
目录
1. 新增单个、多个属性
1.1 新增单个属性
1.2 新增多个属性
2. 修改单个、多个属性
2.1 修改单个属性
2.2 修改多个属性
3. 优化
3.1 ES6 提供的展开运算符
3.2 Object.assign()将多个对象合并为一个对象
4. 删除单个、多个属性
4.1 删除单个属性
4.2 删除多个属性
1. 新增单个、多个属性
找到cate.js文件,在其中创建一个空对象“userInfo”:
data:{num: 1,userInfo: {}},
1.1 新增单个属性
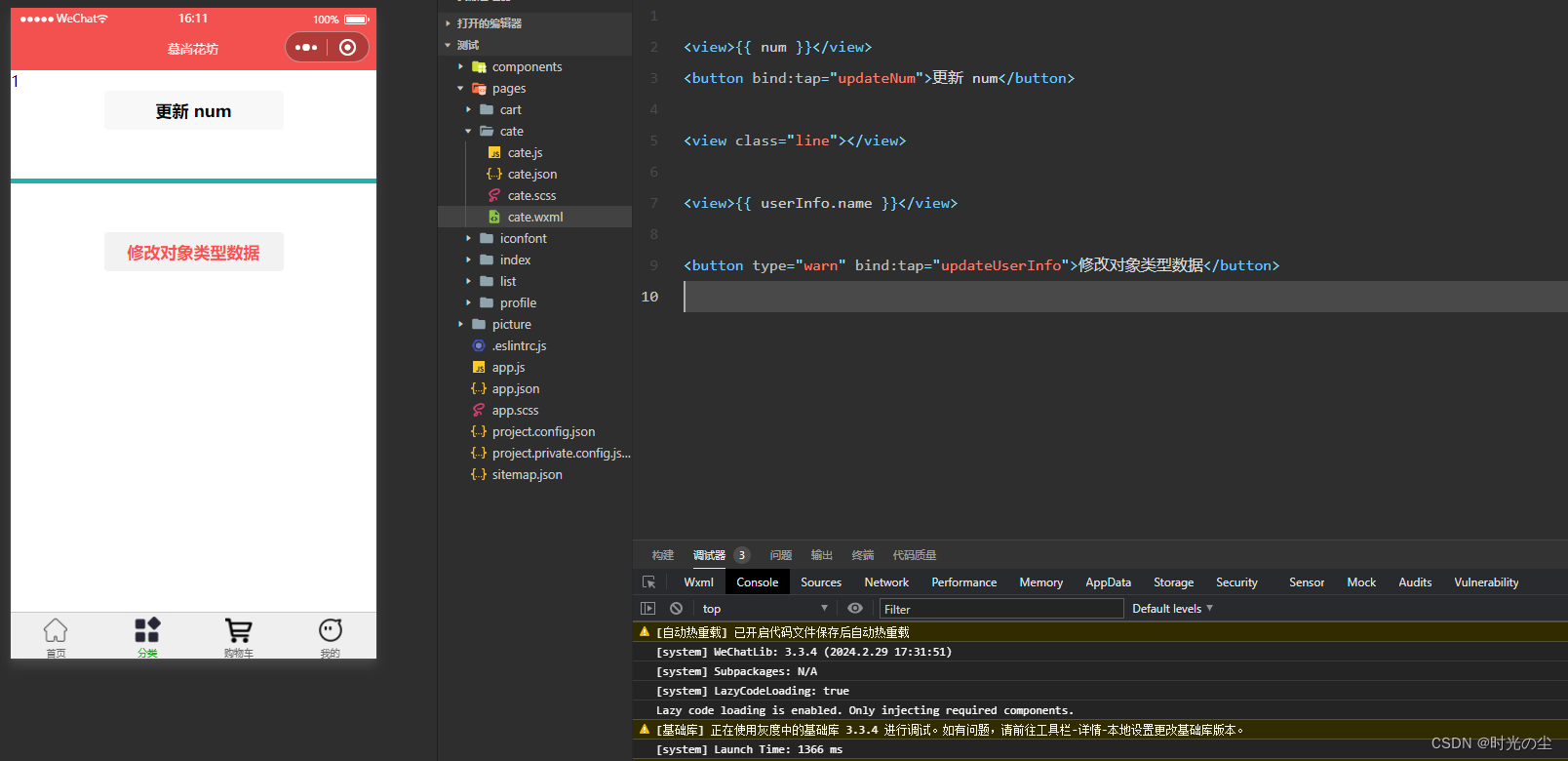
找到cate.wxml文件,创建一个路径并且创建一个按钮,用于修改对象类型数据:
//创建一条线用于区分
<view class="line"></view><view>{{ userInfo.name }}</view><button type="warn" bind:tap="updateUserInfo">修改对象类型数据</button>
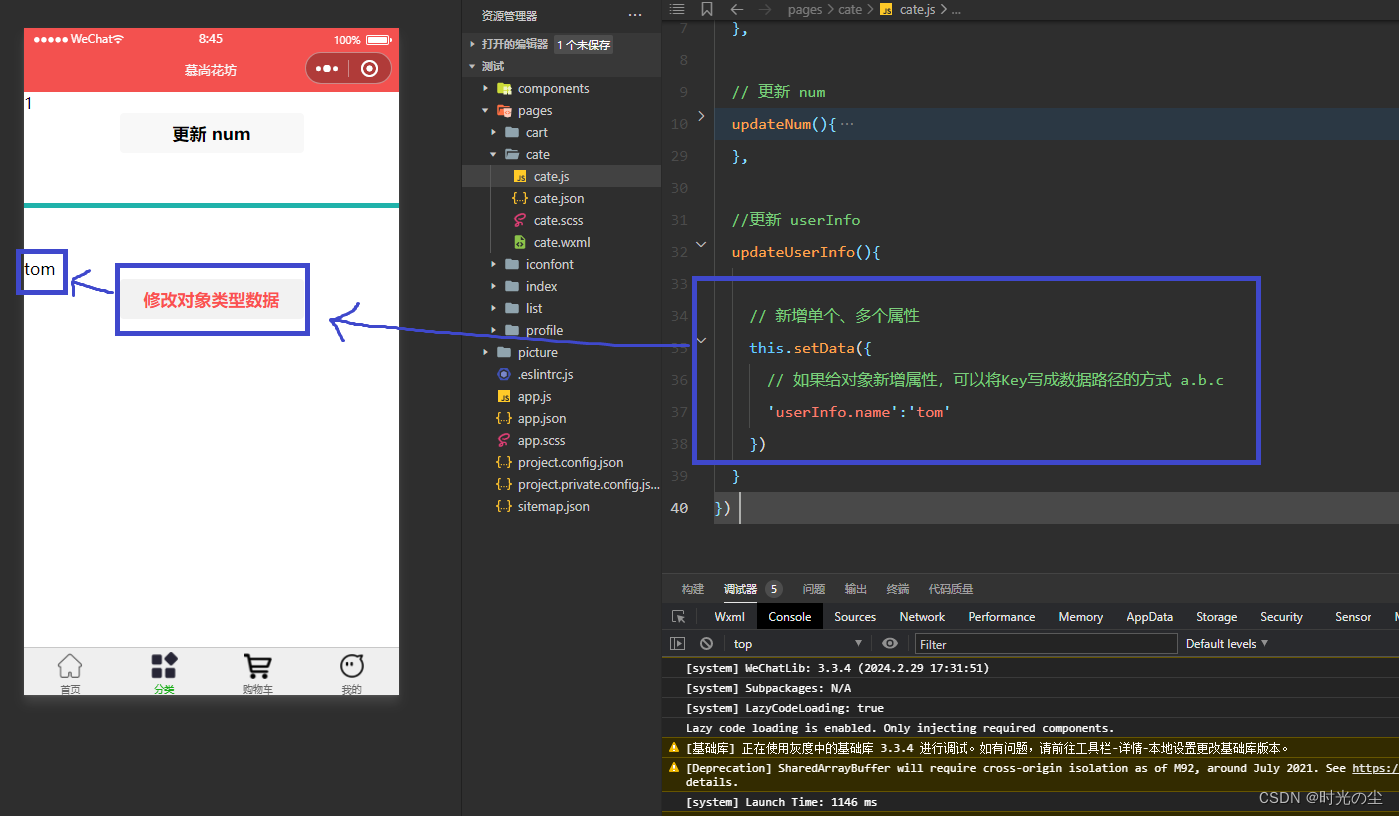
找到cate.js文件,定义事件处理函数,首先给对象新增一个属性:
// 新增单个this.setData({// 如果给对象新增属性,可以将Key写成数据路径的方式 a.b.c 'userInfo.name':'tom'})此时点击“修改对象类型数据”按钮,会弹出“tom”属性:

1.2 新增多个属性
找到cate.wxml文件,在创建一个路径:
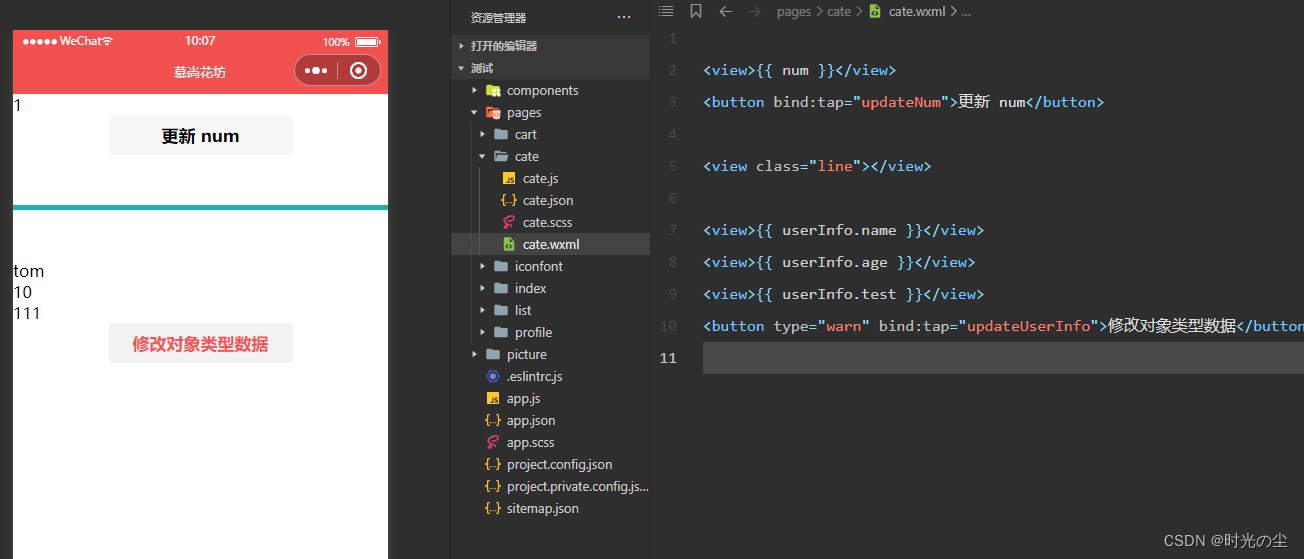
<view>{{ num }}</view>
<button bind:tap="updateNum">更新 num</button><view class="line"></view><view>{{ userInfo.name }}</view>
<view>{{ userInfo.age }}</view>
<button type="warn" bind:tap="updateUserInfo">修改对象类型数据</button>

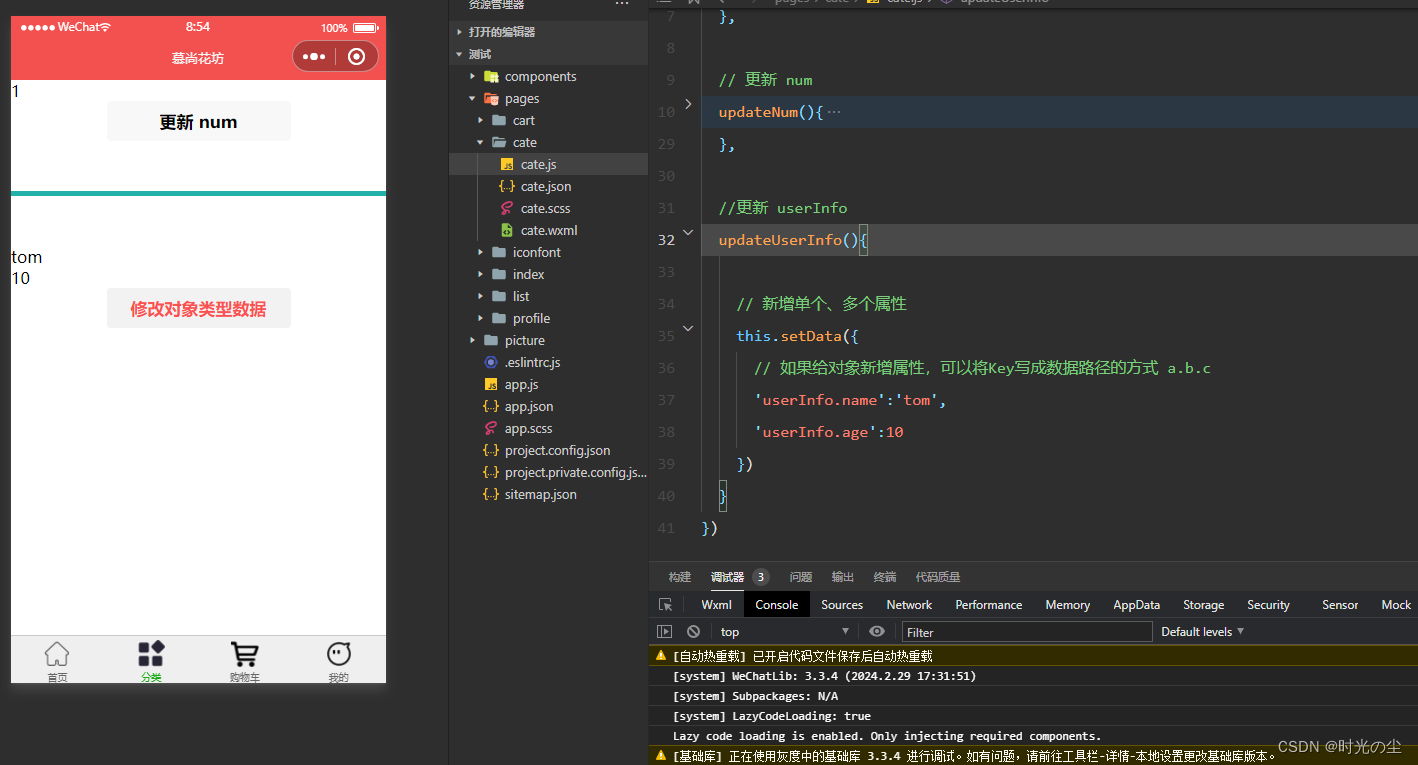
找到cate.js文件,定义事件处理函数,要想新增多个属性,创建多个路径就可以:
Page({data:{num: 1,userInfo: {}},// 更新 numupdateNum(){// 获取数据// console.log(this.data.num)// 通过赋值的方式直接修改数据// this.data.num += 1// console.log(this.data.num)//能够修改数据,但是不能改变页面上的数据// setData()方法有两个作用:// 1. 更新数据// 2. 驱动视图更新this.setData({// key:是需要更新的数据// value:是最新的值num: this.data.num + 1 })console.log(this.data.num)},//更新 userInfoupdateUserInfo(){// 新增单个、多个属性this.setData({// 如果给对象新增属性,可以将Key写成数据路径的方式 a.b.c 'userInfo.name':'tom','userInfo.age':10})}
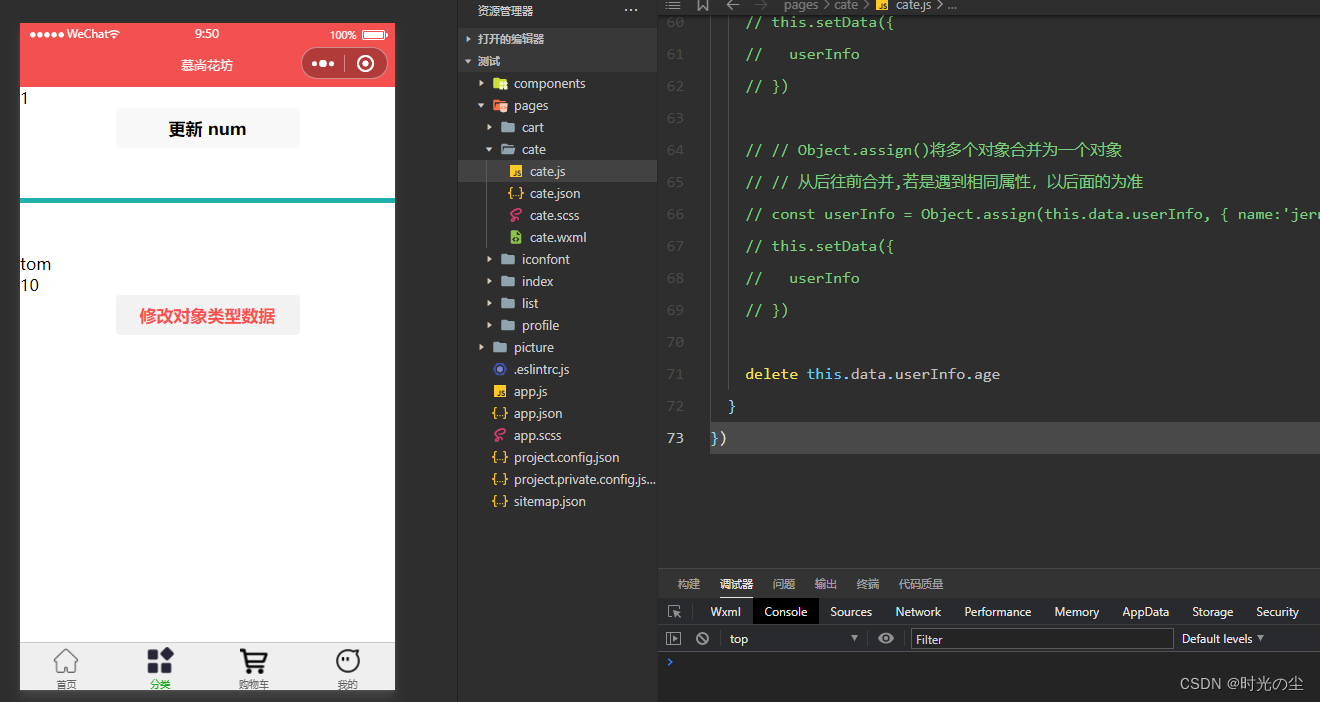
}) 此时点击“修改对象类型数据”按钮,会弹出“tom”和“10”的属性:

2. 修改单个、多个属性
2.1 修改单个属性
找到cate.js文件,在data中给userInfo赋初始属性:
data:{num: 1,userInfo: {name:'tom',age:'10'}},
修改属性仍可以使用this.setData进行修改:
// 修改单个this.setData({// 如果需要修改对象属性,可以将Key写成数据路径的方式 a.b.c 'userInfo.name':'jerry'})
此时点击“修改对象类型数据”按钮,会发现“tom”属性修改为“jerry”:

2.2 修改多个属性
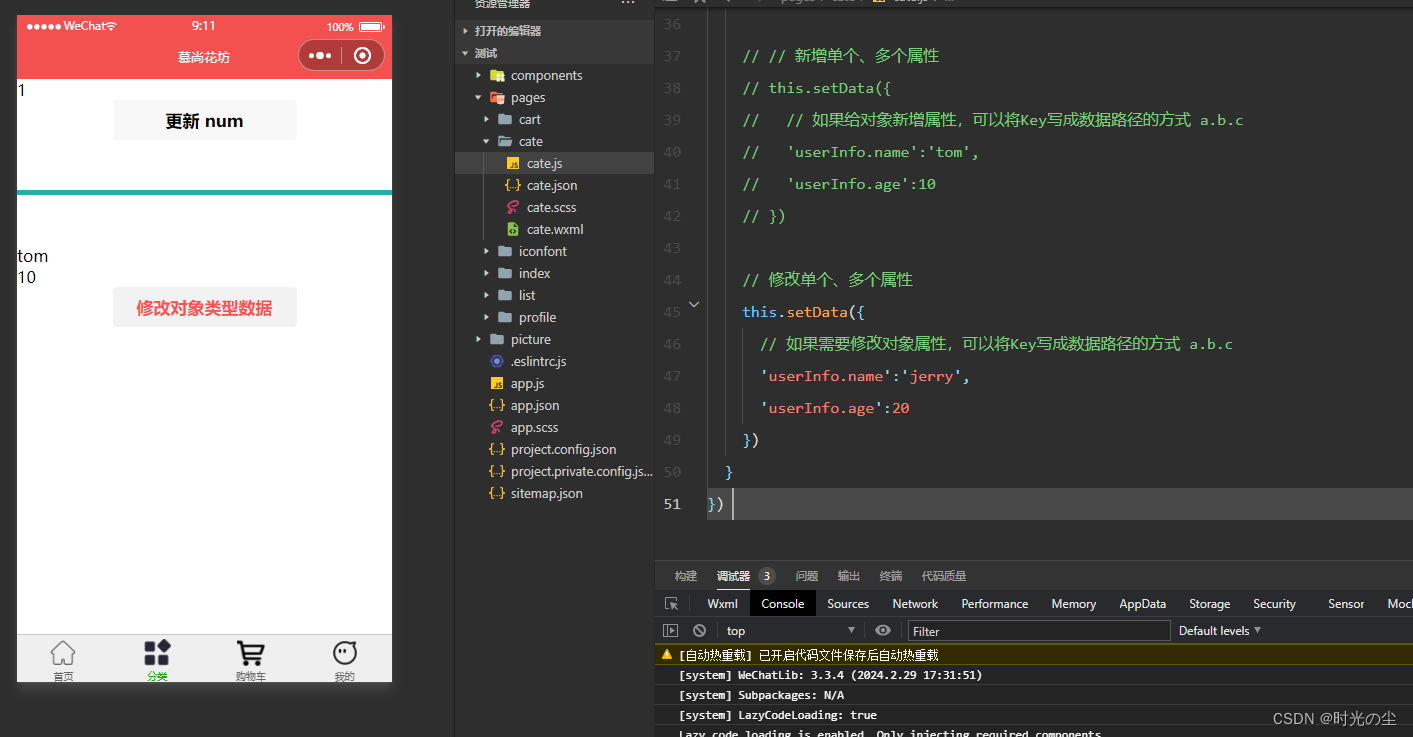
修改多个属性和新增多个属性相似,也是需要创建多个路径,对路径进行修改:
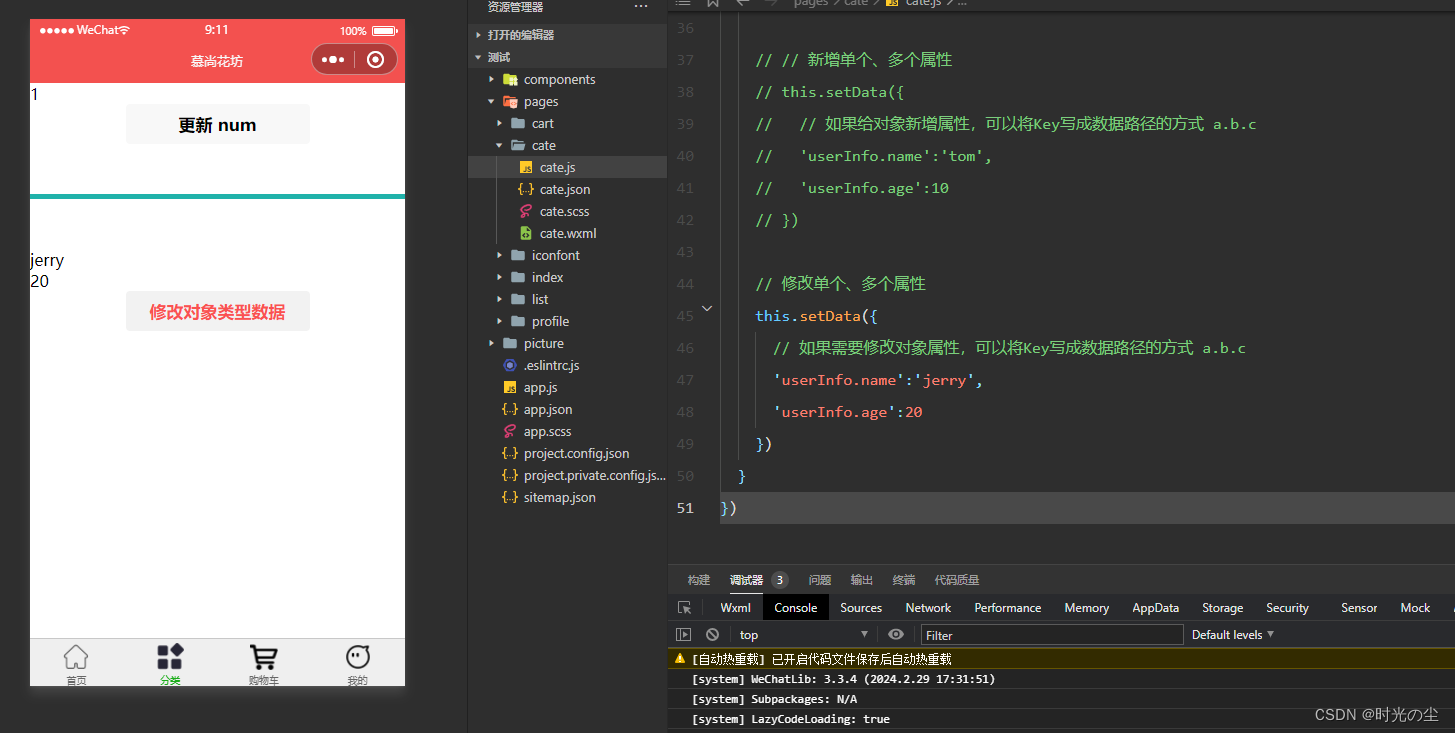
// 修改单个、多个属性this.setData({// 如果需要修改对象属性,可以将Key写成数据路径的方式 a.b.c 'userInfo.name':'jerry','userInfo.age':20})
此时点击“修改对象类型数据”按钮,会发现“tom”属性修改为“jerry”,“10”属性修改为“20”:

3. 优化
根据以上我们可以发现,如果新增和修改都是用数据路径,要是新增和修改的数据量比较小的时候还能一个个敲上去,但是如果新增和修改的数据过多,每次都写数据路径就太过麻烦。
3.1 ES6 提供的展开运算符
ES6 提供的展开运算符,通过展开运算符能够将对象中的属性复制给另一个对象,后面的属性会覆盖前面的属性:
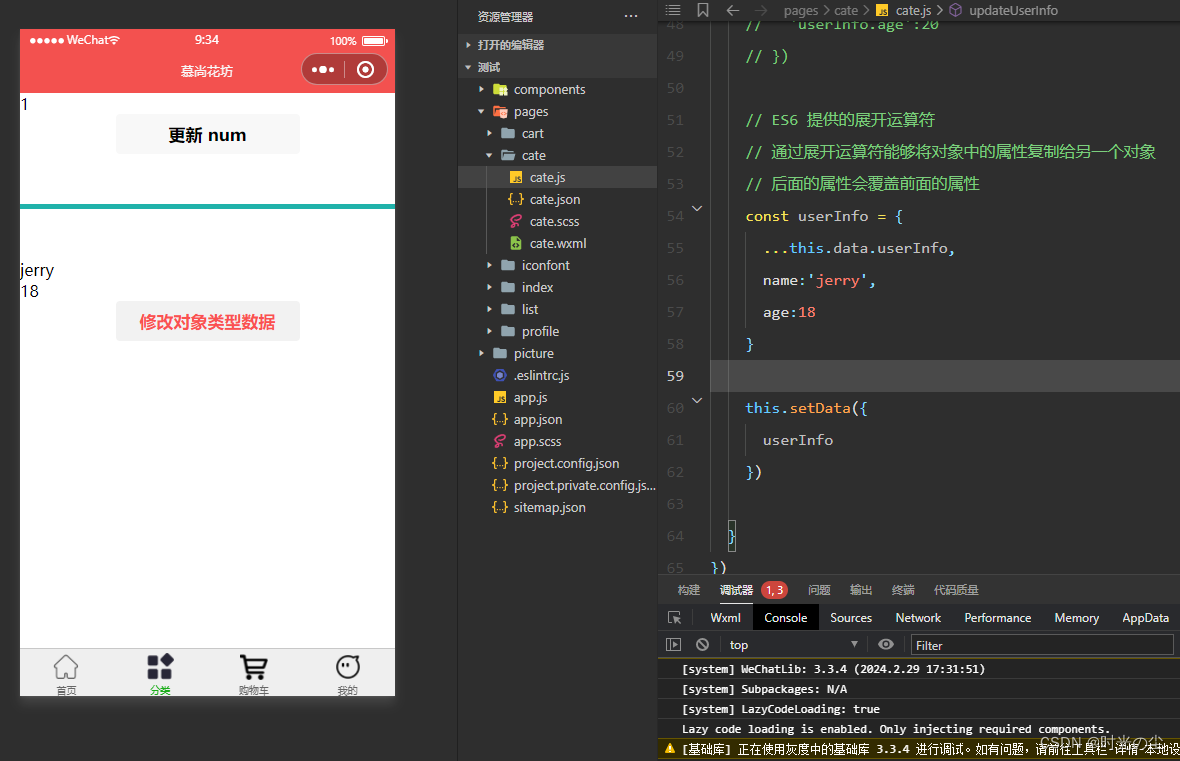
// ES6 提供的展开运算符// 通过展开运算符能够将对象中的属性复制给另一个对象// 后面的属性会覆盖前面的属性const userInfo = {...this.data.userInfo,name:'jerry',age:18}this.setData({userInfo})通过在const对userInfo的值进行修改覆盖,在通过this操作使const中的userInfo复制给data里的userInfo实现属性的修改:

此时点击“修改对象类型数据”按钮,会发现“tom”属性修改为“jerry”,“10”属性修改为“18”:

3.2 Object.assign()将多个对象合并为一个对象
从后往前合并,若是遇到相同属性,以后面的为准:
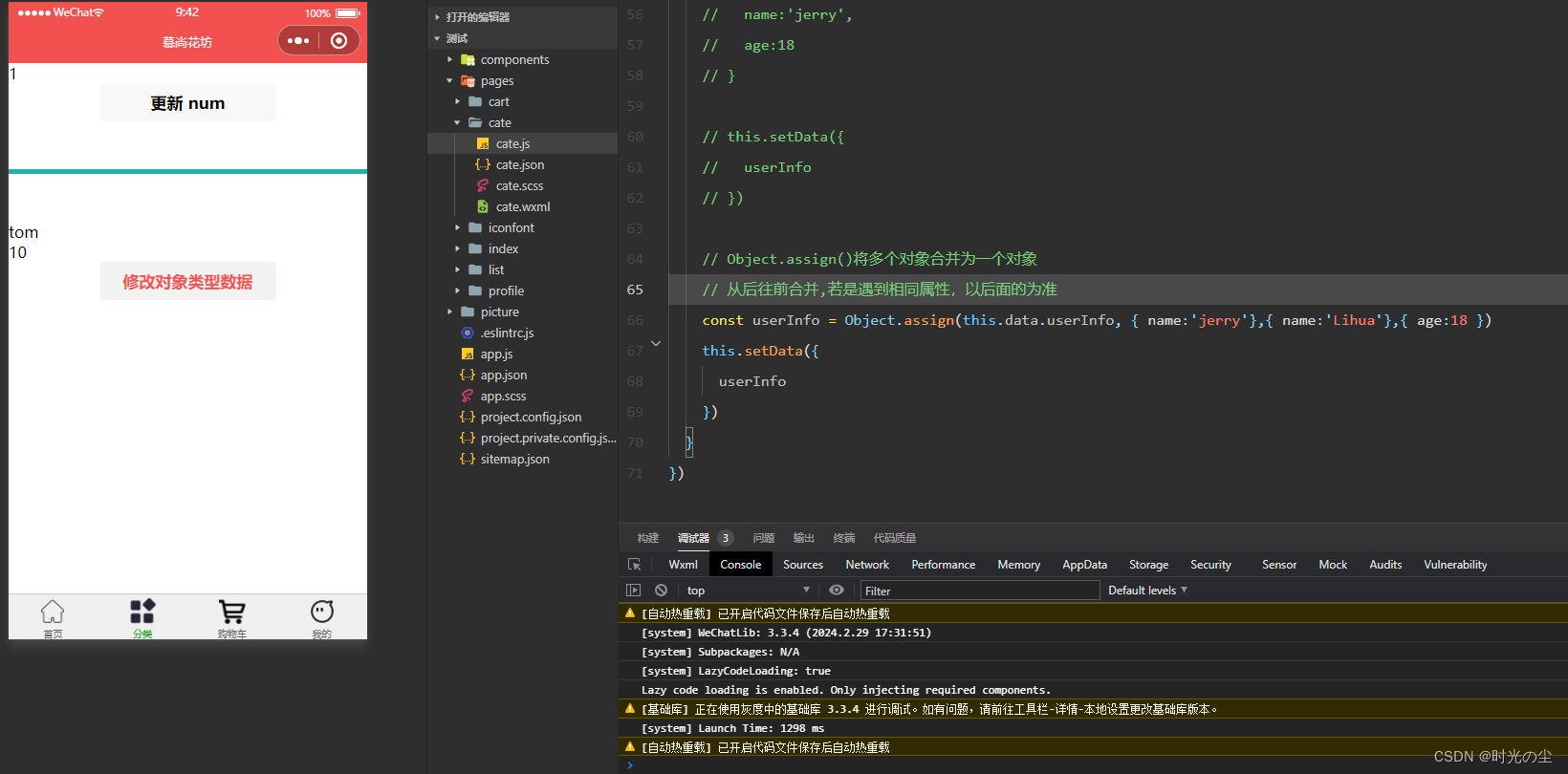
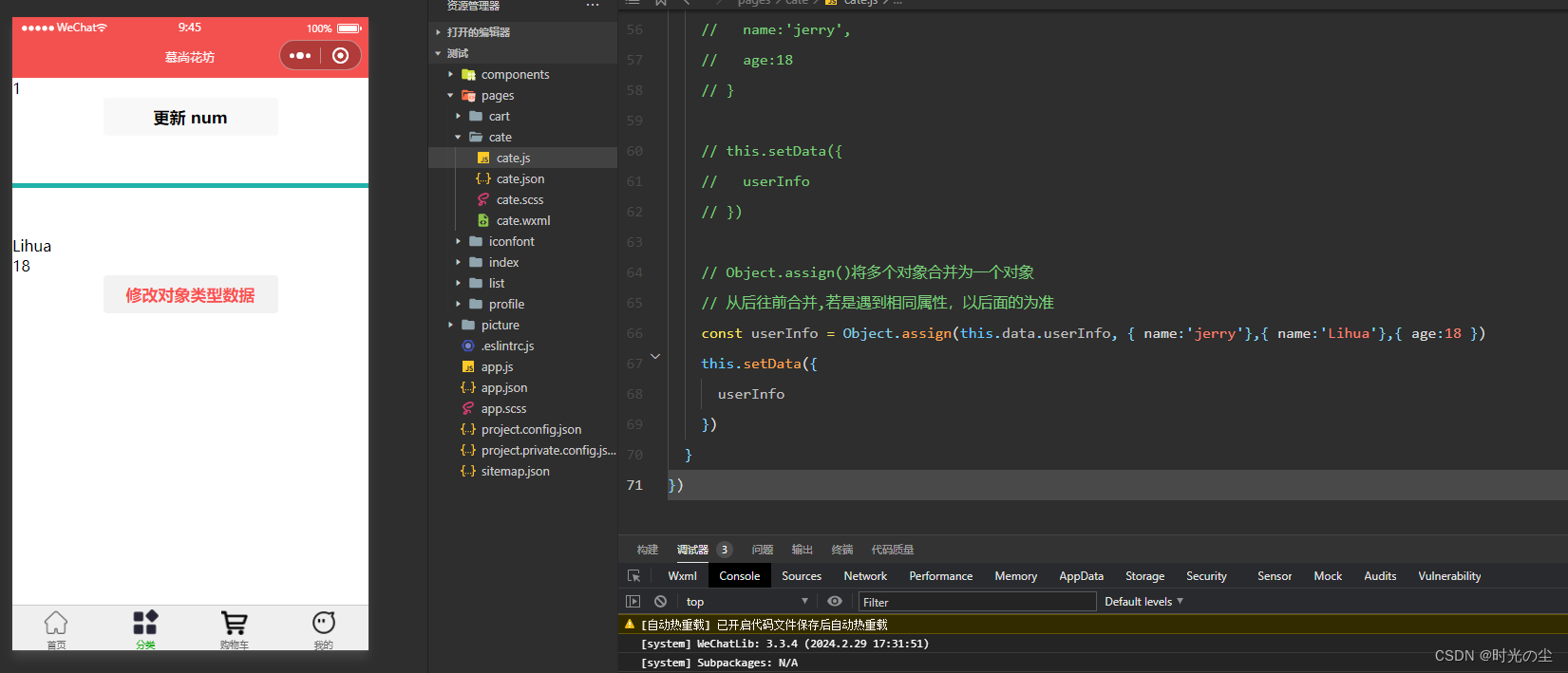
// Object.assign()将多个对象合并为一个对象// 从后往前合并,若是遇到相同属性,以后面的为准const userInfo = Object.assign(this.data.userInfo, { name:'jerry'},{ name:'Lihua'},{ age:18 })this.setData({userInfo})例如:我们创建两个“name”,属性:

此时点击“修改对象类型数据”按钮,会发现“tom”属性修改为“Lihua”,“10”属性修改为“18”:

4. 删除单个、多个属性
4.1 删除单个属性
使用“delete”进行删除属性:
delete this.data.userInfo.age不过,此时点击“修改对象类型数据”按钮,会发现页面数据并没有消失:

我们可以使用:
console.log(this.data.userInfo)来打印输出数据,会发现此时已将“age”属性删除,但是页面上未进行更改:

根据以上我们可以发现此时数据只有“name”的属性,那么我们可以将删除完的数据直接复制给userIfo,让其进行显示:
delete this.data.userInfo.age// console.log(this.data.userInfo)this.setData({userInfo: this.data.userInfo})
此时点击“修改对象类型数据”按钮,会发现页面数据“age”已经删除:

4.2 删除多个属性
删除多个属性可以采用 rest 剩余参数。
此时数据有些少,我们可以先找到“data”在其中在加入一个属性:
data:{num: 1,userInfo: {name:'tom',age:10,test:111}},
要想使其在页面显示,需要再找到cate.wxml文件,编写代码:
<view>{{ userInfo.test }}</view>
使用rest:
// 删除多个属性// 剩余属性保存在restconst { age,test, ...rest } = this.data.userInfothis.setData({userInfo: rest}) 
此时点击“修改对象类型数据”按钮,会发现此时只有“name”保留:


微信小程序开发_时光の尘的博客-CSDN博客







)



:2024.03.01-2024.03.05)
)




)

)
