很多文章都说vite不能用require,vue3+vite确实是这样的,但今天无意间发现vue2+vite中是可以使用require引用资源的
vue3搭配vite一般使用的是@vitejs/plugin-vue解析vue语法,而vue2使用的则是另一个插件@vitejs/plugin-vue2插件解析vue语法
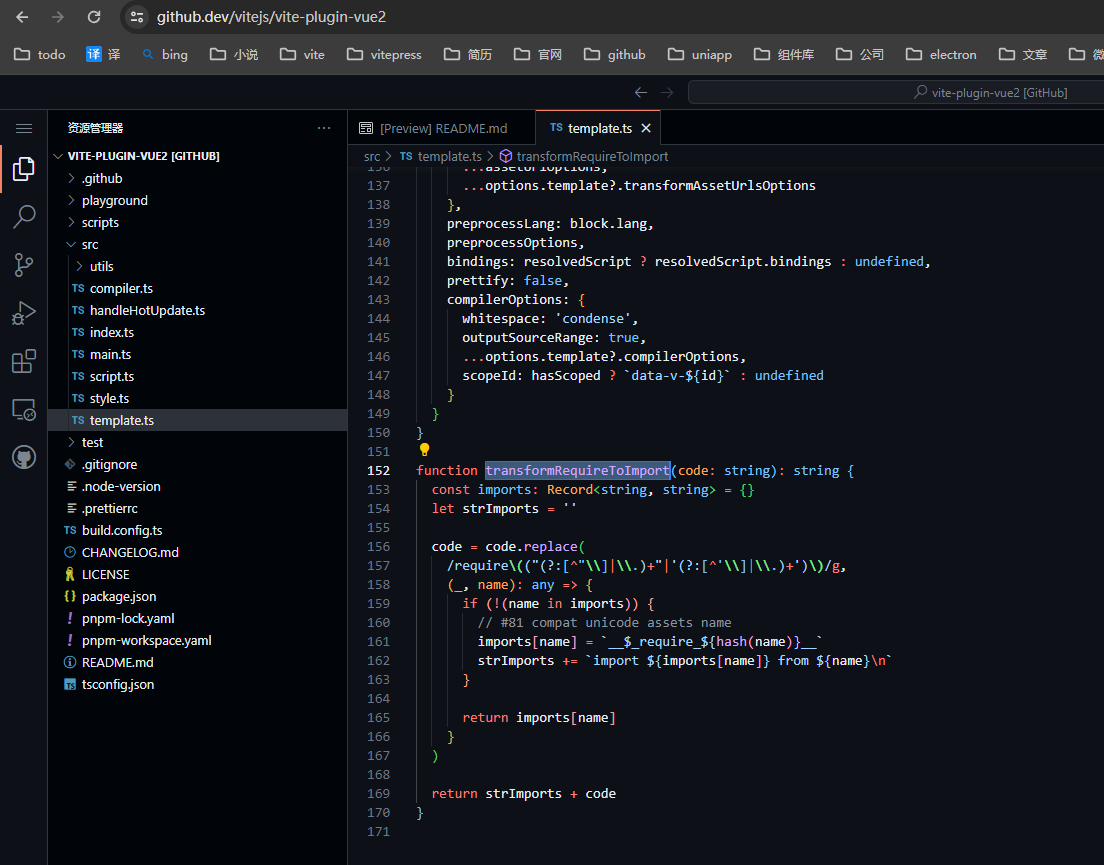
看下了@vitejs/plugin-vue2源码在src/template.ts中,对require语法做了处理,匹配到后进行语法替换
function transformRequireToImport(code: string): string {const imports: Record<string, string> = {}let strImports = ''code = code.replace(/require\(("(?:[^"\\]|\\.)+"|'(?:[^'\\]|\\.)+')\)/g,(_, name): any => {if (!(name in imports)) {// #81 compat unicode assets nameimports[name] = `__$_require_${hash(name)}__`strImports += `import ${imports[name]} from ${name}\n`}return imports[name]})return strImports + code
}

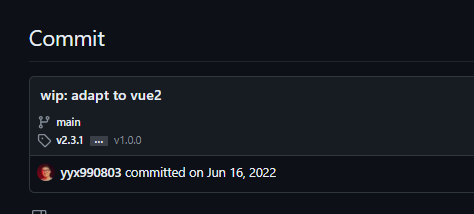
该提交是尤大自己写的,https://github.com/vitejs/vite-plugin-vue2/commit/893cbf6ae1e01e39bcf90405bcaa7707b1550564

@vitejs/plugin-vue则没有该功能,不能使用require,这应当出于vue2项目需要迁移vite的考虑,尤大才做了兼容处理,而vue3+vite一般是从新开发,不需要兼容require这种写法,更推荐import.meta.url这类新规范写法















![【[STM32]标准库-自定义BootLoader】](https://img-blog.csdnimg.cn/direct/38b69478476a4ca49ce0812f2fc41a57.png)