对于浅层拷贝而言
- 不会发生拷贝的数据类型有:number、str、tuple
- 会发生拷贝的数据类型有:list、dict、set
- 对于不可变的数据类型,浅层拷贝时,不会发生拷贝,只是引用关系
- 对于可变数据类型,在浅拷贝时,该数据本身会发生拷贝,但是其中的所有元素都不会发生拷贝
import copy
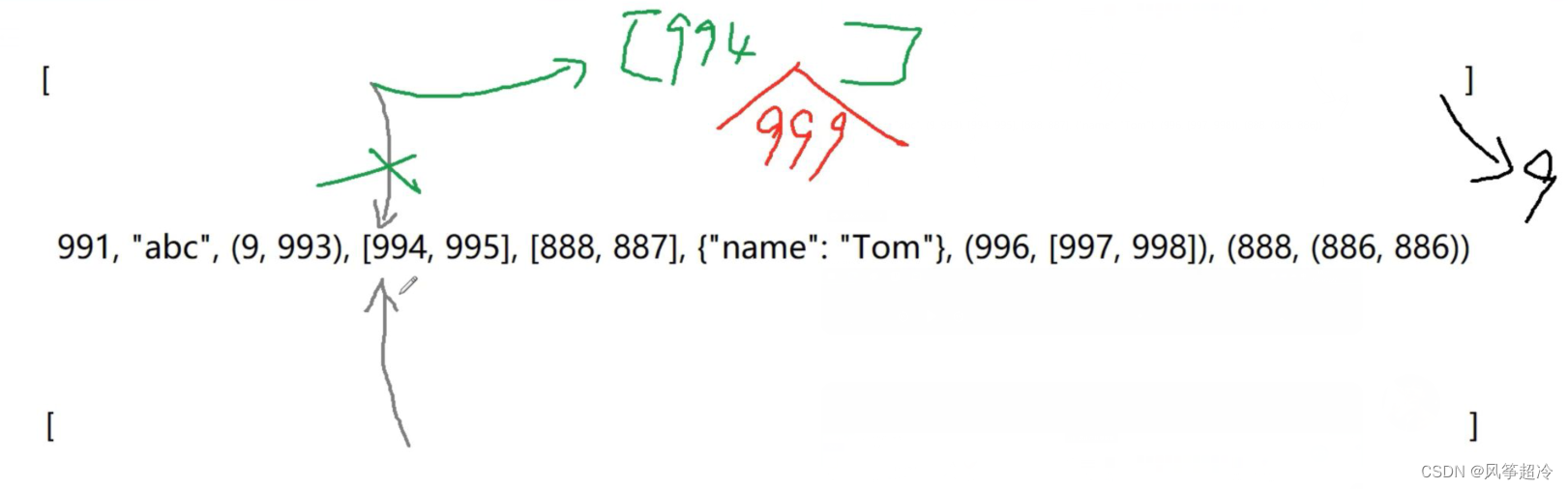
list1 = [991, "abc", (9,993), [994,995], [888 ,887], {"name": "Tom"}, (996 ,[997,998]), (888, (886,886) )]
list2 = copy .copy(list1)
list1.append(9)
#浅拷贝
list1[3] = [994]
list1[3].append(999)
print(id(list1) )
print(id(list2))

对于深拷贝而言
- 不会发生拷贝的函数类型有:number、str、tuple(其中不包含可变的数据)
- 会发生拷贝的函数类型有:list、dict、set、tuple(其中包含可变的数据)
- 结论: 1、对于可变的数据类型,在深拷贝时,会发生拷贝。
2、对于本身是不可变数据类型的但其中包含可变数据类型,在深拷贝时仍发生拷贝。
3、对于被拷贝对象其中的元素是否发生拷贝,可以使用1、2判定。
import copy
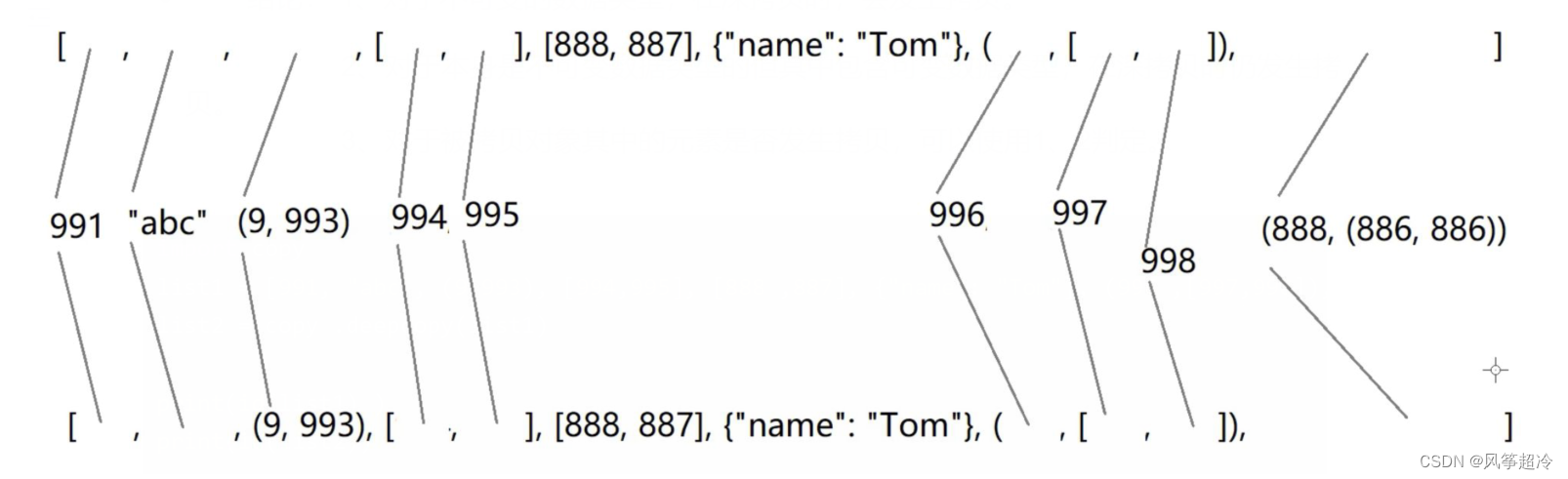
list1 = [991, "abc", (9,993), [994,995], [888 ,887], {"name": "Tom"}, (996 ,[997,998]), (888, (886,886) )]
list2 = copy .deepcopy(list1)
#深拷贝
print(id(list1) )
print(id(list2))

赋值问题
●Python中,变量定义和赋值必须是同时进行的,比如当执行程序a=999是先在内存中开辟一块空间来存放数据999,然后定义变量名a来指向这块空间的内存地址,方便我们使用变量值,所以变量名和值其实是一种引用的关联关系。
●严格来说,变量名本身没有类型,通常我们所说的变量类型指的是值的数据类型。
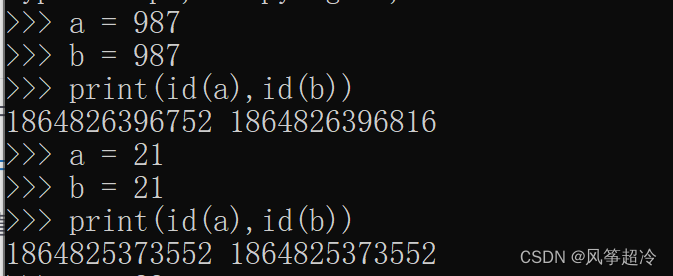
●为了节省内存空间,解释器做了优化,如果直接执行程序文件,相同值的变量会引用自同一个对象,而在交互式窗口运行则可以看到区别。
●小整数对象池:Python为了优化速度,避免整数频繁申请和销毁内存空间,把范围在[-5,256]之间的数字放在提前建立好的小整数对象池里面,不会被垃圾回收,在这范围内的数值如果相等,地址也就相同,因为使用的都是同一个对象



![[BUG]vscode插件live server无法自动打开浏览器](http://pic.xiahunao.cn/[BUG]vscode插件live server无法自动打开浏览器)

)
)




)
)



)

、网络的相关概念和发端)

