Pinia:状态管理工具
- 一、认识Pinia
- 二、定义store
- 三、gettters
- 四、Action
- 1.定义普通函数
- 2.异步实现
- 五、storeToRefs工具函数
- 六、pinia持久化插件
- 1. 安装插件
- 2. main.js 使用
- 3. 开启
- 4.其他配置
一、认识Pinia
Pinia 是 Vue 的最新 状态管理工具 ,是 Vuex 的 替代品
优点:
- 提供更加简单的API (去掉了 mutation )
- 提供符合,组合式风格的API (和 Vue3 新语法统一)
- 去掉了 modules 的概念,每一个 store 都是一个独立的模块
- 配合 TypeScript 更加友好,提供可靠的类型推断
注:在Pinia中,省去了mutations和modules两个核心概念,actions里能直接同步或者异步修改state里的值
二、定义store
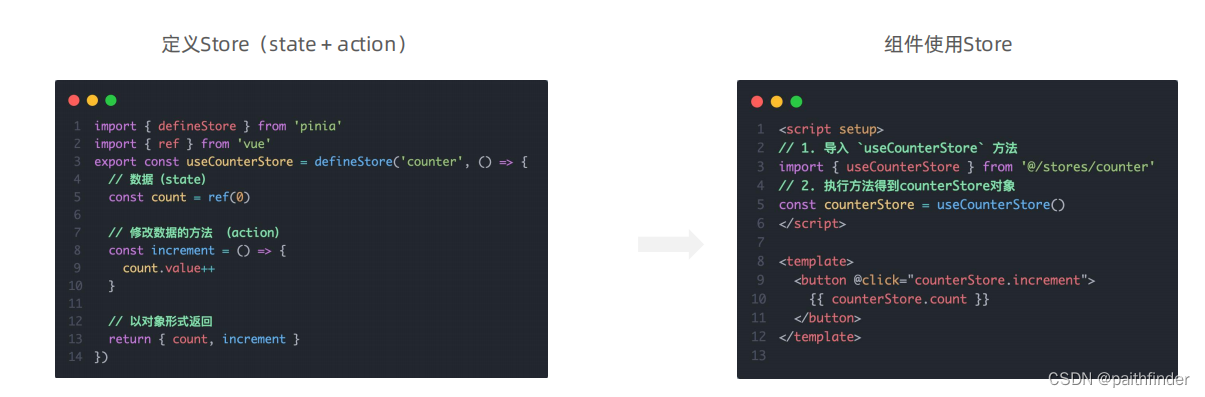
- 定义store
- 组件使用store
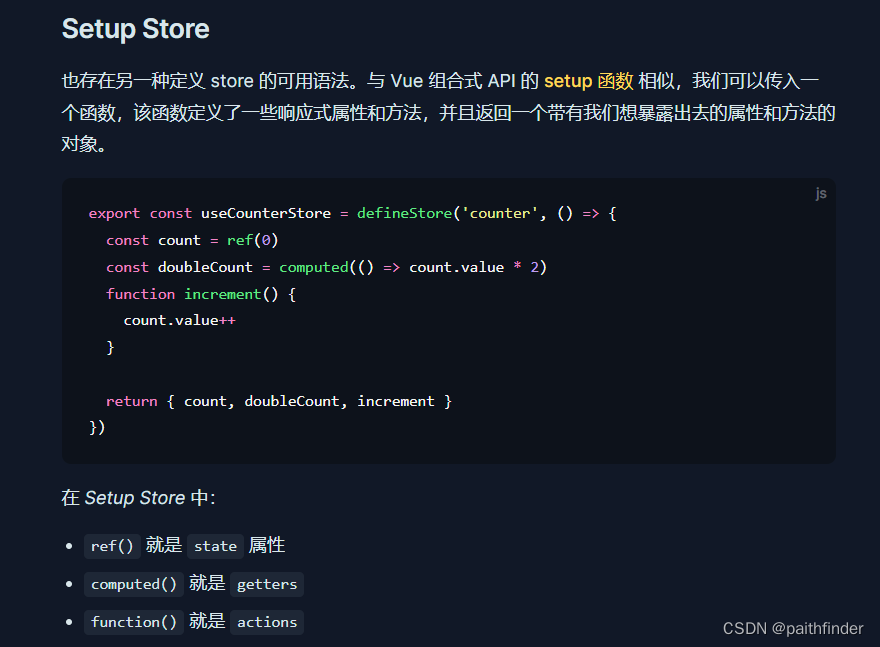
来自vue3官网:
在store.js文件夹下定义

选择组合式API的方式定义属性和方法:


三、gettters
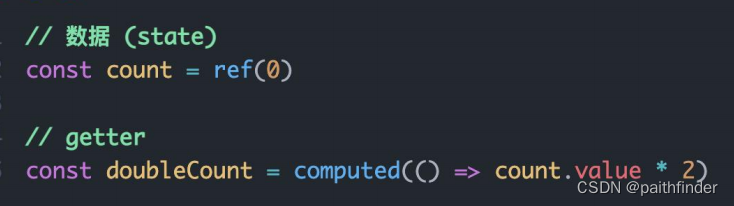
Getter 完全等同于 store 的 state 的计算值。

然后再return一下douleCount就可以在组件中使用了:
return {count,doubleCount,}
四、Action
action相当于组件中的 method。
1.定义普通函数
const count = ref(100)// 声明操作数据的方法 action (普通函数)const addCount = () => count.value++const subCount = () => count.value--return {count,addCount,subCount,}
2.异步实现
export const useChannelStore = defineStore('channel', () => {// 声明数据const channelList = ref([])// 声明操作数据的方法const getList = async () => {// 支持异步const { data: { data }} = await axios.get('http://geek.itheima.net/v1_0/channels')channelList.value = data.channels}// 声明getters相关return {channelList,getList}
})
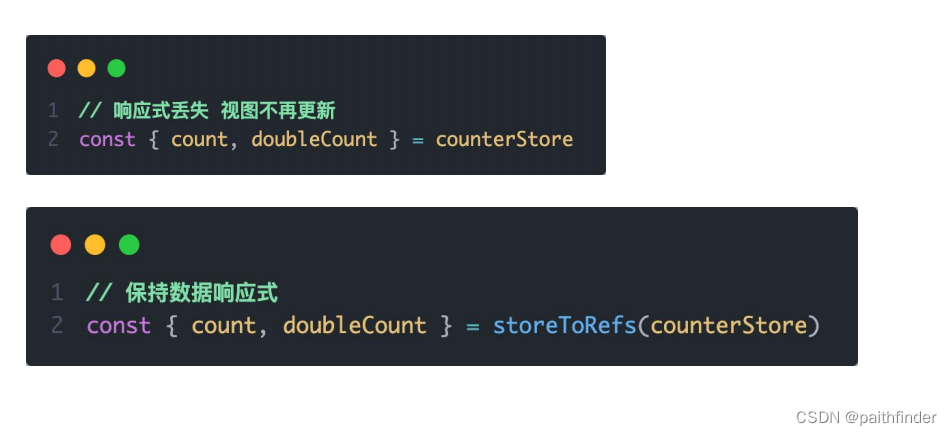
五、storeToRefs工具函数
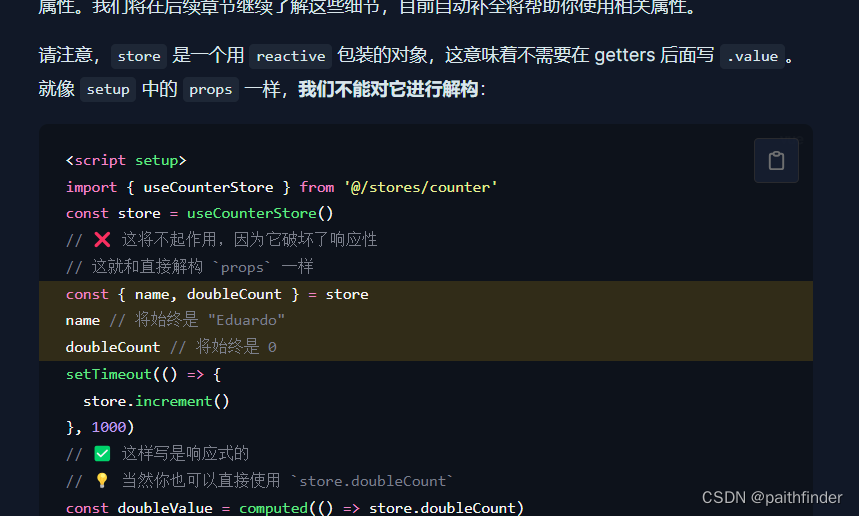
当你从 Vuex 或其他状态管理库中获取数据时,通常会遇到解构对象属性后失去响应式的问题。这是因为解构会破坏对象的响应式性质。
在 Vue 3 中,可以通过使用 toRefs 函数来解决这个问题。toRefs 可以将包含响应式数据的对象转换为普通对象,但保留其属性的响应式性。
方法是一个固定的函数,我们不用去更改方法,顶多调用,所以不需要用storeToRefs


六、pinia持久化插件
官方文档:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/
1. 安装插件
pinia-plugin-persistedstate npm i pinia-plugin-persistedstate
2. main.js 使用
import persist from 'pinia-plugin-persistedstate' ... app.use(createPinia().use(persist))
3. 开启
store仓库中的第三个配置项中,persist: true 开启
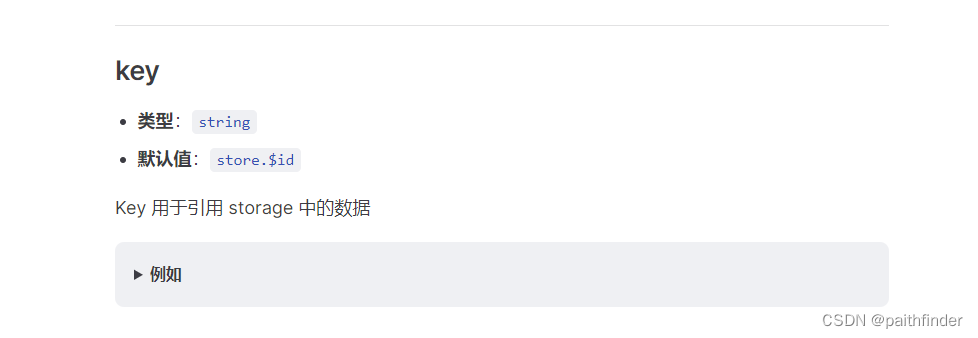
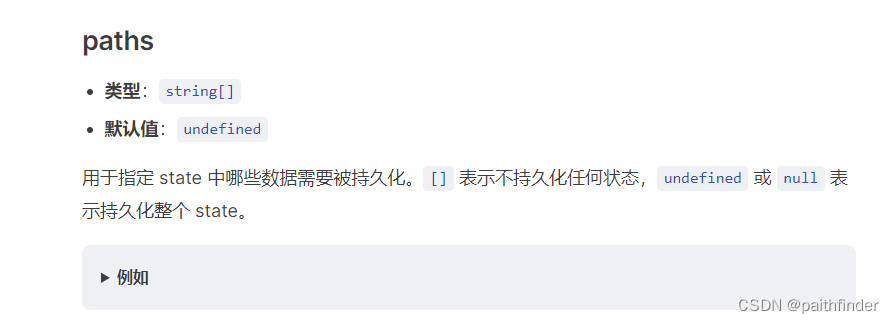
4.其他配置
详情请见官方文档


演示:
import { defineStore } from 'pinia'
import { computed, ref } from 'vue'// 定义store
// defineStore(仓库的唯一标识, () => { ... })
export const useCounterStore = defineStore('counter', () => {// 声明数据 state - countconst count = ref(100)// 声明操作数据的方法 action (普通函数)const addCount = () => count.value++const subCount = () => count.value--// 声明基于数据派生的计算属性 getters (computed)const double = computed(() => count.value * 2)// 声明数据 state - msgconst msg = ref('hello pinia')return {count,double,addCount,subCount,msg,}
}, {// persist: true // 开启当前模块的持久化persist: {key: 'hm-counter', // 修改本地存储的唯一标识paths: ['count'] // 存储的是哪些数据}
})
)


















