.deleteBatchIds(Arrays.asList(ids));susheYonghuService.delete(new EntityWrapper<SusheYonghuEntity>().in("sushe_id", Arrays.asList(ids)));}return R.ok();}}







)










