目录
- 1 分类数据源
- 2 搭建功能
- 3 创建变量读取数据
- 4 绑定数据
- 总结
本篇我们介绍一下电商小程序的分类管理功能的开发,先看我们的原型图:

在首页我们是展示了四个分类的内容,采用上边是图标,下边是文字的形式。使用低代码开发,首先是需要设计数据源。
1 分类数据源
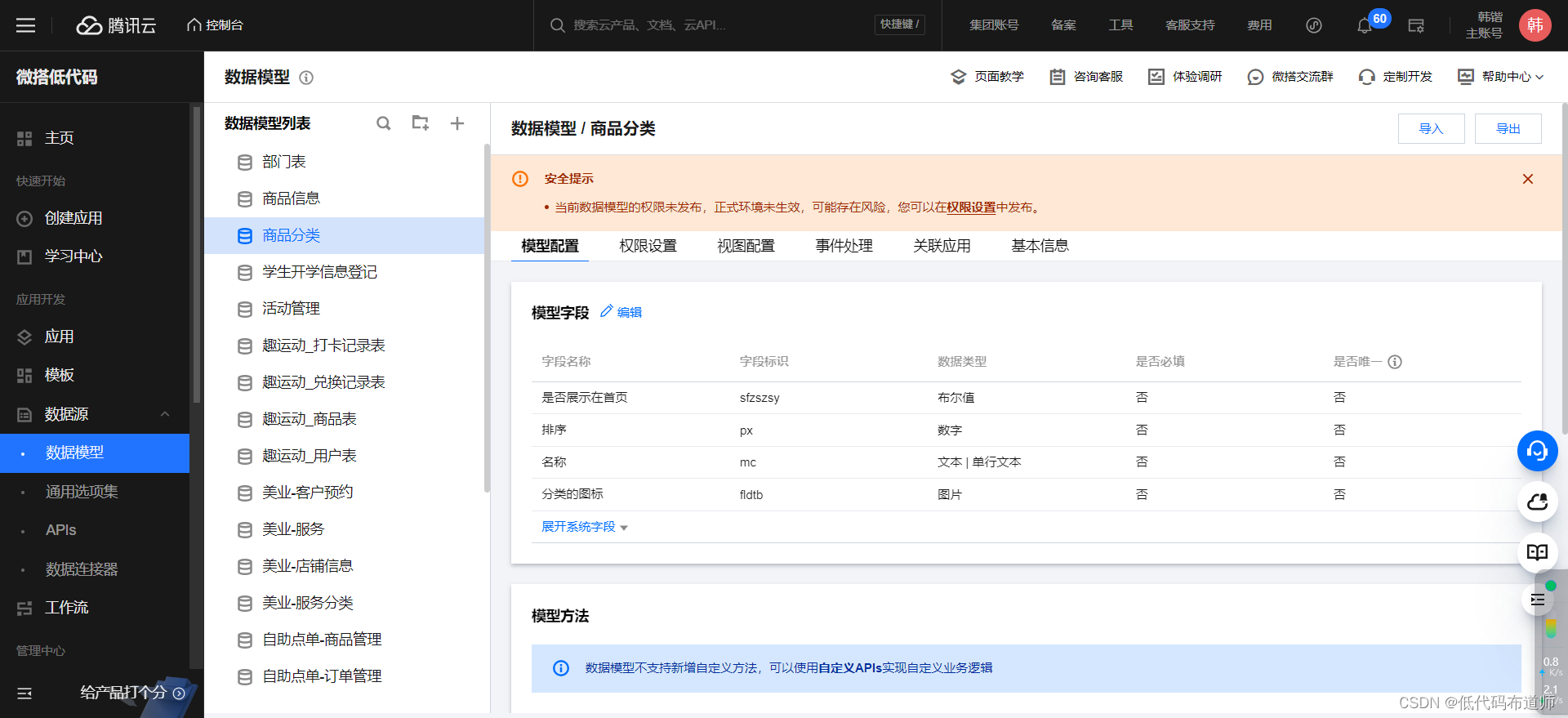
在控制台的数据源菜单,我们创建一下分类的数据源,分别建立图标、名称、排序、是否在首页展示四个字段

图标我们使用图片类型,这样在后台维护的时候就可以直接上传图片,而是否在首页展示我们使用布尔值类型,这样可以控制分类的显示和隐藏的效果。
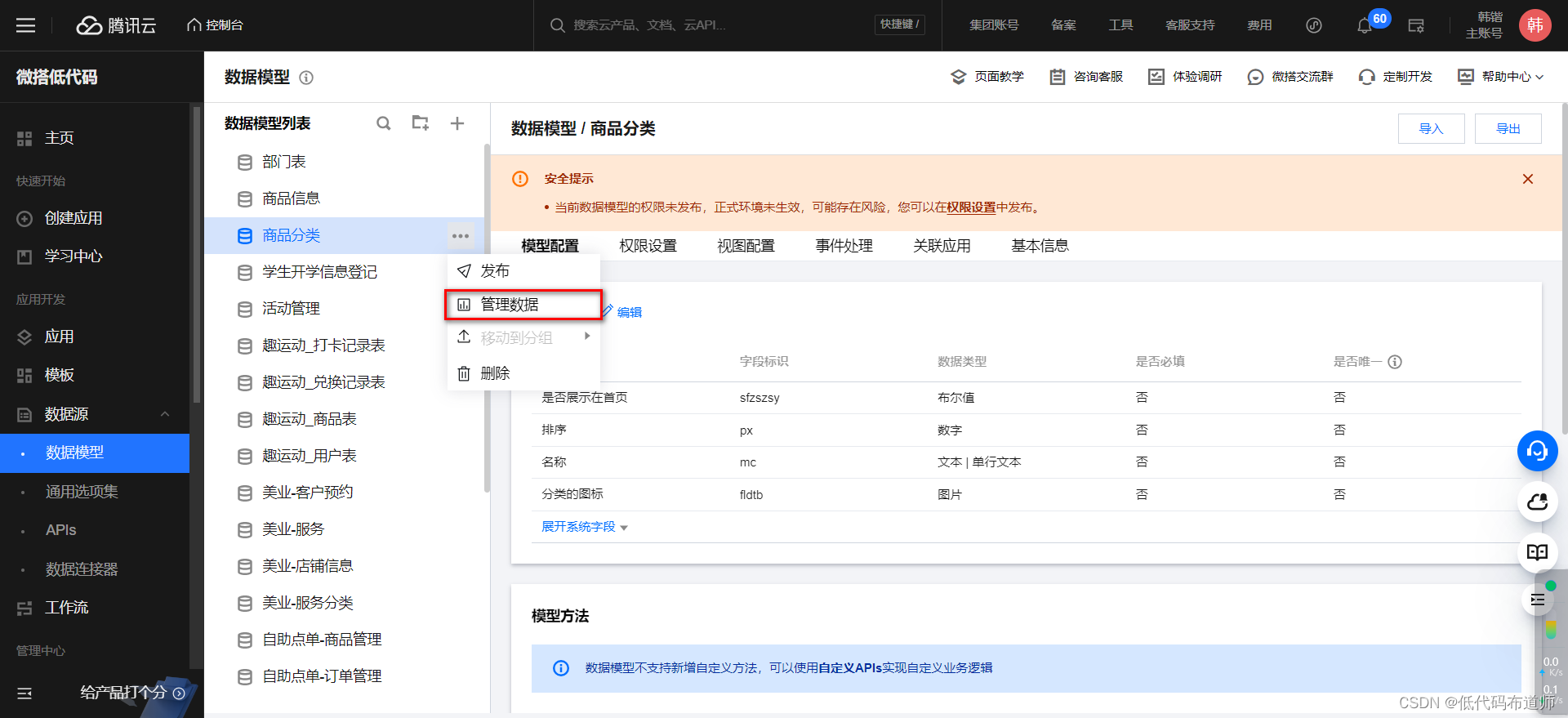
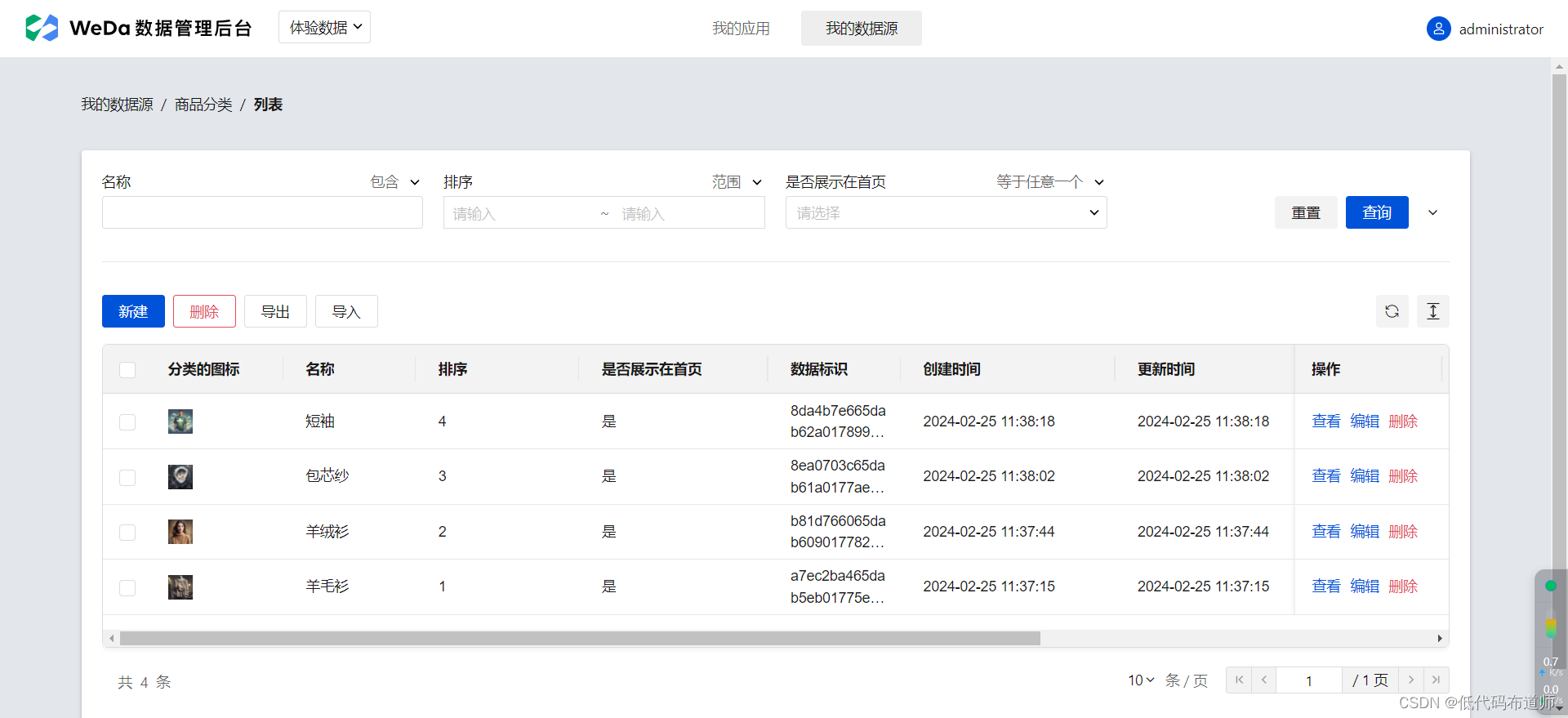
数据源创建好之后,需要录入测试数据,点击数据源的三个点功能,可以录入测试数据


2 搭建功能
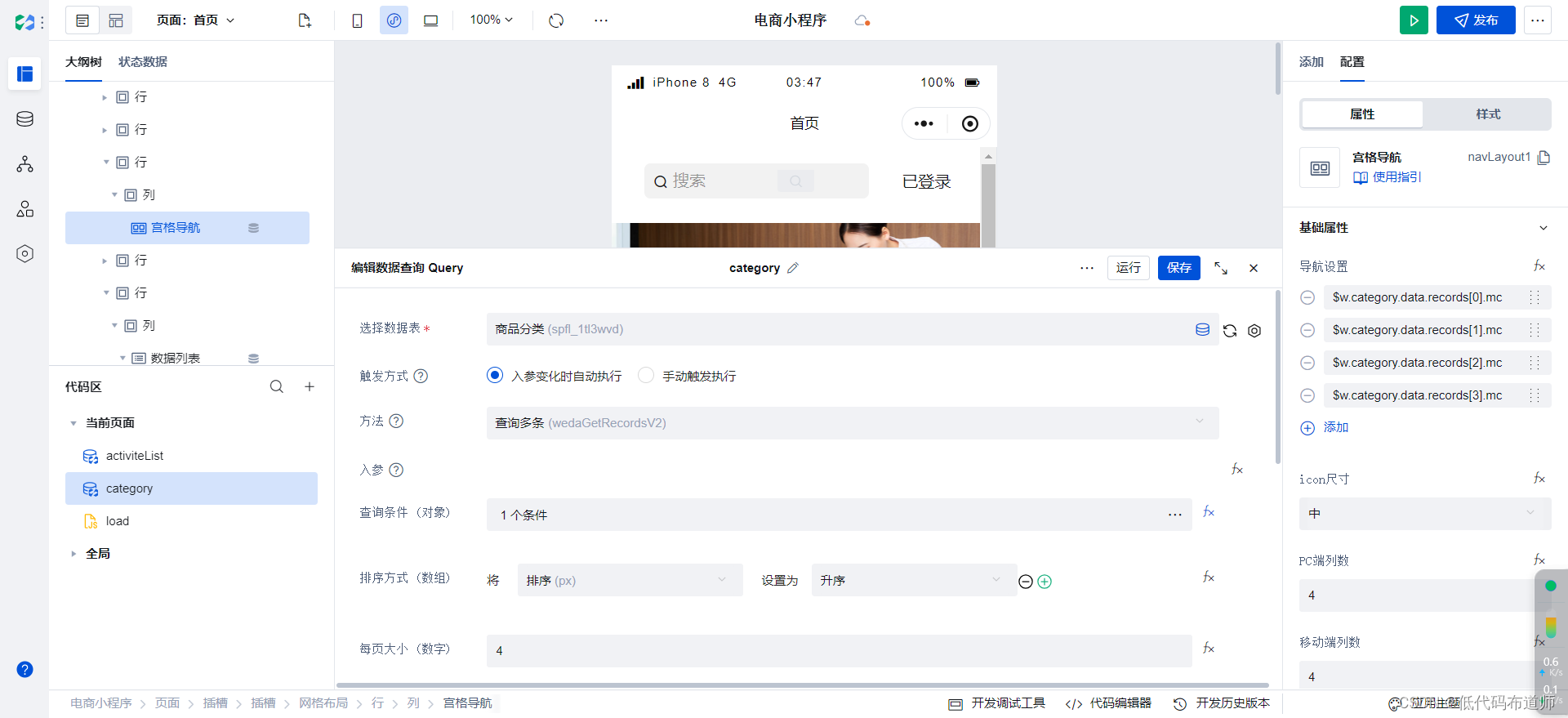
数据准备好之后,就需要开发功能了。低代码的开发特点是使用组件进行组合,像这种有固定位置,固定数量的可以使用宫格导航组件实现。打开我们的应用,从右侧的组件库里拖入宫格导航组件来开发具体的功能

宫格导航我们的重点是先需要从数据源中读取出数据来,为此需要创建一个变量来读取数据
3 创建变量读取数据
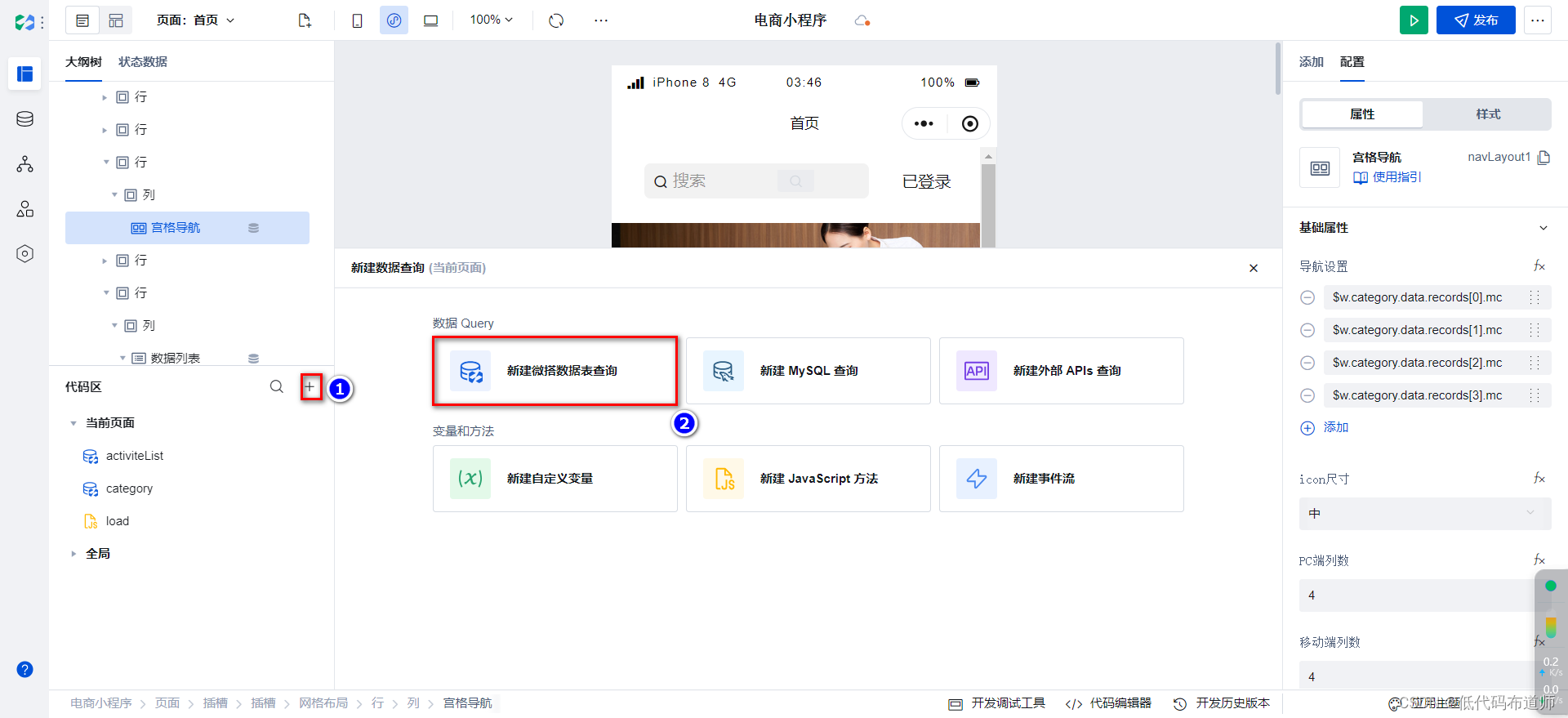
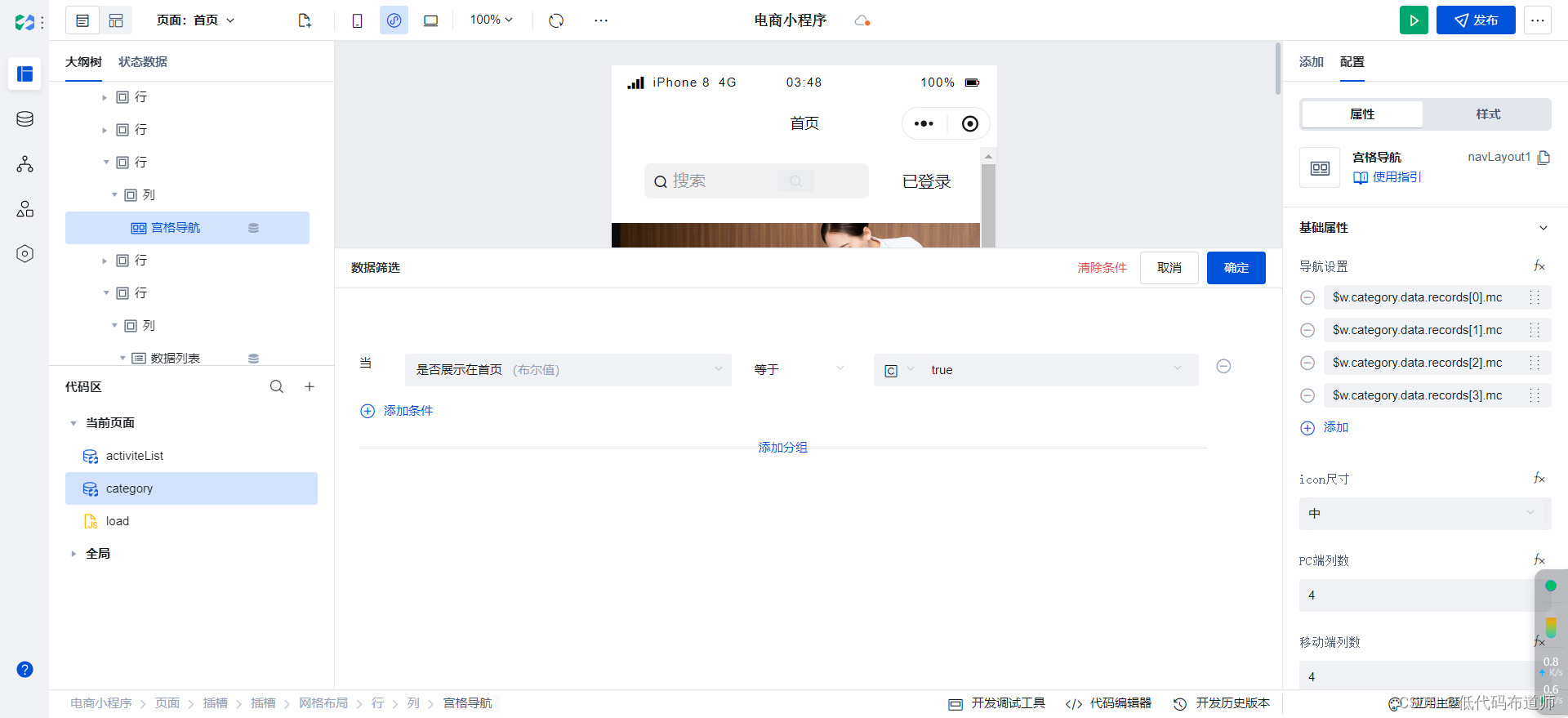
在代码区点击新建,创建变量,在选择的时候选择微搭数据表查询

数据模型的话选择我们刚刚创建的分类数据源

在做条件过滤的时候,考虑到我们分类是否显示在首页上,我们设置条件为是否显示在首页上等于true

4 绑定数据
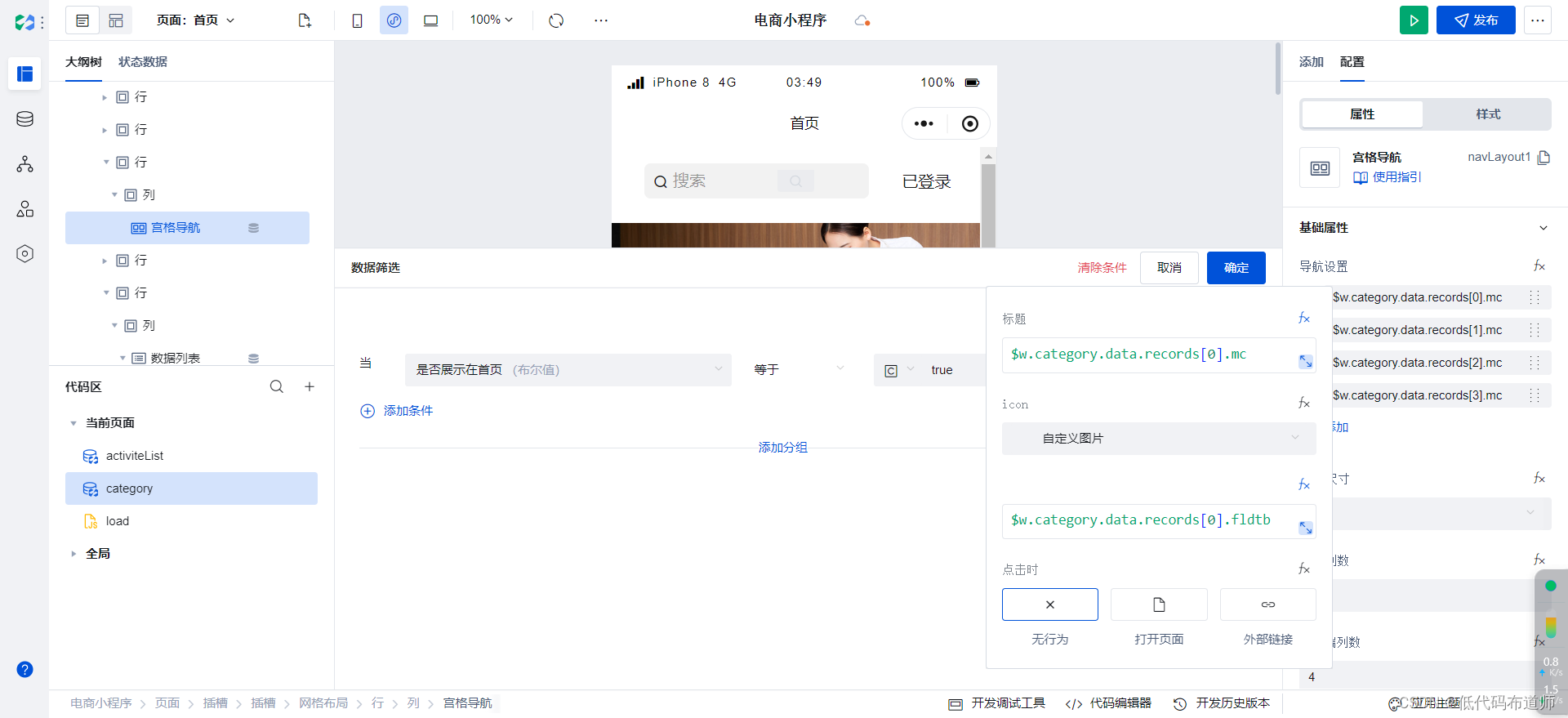
变量创建好之后我们就可以给宫格导航组件绑定数据了,绑定的思路是从数据源中依次取出四条数据,分别绑定到图标和标题的位置上

这里的细节是需要注意我们的索引,数组是通过索引来获取元素的,索引默认是从0开始,因此我们的四条数据的索引依次为0、1、2、3。再一个就是我们的变量需要通过链式调用来获取具体的属性,依次是通data的records里获取具体的字段信息
当这些都设置好之后,一个宫格导航组件就设置好了。当然我们这一节还没有设置事件,通常我们宫格导航在点击的时候需要跳转到具体的页面,这个功能我们在后续的篇幅中具体的实现。
总结
本篇我们介绍了分类功能的实现,先创建了分类的数据源,接着讲解了组件的配置过程。低代码的特点就是像搭积木的形式不断的进行组件的组合最终实现出想要的效果来。













ALGO-993 RP大冒险)
Poco操作)




