VUE
- ECMAScript介绍
- 什么是ECMAScript
- ECMAScript 和 JavaScript 的关系
- ECMAScript 6 简介
- ES6新特性
- let基本使用
- const
- 不定参数
- 箭头函数
- 对象简写
- 模块化
- 导出
- 导入
- a.js
- b.js
- main.js
- Vue简介
- MVVM 模式的实现者——双向数据绑定模式
- Vue环境搭建
- 在页面引入vue的js文件即可。
- 创建div元素用来展示
- 创建vue对象,设计对象的内容
- 在页面的元素中使用插值表达式来使用vue对象中的内容
- Vue插值表达式
- Model中的内容如下
- 简单使用插值表达式获取数据
- Vue判断
- vue显示隐藏
- Vue循环
- vue属性绑定
- Vue事件绑定
- Vue组件化
- 全局注册组件
- 局部注册组件
- 组件小结
- 组件的生命周期
- NodeJS
- Vue脚手架
- 安装vue脚手架
- 安装cnpm
- 使用vue-cli搭建Vue项目
- 创建项目目录并打开
- 使用Webpack快速创建项目
- 过程中会出现如下界面,需要手动操作
- 出现如下界面,表示安装成功。
- 运行项目
- 访问项目
- 项目结构介绍
- webpack项目的几个常用命令
- Vue项目打包
- npm打包Vue项目
- 解决图片字体不显示的问题
- Java系理解nodejs/npm/webpack的关系
- Node.JS理解
- NPM理解
- Webpack理解
- 总结
- Vue-router
- 简介
- 安装路由
- 创建addUser.vue文件
- 创建路由表
- 引入路由模块并使用
- 在App.vue中使用
- 程序式路由的实现
- vue-axios
- 简介
- 为什么要使用 Axios
- 安装vue axios
- 在项目中使用vue-axios模块
- 使用vue-axios发送请求
- SpringBoot解决跨域问题
- Element UI组件库
- 安装element-ui
- 使用Element-UI
ECMAScript介绍
什么是ECMAScript
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
ECMAScript 和 JavaScript 的关系
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
该标准从一开始就是针对 JavaScript 语言制定的,但是之所以不叫 JavaScript,有两个原因。一是商标,Java 是 Sun 公司的商标,根据授权协议,只有 Netscape 公司可以合法地使用 JavaScript 这个名字,且 JavaScript 本身也已经被 Netscape 公司注册为商标。二是想体现这门语言的制定者是 ECMA,不是 Netscape,这样有利于保证这门语言的开放性和中立性。
因此,ECMAScript 是浏览器的规范(标准), JavaScript是一种实现。
ECMAScript 6 简介
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
每一次版本的发布都有新的语法特性

ES6新特性
let基本使用
// 定义变量let a = 1;let b = 2;let c = 3;console.log(a,b,c);// es6中中也可以这样定义let [d, e, f] = [11, 12, 13];console.log(d,e,f);// 重复定义变量var a = 1;var a = 2;let b = 11;let b = 12; // let 定义的变量不能重复定义console.info(a);console.info(b); // 报错,Identifier 'b' has already been declared// 使用未定义的变量console.info(a); // undefinedconsole.info(b); // Cannot access 'b' before initializationvar a = 1;let b = 2;// 块级作用域{var a = 1;let a1 = 11;console.log(a); // 1console.log(a1); // 11}console.log(a); // 1 // console.log(a1); // let定义的变量,只能在块作用域里访问,不能跨块访问// 通过var定义的变量可以跨块作用域访问到。
var和let区别
- var定义的变量,没有块的概念,可以跨块访问, 不能跨函数访问。
- let定义的变量,只能在块作用域里访问,不能跨块访问,也不能跨函数访问,定义的变量更加的严谨。
const
const用来定义常量,使用时必须初始化(即必须赋值),只能在块作用域里访问,而且不能修改。
const a = 10;// a = 100; const 定义的变量不能被修改console.info(a);
const param = new Object();param.name = "admin";param.age = 22;console.info(param);// 修改对象属性param.name = "zs"; // 可以修改console.info(param);param = new Object(); // 不能修改console.info(param);
因为对象是引用类型的,param中保存的仅是对象的指针,这就意味着,const仅保证指针不发生改变,修改对象的属性不会改变对象的指针,所以是被允许的。也就是说const定义的引用类型只要指针不发生改变,其他的不论如何改变都是允许的,除非改变param的指针。
不定参数
不定参数是在函数中使用命名参数同时接收不定数量的未命名参数
function sum(...args){let sum = 0;for(var i =0;i<args.length;i++){sum +=args[i];}return sum;}console.info(sum(1));console.info(sum(1,2,3));console.info(sum(12,3,4,5));
箭头函数
如果你会C#或者Java,你肯定知道lambda表达式,ES6中新增的箭头操作符=>便有异曲同工之妙。它简化了函数的书写。操作符左边为输入的参数,而右边则是进行的操作以及返回的值Inputs=>outputs。
// 传递多个参数var sum = (x, b) => x + b;console.info(sum(10, 20));// 方法体中存在多行代码var sum2 = (a, b) => {console.info(a)console.info(b)return a + b;}console.info(sum2(4, 5));// 箭头函数+结构表达式,调用函数传递param对象,通过{name}结构出对象的name属性传递到方法里面var param = {name:"admin",age:22}var nameFun = ({name}) => console.info(name)console.info(nameFun(param))// 对象中函数简写let user3 = {name: "admin",age: 20,go: function (param) { // 之前是这样写console.info(param)},// 不能使用thisgo1: param => console.info(param+", age:"+user3.age), // 使用箭头函数go2 (param) { // 使用箭头函数// 可以使用thisconsole.info(param+",age:"+this.age);}}user3.go("1")user3.go1("2")user3.go2("3")
对象简写
let age = 23let name = "达哥"// 之前是这样写let user1 = { age: age, name: name }// es6之后可以这样写,属性名称和变量一直let user2 = { age, name }console.info(user1)console.info(user2)
模块化
以往我们是直接引入一些外部的js文件,有多少引多少,这样会造成一个js文件夹很多js文件,而且要一个一个的引入,影响浏览速度。在es6中支持了模块化开发,即你只需要引入一个入口的js文件,并不需要输入script标签引入。
但是现在的浏览器是不支持es6的模块化的,我们需要通过webpack这个工具进行打包 降级 才能正常访问。
export:用于导出模块,可以导出各种类型的变量。比如:字符串、数值、函数、对象 等等
import:用于导入模块,模块中的变量经过导入之后就可以在js文件中使用。
导出
export name 导出name;name可以是函数,类,变量,数字,对象…
export default name默认导出
export * from '...js'引入另一个js并将其导出
export {a,v,c,d} from '...js'只引入部分内容并导出
export {default} from '...js'引入另一个文件的default并导出
导入
import * as test from '....js' 引入全部内容
import {a,b,c} from '....js' 引入指定内容
import main from '....js'引入export default
let promise=import ('/path')异步引入,返回promise对象
a.js
let a = 10;
let user = {name :"程序员",age:20
}
// 定义导出内容
export {a,user} // 导出一个变量和一个对象
b.js
function go (param){console.info(param);
}function multi(x,y){return x * y;
}
export {go,multi} // 导出一个函数
main.js
// 导入外部的js
import {a,user} from '../modules/a.js'
import {go} from '../modules/b.js'console.info(a,user)
go(a)
Vue简介
Vue是一套用于构建用户界面的渐进式的js框架,发布于 2014 年 2 月。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router,vue-resource,vuex)或既有项目整合。
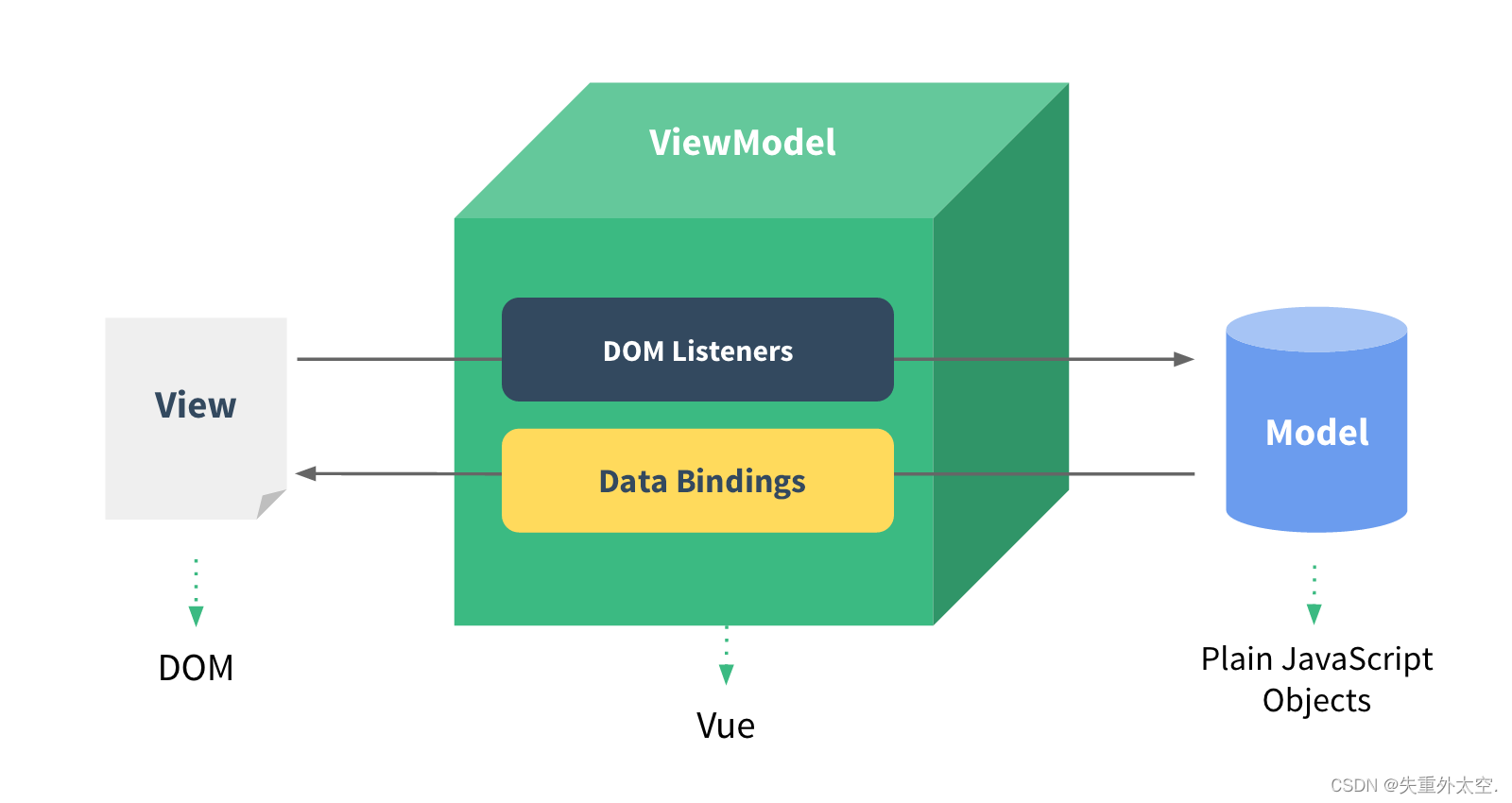
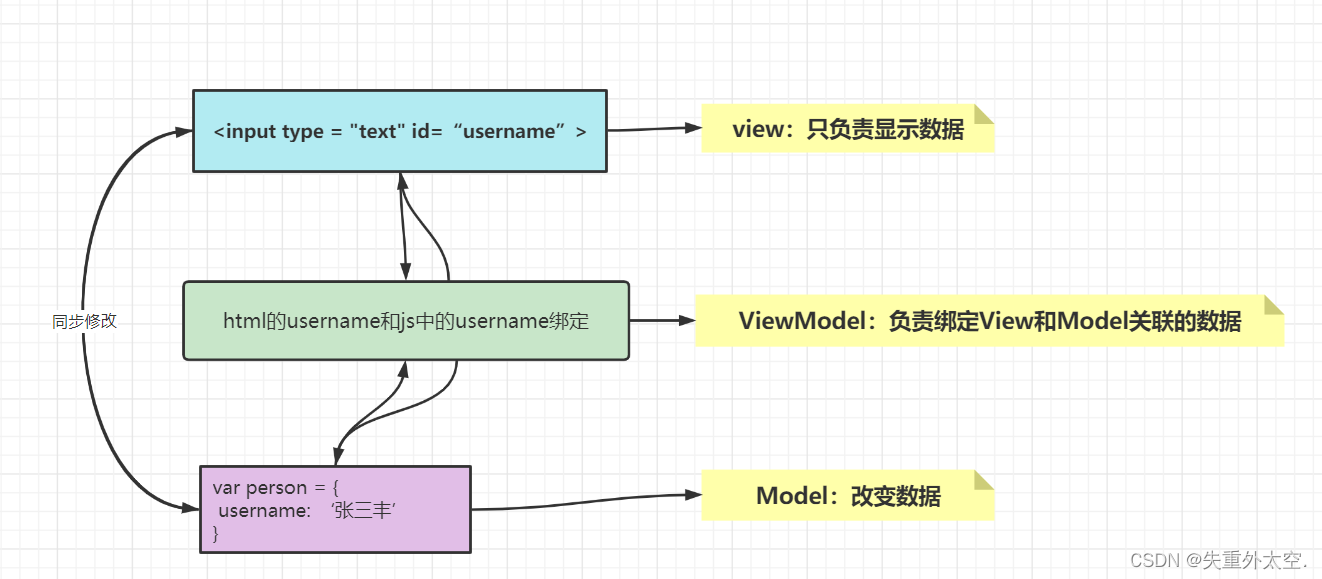
MVVM 模式的实现者——双向数据绑定模式

- Model:模型层,在这里表示 JavaScript 对象
- View:视图层,在这里表示 DOM(HTML 操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者
在 MVVM 架构中,是不允许 数据 和 视图 直接通信的,只能通过 ViewModel 来通信,而 ViewModel 就是定义了一个Observer` 观察者。
- ViewModel 能够观察到数据的变化,并对视图下对应的内容进行更新;
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变;
至此,我们就明白了,Vue.js 就是一个 MVVM 的实现者,他的核心就是实现了 DOM 监听 与 数据绑定。

Vue环境搭建
在页面引入vue的js文件即可。
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script>
创建div元素用来展示
<div id="app">
</div>
创建vue对象,设计对象的内容
<script>new Vue({el:"#app",data:{message: 'Hello Vue!'}});</script>
el: element的简称,也就是Vue实例挂载的元素节点,值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。
data: 用于提供数据的对象,里面存放键值对数据。
在页面的元素中使用插值表达式来使用vue对象中的内容
<div id="app">{{ message }}
</div>
Vue插值表达式
插值表达式的作用是在View中获得Model中的内容
Model中的内容如下
var app = new Vue({el: '#app',data: {message: 'Hello Vue!',title:"hello vue!",age:18,sex:'男',flag:true,array:[1,2,3,4,5],obj:{email:'da@qq.com'}},methods:{add:function(){return "add";}}})
简单使用插值表达式获取数据
<div id="app">message:{{ message }}<br>name:{{title}},<br>array:{{array}},<br>array:{{array[0]}},<br>obj:{{obj.email}},<br>add:{{add()}},<br><!-- 插值表达式做计算 -->{{10+10}}<br>{{10*10}}<br>{{[1,2,3,4,5][3]}}<br>{{flag?'男':'女'}}<br>
</div>
Vue判断
Vue中的分支语句v-if非常好理解,逻辑跟Java中的if-else相同。v-if语句块包含以下内容:
- v-if
- v-else
- v-else-if
接下来以一个简单例子即可理解:
<div id="app"><p v-if="flag">今天天气很舒服!</p><p v-else-if="rich">今天天气很燥热!晚上要去放松一下!</p><p v-else="rich">晚上只能自嗨!</p></div><script>new Vue({el:'#app',data:{flag:false,rich:false}});</script>
vue显示隐藏
<p v-show="rich">有钱!</p><p v-if="rich">有钱!</p></div>
<script>new Vue({el:'#app',data:{flag:false,rich:false}});
</script>
Vue循环
Vue中的循环关键字并没有Java的那么多,只有v-for,但用法上有多种。接下来我们来逐一介绍。
<div id="app"><ul><li v-for="a in args">{{a}}</li></ul>
</div>
<script>new Vue({el:'#app',data:{args:[1,2,3,4,5,6]}});
</script>
<div v-for="(item, index) in items"></div> <!-- 遍历数组,带索引-->
<div v-for="(val, key) in object"></div> <!-- 遍历对象-->
<div v-for="(val, name, index) in object"></div> <!--遍历对象带索引-->
vue属性绑定
通过v-model将标签的value值与vue对象中的data属性值进行绑定。
<body><div id="app"><input type="text" v-model="title">{{title}}<a v-bind:href="link"></a></div>
</body>
<script type="text/javascript">new Vue({el:'#app',data:{title:"hello vue",link:'http://www.baidu.com'}})
</script>
Vue事件绑定
关于事件,要把握好三个步骤:设参、传参和接参。
<div id="app">sum={{sum}}<br/>{{sum>10?'总数大于10':'总数小于10'}}<br/><button type="button" @click="add(2)">增加</button>
</div>
<script type="text/javascript">new Vue({el:'#app',data:{sum:0},methods:{add:function(s){this.sum+=s}}})
</script>
Vue组件化
Vue的组件化设计思想借鉴了Java的面向对象思想。Java认为万物皆对象,在Vue中,万物皆组件。也就是说,在实际的vue项目中,以及使用了Vue框架的项目中,Vue的对象都会以组件的形式出现,能被反复使用。要想实现组件化,需要在页面中注册组件:关于注册的方式有两种,分别是全局注册和本地注册。
全局注册组件
vue的全局注册,也就意味着在页面的任意一个被vue绑定过的div中,都可以使用全局注册了的vue组件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vue组件的全局注册</title>
</head>
<body><div id="app"><model1></model1><model1></model1><model1></model1></div><hr/><div id="app1"><model1></model1><model1></model1><model1></model1></div>
</body><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>//通过Vue.component实现组件的全局注册,全局注册后的组件可以被重复使用。Vue.component("model1",{// 模板中的标签要用一个div包起来template:"<div><h1>{{title}}</h1><button type='button' @click='btnfn'>点我</button></div>",data:function(){return {title:"hello vue",name:'VUE'}},methods:{btnfn:function(){alert("hello !!!");}}});new Vue({el:'#app'})new Vue({el:'#app1'})
</script></html>
局部注册组件
如果是对vue组件进行局部注册,那么只能在局部使用这些组件。
<div id="app"><model11></model11></div><hr/><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>new Vue({el:'#app',components:{"model11":{// 模板中的标签要用一个div包起来template:"<div><h1>{{title}}</h1><button type='button' @click='btnfn'>点我</button></div>",data:function(){return {title:"hello vue",name:"VUE"}},methods:{btnfn:function(){alert("hello !!!");}}}}})
</script>
组件小结
这是一个完整的Vue组件。该组件包含了三个部分:template(html视图层内容)、script(Model层)、style(CSS样式)。这样封装好的组件可以被复用,也可以作为其他组件的组成部分而被封装——Java的面向对象再次体现。
-
特点1: template标签内,必须有且只能有一个根标签。
-
特点2: componet中注册的组件中的data,必须是已函数的形式。
如下:
data:function(){return {title:"hello vue"}}
组件的生命周期
Vue中的组件也是有生命周期的。一个Vue组件会经历:初始化、创建、绑定、更新、销毁等阶段,不同的阶段,都会有相应的生命周期钩子函数被调用。
<div id="app1">{{title}}<!-- 这里设置组件v-mode绑定--><button type="button" @click="changeTitle">change title</button><button type="button" @click="destroy">destroy</button>
</div>
<script>new Vue({el:"#app1",data:{title:"this is title"},methods:{changeTitle:function(){this.title= "new title";},destroy:function(){this.$destroy();}},beforeCreate(){console.log("beforeCreate")},created(){console.log("created")},beforeMount(){console.log("beforeMount")},mounted(){console.log("mounted")},beforeUpdate(){console.log("beforeUpdate")},updated(){console.log("updated")},beforeDestroy(){console.log("beforeDestory")},destroyed(){console.log("destory")}})
NodeJS
官方网站:http://nodejs.cn/
node.js提供了前端程序的运行环境,可以把node.js理解成是运行前端程序的服务器。
Node.js 版本的话建议安装 V10 的,尽力少踩坑。下载 Node.js V10 版本的安装包地址:https://nodejs.org/en/download/releases/
测试node.js是否安装成功

Vue脚手架
vue-cli 是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,分为vue init webpack-simple 项目名 和vue init webpack 项目名 两种。当然首先你的安装vue,node等一些必要的环境。
安装vue脚手架
npm install vue-cli -g
- npm: 使用node.js的命令
- install: 安装
- vue-cli: 要安装的vue-cli(脚手架)
- -g: 全局安装
本地安装
- 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 可以通过 require() 来引入本地安装的包
全局安装
- 将安装包放在 /usr/local 下或者你 node 的安装目录。
- 可以直接在命令行里使用。
安装cnpm
NMP安装插件是从NPM官网下载对应的插件包,该网站的服务器在国外,经常会出现下载缓慢或出现异常,这时便需要找到另外的方法提供稳定的下载,这个方法就是CNPM。阿里巴巴的淘宝团队把NMP官网的插件都同步到了在中国的服务器,提供给我们从这个服务器上稳定下载资源。CNMP同样是NMP的一个插件,要安装的话需要在CMD命令行控制台执行以下命令:
# 安装cpnm插件
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 使用cnpm安装脚手架
cnpm install vue-cli -g
使用vue-cli搭建Vue项目
就像maven一样,vue为我们提供了一些官方项目骨架。使用vue list命令可以列出当前官方提供的骨架,可以使用这些骨架来快速搭建出项目。
创建项目目录并打开
mkdir e:/hello-vue
cd e:/hello-vue
使用Webpack快速创建项目
在my-vue-project目录中使用以下命令下载项目骨架。
vue init webpack hello-vue
- webpack: 骨架名称
- my-project1: 项目名称
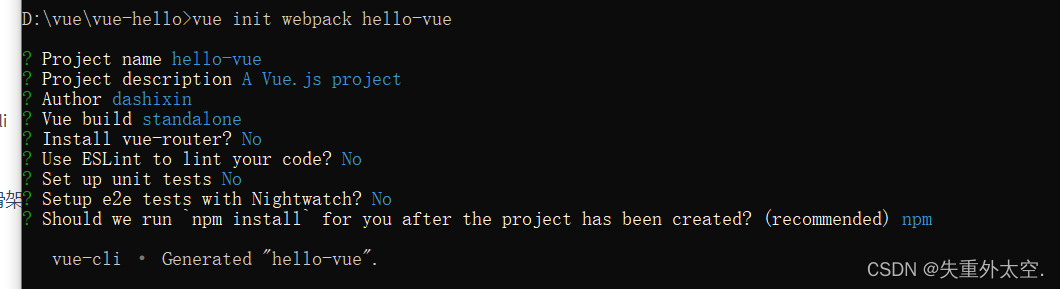
过程中会出现如下界面,需要手动操作

1、项目名称
2、项目名称
3、作者
4、运行时编译
5、是否安装路由
6、是否使用ESL语法
7、是否测试
8、是否e2e
9、是否自动使用NPM
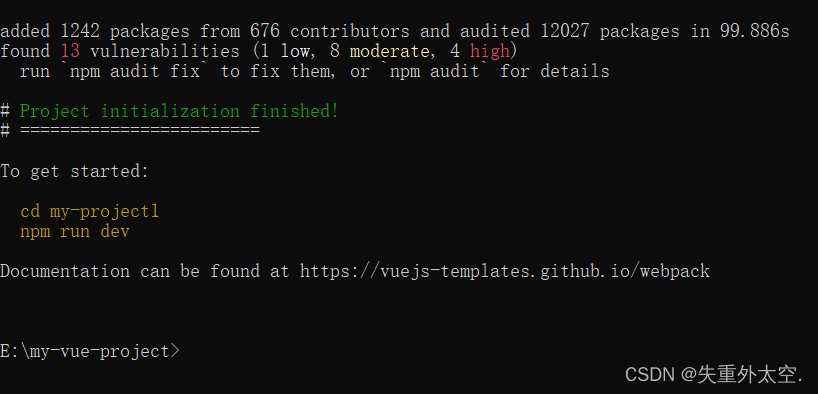
出现如下界面,表示安装成功。

运行项目
npm run dev

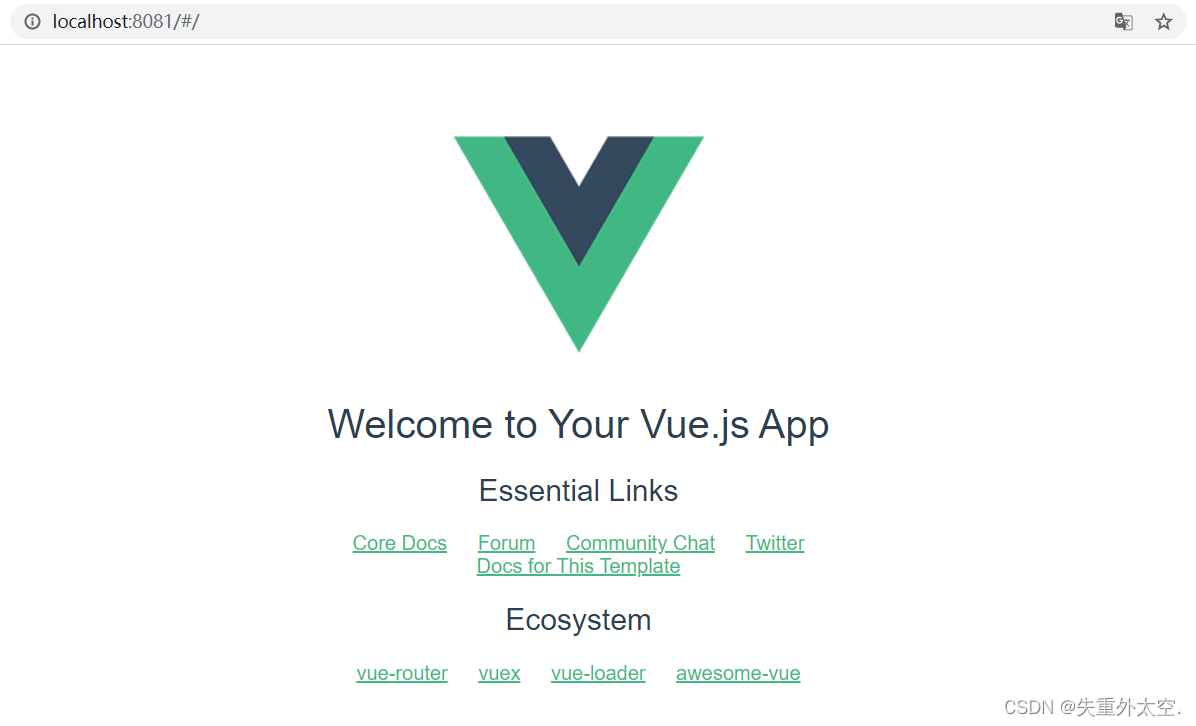
访问项目
http://localhost:8081

项目结构介绍

webpack项目的几个常用命令
- npm install
在运行和调试项目前,一般都需要先执行该命令,目的是安装项目运行所需要的环境。
- npm run dev
以调试的方式运行项目
- npm run build
生成用于项目部署所需的最小资源,生成的内容存放在build文件夹内。
Vue项目打包
npm打包Vue项目
1、在项目的根目录下行执行命令npm run build命令

2、打包好的文件会放在dist文件夹,其中index.html为入口文件

3、运行index.html出现404的错误

4、修改config/ndex.js文件

5、再次执行npm run build,然后打开index.html发现成功了。
解决图片字体不显示的问题

在build/utils 中,找到这里添加 publicPath:‘…/…/’ 这条代码 即可解决这个问题。

Java系理解nodejs/npm/webpack的关系
Node.JS理解
Node.js 是一个开源与跨平台的 JavaScript 运行时环境。用来开发Web应用的话,有时要便捷很多。很多人都不明白,为什么一个javascript的东西用在了服务器端的开发上。一般认为javascript是浏览器端的脚本语言,但是google将其再开发,用来作为服务器端脚本环境,其性能自称比Python、PHP还要快。
NodeJS可以连接数据库,搭建Web服务器
NPM理解
从事网站制作的小前端们都知道cdn的概念,也就是在网站制作中如果我们需要jquery或者bootstrap等文件支持的话,就可以通过cdn引入的方式来实现调用。由于node的使用日益广泛,也带动了其组件npm的使用,而npm就是这些jquery以及bootstrap这些文件包的组合管理器。现在只要使用了node环境进行web网站开发,你就可以直接用npm进行调用以前所有的cdn文件了。
Webpack理解
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
总结
nodejs是js后端运行平台,可以把它看成java体系中对应的jdk,是三个里面最基础的。
npm是nodejs的包管理工具,可以把它看成maven中包依赖管理那部分。
webpack是前端工程化打包工具,可以把它看成maven中工程自动化构建那部分。
vue-cli是用来自动生成模板工程
Vue-router
简介
官网地址:https://router.vuejs.org/zh/installation.html
路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容。Home按钮 => home 内容, about按钮 => about 内容,也可以说是一种映射. 所以在页面上有两个部分,一个是点击部分,一个是点击之后,显示内容的部分。 点击之后,怎么做到正确的对应,比如,我点击home 按钮,页面中怎么就正好能显示home的内容。这就要在js 文件中配置路由。
路由中有三个基本的概念 route, routes, router。
1, route,它是一条路由,由这个英文单词也可以看出来,它是单数, Home按钮 => home内容, 这是一条route, about按钮 => about 内容, 这是另一条路由。
2, routes 是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, { about按钮 => about 内容}]
3, router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击home 按钮的时候,怎么办?这时router 就起作用了,它到routes 中去查找,去找到对应的 home 内容,所以页面中就显示了 home 内容。
4,客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home 内容的时候,about 中的内容全部隐藏,反之也是一样。客户端路由有两种实现方式:基于hash 和基于html5 history api.
安装路由
npm install vue-router@3.0.1 -s
创建addUser.vue文件
<template><div>{{title}}</div>
</template><script>
export default {name: "addUser",data(){return{title:"addUser.vue"}}
}
</script>
<style scoped>
</style>
创建路由表
修改路由表src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
// 引入
import addUser from '@/components/addUser'Vue.use(VueRouter)export default new VueRouter({routes: [{path:'/toAddUser',component: addUser}]
})
引入路由模块并使用
在main.js中引入路由模块
import Vue from 'vue'
import App from './App'
import router from './router' //引入路由模块Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',router, //使用路由模块,这里必须交router,也可以设置为router:router1components: { App },template: '<App/>'
})
在App.vue中使用
<template><div id="app"><h3>Vue Route</h3><router-link to="/toAddUser">toAddUser</router-link><!-- 显示路由结果--><router-view></router-view></div>
</template>
程序式路由的实现
使用进行路由跳转是有局限性的,可以通过this.$router.push(‘/toAddUser’)的js方式实现路由跳转,更加灵活。
<template><div id="app"><router-link to="/toAddUser">toAddUser</router-link><button type="button" @click="btnfn">点我跳转到页面</button><router-view/></div>
</template><script>
export default {name: 'App',methods:{btnfn(){//代替router-link实现路由跳转this.$router.push("/toAddUser");}}}
</script>
vue-axios
简介
官网:http://www.axios-js.com/
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
官网:http://www.axios-js.com/
为什么要使用 Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架
安装vue axios
npm install --save axios vue-axios
在项目中使用vue-axios模块
在main.js中引入vue-axios
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'Vue.use(VueAxios, axios) // 先传入VueAxios在传入axios
使用vue-axios发送请求
<template><div id="app"><input type="text" v-model="age" /><button @click="findJson()">获取JSON数据</button><br/>{{obj}}</div>
</template><script>
export default {name: 'App',data(){return {age:10,obj:{}}},methods:{findJson:function(){this.axios.get('http://localhost:10000/json', {params: {id: this.$data.age // 传递数据}}).then((resp)=>{this.obj=resp.data;console.log("success:"+resp);})// .then(function (response) { // 这里用户无法使用Vue实例// console.log("success:"+response);// return response;// }).catch(function (error) {console.log("error:"+error);});}}
}
</script>SpringBoot解决跨域问题
@Configuration
public class CORSConfig {@Beanpublic WebMvcConfigurer corsConfigurer(){return new WebMvcConfigurer() {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**") // 匹配所有路径.allowedHeaders("*") // 任意的头.allowedMethods("GET", "POST", "DELETE", "PUT") // 允许这些请求.allowedOrigins("*"); // 任意域名}};}
}
Element UI组件库
Element官网:http://element.eleme.io/#/zh-CN
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。Element是饿了么前端开源维护的Vue UI组件库,更新频率还是很高的,基本一周到半个月都会发布一个新版本。组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。是一个质量比较高的Vue UI组件库。
安装element-ui
npm i element-ui -S
使用Element-UI
在 main.js 中引入以下内容:
import Vue from 'vue'
import App from './App'
// 导入element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';// 全局配置使
Vue.use(ElementUI);Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',components: { App },template: '<App/>'
})
后记
👉👉💕💕美好的一天,到此结束,下次继续努力!欲知后续,请看下回分解,写作不易,感谢大家的支持!! 🌹🌹🌹
、选择器、事件、动画)
)
![[渗透教程]-013-嗅探工具-wireshark操作](http://pic.xiahunao.cn/[渗透教程]-013-嗅探工具-wireshark操作)



(std::tuple)(二))
)











