课程地址:【2021最新Vue从基础到实例高级_vue2_vuecli脚手架博客案例】 https://www.bilibili.com/video/BV1pz4y1S7bC/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
感觉尚硅谷的Vue看完忘得差不多了,且之前学过咸虾米的uniapp和Promise觉得都不错,所以再来看一遍咸虾米的Vue2。
目录
1 Vue介绍
1.1 认识Vue
1.2 引入Vue并实例化
1.2.1 引入Vue
1.2.2 实例化
1.3 Vue与jQuery的对比
1 Vue介绍
1.1 认识Vue
jQuery,DOM驱动型。14年之前,jQuery、Bootstrap完成90%的网页开发。
Vue,数据驱动型。14年之后,Vue(国产,目前国内主流框架,轻量级框架,尤雨溪,数据双向绑定)、React(Facebook内部项目,是虚拟DOM的鼻祖)、Angular(用途较少,Google开发)逐渐流行起来。
国内用户量高的知名项目使用React和Angular比较多。
官网:http://cn.vuejs.org/
cn代表中国。
凡是域名当中最后的后缀带有.cn是中华人民共和国的顶级域名,并在中国大陆的互联网中使用。
在中国大陆,.cn域名由中华人民共和国工信部管理,并由中国互联网络信息中心负责注册管理,而实际的注册和购买则是直接通过域名注册服务机构的商业化公司负责。
域名分为顶层(TOP-LEVEL)、第二(SECOND-LEVEL)子域(SUB-DOMAIN)等。除了顶级域名以外,.cn域名可以存在二级域名,.com后面紧接着.cn(也就是.com.cn)就是.cn的二级域名,为适用于中国大陆地区工、商、金融等公司企业的一般常用性二级域名。
而邮箱账号则是由自定义名字和电子邮箱供应商的域名组成。带有.cn的邮箱地址说明该电邮地址是来自中国大陆。
一般来说有如下几种常用域名:
COM :商业性的机构或公司。
ORG: 非盈利的组织、团体。
GOV :政府部门。
EDU :教育部门。
MIL:军事部门。
NET:从事Internet相关的网络服务的机构或公司。
.XX由两个字母组成的国家代码,如中国为.CN,日本为.JP等一般来说大型的或有国际业务的公司或机构不使用国家代码。
1.2 引入Vue并实例化
介绍 — Vue.js
Vue2.x,用户量最大的版本。
- 补充下.html文件的使用。
- 输入感叹号 ! 并回车,自动生成模板。
- 右键,open in default browser或快捷键 Alt+B。
1.2.1 引入Vue
完整版可以去看Vue的安装教程:安装 — Vue.js
简洁版,直接使用script引入Vue.js。

但是上述方法在实际使用时有问题。
解决方法:项目里直接引入本地下载好的vue.js文件。
csdn好奇怪,我上传vue.js说资源已存在,我搜索vue.js又说搜不到 ̄□ ̄||

1.2.2 实例化
new一个Vue对象。
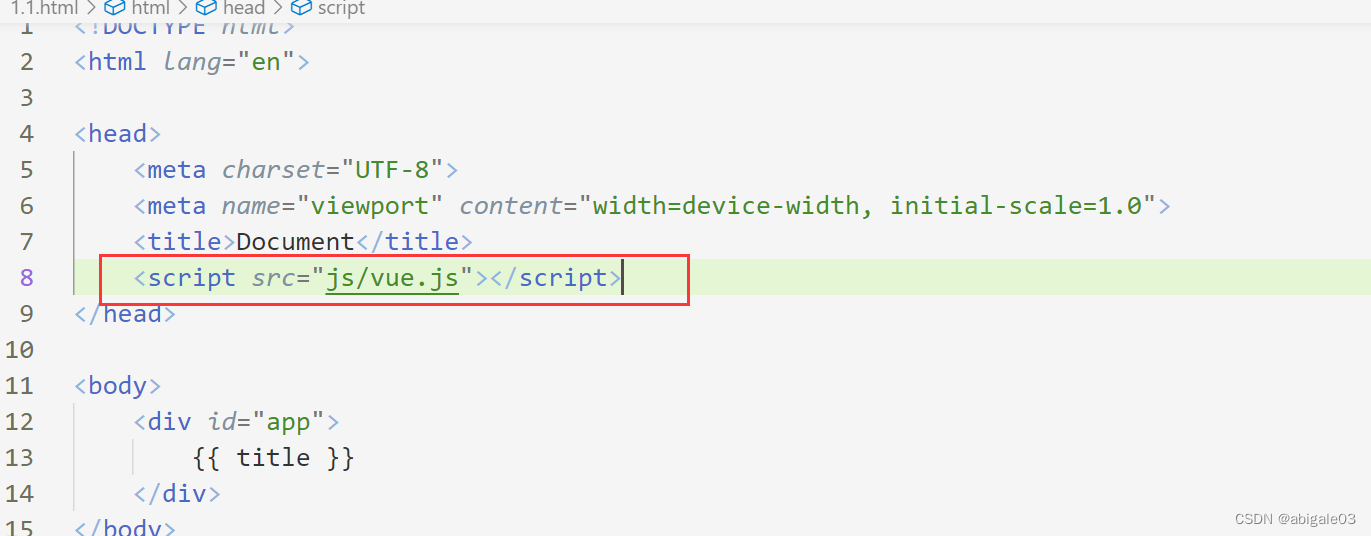
完整代码。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/vue.js"></script>
</head><body><div id="app">{{ title }}</div>
</body></html>
<script>new Vue({el: '#app', // element 表示js与上面id为app的div绑定到一起data: { // data放数据title: 'Vue2学习'}})
</script>1.3 Vue与jQuery的对比
使用jQuery实现1.2的项目。
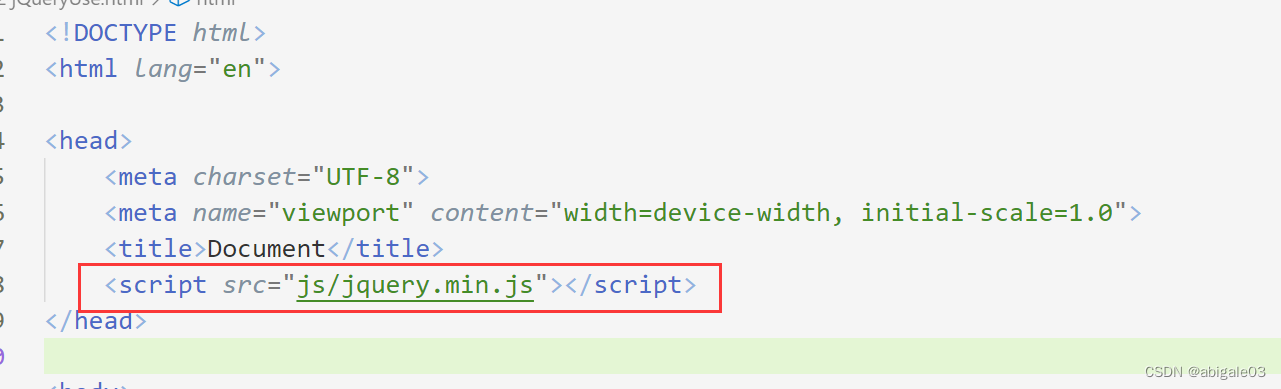
步骤0:也要引入jQuery。(这里需要一个jquery.min.js)。

步骤1:先获取到DOM。
步骤2:改变元素内容。
完整代码。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/jquery.min.js"></script>
</head><body><div id="app"></div>
</body></html>
<script>$('#app').html('Vue2学习');
</script>当html结构复杂或对内容做拼接等处理,就更麻烦了。
反观Vue就比较方便了。Vue属于数据驱动型。