文章目录
- 主页渲染
- 封装接口
- 页面调用
- 传到子组件
- 搜索列表渲染
- 根据关键字搜索
- 分类id搜索
主页渲染
封装接口
封装准备接口 api/home.js
import request from '@/utils/request'// 获取首页数据
export const getHomeData = () => {return request.get('/page/detail', {params: {pageId: 0}})
}
页面调用
import GoodsItem from '@/components/GoodsItem.vue'
import { getHomeData } from '@/api/home'
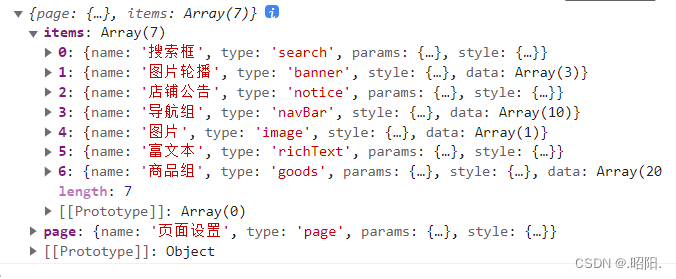
export default {name: 'HomePage',components: {GoodsItem},data () {return {bannerList: [],navList: [],proList: []}},async created () {const { data: { pageData } } = await getHomeData()this.bannerList = pageData.items[1].datathis.navList = pageData.items[3].datathis.proList = pageData.items[6].data}
}
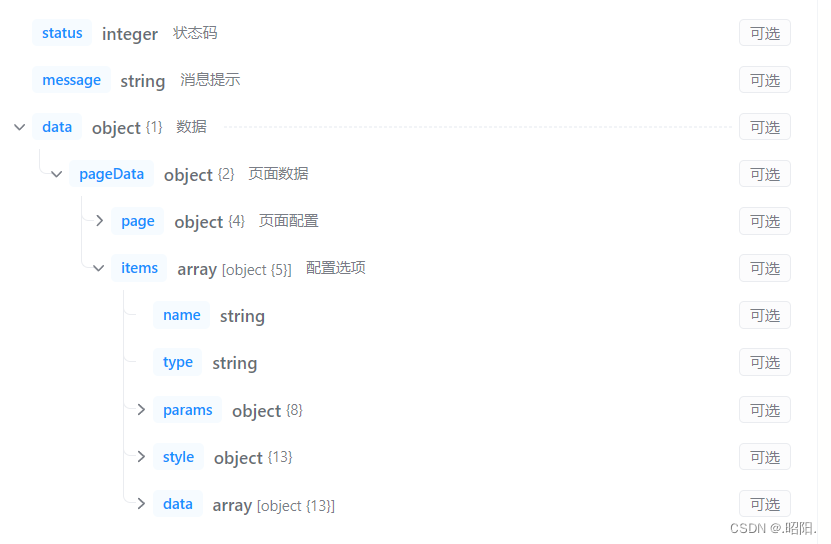
接口数据结构

数据

传到子组件
把数据传到子组件
<div class="goods-list"><GoodsItem v-for="item in proList" :key="item.goods_id" :item="item"></GoodsItem></div>
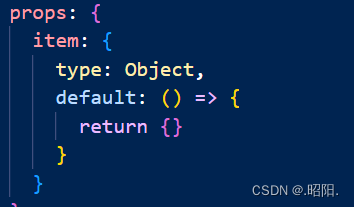
接收

搜索列表渲染
根据关键字搜索

1.计算属性,基于query 解析路由参数
computed: {querySearch () {return this.$route.query.search}
}
2.根据不同的情况,设置输入框的值
<van-search...:value="querySearch || '搜索商品'"
></van-search>
3.页面中基于 goodsName 发送请求,动态渲染
data () {return {page: 1,proList: []}
},
async created () {const { data: { list } } = await getProList({goodsName: this.querySearch,page: this.page})this.proList = list.data
}<div class="goods-list"><GoodsItem v-for="item in proList" :key="item.goods_id" :item="item"></GoodsItem>
</div>
分类id搜索
1 封装接口 api/category.js
import request from '@/utils/request'// 获取分类数据
export const getCategoryData = () => {return request.get('/category/list')
}
2.跳转传递

3 搜索页,基于分类 ID 请求
async created () {const { data: { list } } = await getProList({categoryId: this.$route.query.categoryId,goodsName: this.querySearch,page: this.page})this.proList = list.data
}






)


)



![Linux基础命令[11]-find](http://pic.xiahunao.cn/Linux基础命令[11]-find)





