参考博客:vs2019 boost 入坑指南
boost下载
官方网站:https://www.boost.org/
下面以boost_1_73_0为例:
boost编译
- 解压boost_1_73_0.zip
- 运行bootstrap.bat(此时目录下会生成b2.exe)
- 编译boost
b2 install --build-type=complete toolset=msvc-14.2 runtime-link=shared link=static address-model=64 debug release
编译参数说明
--prefix:指定安装位置install:安装boost并且生成include目录,如果不指定参数–prefix,默认在C盘根目录。--stagedir:非安装时,指定lib生成目录stage:和install不同之处在于不生成include,通过指定--stagedir指定lib生成目录link:生成目标类型,static静态库(lib,a),shared动态库(dll,so)runtime-link:运行时库static(MT),shared(MD)threading:multi(多线程)single(单线程)address-model64 (生成64位程序) 32(生成32位程序)debug release生成Debug和Release程序
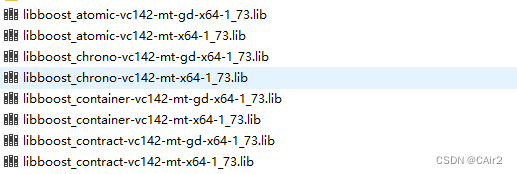
生成文件说明

- vc142:vc版本表示toolset=msvc-14.2,vs2019
- mt:表示使用threading=muti,多线程
- gd:表示Debug版本
- x64:表示编译的64位程序
- 1_73:表示boost版本boost_1_73_0
toolset对应的VS版本
vc6:对应Visual Studio 6.0。
vc7:对应Visual Studio 2002。
vc7.1:对应Visual Studio 2003。
vc8:对应Visual Studio 2005。
vc9:对应Visual Studio 2008。
vc10:对应Visual Studio 2010。
vc11:对应Visual Studio 2012。
vc12:对应Visual Studio 2013。
vc14:对应Visual Studio 2015。
vc14.1:对应Visual Studio 2017的一个子版本。
vc14.2:对应Visual Studio 2019。







)


)



![Linux基础命令[11]-find](http://pic.xiahunao.cn/Linux基础命令[11]-find)




