概述
随着应用代码的复杂度提升,为了使应用有更好的可维护性和可扩展性,良好的应用架构设计变得尤为重要。本篇文章将介绍一个应用通用架构的设计思路,以减少模块间的耦合、提升团队开发效率,为开发者呈现一个清晰且结构化的开发框架。 本文以“应用通用开发范例App”为例,从分层架构设计和模块化设计的方面介绍应用的架构组成。
分层架构设计:将应用划分为产品定制层、基础特性层和公共能力层,可以降低层间的依赖性,从而提升代码的可维护性。应用通用开发范例App分层架构如下:
common_app_development
|---AppScope
|---common // 公共能力层,包括公共UI组件、数据管理、通信和工具库等
|---feature // 基础特性层,包含独立的业务模块,如启动页、登录模块、导航栏等
|---libs // 三方依赖库
|---product // 产品定制层,作为不同设备或场景应用入口,例如phone、tv等
模块化设计:应用被分解为多个功能模块,其中每个模块负责执行特定的功能。通过模块化设计提高了代码的可理解性和可复用性,使应用的扩展和维护变得更为简便,同时降低了系统各部分之间的耦合度。应用通用开发范例App模块化结构如下:
common_app_development
|---AppScope
|---common // 公共能力层
| |---utils
| | |---component // 公共布局,如功能介绍布局
| | |---log // 日志打印
|---feature // 基础特性层
| |---addressexchange // 地址交换动画案例
| |---akiusepractice // AKI使用实践
| |---applicationexception // 应用异常处理案例
| |---barchart // MpChart图表实现案例
| |---customtabbar // 自定义TabBar页签 案例
| |---eventpropagation // 阻塞事件冒泡案例
| |---fitfordarkmode // 深色模式适配案例
| |---functionalscenes // 主页瀑布流实现
| |---gbktranscoding // Axios获取网络数据案例
| |---handletabs // Tab组件实现增删Tab标签案例
| |---imageviewer // 图片预览方案
| |---marquee // 跑马灯案例
| |---modalwindow // 全屏登录页面案例
| |---nativeprogressnotify // Native侧进度通知到ArkTS
| |---nativerawfile // Native读取Rawfile中文件部分内容
| |---navigationparametertransfer // Navigation页面跳转对象传递案例
| |---pageturninganimation // 翻页动效案例
| |---pendingitems // 列表编辑实现案例
| |---photopickandsave // 图片选择和下载保存案例
| |---pulltorefreshnews // 下拉刷新与上滑加载案例
| |---secondarylinkage // 二级联动实现案例
| |---slidetohideanddisplace // 滑动页面信息隐藏与组件位移效果案例
| |---variablewatch // 多层嵌套类对象监听案例
| |---verifycode // 验证码布局
| |---vibrateeffect // 基础特性层-抖动动画及手机振动效果
| |---customcalendarpickerdialog // 基础特性层-自定义日历选择器
| |---navigationbarchange // 基础特性层-状态栏显隐变化案例
| |---customview // 基础特性层-自定义视图实现Tab效果
| |---waterripples // 基础特性层-听歌识曲水波纹特效案例
| |---citysearch // 城市选择案例
| |---componentstack // 组件堆叠案例
| |---dragandexchange // Grid和List内拖拽交换子组件位置案例
| |---foldablescreencases // 折叠屏音乐播放器案例
| |---imagecomment // 发布图片评论案例
| |---mediafullscreen // 视频全屏切换案例
| |---swipercomponent // 多层级轮播图案例
| |---swipersmoothvariation // Swiper高度可变化效果案例
| |---decompressfile // Worker子线程中解压文件案例
| |---paintcomponent // 使用绘制组件实现自定义进度动画案例
| |---lottieview // Lottie
| |---imagecompression // 图片压缩方案
| |---votingcomponent // 投票组件
| |---webgetcameraimage // WebView拉起原生相机案例
| |---sidebaranimation // SideBarContainer侧边栏淡入淡出动效实现案例
| |---imageenableanalyzer // 图片拖拽AI抠图案例
| |---indicatorbelowswiper // swiper指示器导航点位于swiper下方
| |---bigfilecopy // 大文件拷贝案例
| |---diggingholescreen // 适配挖孔屏案例
| |---dragtoswitchpictures // 左右拖动切换图片效果案例
| |---listitemoverflow // 元素超出List区域
|---libs
|---product
| |---entry // 产品定制层-应用入口
工程框架和实现设计
产品定制层
产品定制层专注于满足不同设备或使用场景(如应用/元服务)的个性化需求,包括UI设计、资源和配置,以及针对特定场景的交互逻辑和功能特性。
产品定制层的功能模块独立运作,同时依赖基础特性层和公共能力层来实现具体功能。
基础特性层
基础特性层位于公共能力层之上,用于存放基础特性集合,例如相对独立的功能UI和业务逻辑实现。该层的每个功能模块都具有高内聚、低耦合、可定制的特点,以支持产品的灵活部署。
基础特性层为上层的产品定制层提供稳健且丰富的基础功能支持,包括UI组件、基础服务等。同时依赖于下层的公共能力层为其提供通用功能和服务。
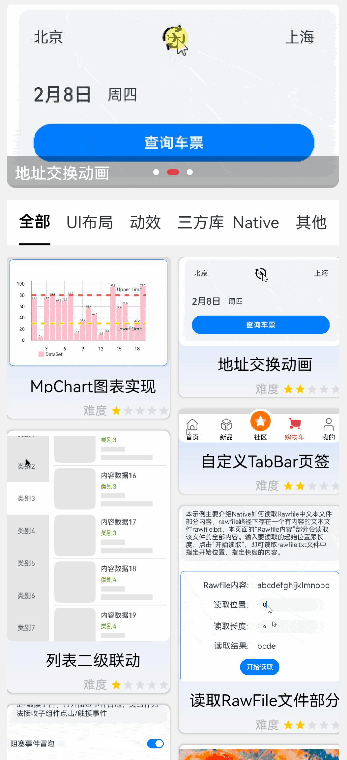
首页以Navigation组件为基础,通过路由管理实现了页面或者模块间的跳转。
主页瀑布流实现案例
本示例使用WaterFlow+LazyForeEach实现了瀑布流场景。

全屏登录页面案例
本例介绍各种应用登录页面。在主页面点击跳转到全屏登录页后,显示全屏模态页面,全屏模态页面从下方滑出并覆盖整个屏幕,模态页面内容自定义,此处分为默认一键登录方式和其他登录方式。

滑动页面信息隐藏与组件位移效果案例
在很多应用中,向上滑动"我的"页面,页面顶部会有如下变化效果:一部分信息逐渐隐藏,另一部分信息逐渐显示,同时一些组件会进行缩放或者位置移动。向下滑动时则相反。

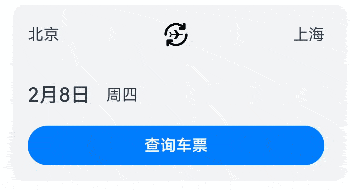
地址交换动画案例
在出行类订票软件中,一般都有此动画效果,点击交换后,起点和终点互换。

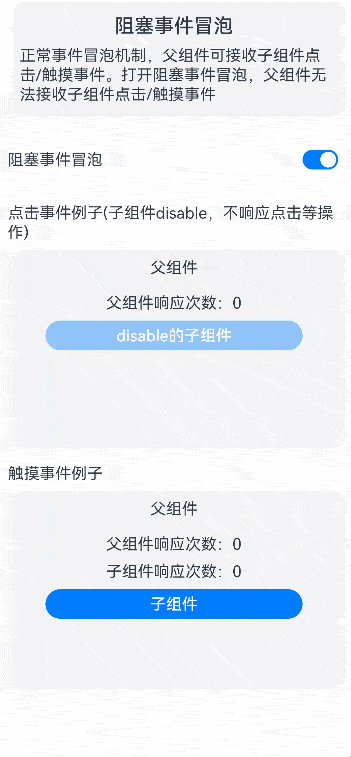
阻塞事件冒泡案例
事件冒泡是指触发子组件事件的时候,事件会传递到父组件,这样会导致父组件的事件也会触发。

自定义TabBar页签案例
TabBar在大部分的APP当中都能够使用到,不同的APP可能存在不一样的TabBar样式,Tab组件自带的TabBar属性对于部分效果无法满足,如页签中间显示一圈圆弧外轮廓等, 因此我们需要去自己定义一个TabBar页签来满足开发的需要。

二级联动实现案例
二级联动是指一个列表(一级列表)的选择结果,来更新另一个列表(二级列表)的选项。

那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
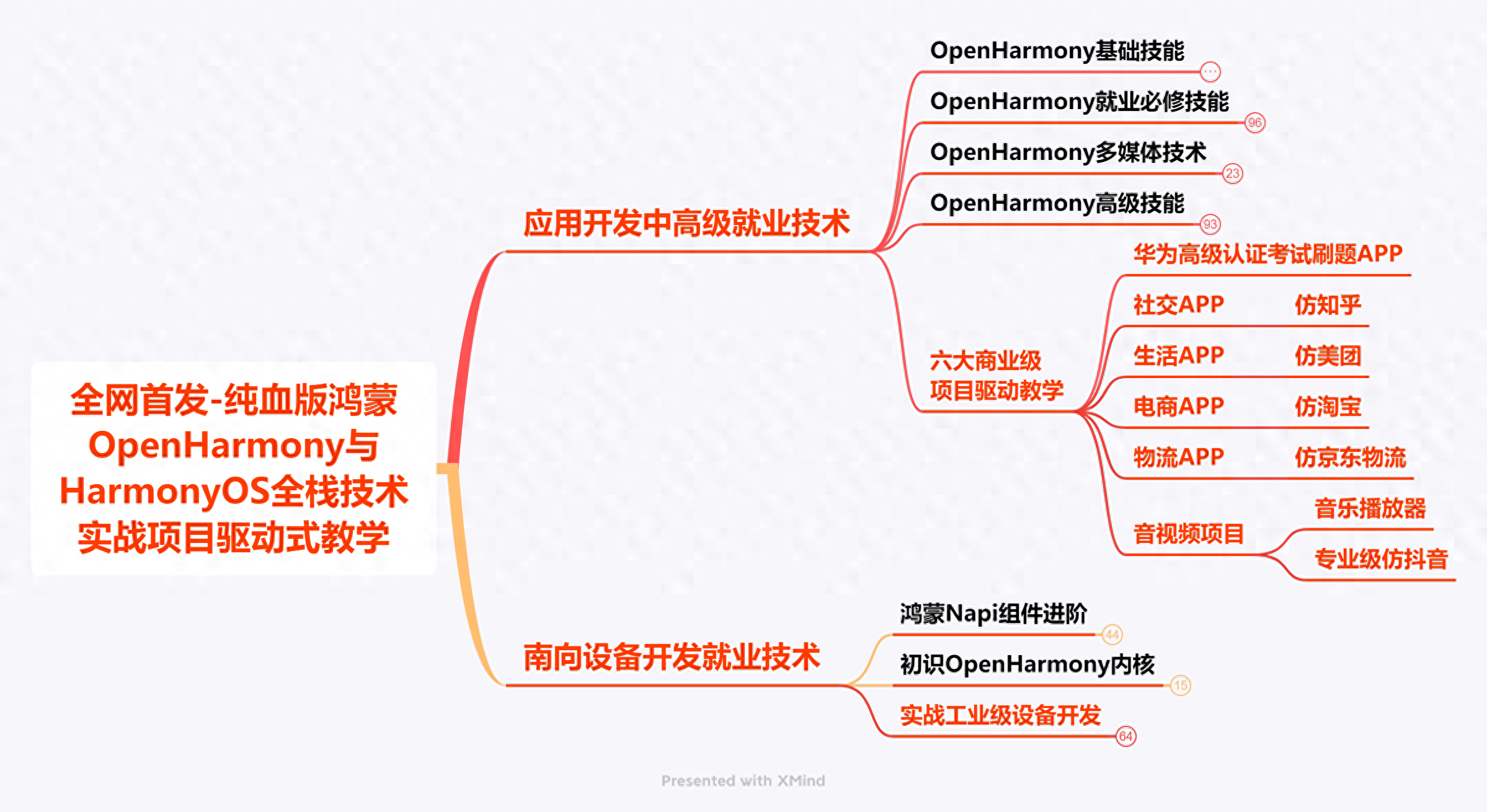
为了能够让大家跟上互联网时代的技术迭代,在这里我特邀了几位行业大佬整理出一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
领取以下高清学习路线原图请点击→《鸿蒙全套学习指南》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙 (Harmony OS)开发学习手册》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业
通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行
提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽
发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙HarmonyOS分布式项目实战》











)


-常用功能以及操作)




