https://lowcode-engine.cn/site/docs/guide/create/useEditor

方案1
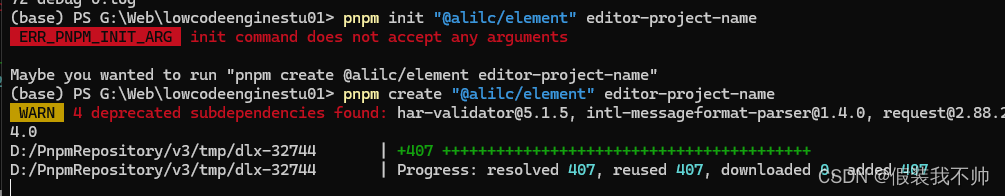
pnpm init
pnpm add "@alilc/create-element@latest"

pnpm create "@alilc/element" editor-project-name

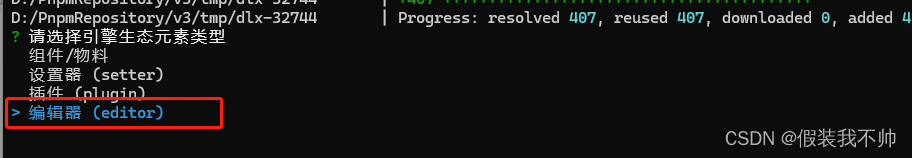
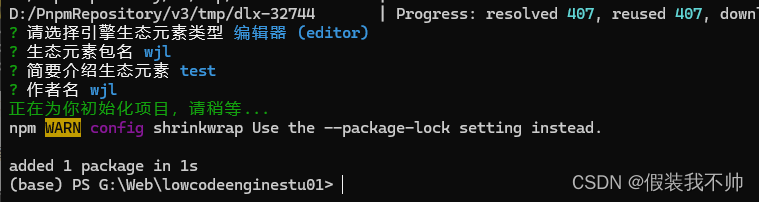
选择编辑器



进入执行pnpm install命令安装包


pnpm start

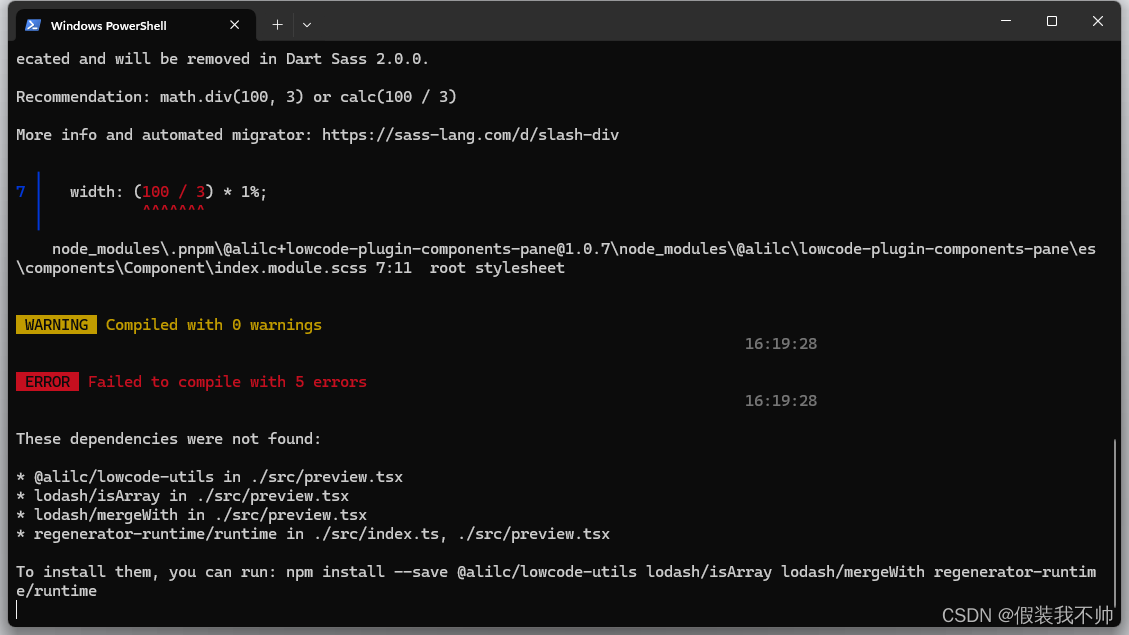
报错
pnpm add "@alifd/next" "@alilc/lowcode-utils" lodash.isarray lodash.mergewith regenerator-runtime

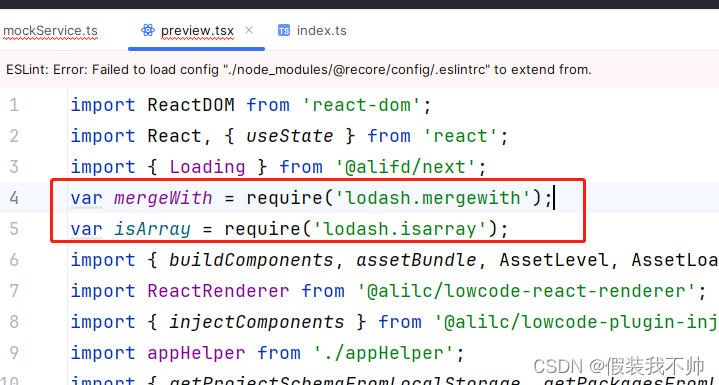
修改preview.tsx

出码和预览都没有问题


方案2
直接html中使用即可
<html>
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><!-- 低代码引擎的页面框架样式 --><link rel="stylesheet" href="https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine/1.0.18/dist/css/engine-core.css" /><!-- Fusion Next 控件样式 --><link rel="stylesheet" href="https://g.alicdn.com/code/lib/alifd__next/1.23.24/next.min.css"><!-- 低代码引擎的页面主题样式,可以替换为 theme-lowcode-dark --><link rel="stylesheet" href="https://alifd.alicdn.com/npm/@alifd/theme-lowcode-light/0.2.0/next.min.css"><!-- 低代码引擎官方扩展的样式 --><link rel="stylesheet" href="https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine-ext/1.0.5/dist/css/engine-ext.css" /><!-- React,可替换为 production 包 --><script src="https://g.alicdn.com/code/lib/react/16.14.0/umd/react.development.js"></script><!-- React DOM,可替换为 production 包 --><script src="https://g.alicdn.com/code/lib/react-dom/16.14.0/umd/react-dom.development.js"></script><!-- React 向下兼容,预防物料层的依赖 --><script src="https://g.alicdn.com/code/lib/prop-types/15.7.2/prop-types.js"></script><script src="https://g.alicdn.com/platform/c/react15-polyfill/0.0.1/dist/index.js"></script><!-- lodash,低代码编辑器的依赖 --><script src="https://g.alicdn.com/platform/c/lodash/4.6.1/lodash.min.js"></script><!-- 日期处理包,Fusion Next 的依赖 --><script src="https://g.alicdn.com/code/lib/moment.js/2.29.1/moment-with-locales.min.js"></script><!-- Fusion Next 的主包,低代码编辑器的依赖 --><script src="https://g.alicdn.com/code/lib/alifd__next/1.23.24/next.min.js"></script><!-- 低代码引擎的主包 --><script crossorigin="anonymous" src="https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine/1.0.18/dist/js/engine-core.js"></script><!-- 低代码引擎官方扩展的主包 --><script crossorigin="anonymous" src="https://uipaas-assets.com/prod/npm/@alilc/lowcode-engine-ext/1.0.5/dist/js/engine-ext.js"></script>
</head>
<body>
<div id="lce-container"></div>
<script type="text/javascript">// 确保在执行此命令前,在 <body> 中已有一个 id 为 lce-container 的 <div />window.AliLowCodeEngine.init(document.getElementById('lce-container'), {enableCondition: true,enableCanvasLock: true,});
</script>
</body>
</html>





)





,开发者工具可以正常用)


)




