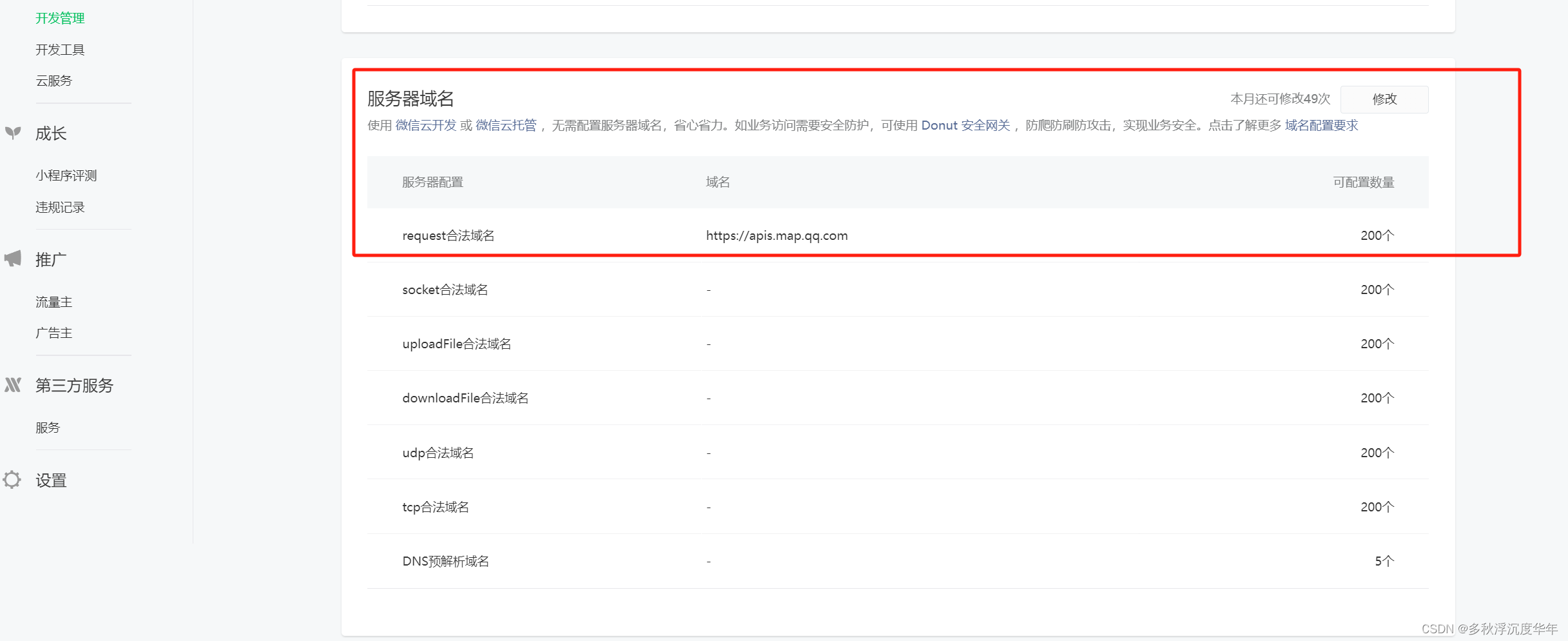
第一步配置域名
- :在微信公众平台登录后配置服务域名称:https://apis.map.qq.com

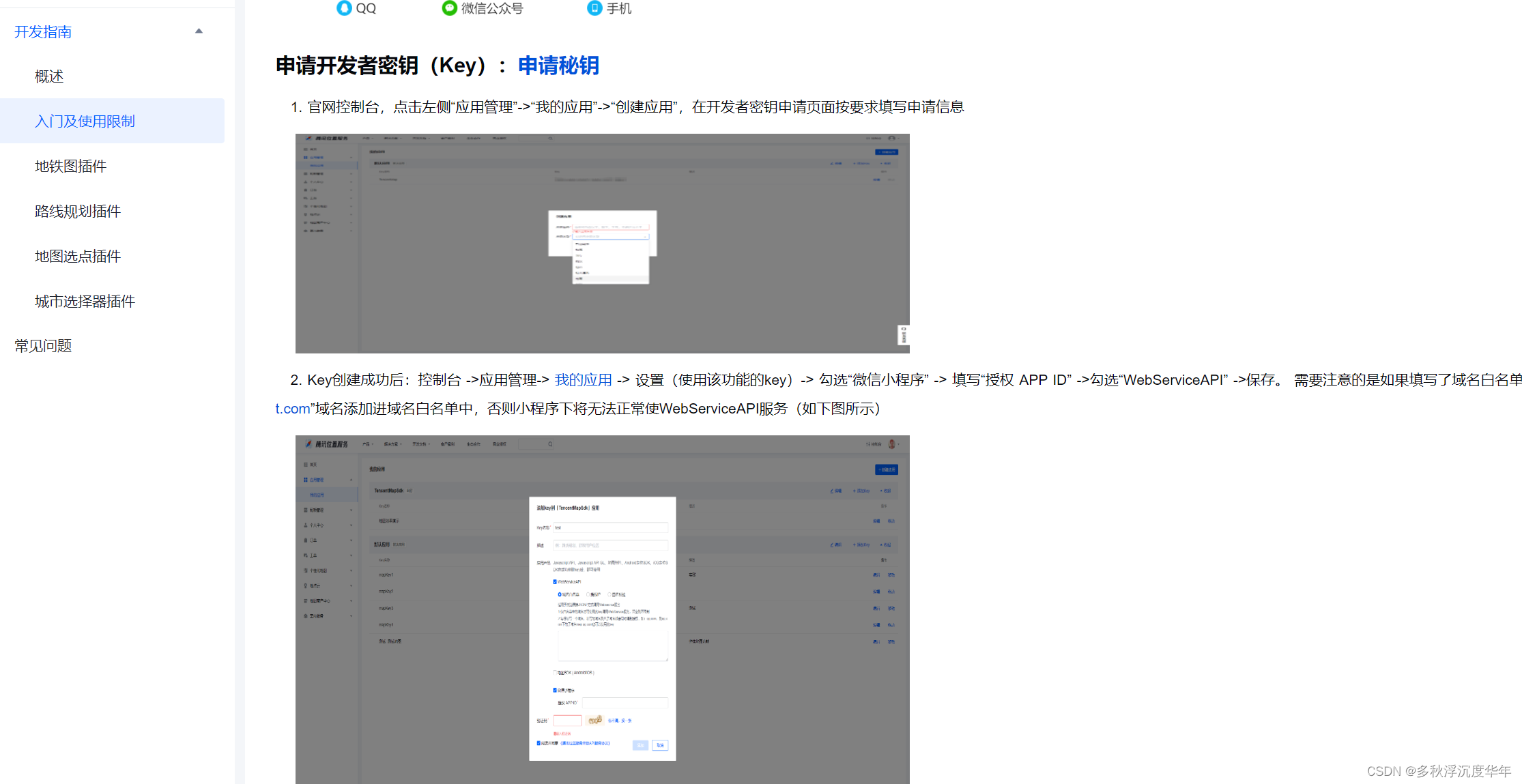
第二步申请密钥
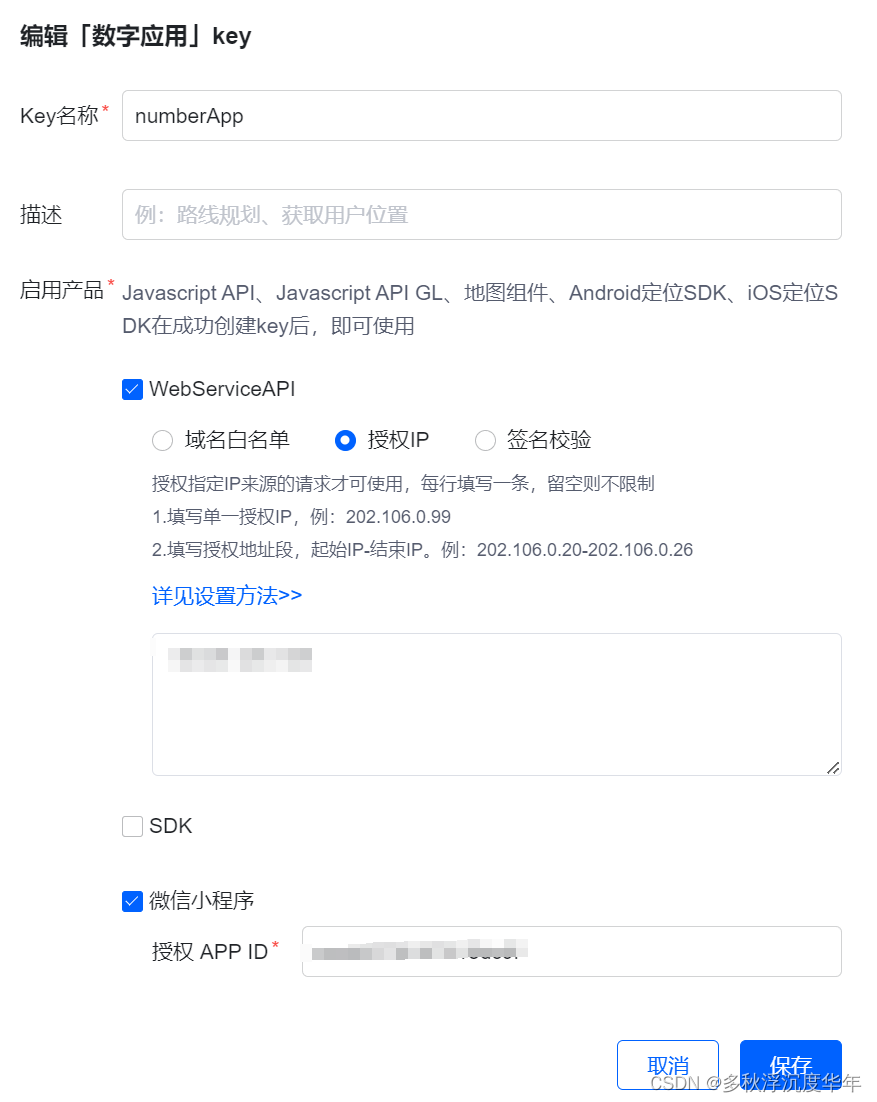
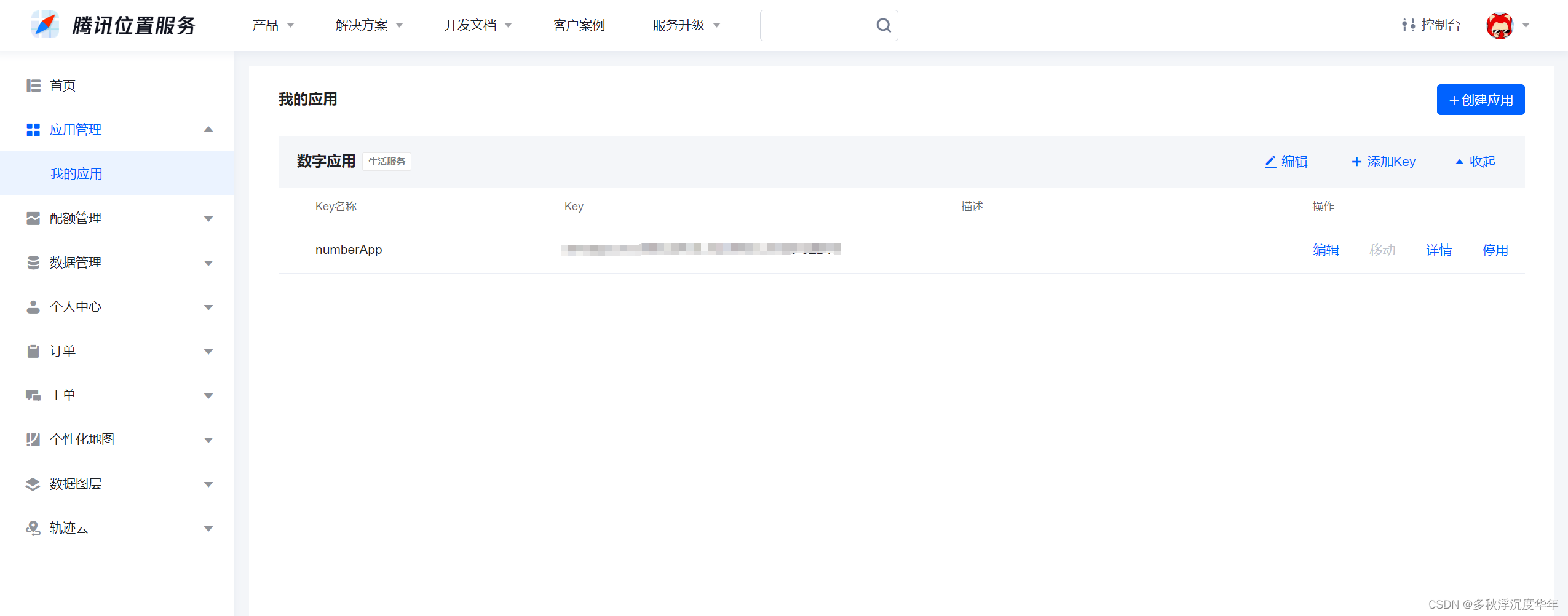
- 申请开发者密钥申请地址



第三步使用插件
-
选择添加插件

-
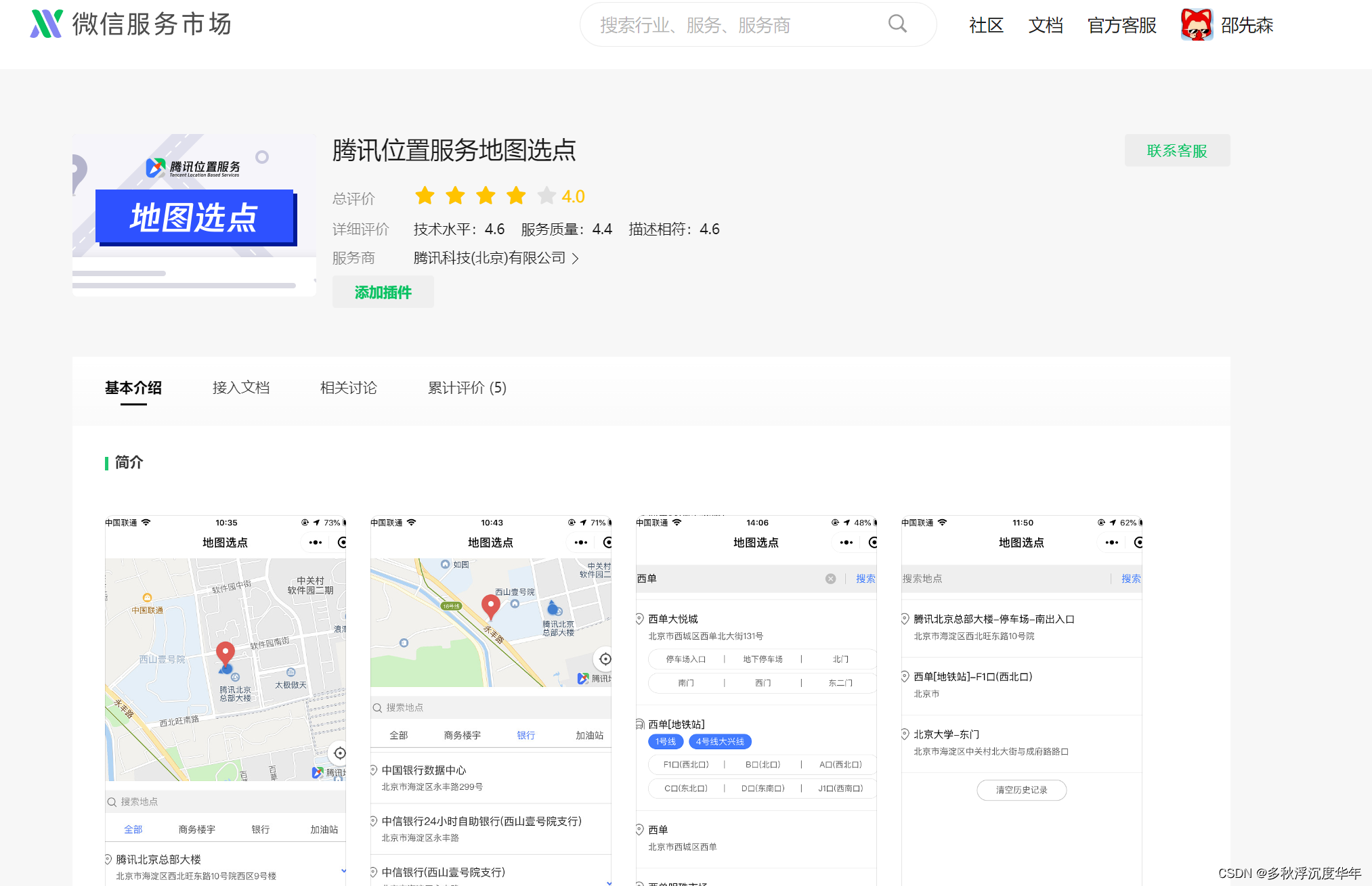
搜索腾讯位置服务地图选点

-
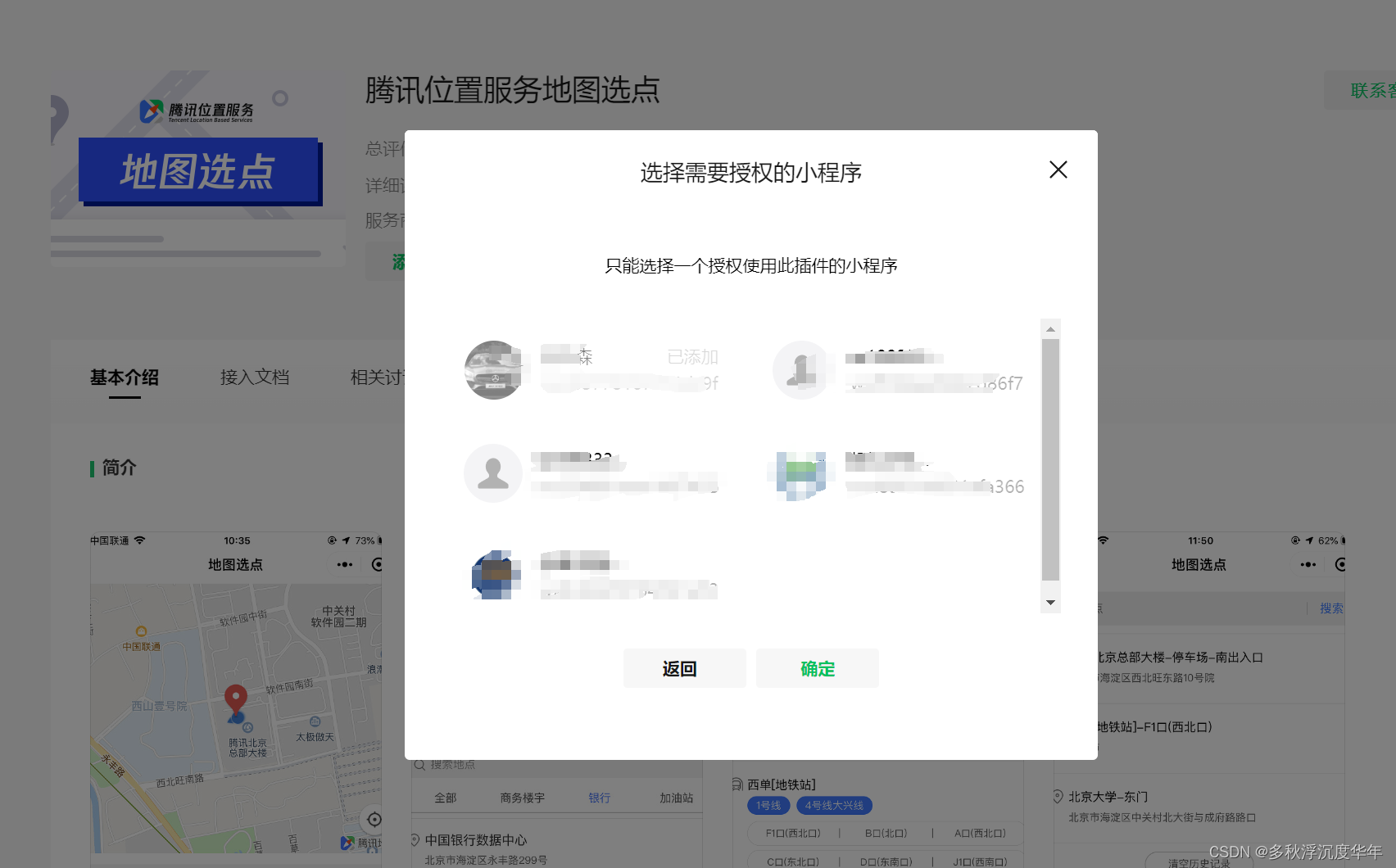
选择要授权的小程序

-
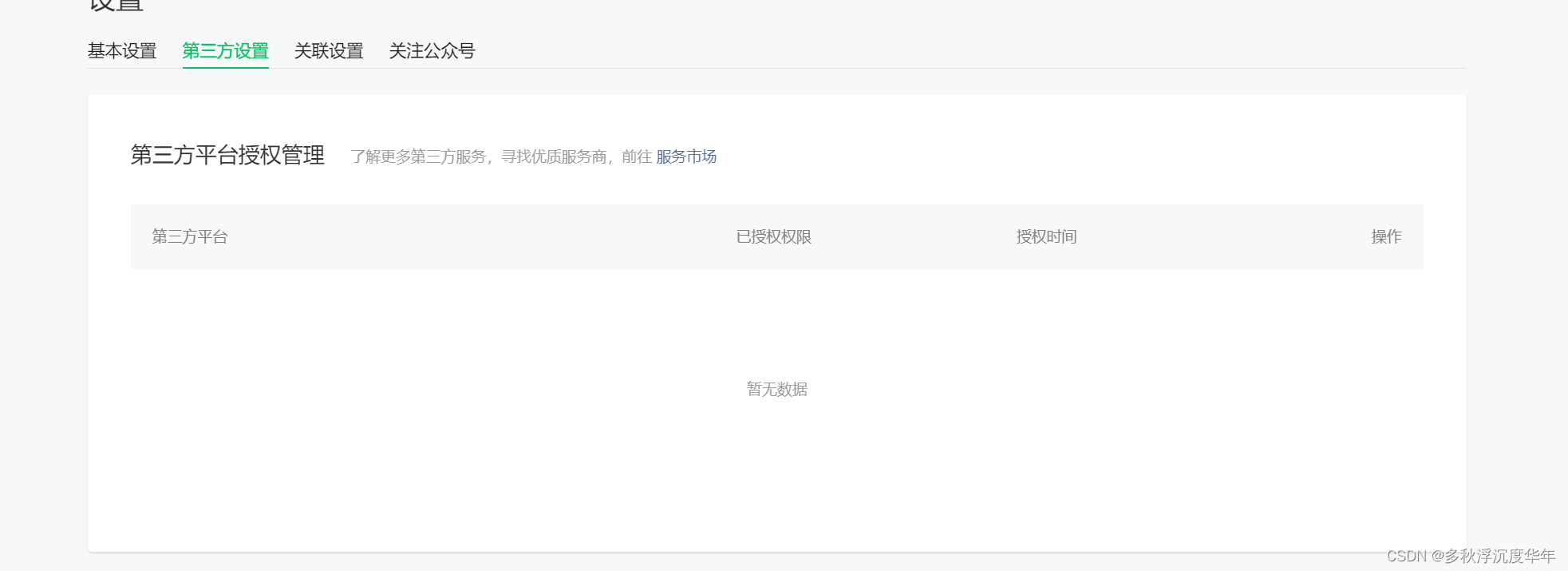
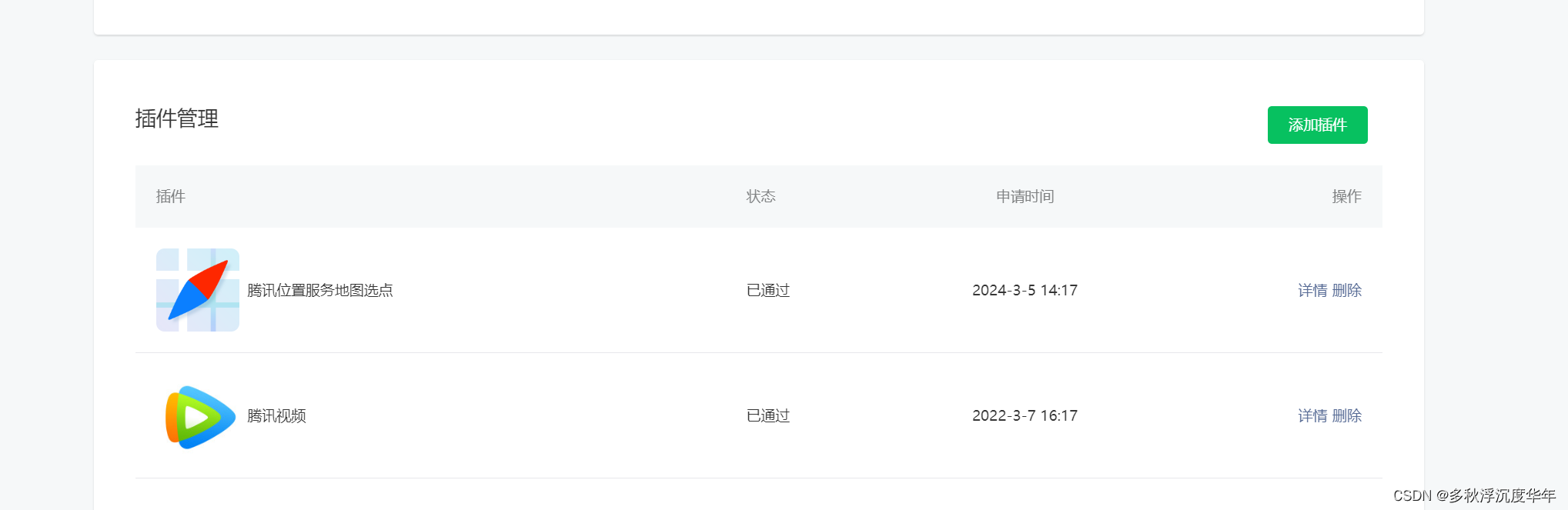
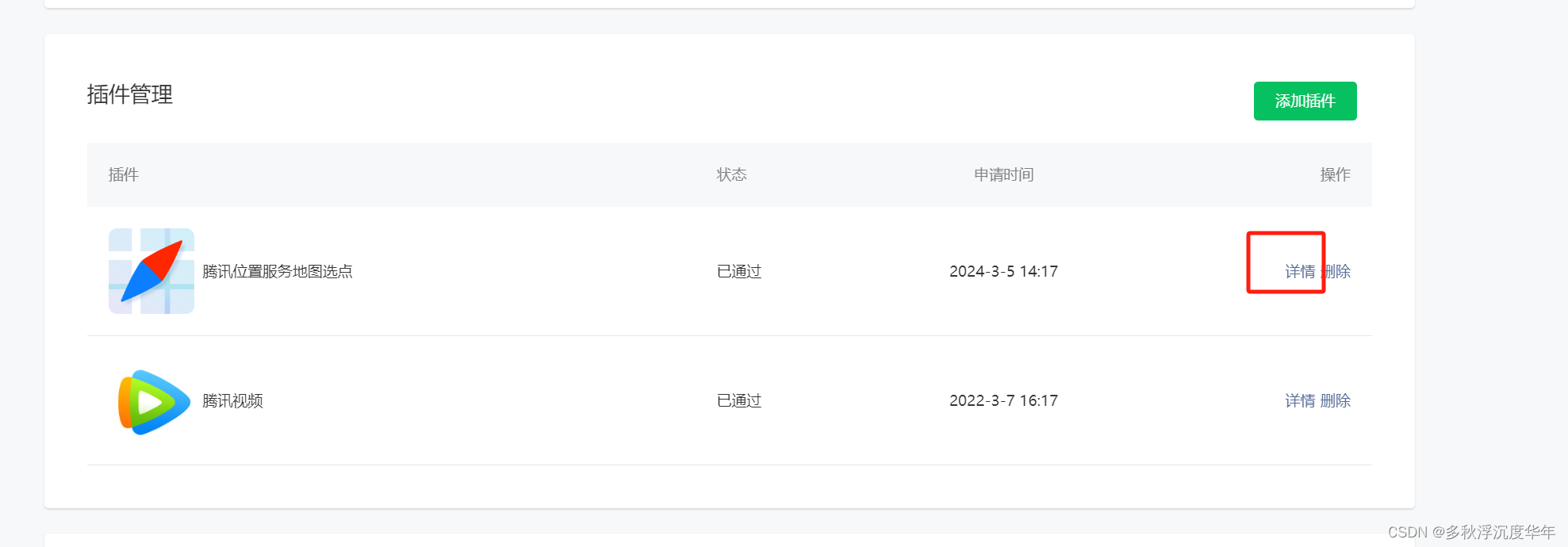
授权完毕会在这里显示插件信息

第四步查看使用文档
-
跳转至文档查看

-
跳转后点击开发文档

-
app.json中进行相关的配置
//引入插件包"plugins": {"chooseLocation": {"version": "1.0.10","provider": "wx76a9a06e5b4e693e" //这里使用默认未修改}},
//设置定位授权"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序定位"}},
- 页面调用
const key = ''//输入当前的keywx.getLocation({type: 'gcj02', //wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标success: res => {console.log(res);const {latitude,longitude} = resconst key = key; //使用在腾讯位置服务申请的keyconst referer = 'numberApp'; //调用插件的app的名称const location = JSON.stringify({latitude: latitude,longitude: longitude});const category = '生活服务,娱乐休闲';wx.navigateTo({url: `plugin://chooseLocation/index?key=${key}&referer=${referer}&location=${location}&category=${category}`})},fail: error => {console.log(error);}})
第五步页面展示
- 点击上面方法跳转后会到地图页面

2.点击搜索后会有模糊查询


- 地址选择完成后点击确认地点,会在当前页面的onShow中返回地点信息
const chooseLocation = requirePlugin('chooseLocation')
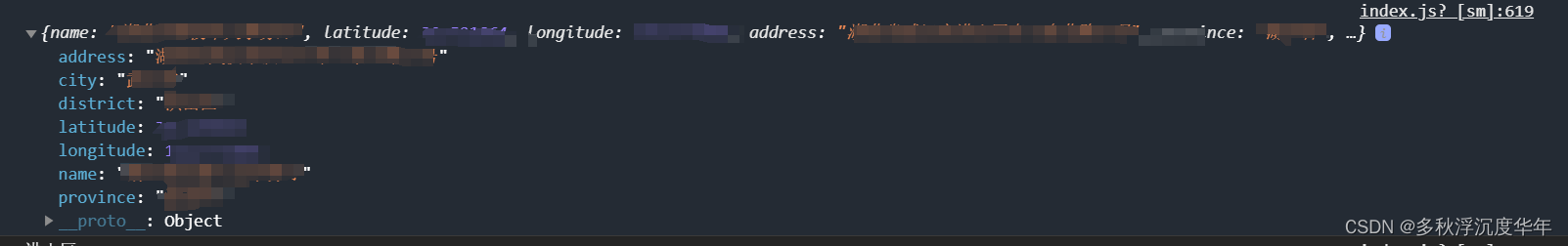
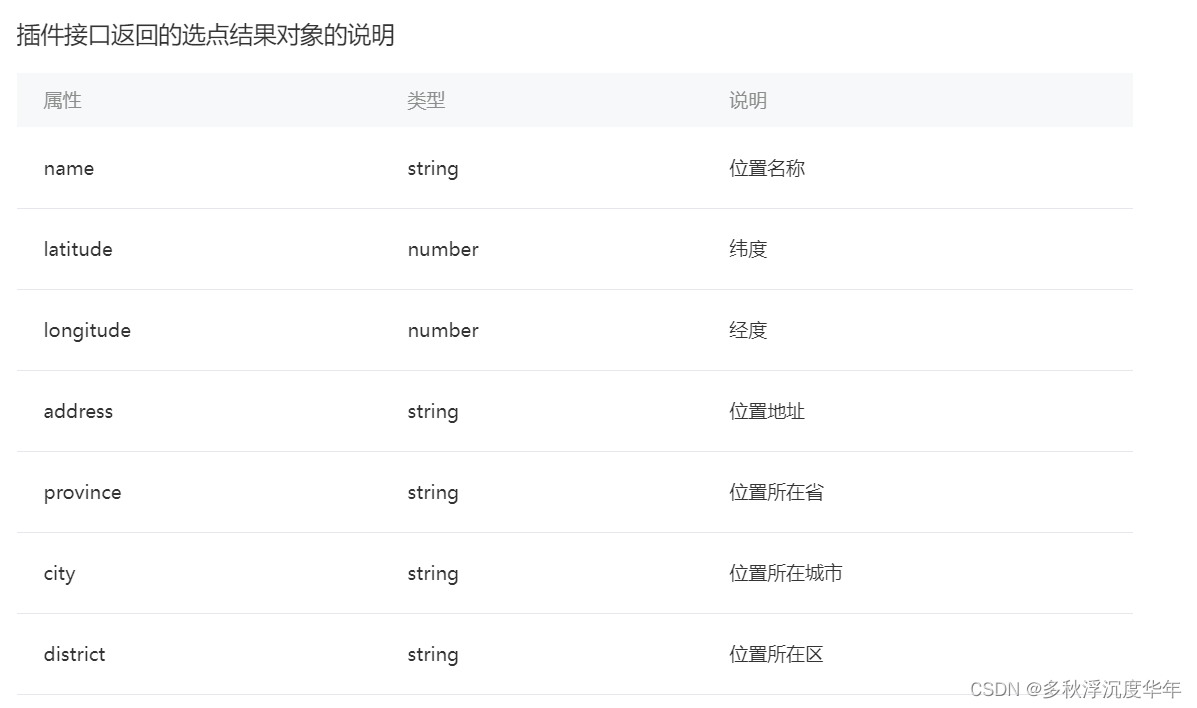
const location = chooseLocation.getLocation(); // 如果点击确认选点按钮,则返回选点结果对象,否则返回null
console.log(location);
if(that.data.locaStatus && location !== null) {if(that.data.locaStatus == 1) {that.setData({'userInfo.pcsqCfd': location.name})} else {let district = location.districtthat.setData({'userInfo.pcsqMdd': location.name})//我做的是输入用车起始地和目的地后判断用车范围const data = districtData.some(item=>item == district)if(!data) {setTimeout(()=>{wx.showToast({title: "用车超出范围,请重新选择",icon: 'none',duration: 2000});that.setData({'userInfo.pcsqMdd':""})},1000)}}}


附加配额使用
-
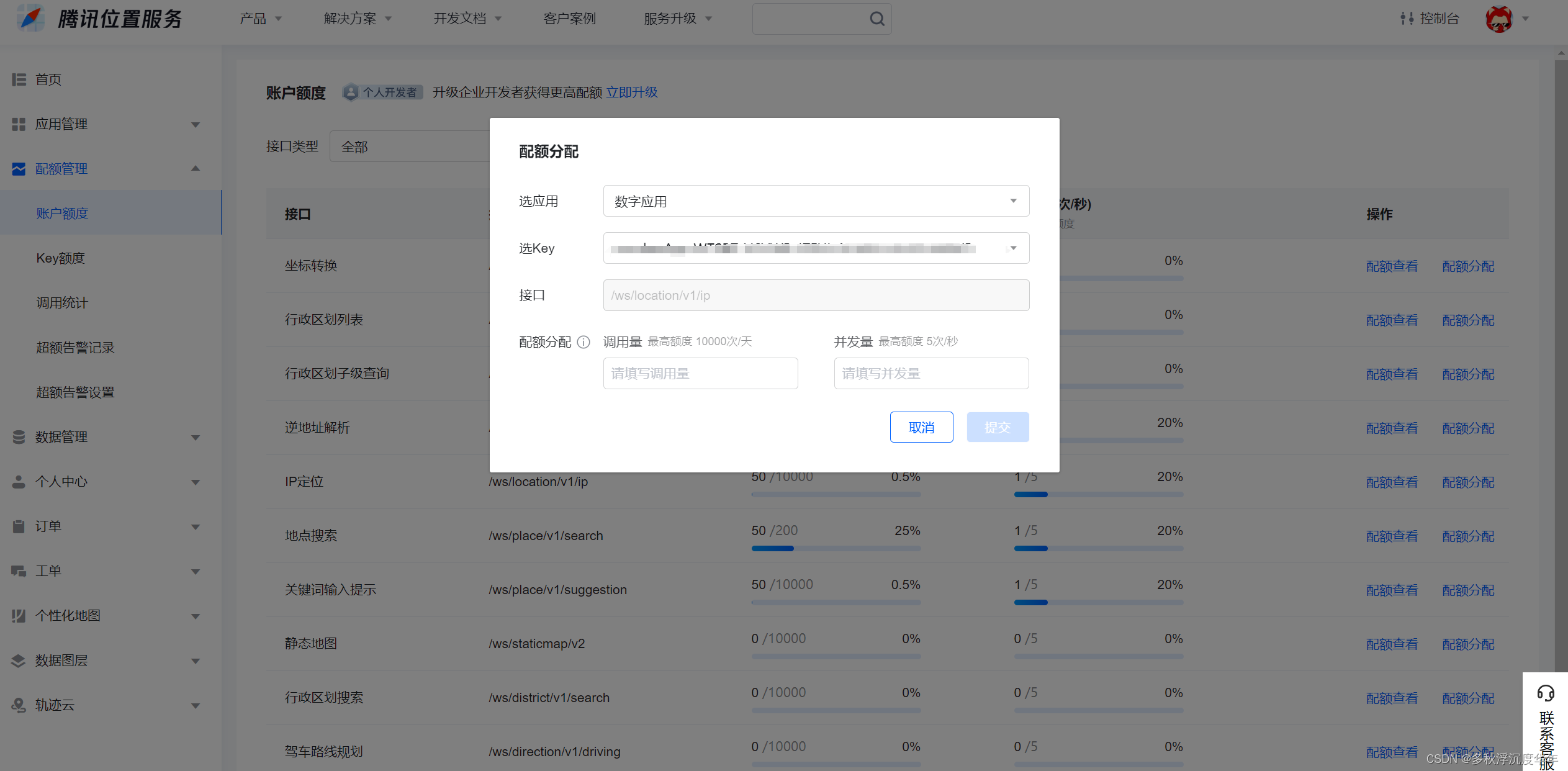
账户额度:对不同的接口进行额度分配

-
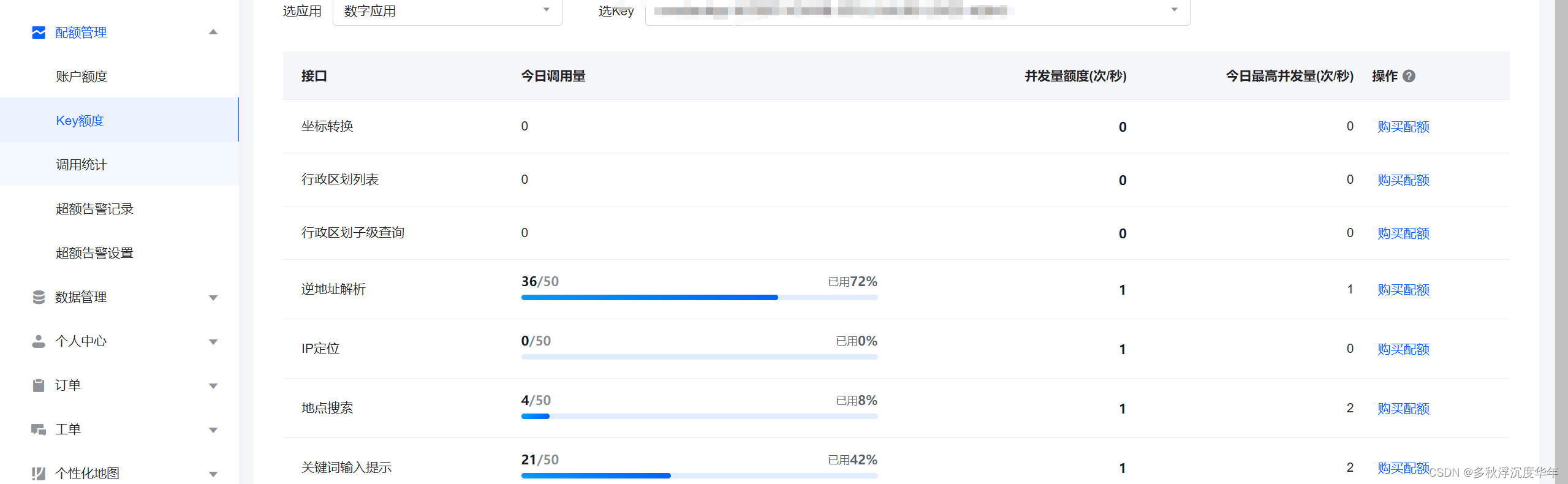
Key额度:可以查看今天的接口使用情况

-
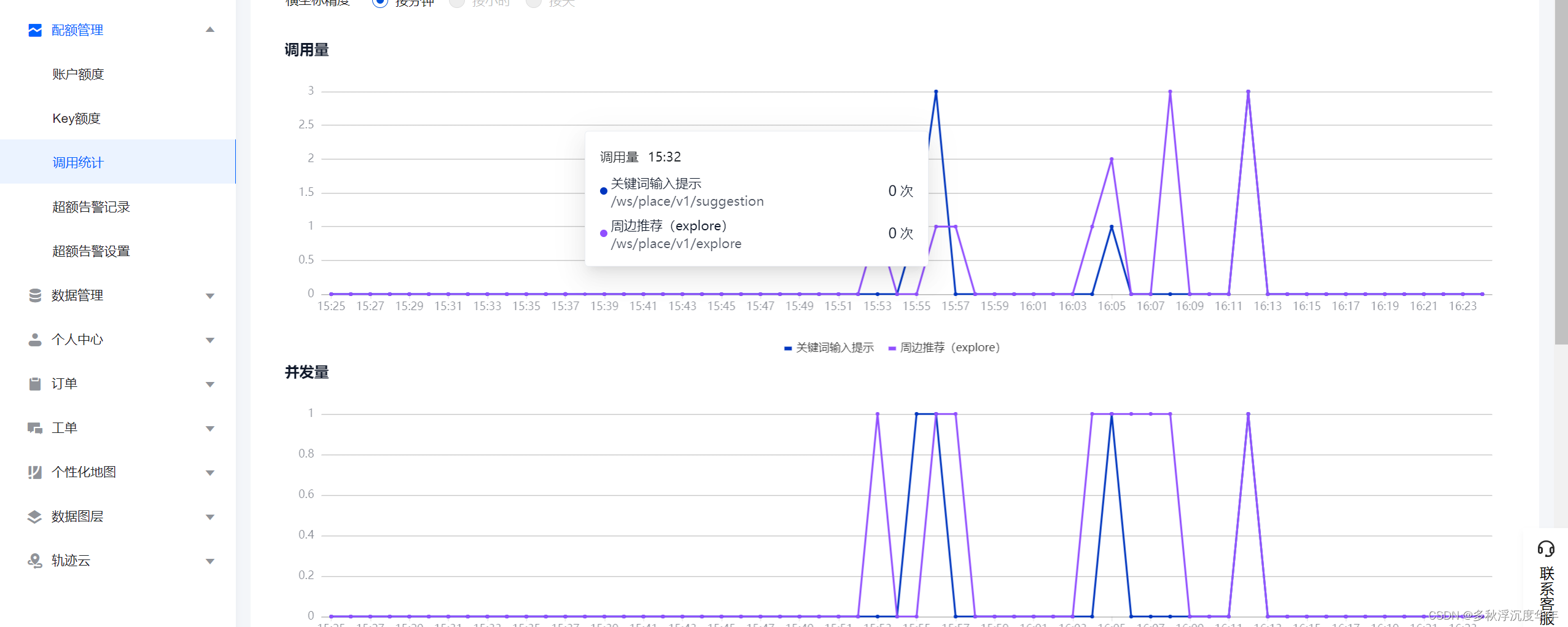
调用统计:统计今日的情况用曲线图展示

)









word输出高分辨PDF并且有链接跳转功能)

:模块与声明文件)






