目录
第1章 BOM编程
1.1 BOM编程概述
1.1.1 BOM编程的概念
1.1.2 BOM编程的作用
1.1.3 BOM常用的对象
1.2 window对象
1.2.1 JS三个弹框(了解)
代码演示:
运行效果:
1.2.2 JS两个定时器
代码演示:
运行效果:
1.2.3 案例-可以启停的时钟
1.3 location对象
1.3.1 location是什么
1.3.2 location常用的属性
1.3.3 location常用的方法
1.3.4 案例演示
1.4 history对象
1.4.1 作用
1.4.2 方法
1.4.3 案例演示
第2章 DOM编程
2.1 DOM编程概述
2.1.1 DOM编程的基本概念
2.1.2 DOM编程的作用
2.1.3 dom获取元素
代码演示:
运行效果:
第1章 BOM编程
1.1 BOM编程概述
1.1.1 BOM编程的概念
BOM:Browser Object Model 浏览器对象模型 js把浏览器抽象成为一个对象,允许我们使用JS代码来模拟浏览器的功能.
1.1.2 BOM编程的作用
用于操作浏览器中的各种对象,不同浏览器定义上是有差别的,实现方式也会有不同。以下是Chrome浏览器各个 BOM对象。

1.1.3 BOM常用的对象
window 整个浏览器窗口对象
location 浏览器地址(栏)对象
history 浏览器历史记录对象

1.2 window对象
BOM的核心对象是window,它表示浏览器的一个实例。
注:只要是window的方法和属性,window对象名都可以省略
window对象最常使用的是 JS三个弹框(了解) JS两个定时器(掌握)
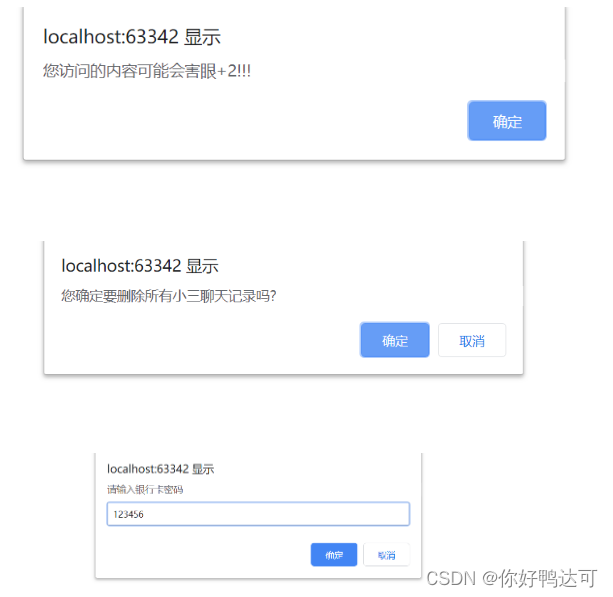
1.2.1 JS三个弹框(了解)

代码演示:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>03-JS三个弹框</title>
</head>
<body>
<!--
JS三个弹框查询手册完成1. 警告用户网站内容可能不安全alert2. 让用户确认是否删除所有数据confirm 如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。3. 提示用户输入银行卡密码prompt 如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。小扩展:在js编码中 所有的 window. 都可以省略不写. 例如 alert()所有的全局函数都被挂靠在window上, 即前面都可以加window. 例如: window.eval()一般都省略 window.--><script >// 1. 警告用户网站内容可能不安全// window.alert("您访问的内容可能会害眼!!!");alert("您访问的内容可能会害眼+2!!!");//省略window.的简写形式// 2. 让用户确认是否删除所有数据// let boo = window.confirm("您确定要删除所有小三聊天记录吗?")let boo = confirm("您确定要删除所有小三聊天记录吗?");//省略window.的简写形式console.log(boo);//用户确认true,取消false// 3. 提示用户输入银行卡密码// let pass = window.prompt("请输入银行卡密码",123);let pass = prompt("请输入银行卡密码",123);//省略window.的简写形式console.log(pass);</script>
</body>
</html>运行效果:

1.2.2 JS两个定时器

代码演示:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>04-JS两个定时器</title>
</head>
<body><!--
JS两个定时器1. 定时5秒之后在控制台打印当前时间setTimeout(函数,毫秒数) 在固定的毫秒数后执行一次函数使用实例:setTimeout(printTime,5000);setTimeout("printTime()",5000);2. 点击按钮取消打印时间clearTimeout(定时器对象) 清除定时器对象3. 每隔2秒在控制台打印递增自然数setInterval(函数,毫秒数) 以固定毫秒数为频率循环执行函数使用实例:setInterval(printNumber,2000);setInterval("printNumber()",2000);4. 点击按钮取消打印自然数总结:定时器执行一次函数使用 setTimeout 清除定时器 clearTimeout定时器循环一直执行函数使用 setInterval 清除定时器 clearInterval-->
<button onclick="clearPrintTime()">取消打印时间</button>
<button onclick="clearprintNumber()">取消打印自然数</button>
<script >// 1. 定时5秒之后在控制台打印当前时间function printTime(){console.log("当前时间");}let timeout = setTimeout(printTime,5000);//5秒后执行printTime//let timeout = setTimeout("printTime()",5000);//5秒后执行printTime// 2. 点击按钮取消打印时间function clearPrintTime(){clearTimeout(timeout);//清除定时器}// 3. 每隔2秒在控制台打印递增自然数let k = 1;function printNumber(){console.log(k++);}let interval = setInterval(printNumber,2000);//每隔2秒打印一次数字//let interval = setInterval("printNumber()",2000);//每隔2秒打印一次数字// 4. 点击按钮取消打印自然数function clearprintNumber(){clearInterval(interval);//清除定时器}
</script>
</body>
</html>运行效果:

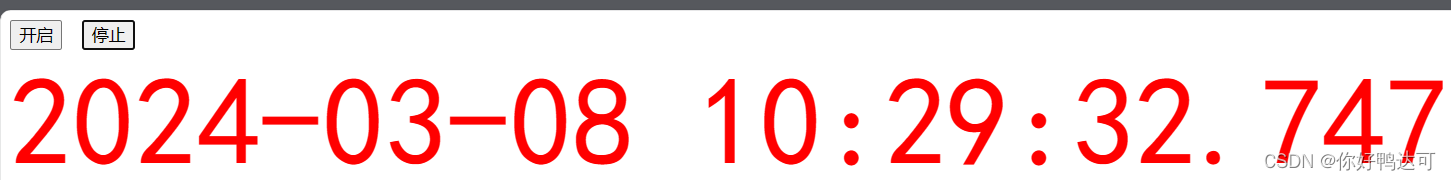
1.2.3 案例-可以启停的时钟
案例技术分析:

<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>15-可以启停的时钟</title>
</head>
<body>
<!--
可以启停的时钟实现步骤1. 点击开始按钮: 使用定时器获取当前时间显示在页面中2. 点击结束按钮: 清理定时器对象
-->
<style>.clock {color: red;font-size: 100px;font-family: "楷体";}
</style>
<button id="start">开启</button> <button id="stop">停止</button>
<div class="clock"></div><script >//获取时钟div元素let clock = document.querySelector(".clock");let timer = null;//全局定时器//获取当前时间设置到页面function showTime(){//1. 创建日期对象let d1 = new Date()//当前时间let d2 = new Date(2019,8,19,12,0,0,0);//固定时间 2019-07-19 12:00:00.000//2. 获取当前时间 转为字符串 格式 yyyy-MM-dd HH:mm:ss.SSSlet dt = d1;let year = dt.getFullYear();//获取年2019console.log(year);//let month = dt.getMonth()+1;//获取月//console.log(month);//month = "7".padStart(2,"0");//把7补齐为07//console.log(month);let month = new String(dt.getMonth()+1).padStart(2,"0");//获取月,补齐为2位字符let date = new String(dt.getDate()).padStart(2,"0");//获取日,补齐为2位字符let hour = new String(dt.getHours()).padStart(2,"0");//获取时,补齐为2位字符let minute = new String(dt.getMinutes()).padStart(2,"0");//获取分,补齐为2位字符let second = new String(dt.getSeconds()).padStart(2,"0");//获取秒,补齐为2位字符let millisecond = new String(dt.getMilliseconds()).padStart(3,"0");//获取毫秒,补齐为3位字符
// let dateStr = `yyyy-MM-dd HH:mm:ss.SSS`;let dateStr = `${year}-${month}-${date} ${hour}:${minute}:${second}.${millisecond}`;console.log(dateStr);clock.innerText = dateStr;//设置到页面中}//给开始按钮绑定事件document.querySelector("#start").onclick = function(){//定时 获取当前时间设置到页面timer = setInterval(showTime,1);//每隔1毫秒显示一次的当前时间};//给停止按钮绑定事件document.querySelector("#stop").onclick = function(){clearInterval(timer);//清除定时器}</script>
</body>
</html>运行效果:

1.3 location对象
1.3.1 location是什么
代表浏览器的地址栏对象
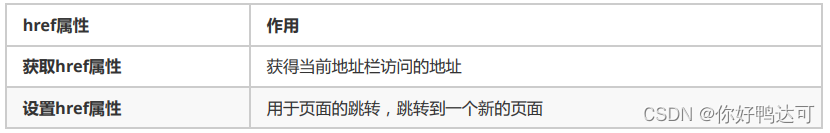
1.3.2 location常用的属性

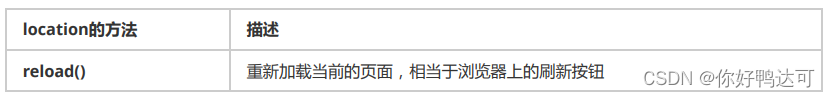
1.3.3 location常用的方法

1.3.4 案例演示
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>05-location地址</title>
</head>
<body>
<!--
location地址1. 获取当前地址window.location.href 属性返回当前页面的 URL。2. 刷新当前页面window.location.reload();//刷新页面,等同于页面的刷新按钮3. 跳转页面window.location.href = 新地址 跳转到新地址
-->
<button onclick="getLocation()">获取当前地址</button>
<button onclick="refeshLocation()">刷新页面</button>
<button onclick="jumpLocation()">地址跳转</button>
<script >// 1. 获取当前地址function getLocation(){let locationStr = window.location.href;//获取当前页面地址console.log(locationStr);}// 2. 刷新当前页面function refeshLocation(){window.location.reload();//刷新页面,等同于页面的刷新按钮}// 3. 跳转页面function jumpLocation(){location.href = "https://www.jd.com";}
</script>
</body>
</html>运行效果:

1.4 history对象
1.4.1 作用
访问浏览器之前已经访问过的页面
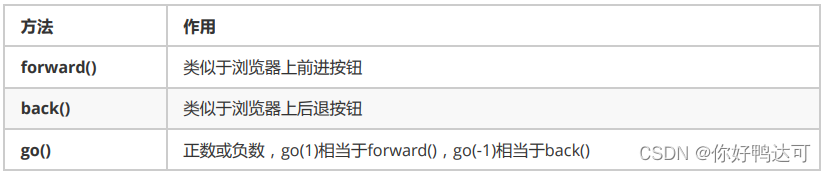
1.4.2 方法

1.4.3 案例演示
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>06-history对象</title>
</head>
<body>
<!--
history对象(了解)1. 页面后退 window.history.back(); history.go(-1);//页面后退2. 页面前进 window.history.forward(); history.go(1);//页面前进3. 页面刷新 history.go(0);//当前页面
-->
<button onclick="back()">页面后退</button>
<button onclick="forward()">页面前进</button>
<button onclick="refresh()">页面刷新</button>
<a href="04-JS两个定时器.html">两个定时器</a>
<script >// 1. 页面后退function back(){history.back();//页面后退// history.go(-1);}// 2. 页面前进function forward() {history.forward();//页面前进// history.go(1);}// 3. 页面刷新function refresh(){history.go(0);//当前页面}
</script>
</body>
</html>第2章 DOM编程
2.1 DOM编程概述
2.1.1 DOM编程的基本概念
Document Object Model 文档对象模型,用于操作网页中元素
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
简单来说JS把页面抽象描述为一个dom对象.
2.1.2 DOM编程的作用
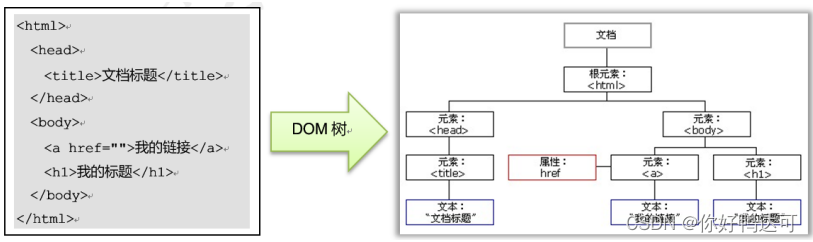
每个HTML页面在被浏览器解析的时候都会在内存中创建一棵DOM树,我们通过编写JS代码就可以访问这棵树上任 何一个节点,并且对节点进行操作。通过 DOM模型,可以访问所有的 HTML 元素,连同它们所包含的文本和属 性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。新创建的元素对象,要挂到DOM树上才可以 在网页上显示出来。

- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
通过dom对象JS拥有了如上功能
2.1.3 dom获取元素
dom获取元素
第一种(掌握):es6提供了强大的根据CSS选择器获取元素的接口 document.querySelector(CSS选择器) 根据CSS选择器获取一个元素,匹配到多个时只返回第一个元素对象
document.querySelectorAll(CSS选择器) 根据CSS选择器获取所有元素,返回所有元素数组对象
根据第一种语法,完成如下功能:
1.根据Id选择器获取一个元素
2.根据类选择器获取一个(多个)元素
3.根据标签选择器获取一个(多个)元素
4.根据属性选择器获取一个(多个)元素
5.根据关系选择器获取一个(多个)元素
第二种(了解):es5之前也有一个获取元素的接口
1. 根据id获取一个元素 getElementById(ID)
2. 根据class获取多个元素 getElementsByClassName(class)
3. 根据标签名称获取多个元素 getElementsByTagName(标签)
4. 根据name属性获取多个元素 getElementsByName(name)
小总结:
es6接口获取元素功能非常强大,而且接口非常易用.
es5接口功能非常局限,而且接口使用复杂.
代码演示:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>08-dom获取元素</title>
</head>
<body>
<!--
dom获取元素第一种(掌握):es6提供了强大的根据CSS选择器获取元素的接口document.querySelector(CSS选择器) 根据CSS选择器获取一个元素,匹配到多个时只返回第一个元素对象document.querySelectorAll(CSS选择器) 根据CSS选择器获取所有元素,返回所有元素数组对象根据第一种语法,完成如下功能:1.根据Id选择器获取一个元素2.根据类选择器获取一个(多个)元素3.根据标签选择器获取一个(多个)元素4.根据属性选择器获取一个(多个)元素5.根据关系选择器获取一个(多个)元素第二种(了解):es5之前也有一个获取元素的接口1. 根据id获取一个元素 getElementById(ID)2. 根据class获取多个元素 getElementsByClassName(class)3. 根据标签名称获取多个元素 getElementsByTagName(标签)4. 根据name属性获取多个元素 getElementsByName(name)小总结:es6接口获取元素功能非常强大,而且接口非常易用.es5接口功能非常局限,而且接口使用复杂.-->
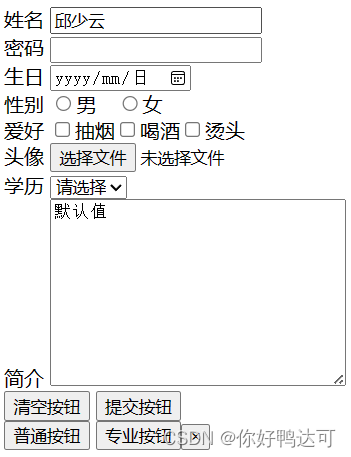
<form action="#" method="get">姓名 <input type="text" name="userName" id="userName" value="邱少云"/> <br/>密码 <input type="password" name="userPass"> <br/>生日 <input type="date" name="userBirth"><br/>性别 <input type="radio" name="gender" value="male" class="radio">男 <input type="radio" name="gender" value="female" class="radio"/>女<br/>爱好 <input type="checkbox" name="hobby" value="1">抽烟<input type="checkbox" name="hobby" value="2">喝酒<input type="checkbox" name="hobby" value="3">烫头<br/>头像 <input type="file" name="userPic"><br/>学历<select name="userEdu" ><option value="0">请选择</option><option value="1">入门</option><option value="2">精通</option><option value="3">放弃</option></select><br/>简介<textarea name="userIntro" cols="30" rows="10">默认值</textarea><br/><input type="reset" value="清空按钮"/><input type="submit" value="提交按钮"/><br/><input type="button" value="普通按钮"><button>专业按钮</button><button>×</button></form><script >// 1.根据Id选择器获取一个元素let userName = document.querySelector("#userName");//获取id=userName的元素,返回第一个console.log(userName);console.log(userName.value);// 2.根据类选择器获取一个(多个)元素let radio = document.querySelector(".radio");//获取class=radio的元素,返回第一个console.log(radio);let radios = document.querySelectorAll(".radio");//获取class=radio元素,返回所有元素数组for(let r of radios){console.log(r.value);}// 3.根据标签选择器获取一个(多个)元素let option = document.querySelector("option");//获取option标签,返回一个元素console.log(option);let options = document.querySelectorAll("option");//获取所有的option标签,返回元素数组for(o of options){console.log(o.value);}// 4.根据属性选择器获取一个(多个)元素let pass = document.querySelector('input[type="password"]');//获取type="password"的input的标签,返回一个元素console.log(pass);let checkboxs = document.querySelectorAll('input[type="checkbox"]');//获取type="checkbox"的所有input标签,返回所有元素数组for(let check of checkboxs){console.log(check);}// 5.根据关系选择器获取一个(多个)元素let sno = document.querySelector('select[name="userEdu"]>option');//获取name="userEdu"的select标签的孩子标签option,返回一个元素console.log(sno);let snos = document.querySelectorAll('select[name="userEdu"]>option');//获取name="userEdu"的select标签的所有孩子标签option,返回所有元素数组for(let sn of snos){console.log(sn);}//第二种(了解):es5之前也有一个获取元素的接口console.log("------------ 华丽丽的分割线 --------");// 1. 根据id获取一个元素let es5UserName = document.getElementById("userName");console.log(es5UserName);// 2. 根据class获取多个元素let es5radios = document.getElementsByClassName("radio");//获取class=radio元素,返回所有元素数组for(let r of es5radios){console.log(r);}// 3. 根据标签名称获取多个元素let es5options = document.getElementsByTagName("option")//获取所有的option标签,返回元素数组for(o of es5options){console.log(o);}// 4. 根据name属性获取多个元素let es5hobby = document.getElementsByName("hobby");//获取所有name="hobby"的所有标签,返回所有元素数组for(let h of es5hobby){console.log(h);}
</script></body>
</html>运行效果:



更多内容敬候 JavaScript高级Ⅱ
欢迎大家指点评论~ 点赞+关注⭐⭐⭐


SpringCloud+RabbitMQ+Docker+Redis+搜索+分布式)



项目实战)








)




