1)介绍
GitHub:https://github.com/apache/incubator-answer
Answer 问答社区是在线平台,让用户提出问题并获得回答。用户可以发布问题并得到其他用户的详细答案、建议或信息。回答可以投票或评分,有助于确定有用的内容。标签和分类帮助组织内容,用户可赚取声誉和排名,激励积极参与。社区通常有规则,确保行为和内容质量。搜索功能使用户可以查找以前的问题和答案。一些社区具有社交元素,如私信和评论。问答社区有助于知识共享、问题解答和互动交流,国内外知名的问答社区有知乎、Quora、Stack Exchange、Reddit 等。
2)简览
Answer 是一个有助于建立问答社区的强大工具,无论是在个人层面还是在团队内部。它提供了一个平台,让用户和团队成员可以积极分享他们的专业知识和经验,为其他人解决疑问和难题。通过 Answer,你可以促进信息和见解的有机流通,帮助用户快速找到他们需要的答案,节省时间和资源。此外,这个工具还可以促进团队合作,提高团队的整体效率和知识共享。它还提供了简便的搜索功能,以便轻松查找以前的问题和解决方案。总之,Answer 是构建积极互动和知识共享社区的理想选择。在 Github 上也是斩获了接近 8k 的 Star。
3)Answer 功能
- 多语言支持 - 支持中文、英语两大主流语言。
- 提问和回答 - 提出问题并从你的用户和团队那里获得答案。
- 组织内容 - 将你的内容组织为分类和标签。
- 集成 - 与你现有的工具和服务集成。
- 游戏化 - 奖励用户的贡献。
- 现代用户界面 - 现代且响应式的用户界面。
- 可扩展 - 使用插件扩展 Answer。
- 开源 - 免费且开源。
4)特色
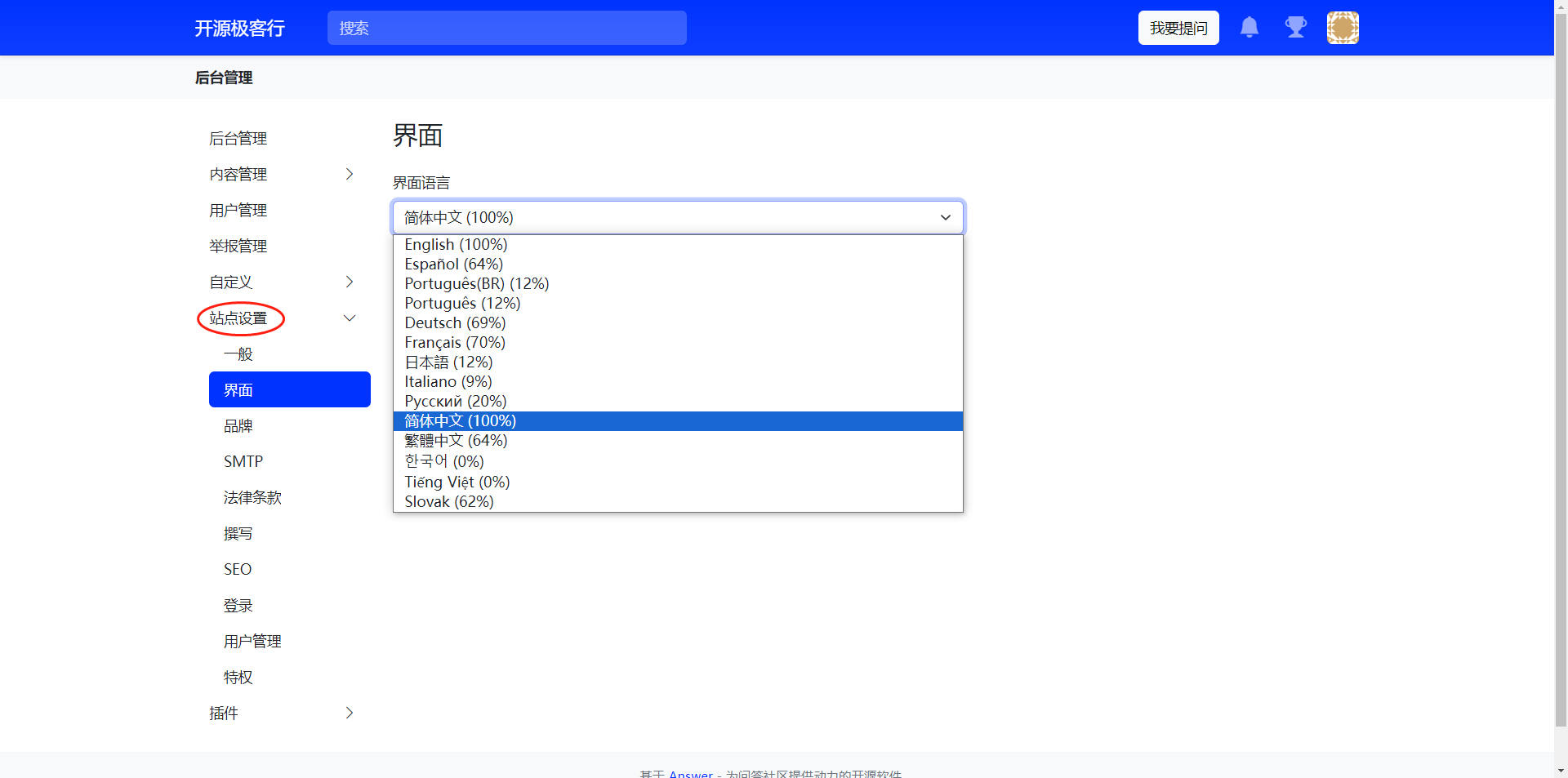
4.1)多语言支持
Answer 支持中文、英语、日、韩等多达 14 种语言。

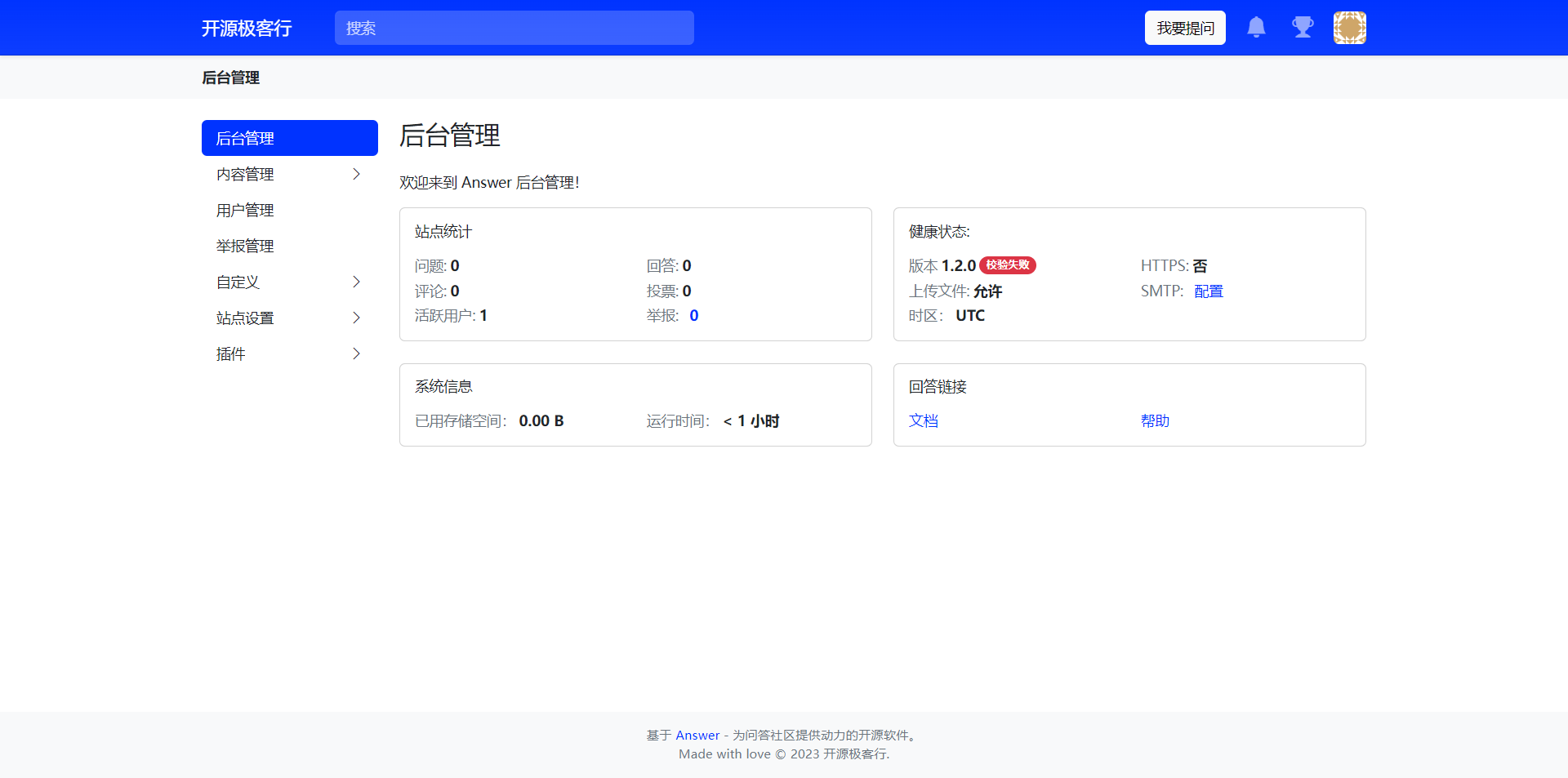
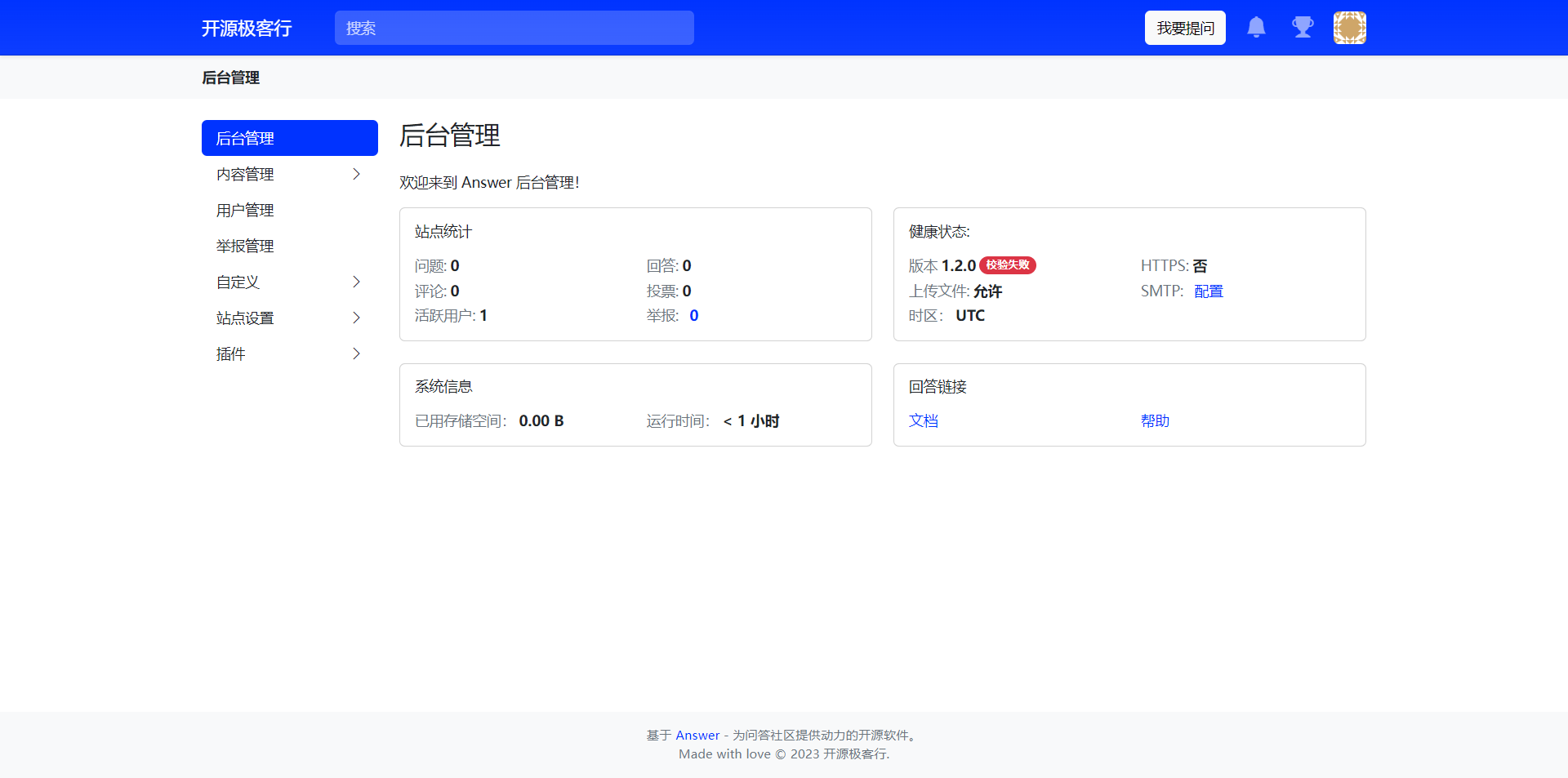
4.2)后台统计
Answer 提供了对网站运行情况的基本统计,使网站管理员和所有者能够轻松掌握站点的整体状况。这些统计数据将站点的运行情况可视化呈现,让您一目了然地了解站点的基本状态。

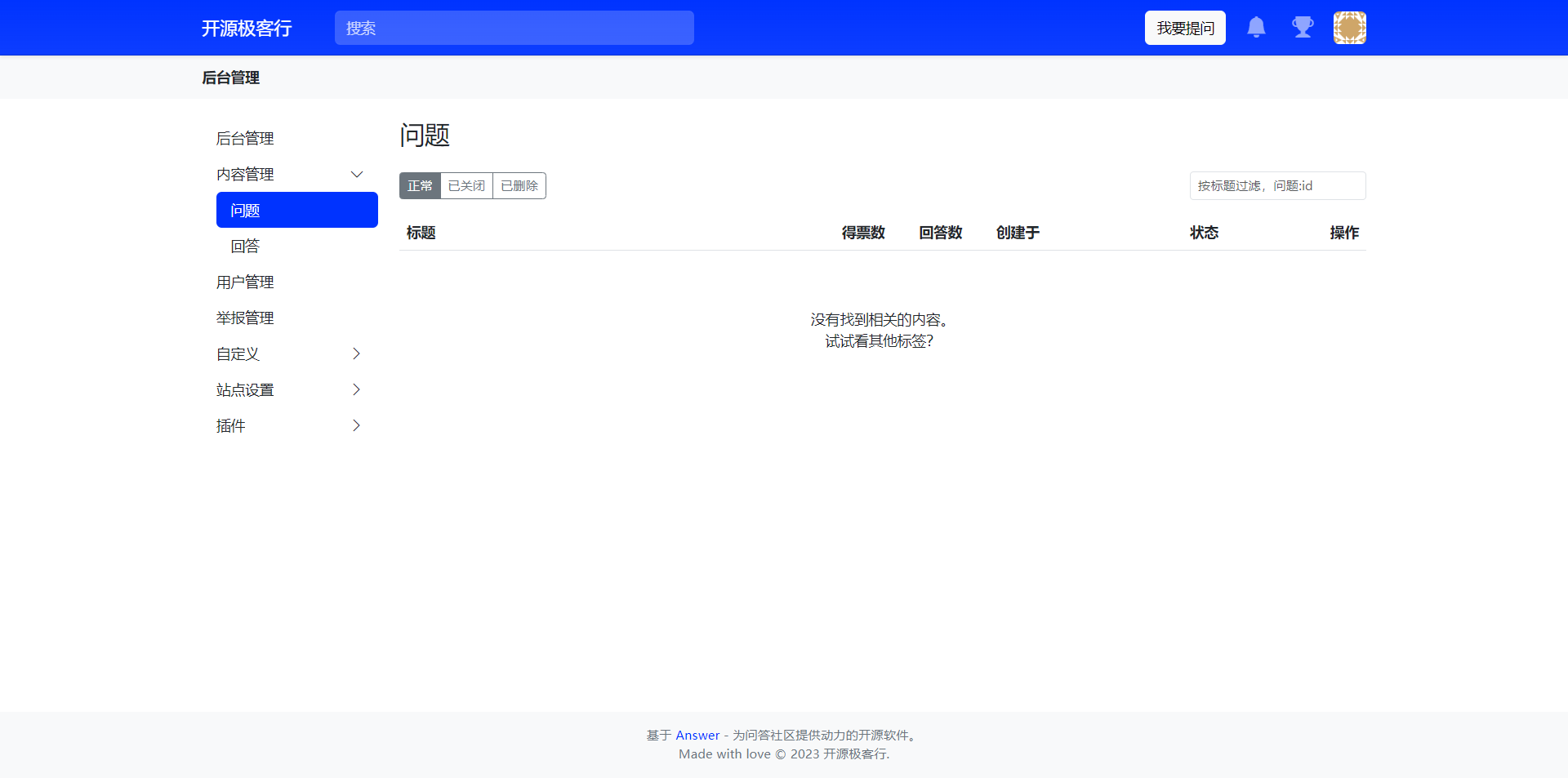
4.3)内容管理
Answer 提供了广泛的内容操作功能,用户可以进行提问、回答、拉黑不良用户、以及举报问题等多种操作。这多功能平台不仅鼓励知识共享和问题解答,还强调社区的健康和秩序。用户可以在此平台上提问、回答、举报违规行为,确保内容的质量和社区的友好环境。这些功能使用户能够积极参与并维护社区标准,确保平台的高效运行和信息的准确传递。

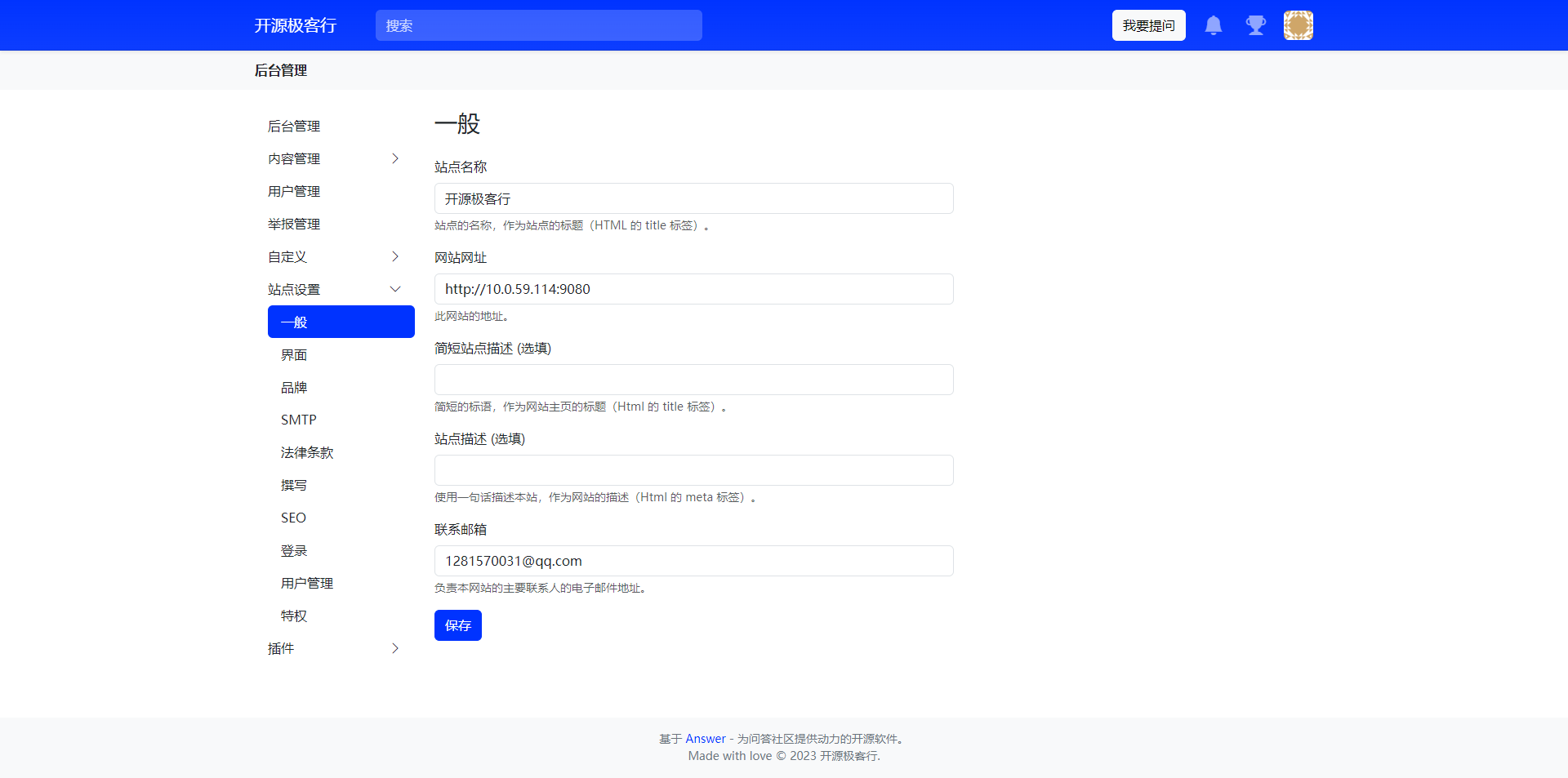
4.4)站点设置
Answer 站点设置提供了广泛的自定义选项,使您能够以高度个性化的方式打造自己的网站。您可以根据自己的需求和品味进行各种调整,包括外观、布局、颜色、字体、功能和更多。这种高度自定义的能力使您能够将您的网站打造成独一无二的在线存在,突显您的品牌或个性,并确保网站与您的目标和受众完美契合。站点设置允许您发挥创造力,实现您网站的愿景,并提供用户令人愉悦的体验。这些自定义选项使您能够实现您网站的独特愿景,满足用户需求,并塑造在线存在。

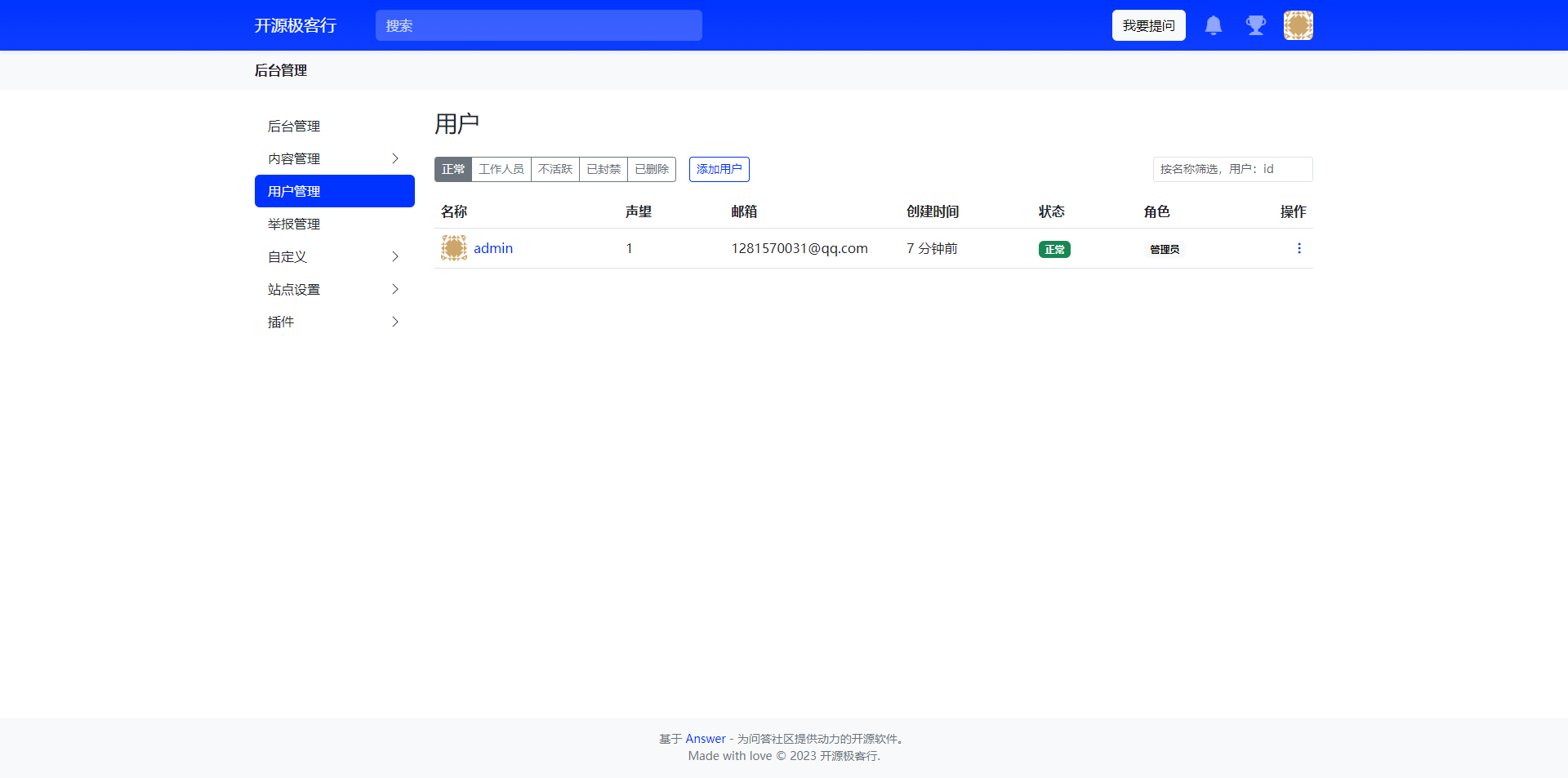
4.5)用户管理
Answer 用户管理系统提供了广泛的权限设置和用户控制功能,以满足不同用户群体的需求。用户可以根据其角色和职责,分配特定的权限,从而决定他们可以执行的操作和访问的内容。这包括但不限于创建、编辑、删除内容,管理其他用户,发布文章,访问特定功能,以及更多。这种灵活的权限设置允许管理员精确控制用户的行为,同时保护站点的安全性和内容的完整性。无论是在线社区、企业网站还是电子商务平台,用户管理系统的强大权限设置确保了用户角色和职责的明确划分,有助于实现更好的安全性、管理性和用户体验。

5)部署
5.1)检查 Docker 环境
// 1) 低版本 Docker 安装
yum install docker -y----
// < '推荐' >
// 2) 高版本 Docker 安装
curl -fsSL https://get.docker.com/ | sh----
// 关闭防火墙
systemctl disable --now firewalld
setenforce 0// 启用 Docker
systemctl enable --now docker----
// 3) 安装 Docker-Compose
curl -L https://github.com/docker/compose/releases/download/v2.2.2/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
docker-compose -v
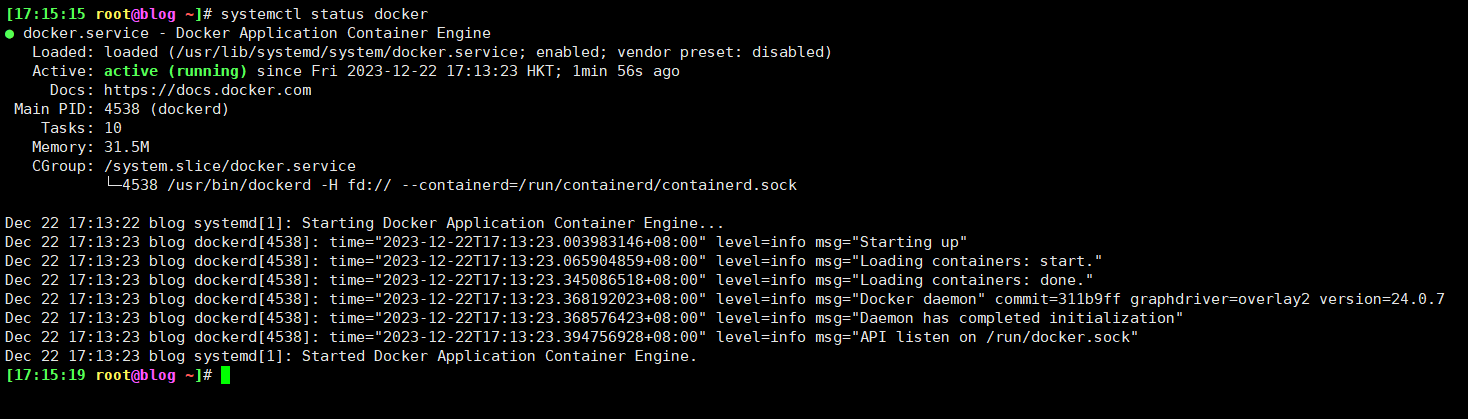
检查 Docker 状态
systemctl status docker

检查 Docker Compose 版本
docker compose version

5.2)下载 Answer 镜像
从 DockerHub 仓库下载 Answer 镜像,可选择镜像版本,默认是 latest 版本。
docker pull answerdev/answer
5.3)部署 Answer 应用
创建数据存放目录
mkdir -p /data/answer && cd /data/answer/
编写 docker-compose.yaml 文件
[root@blog answer] vim docker-compose.yaml
version: "3"
services:answer:image: answerdev/answercontainer_name: answerports:- '9080:80'restart: on-failurevolumes:- answer-data:/datavolumes:answer-data:
创建 Answer 容器
[root@blog answer] docker compose up -d
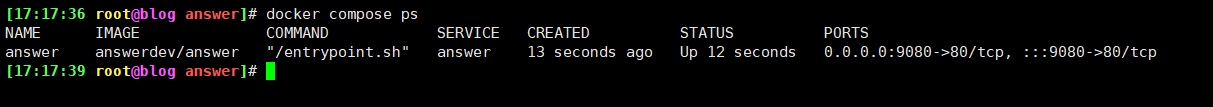
检查 Answer 容器状态
[root@blog answer] docker compose ps

检查 Answer 容器运行日志,查看容器内应用是否正常启动。
docker compose logs
6)Answer 初始化
设置语言
进入初始化安装界面,http://10.0.59.114:9080/install
注意:将 IP 地址修改为你服务器的 IP 地址

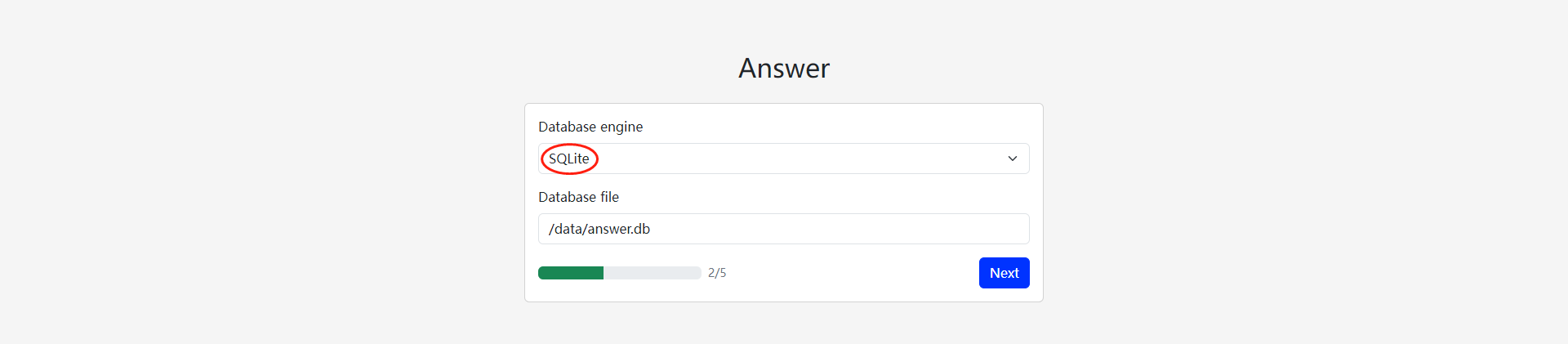
选择数据库
可根据需要选择数据库,可连接外部数据库 mysql/pstgresql,
这里直接选择 sqlite,免安装 MySQL。

创建 config.yaml 配置文件

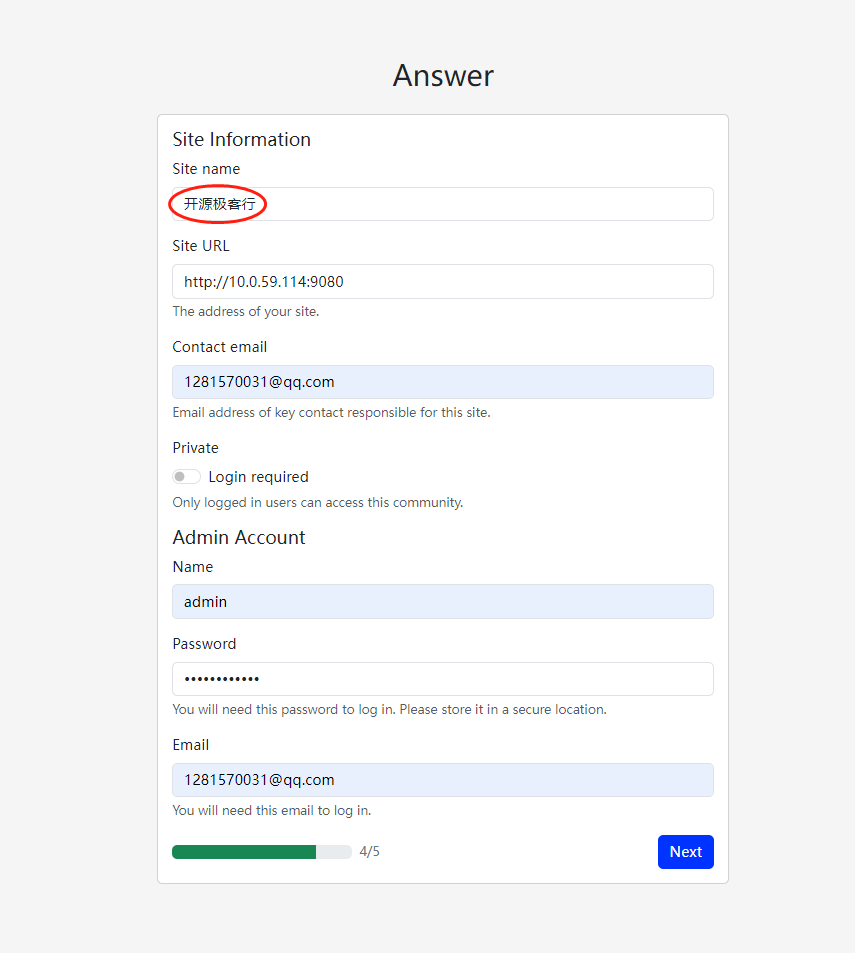
配置网站信息
主要配置登录账号密码信息,其余可自定义配置。


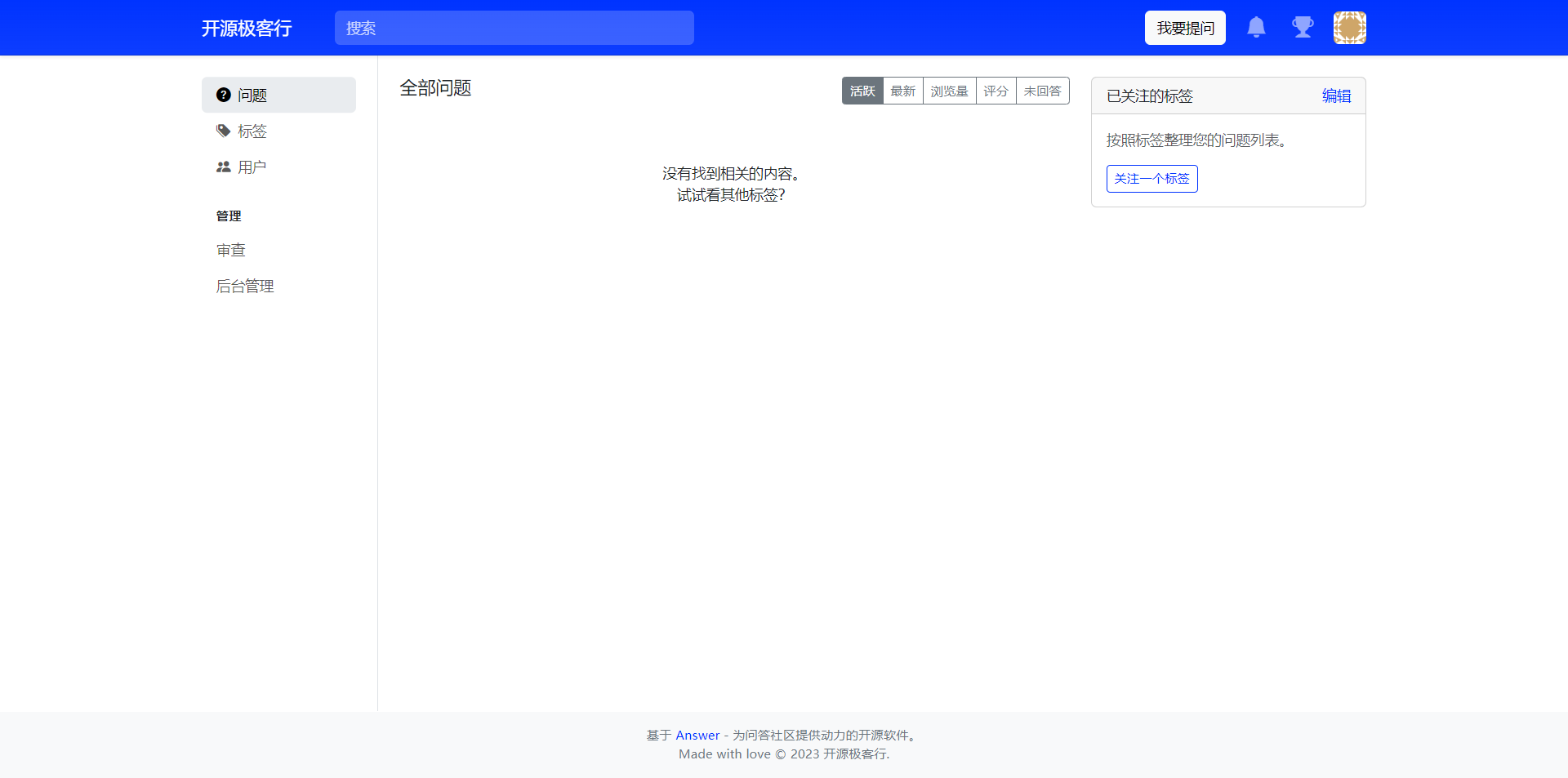
7)访问 Answer 首页

8)基本使用
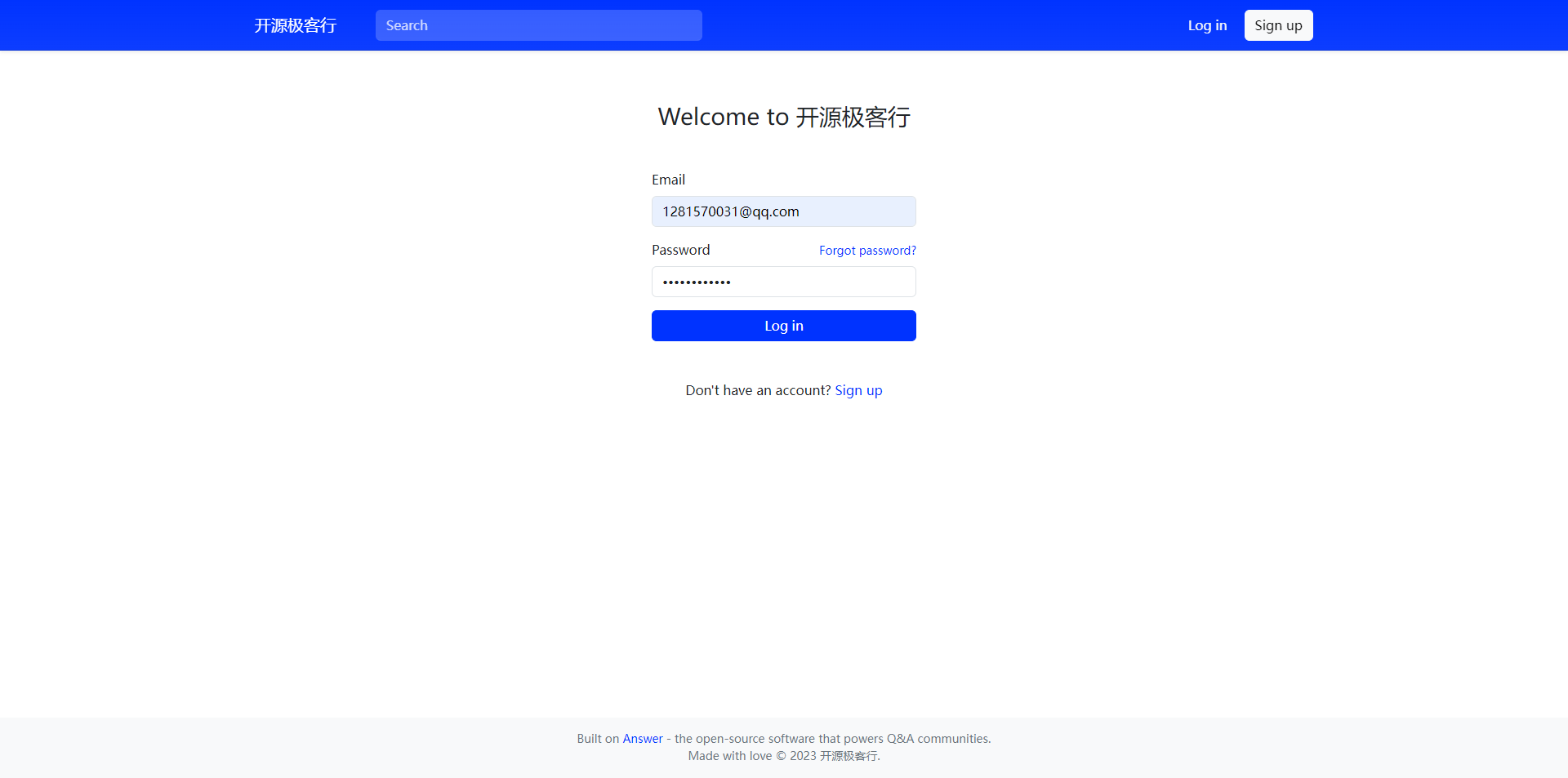
登录 Answer
使用之前创建的管理账号登录 Answer。

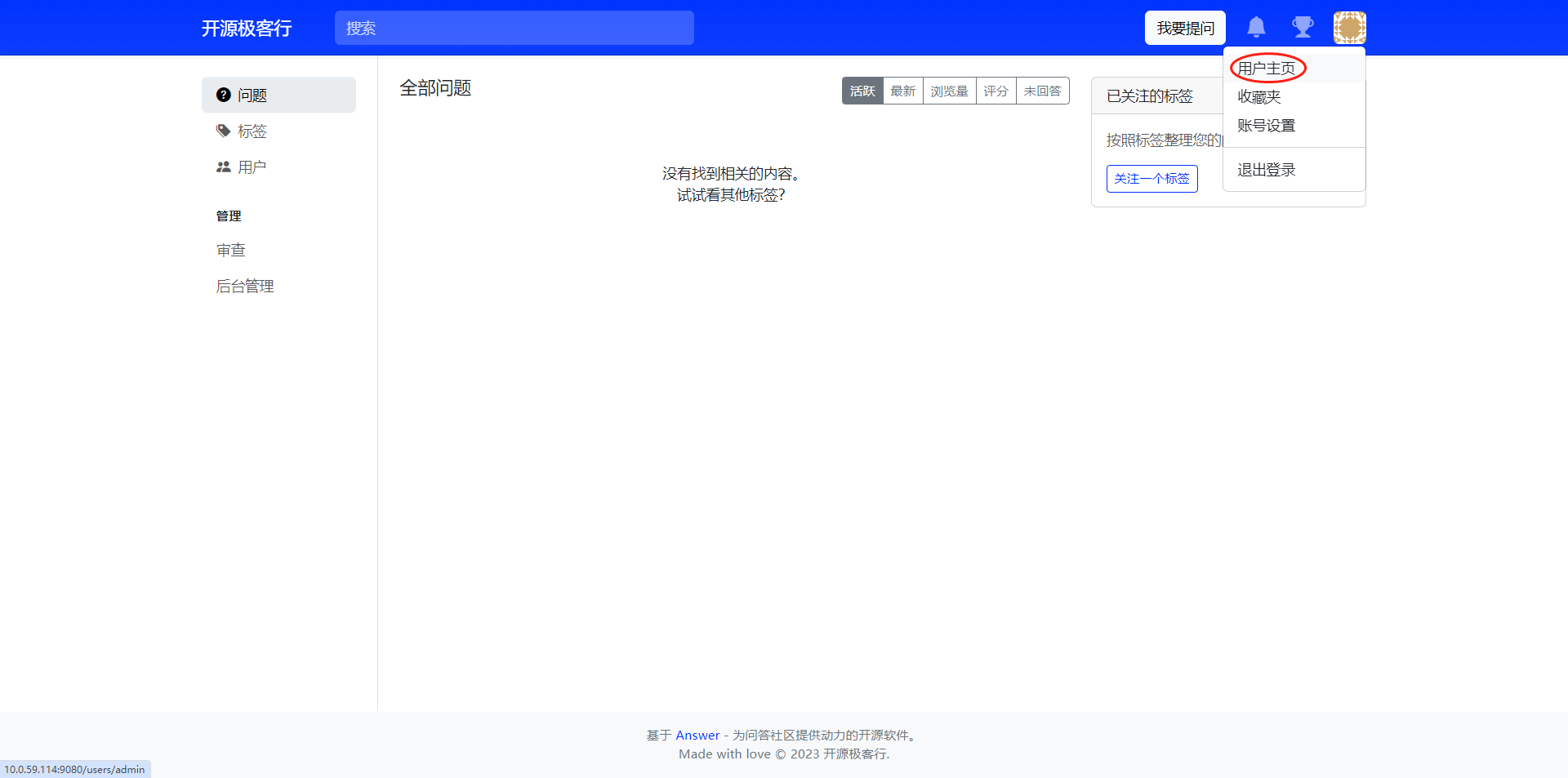
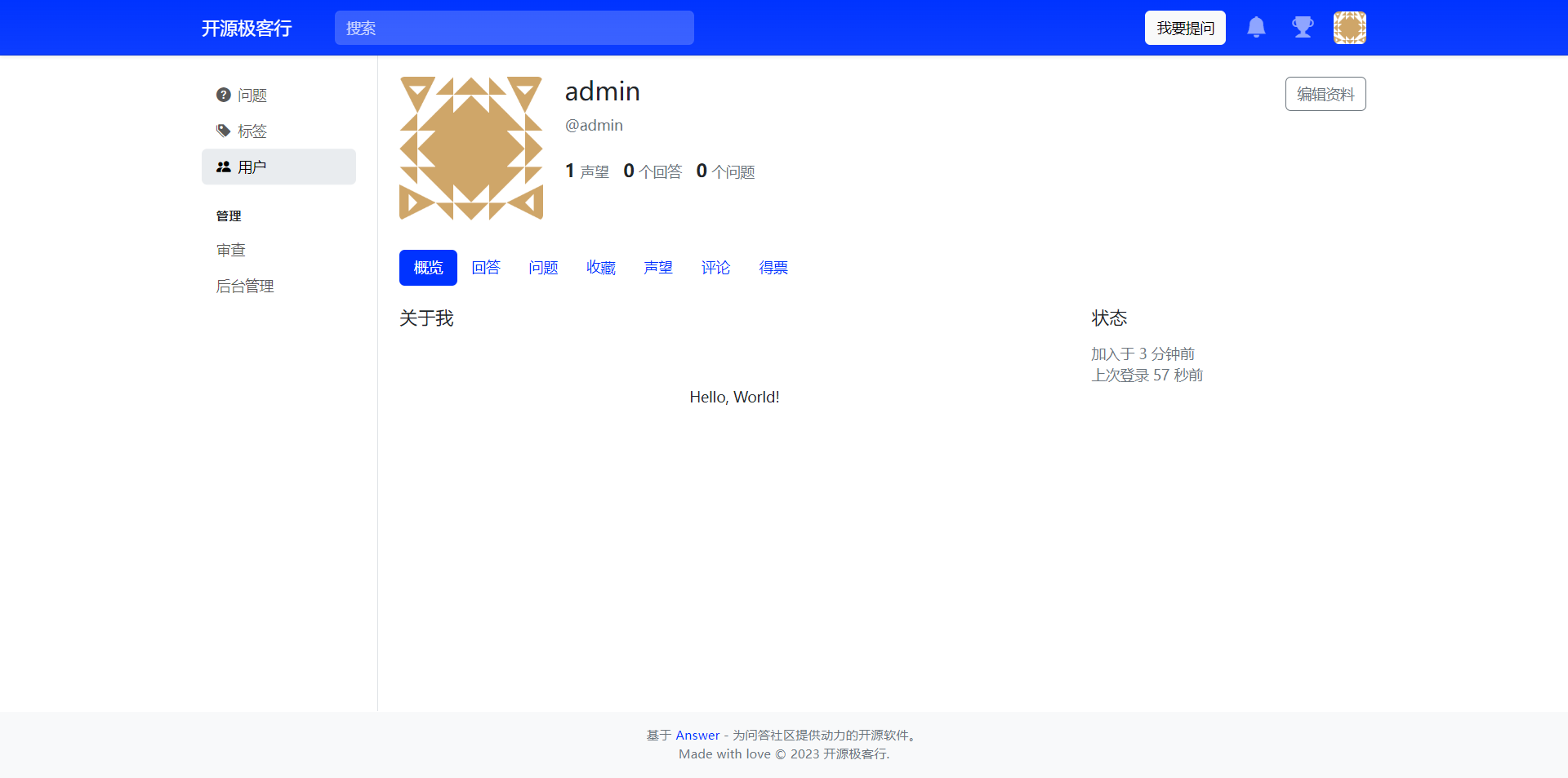
查看用户主页
选择用户主页,可查看用户当前信息。


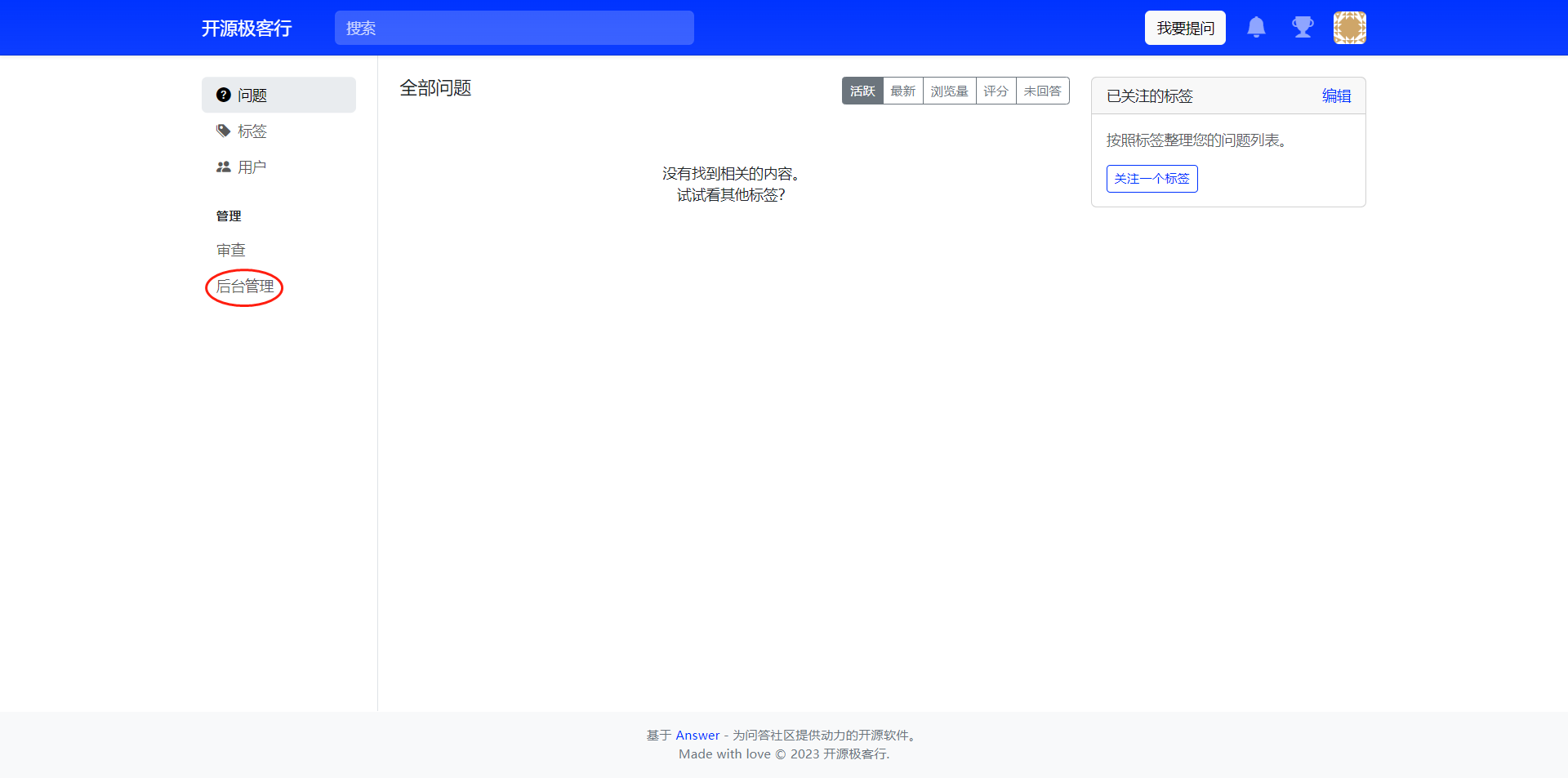
进入后台管理界面
选择进入后台管理界面。


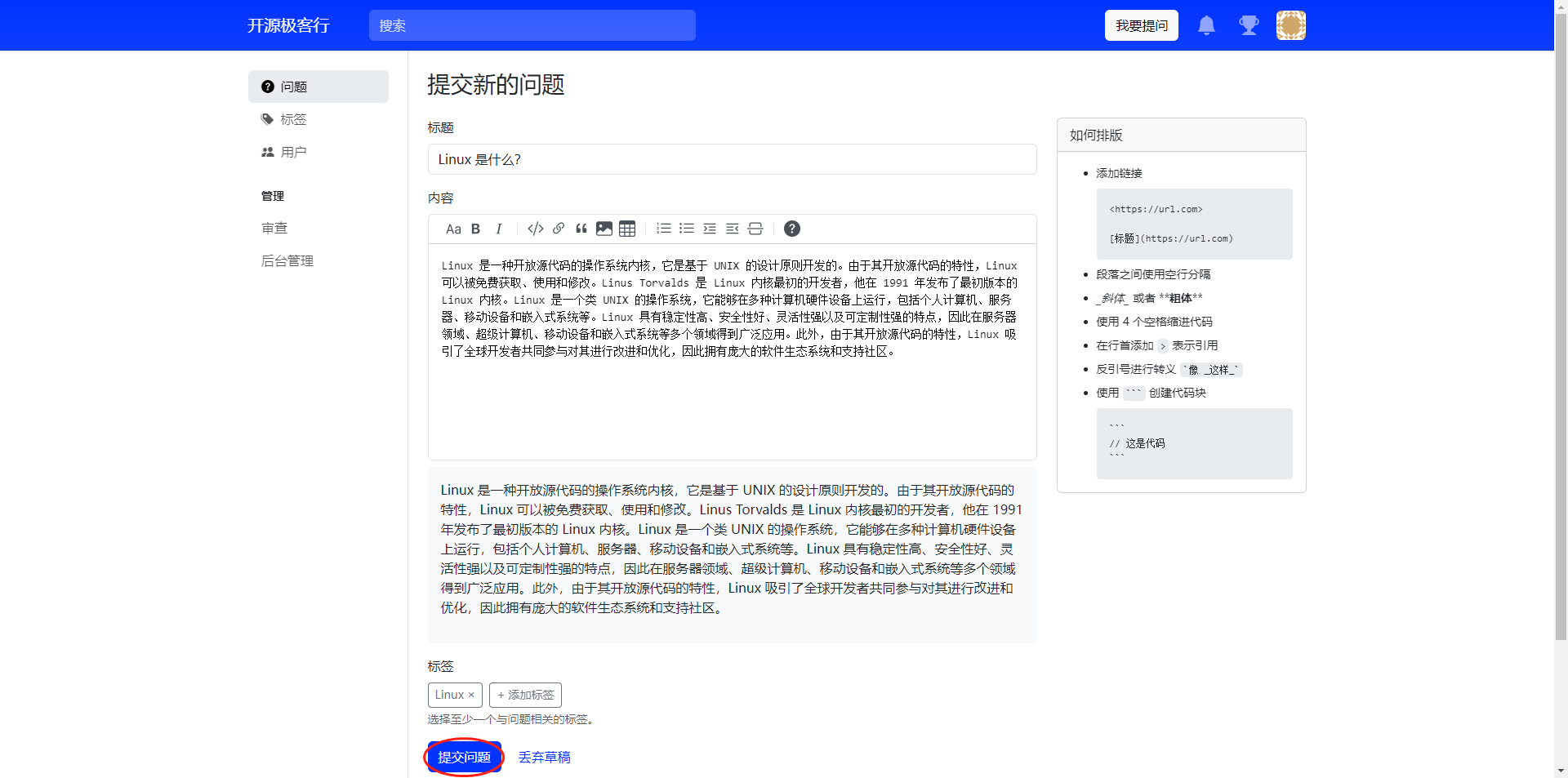
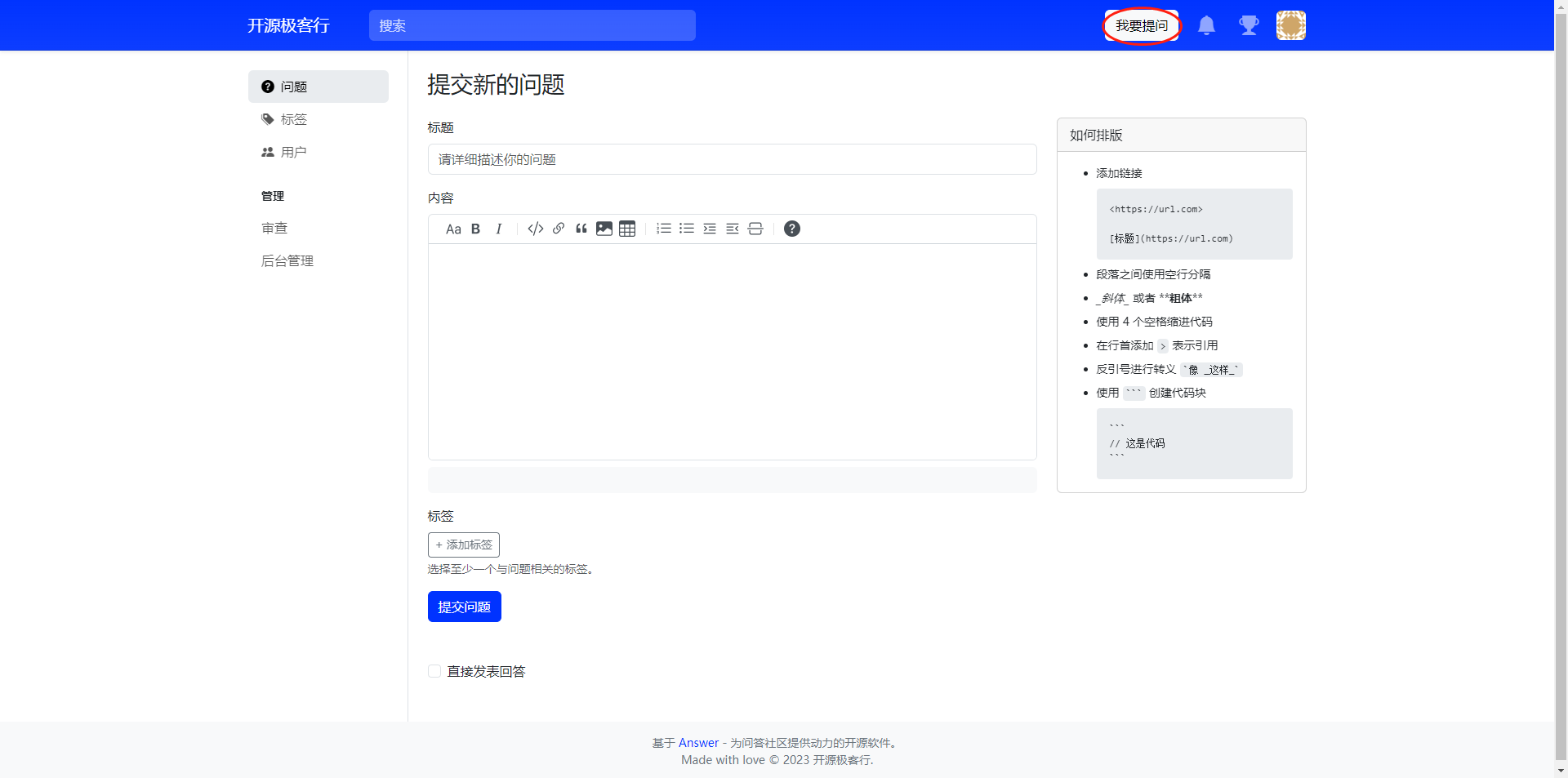
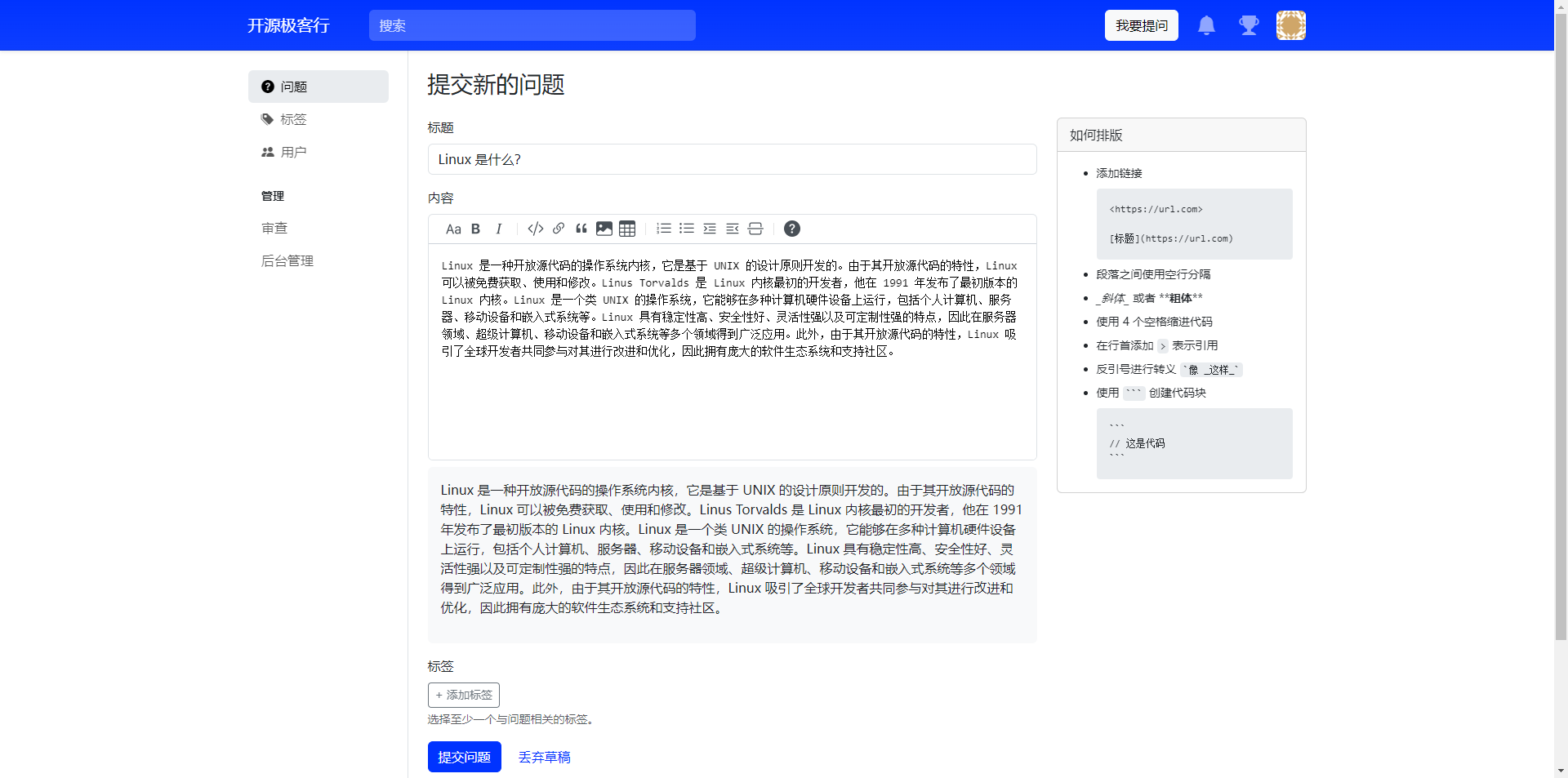
选择提问
在菜单栏侧,选择** “我要提问” **选项。
提交回答

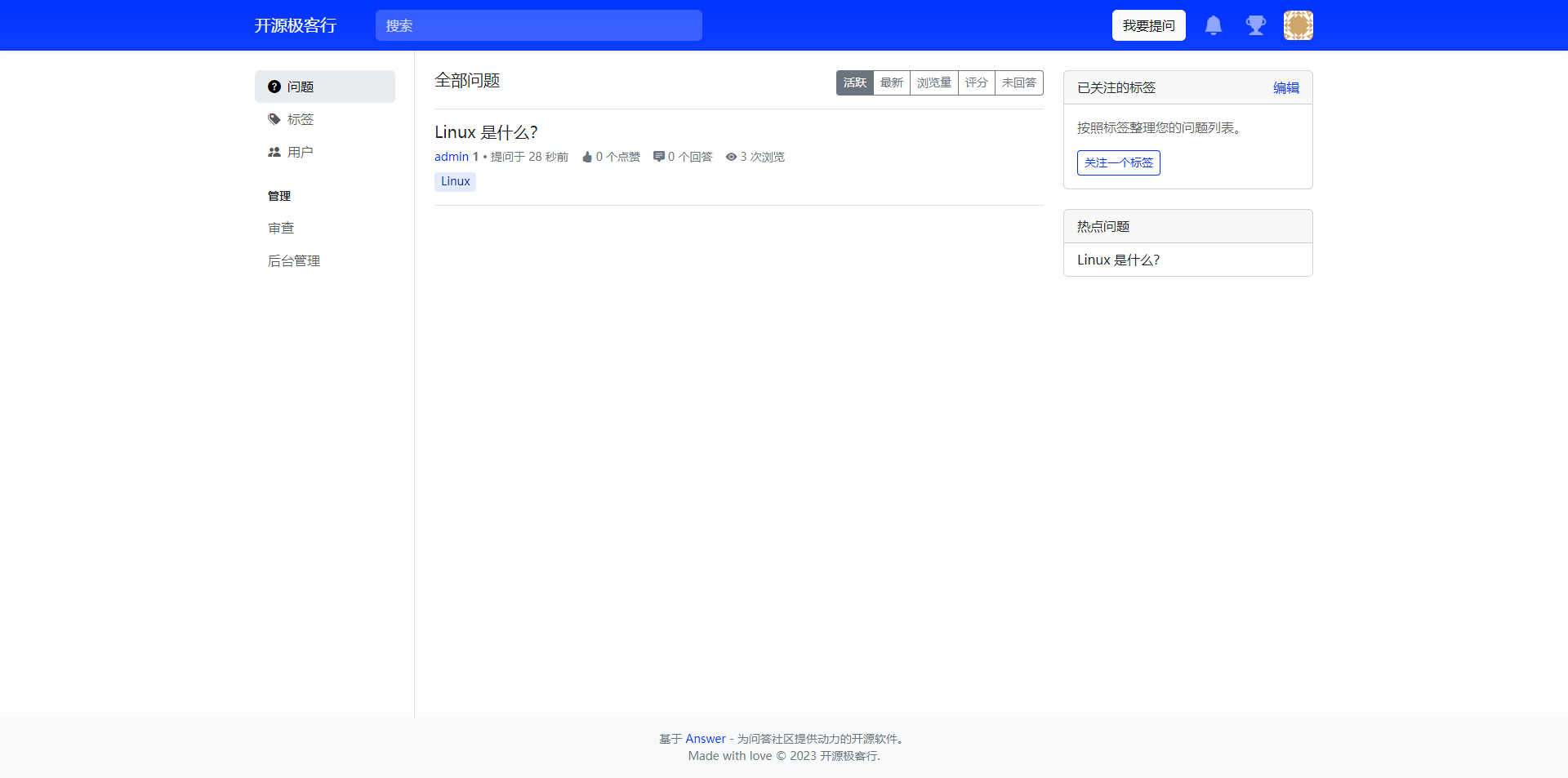
查看主页问答情况


大功告成!









。Javaee项目,springboot vue前后端分离项目。)

)

)

)


)


