什么是HTML
HTML是一种用来描述网页的一种语言,HTML不是一种编程语言,而是一种标记语言。
HTML标签
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和 </b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
浏览器
浏览器用于读取HTML文件,并将器作为网页显示。
<!DOCTYPE>声明
作用是用来告诉浏览器,我这是什么文档,该如何解析。
(注:<!DOCTYPE>不区分大小写)
HTML标签
语法结构<标签 属性=“值”>内容</标签>
标签不区分大小写
例子
里面的注释是各个标签的用法
<!DOCTYPE html>
<!-- html是每个html文件都会有的一个标签,文件所有内容都写在html中间 -->
<html>
<!-- head是头部,这个里面都写的是藐视当前网页属性的一些东西,并不显示在页面上 -->
<head><meta charset="utf-8"><!-- title显示当前页面标题 --><title>这是第一个网页</title><!-- style写css代买在这写 --><style>body{/* 背景颜色变为黑色 */background-color: wheat;}</style><!-- 写js的在这里写 --><script type="text/javascript"></script>
</head>
<!-- body是身体,这里是用来描述网页的代码 -->
<body>
<!-- p标签用来分段 -->
<!-- aligen将内容调位置 -->
<!-- strong和b都是加粗,一个是语义化标签,可以区分一些标签搜索的时候更方便,实际两者无区别 -->
<!-- i/em可以让字体变斜 -->
<!-- u可以加粗 -->
<!-- del删除线 -->
<!-- 段落内br换行,会继承原有段落的性 -->
<!-- hr分割线 -->
<!-- span和div是用来区分块的,用来布局页面。span是行内标签内容在一行,div块标签要换行, -->
<!-- sub下标,sup上标 -->
<!-- h1、h2、h3、h4不同级别标题 -->
<!--pre里面咋写内容咋显示-->
<p align="center">这是第一个<b>网页内容</b></p>
<p align="left">这是第一个<strong>网页内容</strong></p>
<p align="right">这是<i>第一个</i>网页内容</p>
<p align="right">这是<em>第一个</em>网页内容</p>
<p align="right">这是第一个<u>网页</u>内容</p>
<p>这是第<del>一个</del>网页内容</p>
<hr />
<p>这是第一个网页这是第一个网页这是第一个网页这是第一个网页
</p>
<p>这是第一个网页<br />这是第一个网页<br />这是第一个网页<br />这是第一个网页<br />
</p>
<hr />
<p>lalalalaalasdflasdfasdfa
</p>
<pre>lalalalaalasdflasdfasdfa</pre>
<hr />
<!-- 加一个边框 -->
<span style="border: 1px solid red;">111111</span>
<span style="border: 1px solid green;">111111</span>
<div style="border: 1px solid red;">22222</div>
<div style="border: 1px solid red;">22222</div>
a<sub>2</sub>
<h1>第一</h1>
<h2>第一</h2>
<h3>第一</h3>
<h4>第一</h4>
</body>
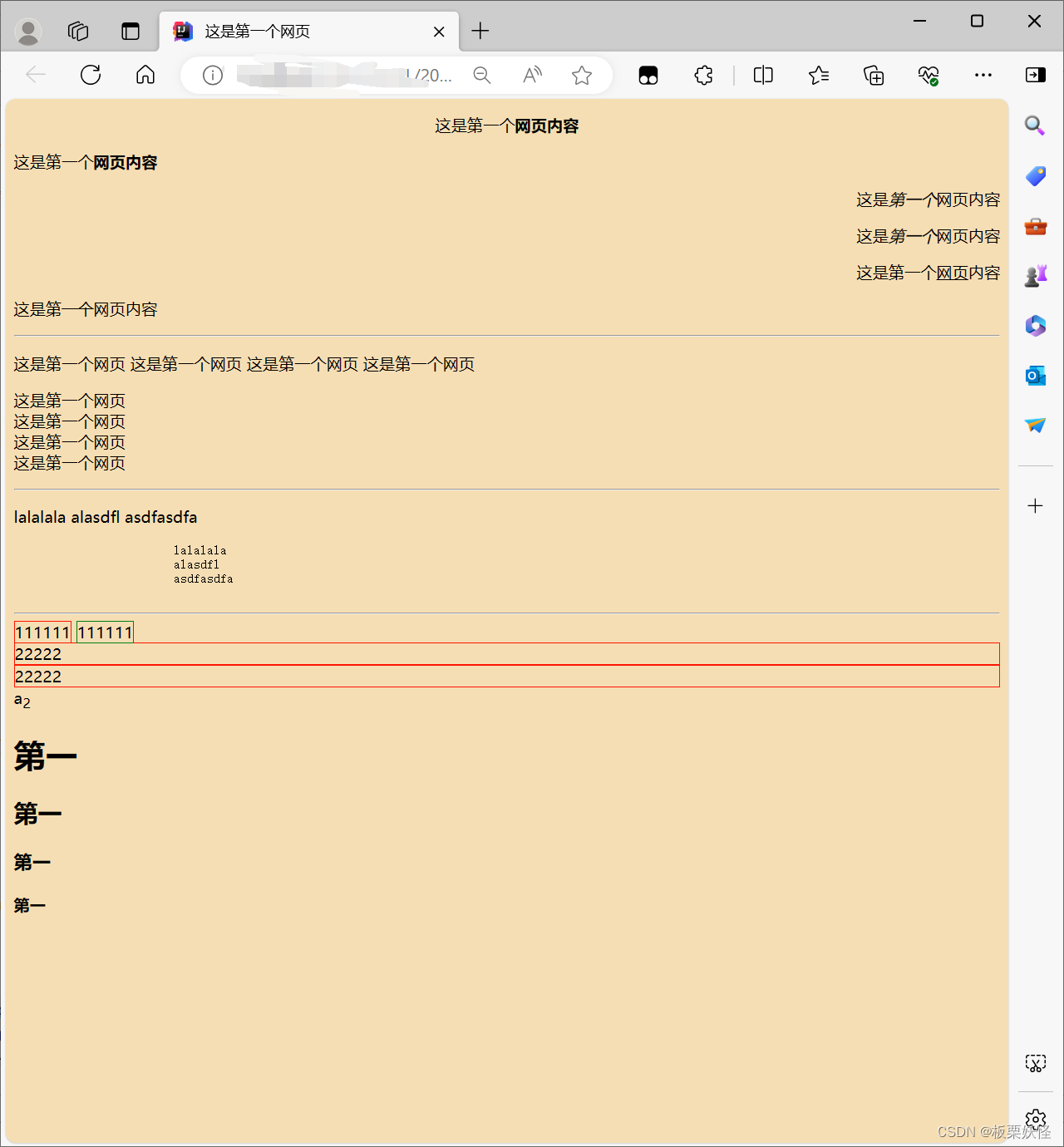
</html>结果

不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧₊˚
| ROS 2学习笔记)






)



)

)
)




