🌸 MFC进度条控件 | Progress Control
1。新建MFC项目(基于对话框、静态库)
2。添加控件,删除初始的3个多余控件
加1个progress control,修改其marquee为true,添加变量:变量名为test_progress。

加2个按钮,修改caption为START,STOP。双击按钮添加程序(或者右键START按钮,添加事件处理程序)

按钮控件可以接收的消息类型包括:
☑ BN_CLICKED 当用户点击按钮时发送的消息,单击。
☑ BN_DUBLECLICKED 当用户点击按钮时发送的消息,双击。
☑ BN_KILLFOCUS 按钮失去了输入焦点。
☑ BN_SETFOCUS 钮获得输入焦点。
☑ BCN_DROPDOWN
☑ BCN_HOTITEMCHANGE 高亮条目被改变。当鼠标进入或离开此按钮空间区域时发生该事件消息。
☑ NM_GETCUSTOMSFLITRECT
☑ NM_CUSTOMDRAW
☑ NM_THEMECHANCED 主题被改变。
3。添加代码
双击按钮1(按钮1 start,2 stop),添加代码:
void CMFCApplication1Dlg::OnBnClickedButton1()
{// TODO: 在此添加控件通知处理程序代码test_progress.ShowWindow(true);/*进度条的可见性true*///test_progress.ModifyStyle(NULL, WS_VISIBLE);
}
同理添加按钮2的代码
void CMFCApplication1Dlg::OnBnClickedButton2()
{// TODO: 在此添加控件通知处理程序代码test_progress.ShowWindow(false);/*进度条的可见性false*///test_progress.ShowWindow(true);/*进度条可见*/test_progress.ModifyStyle(WS_VISIBLE, NULL);
}
进度条的代码
BOOL CMFCApplication9Dlg::OnInitDialog()
{CDialogEx::OnInitDialog();// 将“关于...”菜单项添加到系统菜单中。/*...*/// TODO: 在此添加额外的初始化代码test_progress.SetMarquee(true, 1000);//设置进度条的速度,数值越大移动越慢return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}

4。运行
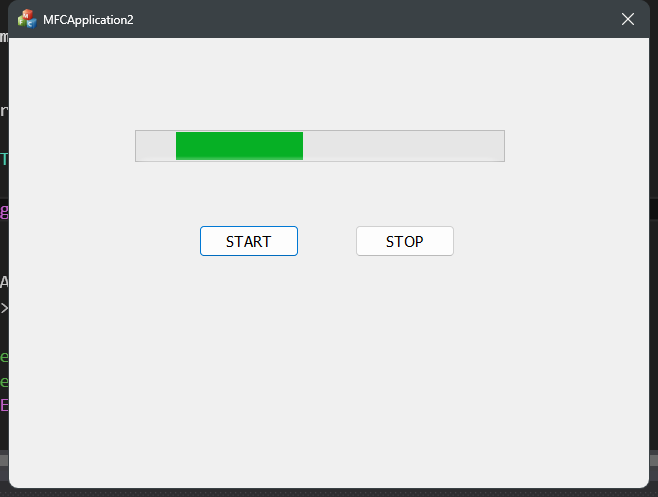
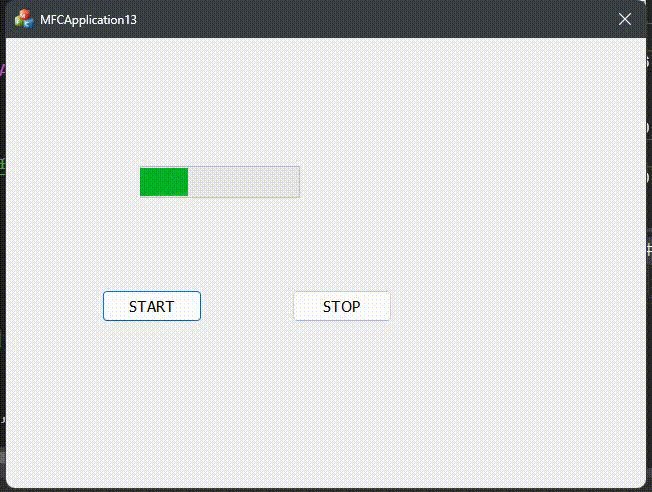
运行结果:


🌸 MFC选择框控件 | Check Box
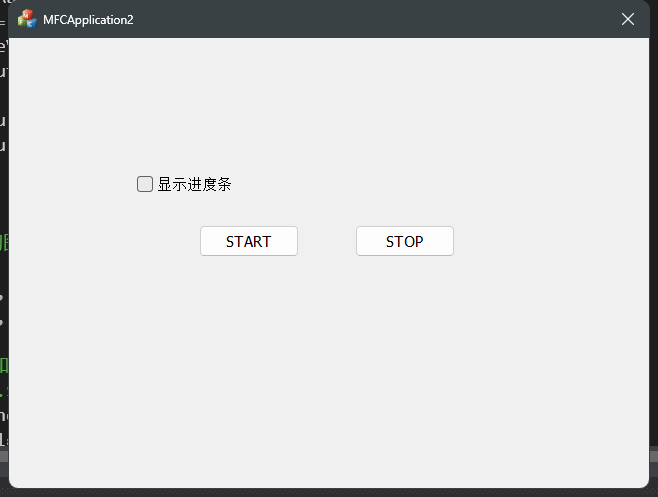
其他同上,加一个check box控件,修改caption为显示进度条
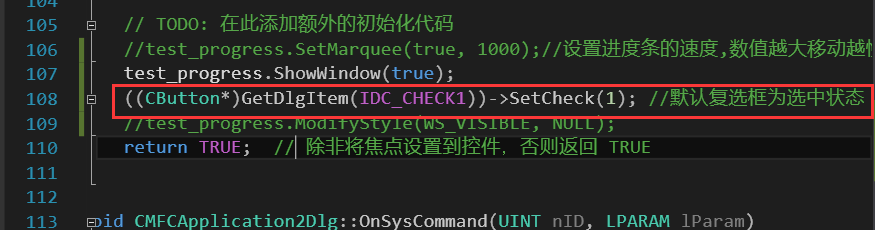
双击check box,添加代码
void CMFCApplication2Dlg::OnBnClickedCheck1()
{// TODO: 在此添加控件通知处理程序代码BOOL bChecked = ((CButton*)GetDlgItem(IDC_CHECK1))->GetCheck(); //把复选框选中状态传递给bCheckedif (bChecked) //复选框被选中test_progress.ModifyStyle(NULL, WS_VISIBLE);//进度条可见else //复选框未被选中test_progress.ModifyStyle(WS_VISIBLE, NULL);//进度条不可见Invalidate(); //重绘窗口
}



🌸 MFC滑动块控件 | Slider Control
1。新建MFC项目(基于对话框、静态库)
2。添加控件,删除初始的3个多余控件
加1个static text
加1个滑动块slider control,添加变量test_slider
3。双击滑块添加代码
void CMFCApplication7Dlg::OnNMCustomdrawSlider1(NMHDR *pNMHDR, LRESULT *pResult)
{LPNMCUSTOMDRAW pNMCD = reinterpret_cast<LPNMCUSTOMDRAW>(pNMHDR);// TODO: 在此添加控件通知处理程序代码int pos = test_slider.GetPos();//获取当前的位置CString cstr;cstr.Format(_T("%d"), pos);//转换为字符串SetDlgItemText(IDC_STATIC, cstr);//设置静态文本框显示的内容*pResult = 0;
}
// CMFCApplication7Dlg 消息处理程序BOOL CMFCApplication7Dlg::OnInitDialog()
{CDialogEx::OnInitDialog();// 将“关于...”菜单项添加到系统菜单中。/*....*/// TODO: 在此添加额外的初始化代码test_slider.SetRange(0, 10);/*滑动块的范围*/test_slider.SetPos(5);//设置当前的位置test_slider.SetLineSize(1);//设置使用上下左右键来控制滑块,并设置滑动单位为1test_slider.SetPageSize(2);//设置使用pageup和pagedown键来控制滑块,并设置滑动单位为2return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
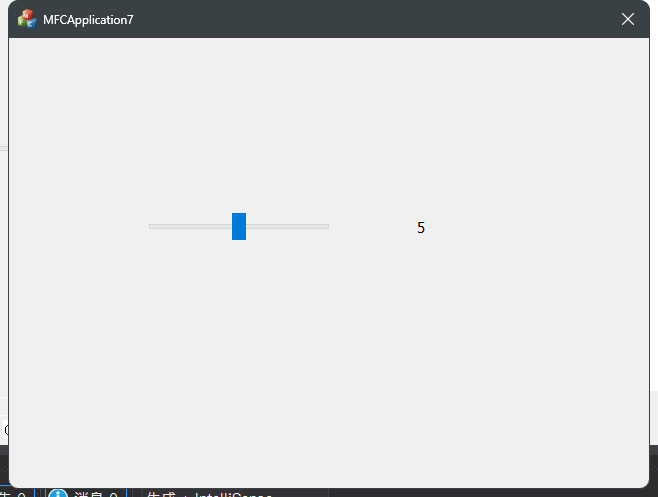
4。运行
运行结果:

⌨ MFC滑动块控件 | 调色 eg
1。新建MFC项目(基于对话框、静态库)
2。添加控件,删除初始的3个多余控件
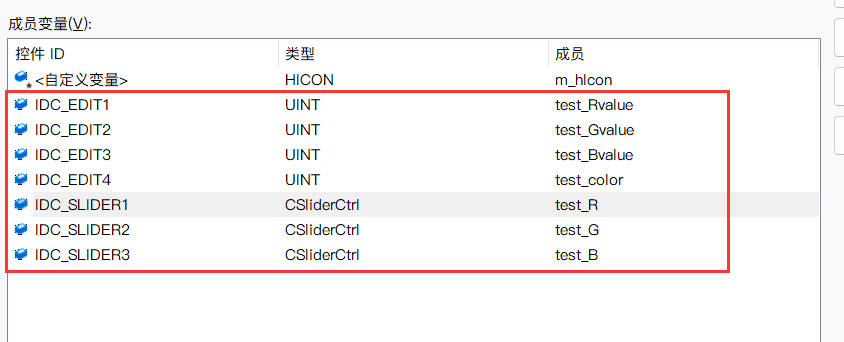
加4个edit control,添加变量test_Rvalue、test_Gvalue、test_Bvalue、test_color
加3个滑动块slider control,添加变量test_R、test_G、test_B

3。OnInitDialog()添加代码
// TODO: 在此添加额外的初始化代码test_R.SetRange(0, 255);test_G.SetRange(0, 255);test_B.SetRange(0, 255);test_color = RGB(0, 0, 0);
双击滑块1添加代码
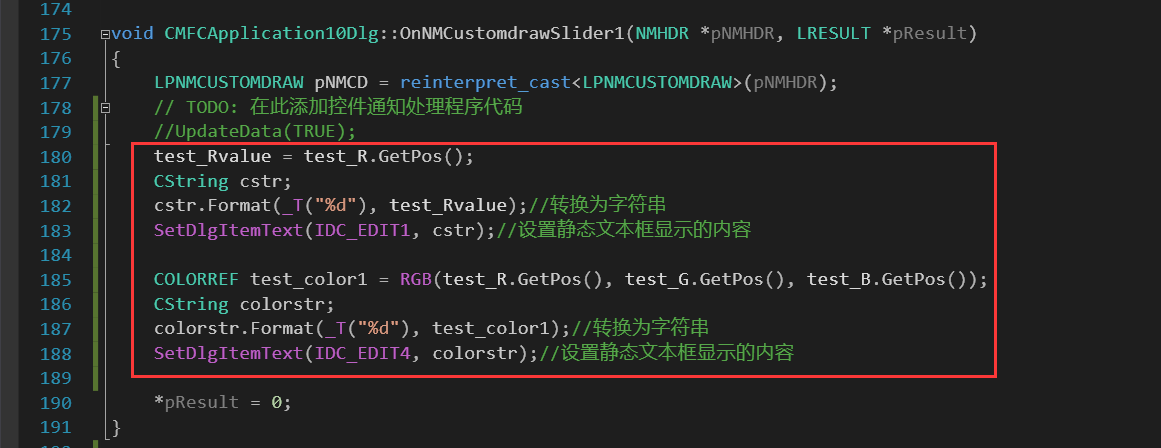
void CMFCApplication10Dlg::OnNMCustomdrawSlider1(NMHDR *pNMHDR, LRESULT *pResult)
{LPNMCUSTOMDRAW pNMCD = reinterpret_cast<LPNMCUSTOMDRAW>(pNMHDR);// TODO: 在此添加控件通知处理程序代码UpdateData(TRUE);test_Rvalue = test_R.GetPos();CString cstr;cstr.Format(_T("%d"), test_Rvalue);//转换为字符串SetDlgItemText(IDC_EDIT1, cstr);//设置静态文本框显示的内容COLORREF test_color1 = RGB(test_R.GetPos(), test_G.GetPos(), test_B.GetPos());CString colorstr;colorstr.Format(_T("%d"), test_color1);//转换为字符串SetDlgItemText(IDC_EDIT4, colorstr);//设置静态文本框显示的内容*pResult = 0;
}

2、3同理
void CMFCApplication9Dlg::OnNMCustomdrawSlider1(NMHDR *pNMHDR, LRESULT *pResult)
{LPNMCUSTOMDRAW pNMCD = reinterpret_cast<LPNMCUSTOMDRAW>(pNMHDR);// TODO: 在此添加控件通知处理程序代码//UpdateData(TRUE);test_Rvalue = test_R.GetPos();CString cstr;cstr.Format(_T("%d"), test_Rvalue);//转换为字符串SetDlgItemText(IDC_EDIT1, cstr);//设置静态文本框显示的内容COLORREF test_color1 = RGB(test_R.GetPos(), test_G.GetPos(), test_B.GetPos());CString colorstr;colorstr.Format(_T("%d"), test_color1);//转换为字符串SetDlgItemText(IDC_EDIT4, colorstr);//设置静态文本框显示的内容*pResult = 0;
}void CMFCApplication9Dlg::OnNMCustomdrawSlider2(NMHDR *pNMHDR, LRESULT *pResult)
{LPNMCUSTOMDRAW pNMCD = reinterpret_cast<LPNMCUSTOMDRAW>(pNMHDR);// TODO: 在此添加控件通知处理程序代码//UpdateData(TRUE);test_Gvalue = test_G.GetPos();CString cstr;cstr.Format(_T("%d"), test_Gvalue);//转换为字符串SetDlgItemText(IDC_EDIT2, cstr);//设置静态文本框显示的内容COLORREF test_color1 = RGB(test_R.GetPos(), test_G.GetPos(), test_B.GetPos());CString colorstr;colorstr.Format(_T("%d"), test_color1);//转换为字符串SetDlgItemText(IDC_EDIT4, colorstr);//设置静态文本框显示的内容*pResult = 0;
}void CMFCApplication9Dlg::OnNMCustomdrawSlider3(NMHDR *pNMHDR, LRESULT *pResult)
{LPNMCUSTOMDRAW pNMCD = reinterpret_cast<LPNMCUSTOMDRAW>(pNMHDR);// TODO: 在此添加控件通知处理程序代码//UpdateData(TRUE);test_Bvalue = test_B.GetPos();CString cstr;cstr.Format(_T("%d"), test_Bvalue);//转换为字符串SetDlgItemText(IDC_EDIT3, cstr);//设置静态文本框显示的内容COLORREF test_color1 = RGB(test_R.GetPos(), test_G.GetPos(), test_B.GetPos());CString colorstr;colorstr.Format(_T("%d"), test_color1);//转换为字符串SetDlgItemText(IDC_EDIT4, colorstr);//设置静态文本框显示的内容*pResult = 0;
}
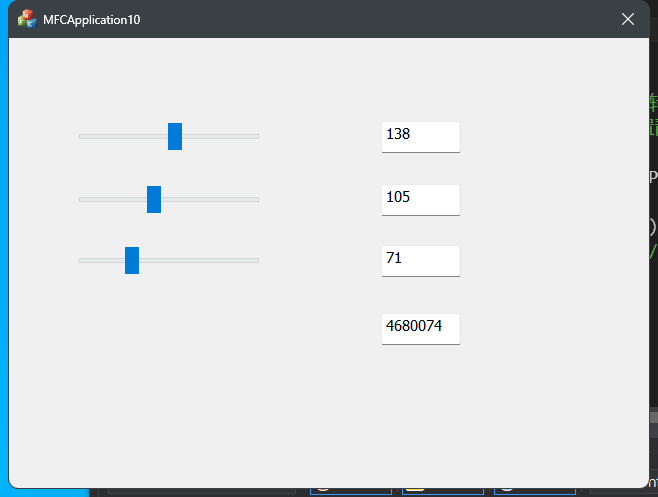
4。运行
运行结果:

🌸 MFC进度条控件 | 定时器控制进度
1。新建MFC项目(基于对话框、静态库)
2。添加控件,删除初始的3个多余控件
加1个progress control,修改其marquee为true,添加变量:变量名为test_progress。
加2个按钮,修改caption为START,STOP。
3。添加代码

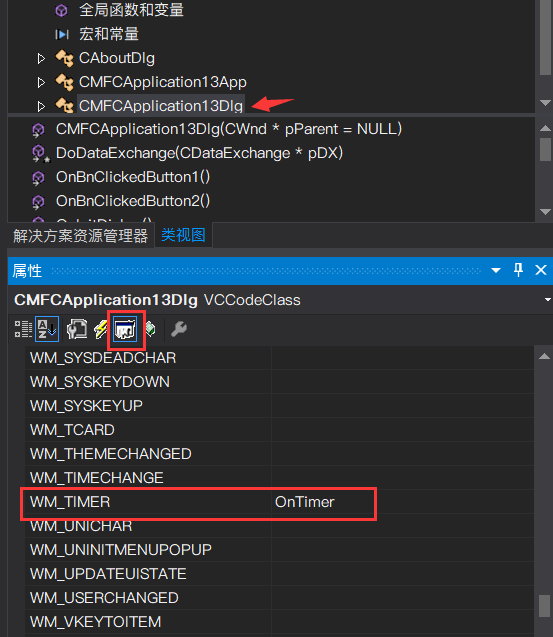
右键Dlg — 属性 — 消息 — VM_TIMER — ADD OnTimer
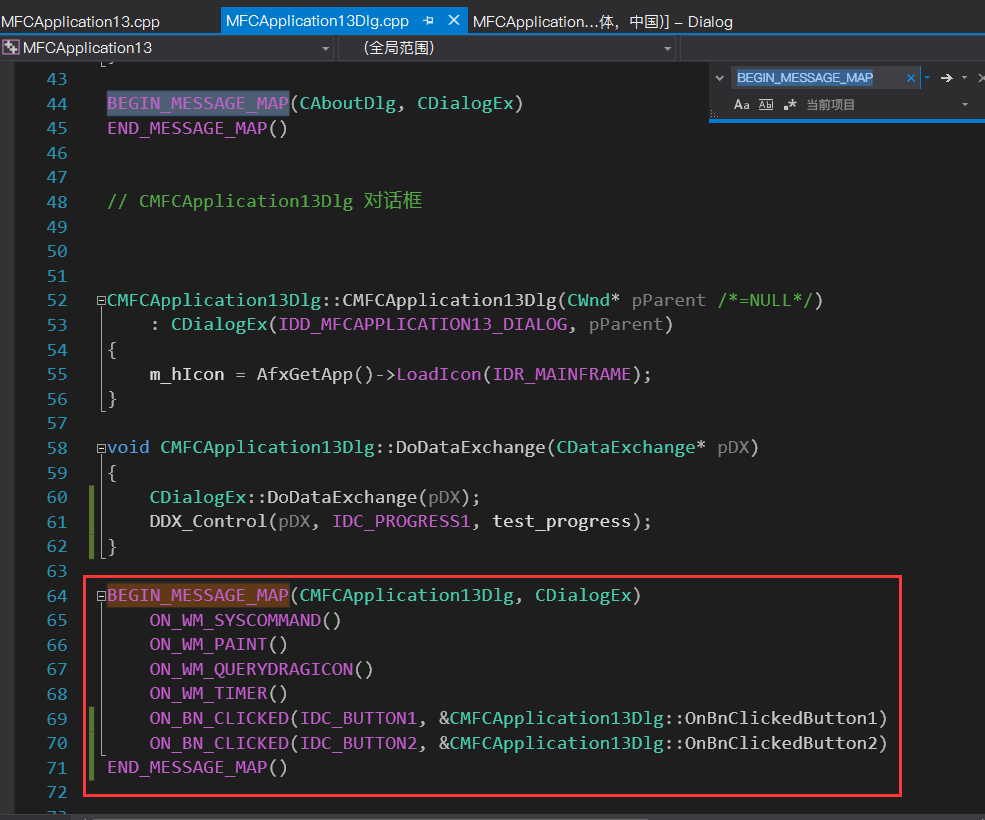
自动在类的消息映射表中添加了消息映射:
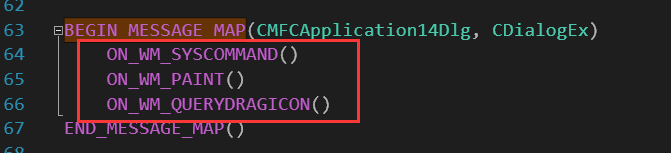
与一个刚新建的mfc项目的MESSAGE MAP对比:
在打开的函数中添加代码:
void CMFCApplication13Dlg::OnTimer(UINT_PTR nIDEvent)
{// TODO: 在此添加消息处理程序代码和/或调用默认值switch (nIDEvent){case 1:if (test_progress.GetPos() < 100){test_progress.SetPos(test_progress.GetPos() + 1);}else {test_progress.SetPos(0);}break;default:break;}CDialogEx::OnTimer(nIDEvent);
}
双击按钮1(按钮1 start,2 stop),添加代码:
void CMFCApplication13Dlg::OnBnClickedButton1()
{// TODO: 在此添加控件通知处理程序代码SetTimer(1, 1000, NULL);//第一个参数可以自己设置是定时器的标号,第二个是定时时间(ms)。启动定时器1,每隔1s刷新一次
}
同理添加按钮2的代码
void CMFCApplication13Dlg::OnBnClickedButton2()
{// TODO: 在此添加控件通知处理程序代码KillTimer(1); //关定时器1
}
4。运行
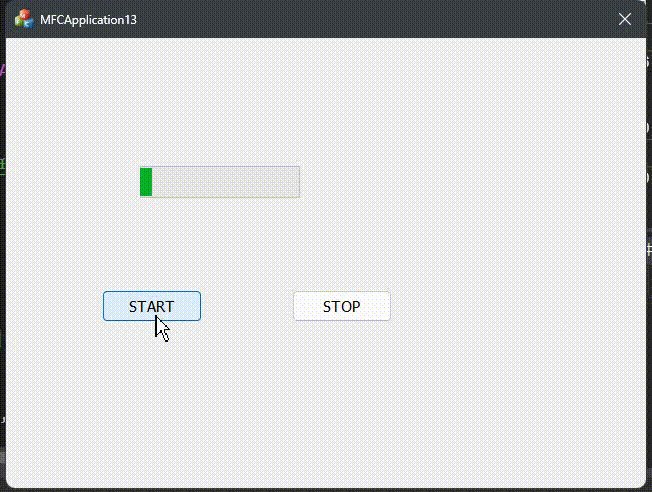
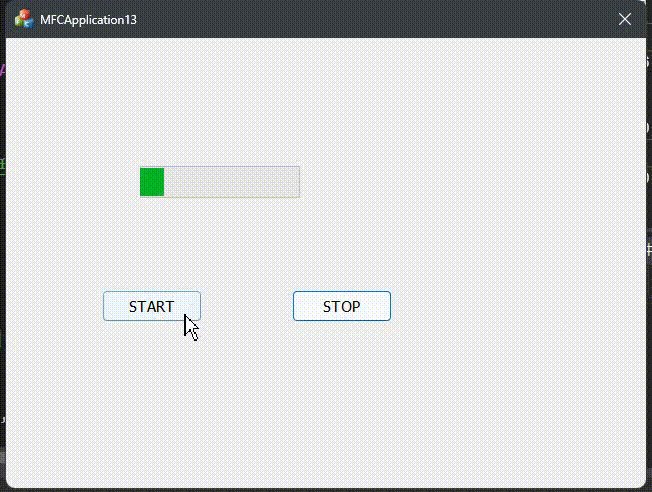
运行结果:

按停止后再次按开始按钮,进度条从停止的地方再次开始前移。
MFC进度条控件 | 线程控制进度 …






)





)




(十一))





