Ps菜单:窗口/历史记录
Window/History
历史记录 History面板提供了对图像编辑过程中所进行更改的深入控制,可以让用户回溯并查看每一步操作,从而允许用户轻松撤销错误或比较不同的编辑效果。

◆ ◆ ◆
常用操作方法与技巧
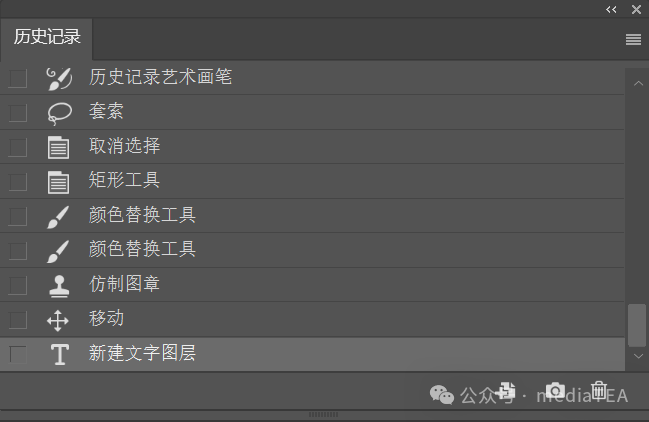
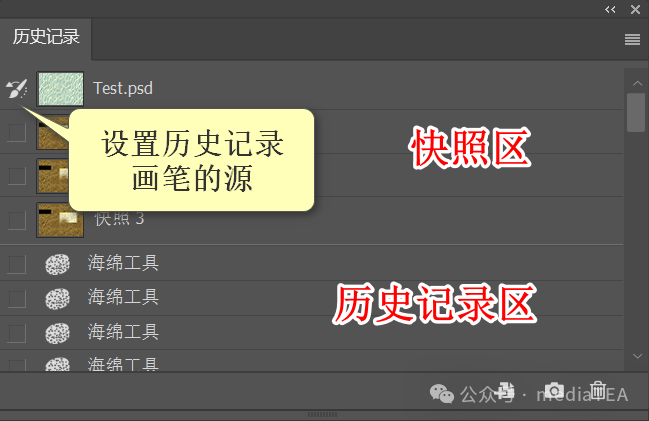
“历史记录”面板可分为快照区和历史记录状态区两部分,为用户提供了一种便捷的方式来管理和回顾他们对图像所做的所有更改。

1、撤销和重做操作。
默认情况下,可记录 50 条历史状态。
单击列表中的任何一条状态,文档将暂时回退到该状态。
提示:
可在“首选项/性能”中设置最大的历史记录状态 History States数。
如果计算机硬件足够强大,尤其是内存容量大,可尝试设为更大的值,最多可设置到 1000。
2、使用“恢复”命令可以恢复图像到上一次存储文档时的状态。
Ps菜单:文件/恢复
File/Revert
快捷键:F12
“恢复”命令也会被保存在“历史记录”面板中,因此非常便于撤销。
3、删除历史记录状态。
(1)删除单个状态
选中某一状态行,点击面板底部的“删除当前状态” Delete current state按钮,或者在面板控制菜单中点击“删除” Delete,将选中的状态及其后面的状态全部删除。
如果启用了“允许非线性历史记录”选项(请参阅下方的“历史记录选项”),用户可以仅删除中间的某个历史状态而不影响当前状态。
(2)删除所有状态
打开面板控制菜单并执行“清除历史记录” Clear History,将清除所有的历史记录状态,仅保留当前选中的状态。
这一步操作是可以撤销的。
若按住 Alt 键点击面板控制菜单并执行“清除历史记录”,则会通过释放内存来清除所有的历史记录状态,因此是不撤销的。
此操作与使用Ps菜单:编辑/清理/历史记录 Histories来清除一样。
4、从当前状态创建新文档。
点击面板底部的“从当前状态创建新文档” Create new document from current state按钮,可以基于当前状态创建一个新的 Photoshop 文档。
这在不丢失当前进度的情况下尝试不同的编辑方向时非常有用。
5、设置历史记录画笔的源。
点击状态行(包括快照行)最左侧图标,出现画笔图标时,表示将此历史记录状态或快照用作历史记录画笔工具和历史记录艺术画笔工具的绘画源。
再次点击,可取消设置为绘画源,则这两个工具均不再可用。
6、使用快照。
通过创建当前文档状态的一个静态记录的快照,用户可以随时返回到任何已保存的快照状态,这对于比较不同的编辑方案或者在复杂的编辑过程中提供了一个快速回溯的手段。
请参阅:
《Ps:快照》
◆ ◆ ◆
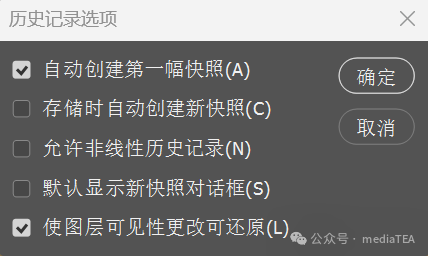
历史记录选项
在面板控制菜单中,点击并打开“历史记录选项” History Options对话框。
对话框中提供了多个设置来优化“历史记录”面板的使用。

自动创建第一幅快照
Automatically Create First Snapshot
默认勾选。
存储时自动创建新快照
Automatically Create New Snapshot when Saving
默认不勾选。
以上两项用于自动记录关键编辑阶段。
允许非线性历史记录
Allow Non-Linear History
默认不勾选,执行删除时将选中的状态及其后面的状态全部删除。
若勾选,执行删除时仅删除选中的状态而不影响其它的状态。
默认显示新快照对话框
Show New Snapshot by Default
默认不勾选。
若勾选,则在单击面板下方的“创建新快照”按钮时会弹出“新建快照”对话框。
使图层可见性更改可还原
Make Layer Visibility Changes Undoable
默认勾选,将图层的显示和隐藏操作纳入历史记录。
若不勾选,则图层的显示与隐藏操作不会被“历史记录”面板所记录。
◆ ◆ ◆
其它
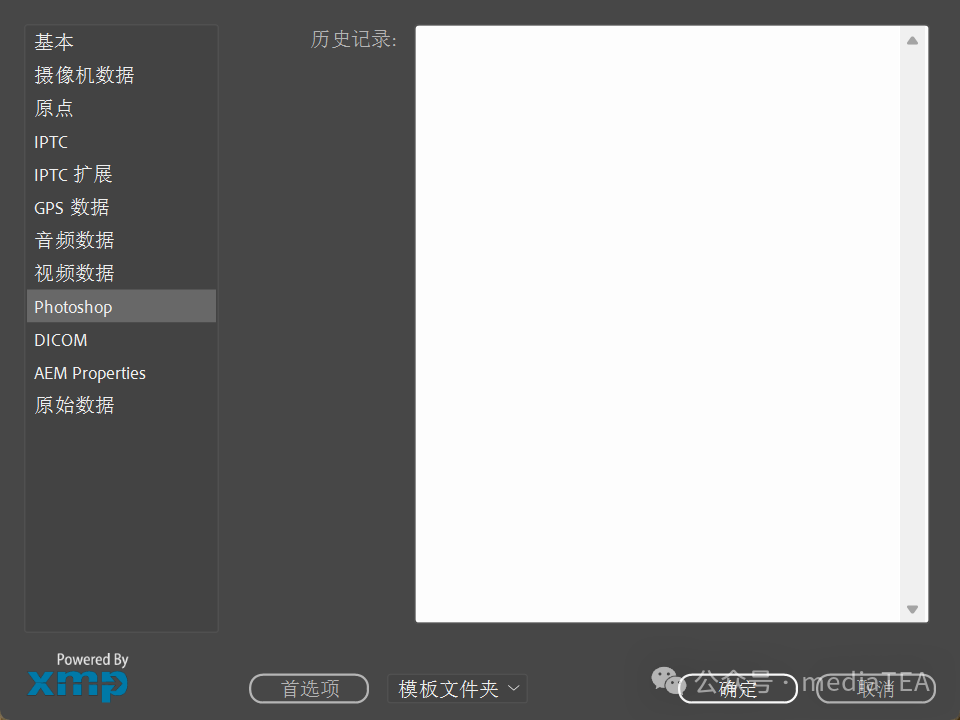
Ps菜单:文件/文件简介
File/File Info
快捷键:Ctrl + Alt + Shift + I

在“Photoshop”选项卡中,有一个“历史记录” History栏目,一般显示为空,是因为 Photoshop 默认不会将每个操作的历史记录保存到文件的元数据中。
这一设计是基于性能和文件大小的考虑:不仅会显著增加文件的大小,并可能影响 Photoshop 的运行速度。
但它提供了一种潜在的功能扩展点,即通过第三方插件或脚本来记录特定的历史信息。
例如,一些工作流程可能需要跟踪文件的编辑历史或重要的操作步骤,以便于审查、教育或复现编辑过程。在这种情况下,开发者可以创建插件或脚本来利用这一功能,将选定的历史信息保存在文件的“历史记录”栏目中。

“点赞有美意,赞赏是鼓励”






。Javaee项目,springboot vue前后端分离项目。)

)

)

)


)



