文章目录 一、CentOS服务器的安装 二、jdk安装 三、Tomcat安装 四、MySQL安装、 五、nginX安装 六、多个项目负载均衡,部署后端项目 七、前端项目部署
选择liunx,下面选择CentOS 7
```! [ 在这里插入图片描述] ( https: ```cpp
白色为选择,选择第一个
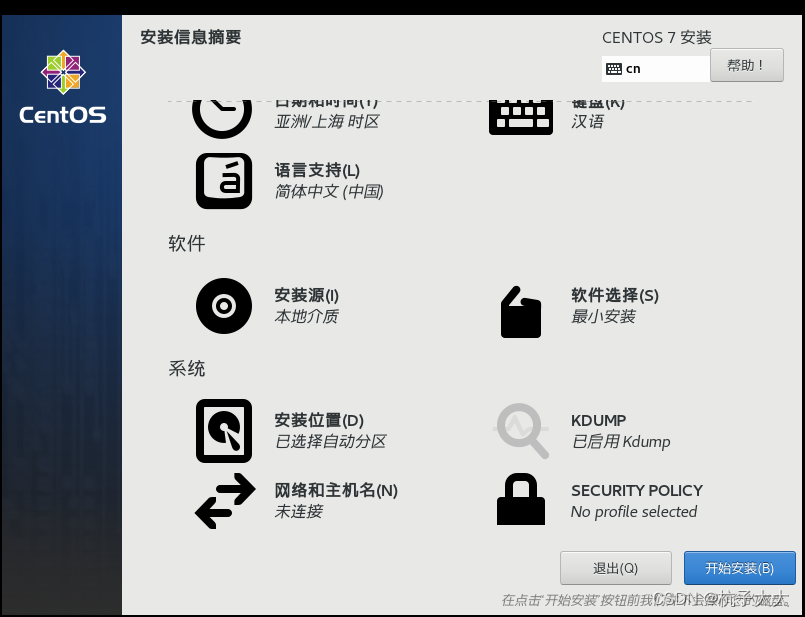
其他不用动只要设置网络
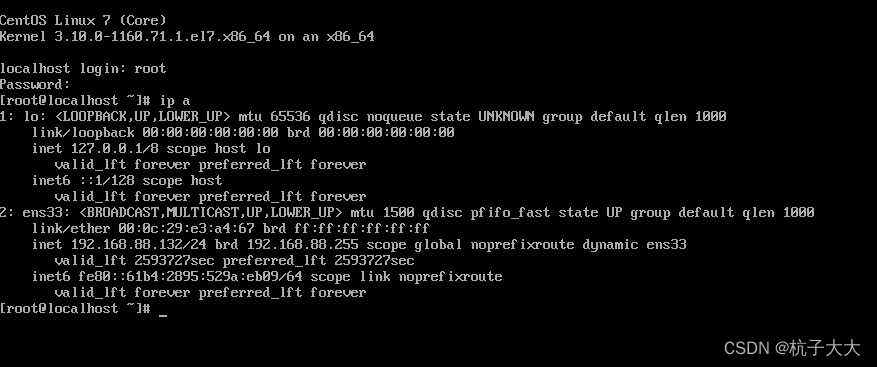
使用ip a查看liunx的ip地址
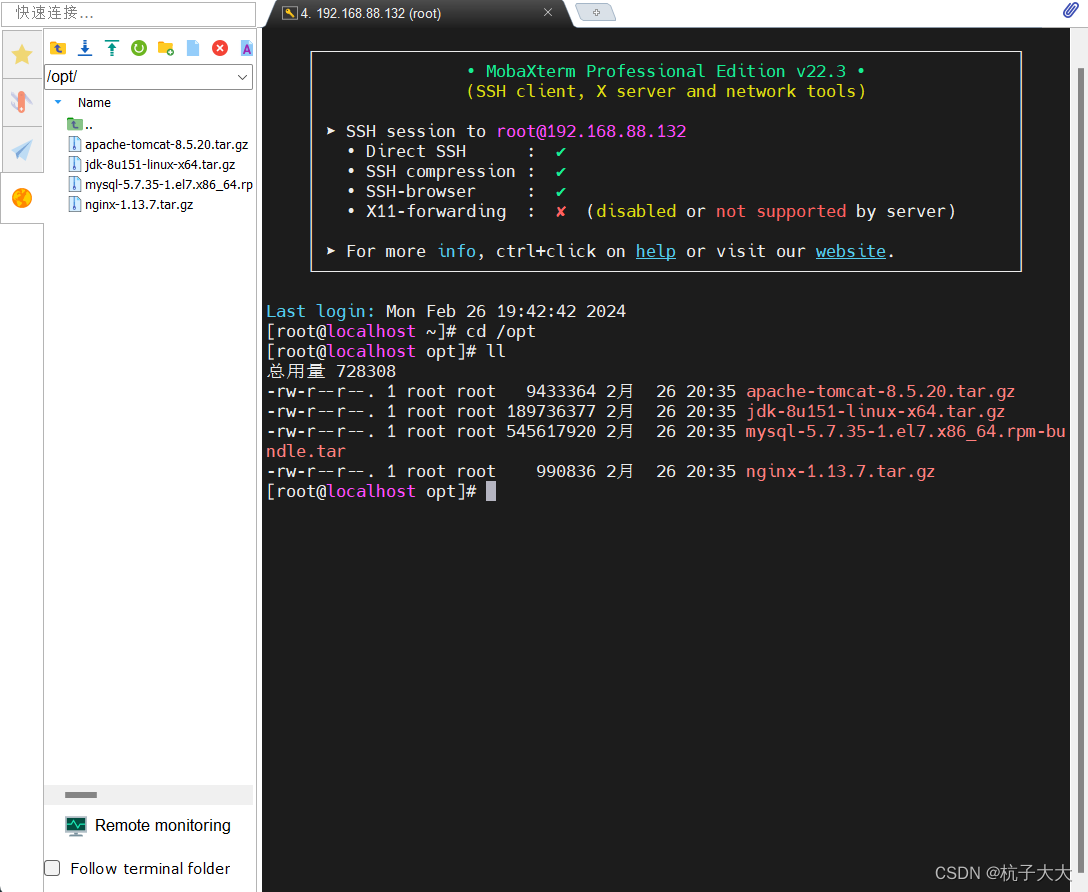
第一步:将liunx项目部署文件全部放到/ opt下面
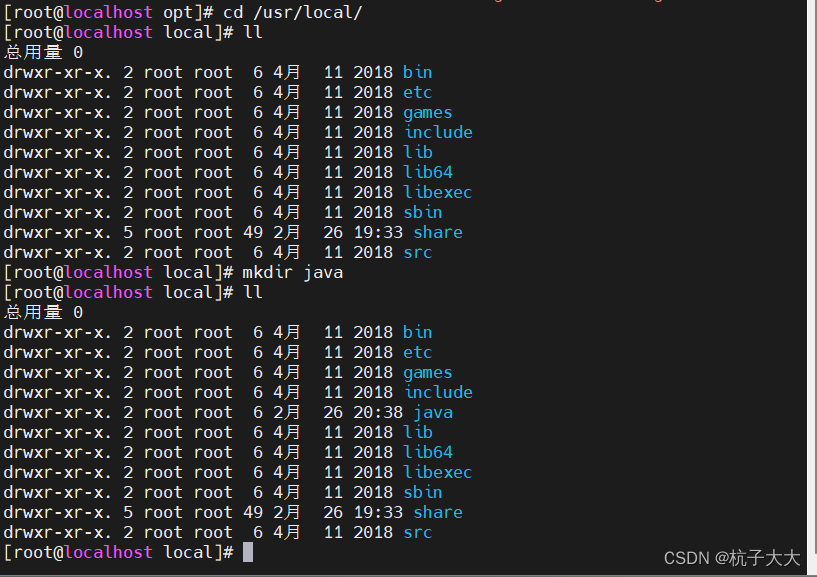
第二步:用cd 转到/ usr/ local下面,在用mkdir新建一个文件夹java, 用来存放解压后文件的存放位置
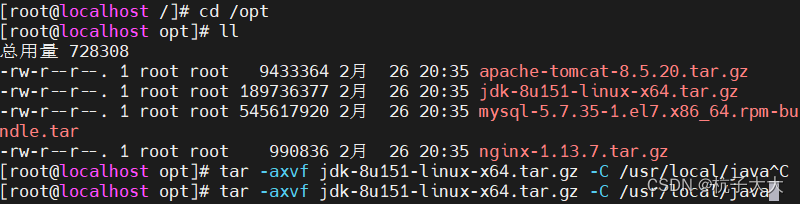
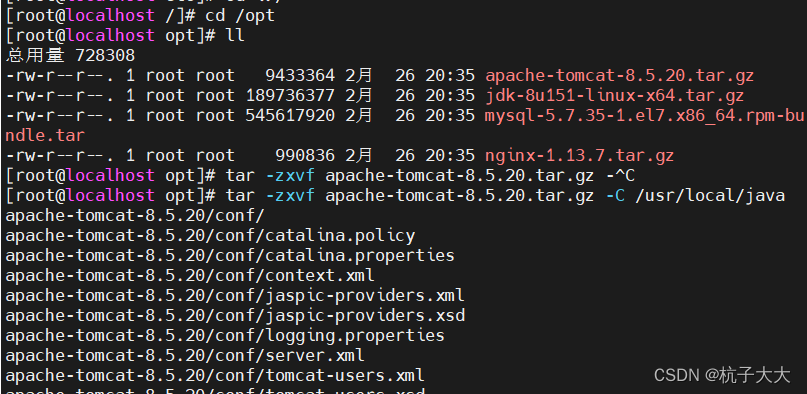
第三步:在用cd, 转到/ opt文件夹下面解压
命令:tar - axvf jdk- 8u 151- linux- x64. tar. gz - C / usr/ local/ java
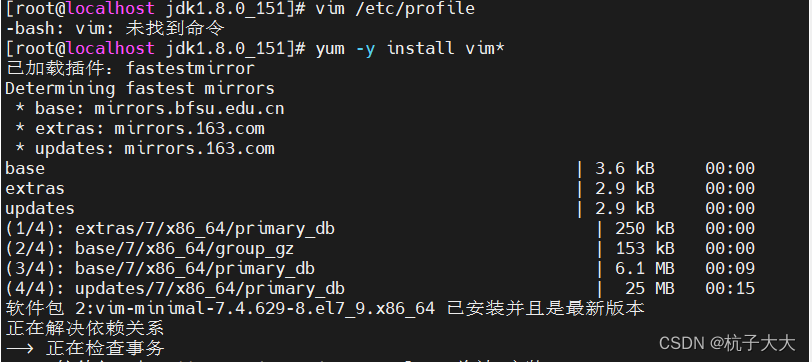
第四步:我们用命令进入vim / etc/ profile
如果我们没有vim的话我们用命令
yum - y install vim* 进行一个下载
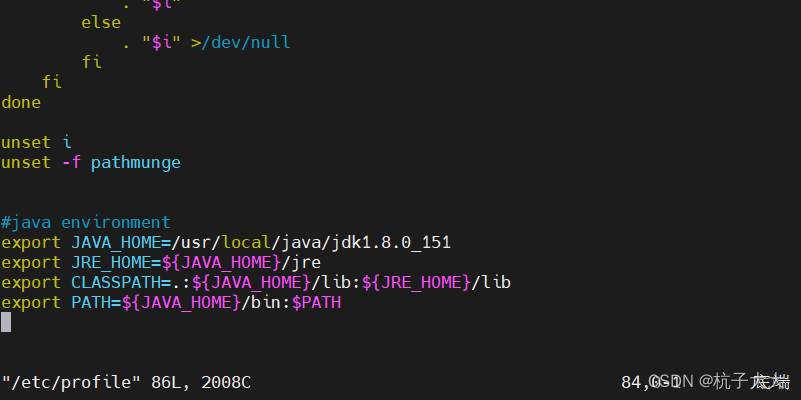
第五步:进入之后用i模式进入编辑,划到最下面加上命令:# java environment export JAVA_HOME= / usr/ local/ java/ jdk1. 8.0 _151
export JRE_HOME= ${ JAVA_HOME} / jre
export CLASSPATH= . : ${ JAVA_HOME} / lib: ${ JRE_HOME} / lib
export PATH= ${ JAVA_HOME} / bin: $PATH
第六步:最后一步,我们用命令
source / etc/ profile将我们的环境变量生效
然后再用java - version查看jdk是否安装成功
第一步:我们用cd回到/ opt下面用命令
tar - zxvf apache- tomcat- 8.5 . 20. tar. gz - C / usr/ local/ java
将我们的tomcat解压到我们创建的java下面
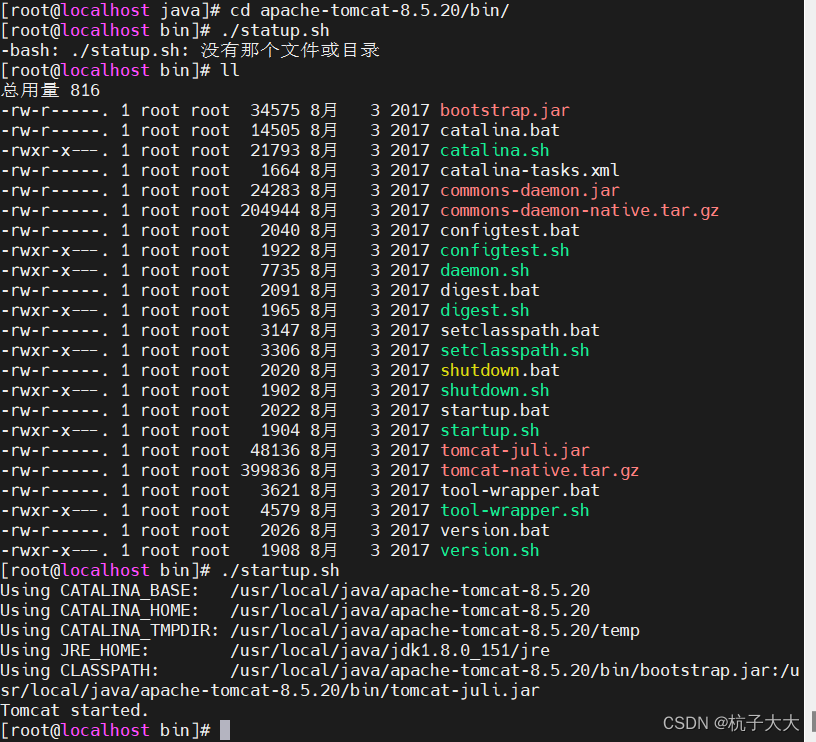
第二步:我们到java目录下面,用cd进入到apache- tomcat- 8.5 . 20 / bin/
下面用
. / startup. sh启动tomcat
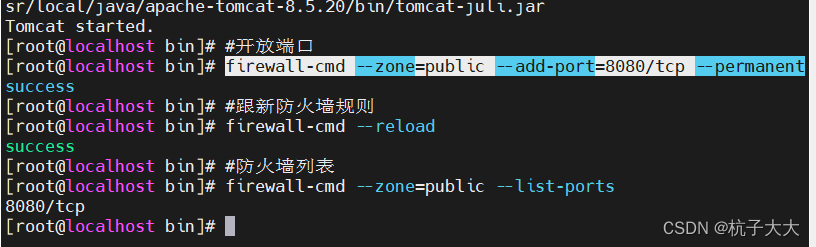
第三步:进行一个8080 防火墙的端口开放
命令:
#开放端口
firewall- cmd -- zone= public -- add- port= 8080 / tcp -- permanent
#跟新防火墙规则
firewall- cmd -- reload
#防火墙列表
firewall- cmd -- zone= public -- list- ports
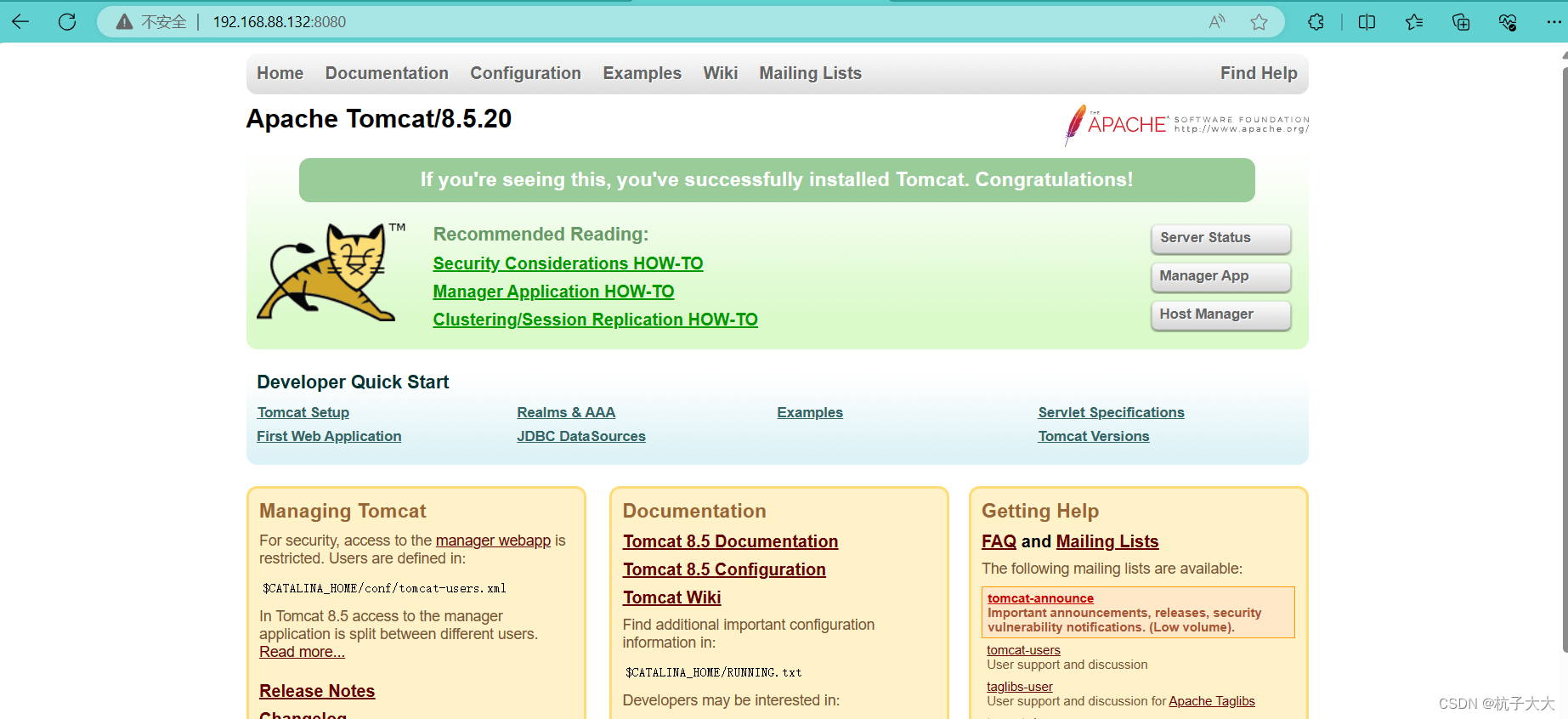
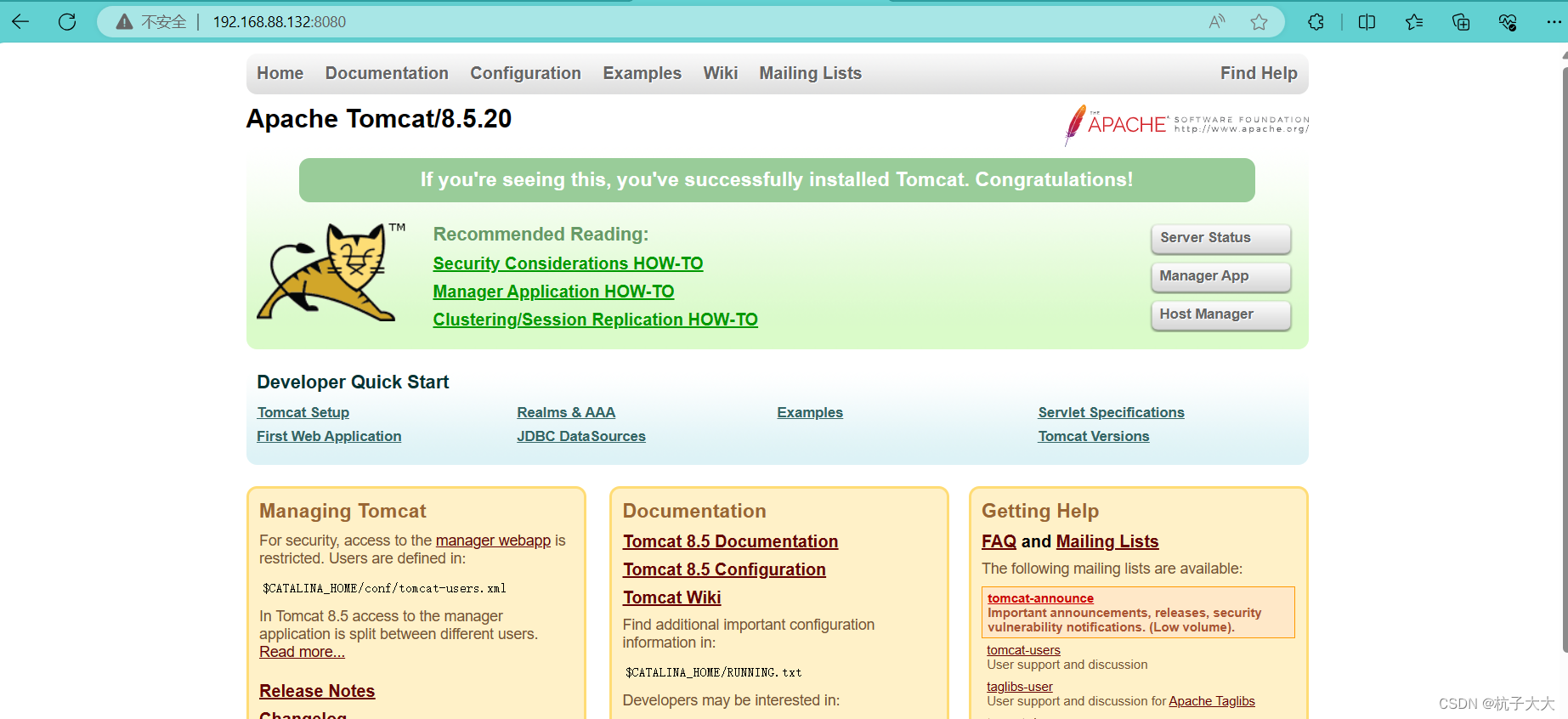
第五步:我们输入ip这样我们就成功了
```! [ 在这里插入图片描述] ( https: ```cpp
第六步: 我们如果要是tomcat自启动的的话我们需要把
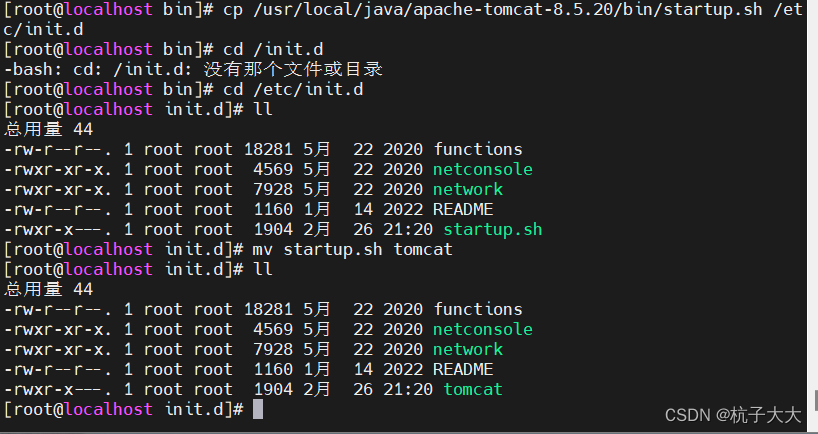
apache- tomcat- 8.5 . 20 / bin/ catalina. sh 复制到/ etc/ init. d文件夹里面,在用mv将startup. sh改成tomcat
命令:
cp / usr/ local/ java/ apache- tomcat- 8.5 . 20 / bin/ catalina. sh / etc/ init. d
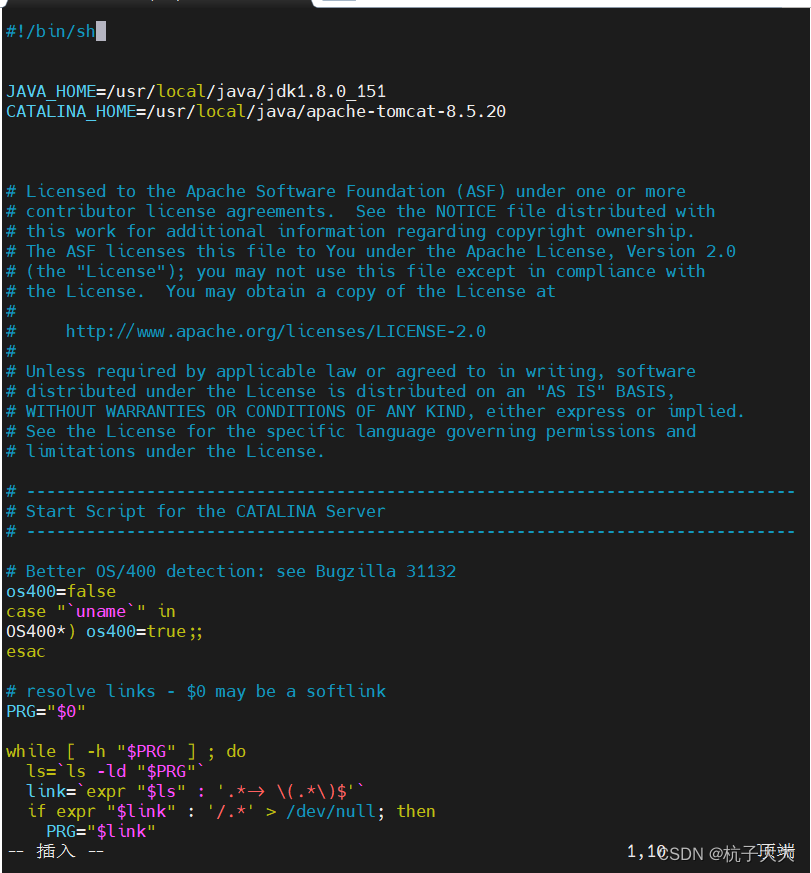
第七步:我们用vim tomcat进入进入到里面添加
命令:
JAVA_HOME= / usr/ local/ java/ jdk1. 8.0 _151
CATALINA_HOME= / usr/ local/ java/ apache- tomcat- 8.5 . 20
然后再这个# Better OS/ 400 detection: see Bugzilla 31132 的命令上面放下面的这两个命令
# chkconfig : 23456 10 90 # description : tomcat service
第八步:用chkconfig -- add tomcat这个命令把
tomcat加进服务
在用reboot重新启动
第九步:这样我们就可以开机自启动了
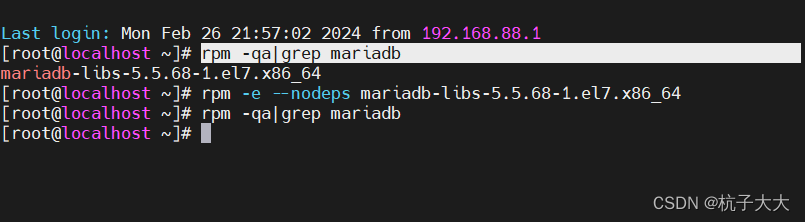
第一步:查看liunx是否存在MySQL数据库查看命令:rpm - qa| grep mariadb如果存在用该命令删除: rpm - e -- nodeps mariadb- libs- 5.5 . 68 - 1. el7. x86_64,删除之后再次查看
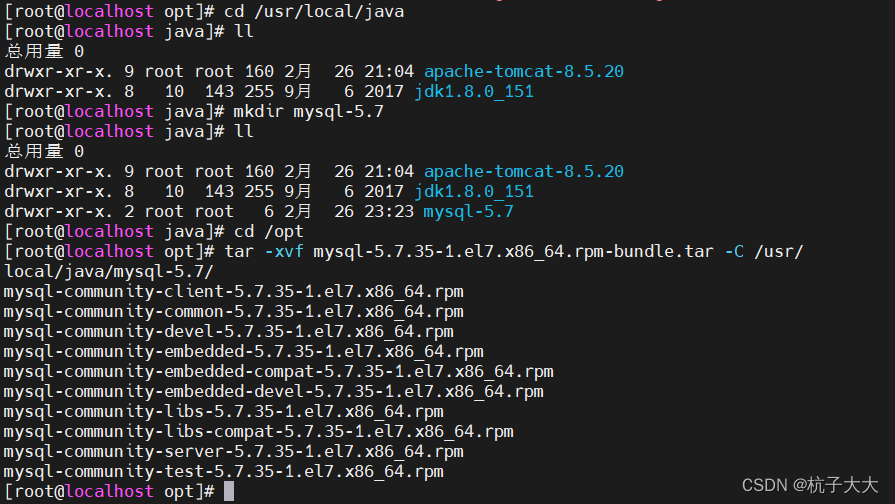
第二步:我们回到java目录下面,应mkdir创建一个mysql- 5.7 的一个文件夹用来存放mysql解压后的文件,在回到/ opt下面,用命令:
tar - xvf mysql- 5.7 . 35 - 1. el7. x86_64. rpm- bundle. tar - C / usr/ local/ java/ mysql- 5.7 /
解压到我们刚刚参加的那个文件夹下面
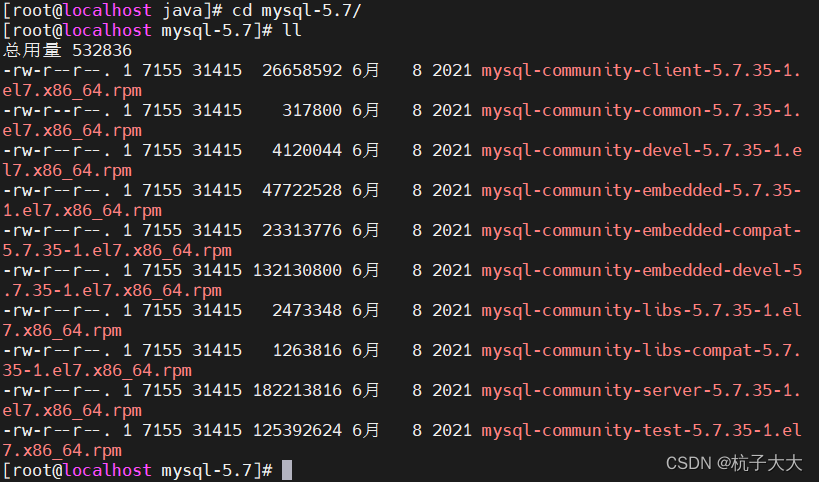
第三步:在用cd进入到mysql- 5.7 里面
按照顺序解压
rpm - ivh mysql- community- common- 5.7 . 35 - 1. el7. x86_64. rpm
rpm - ivh mysql- community- libs- 5.7 . 35 - 1. el7. x86_64. rpm
rpm - ivh mysql- community- client- 5.7 . 35 - 1. el7. x86_64. rpm
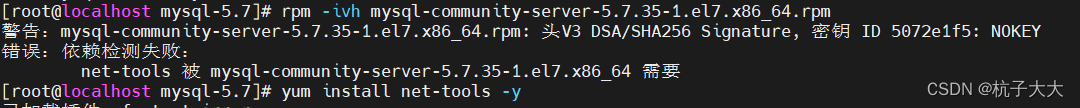
rpm - ivh mysql- community- server- 5.7 . 35 - 1. el7. x86_64. rpm
第五步:如果我们解压到第4 个出现了上面的错误我们首先使用命令:
yum install net- tools - y进行下载然后再执行命令yum install perl - y进行下载,都下载完成之后就再次解压第4 个
第六步:我们先使用 systemctl start mysqld进行mysql的一个启动,然后再使用
systemctl enable mysqld. service这个命令进行一个mysql的自启动
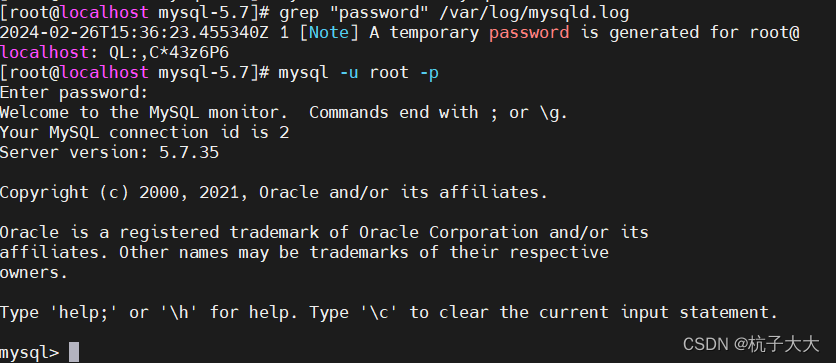
第七步:我们使用命令:
grep "password" / var/ log/ mysqld. log
让他显示出来数据库的默认密码然后再用mysql - u root - p使用默认密码登录进去
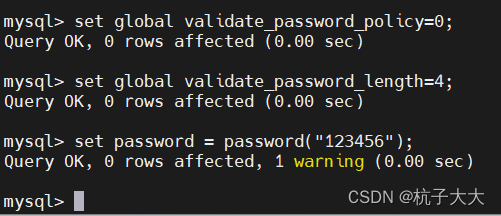
第八步:在我们更改密码的时候我们要去修改mysql的密码规则命令:
set global validate_password_policy= 0 ;
set global validate_password_length= 4 ;
设置完成之后我们再修改密码
set password = password ( "123456" ) ;
第九步:我们要允许外部访问的要给它进行一个授权命令:
GRANT ALL PRIVILEGES ON * . * TO 'root' @'%' IDENTIFIED BY '123456' WITH GRANT OPTION;
然后刷新
FLUSH PRIVILEGES;
然后退出
exit
第10 步:我们退出mysql之后要被外部访问我们就需要对3306 进行防火墙的开放命令:
#开放端口
firewall- cmd -- zone= public -- add- port= 3306 / tcp -- permanent
#跟新防火墙规则
firewall- cmd -- reload
#防火墙列表
firewall- cmd -- zone= public -- list- ports
第11 步:我们用连接工具测试输入ip加上自己的刚刚修改的密码
第一步:我们回到/ opt下面用命令将nginx解压tar - xvf nginx- 1.13 . 7. tar. gz - C / usr/ local/ java/
第二步:解压完成之后我们再回到/ opt下面用命令: yum - y install gcc zlib zlib- devel pcre- devel openssl openssl- devel
一键下载4 个依赖
第三步:我们进入到nginx里面去安装我们的ssl证书命令:. / configure -- with- http_stub_status_module -- with- http_ssl_module
安装完成之后我们再安装make命令:make && make install
第四步:当我们下载好了之后会在local文件夹下面生成一个nginx文件,我们cd进去,在进入到sbin里面去
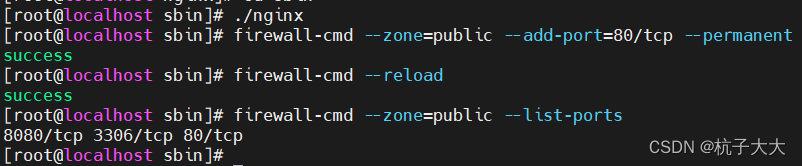
第五步:我们用. / nginx启动nginx, 在开放80 端口命令:
firewall- cmd -- zone= public -- add- port= 80 / tcp -- permanent
#跟新防火墙规则
firewall- cmd -- reload
#防火墙列表
firewall- cmd -- zone= public -- list- ports
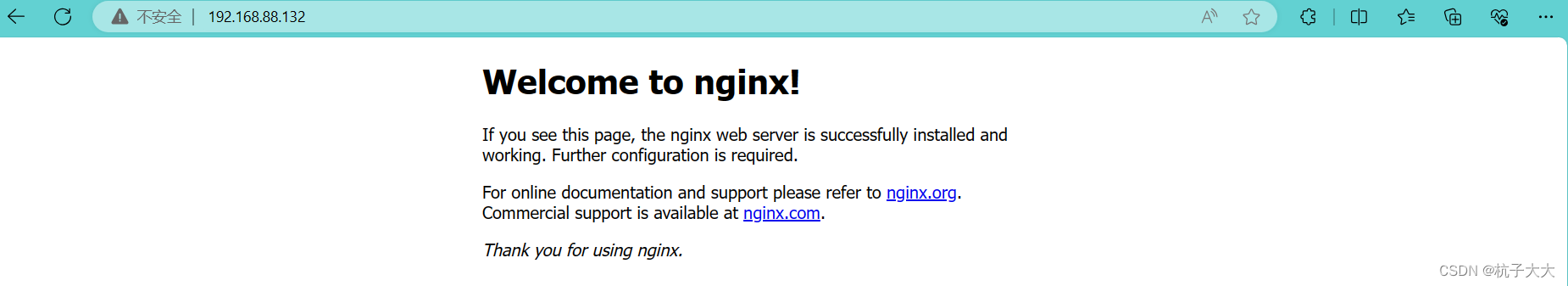
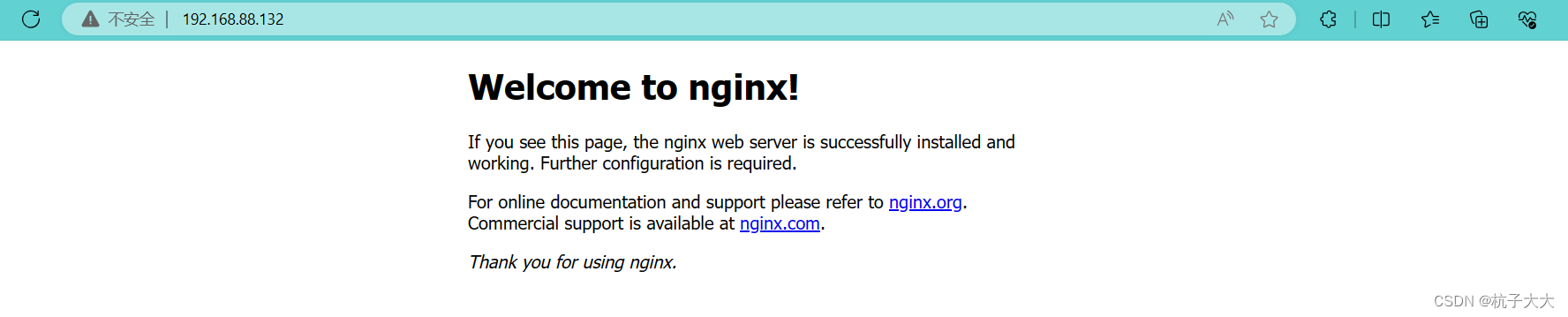
第六步:输入我们的ip地址出现这样子的我们的nginx就安装好了
第七步:安装完成之后我们cd进入到cd / etc/ rc. d/ 下面找到rc. local用vim编辑它
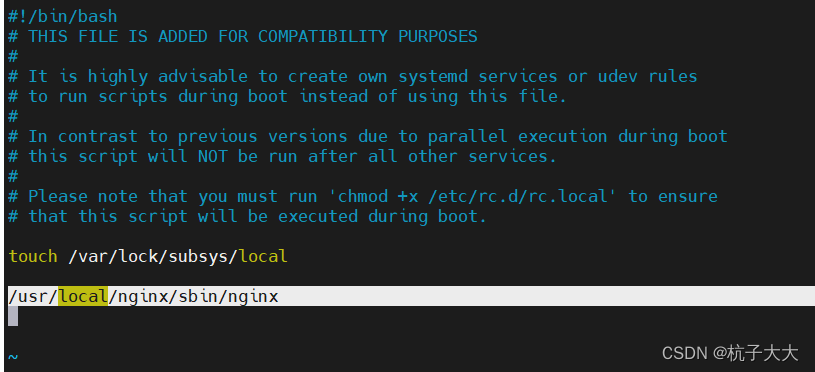
第八步:进去之后我们放入
/ usr/ local/ nginx/ sbin/ nginx
位置是sbin下面的nginx文件,上面的是路径
第10 步:将我们的rc. local变成可执行文件
第11 步:这个我们就可以开启服务器自启动了
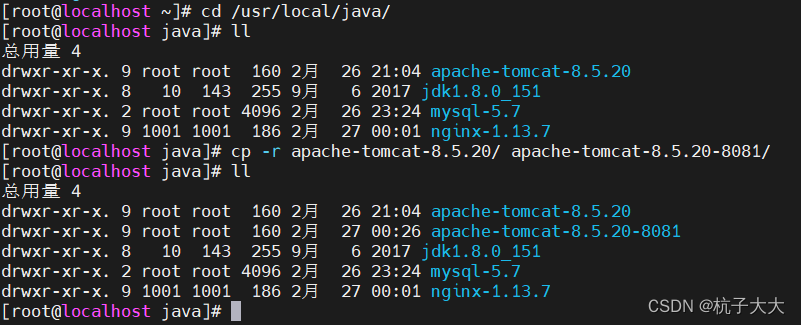
第一步:我们到java目录下面用命令cp - r apache- tomcat- 8.5 . 20 / apache- tomcat- 8.5 . 20 - 8081 / 复制两个tomcat
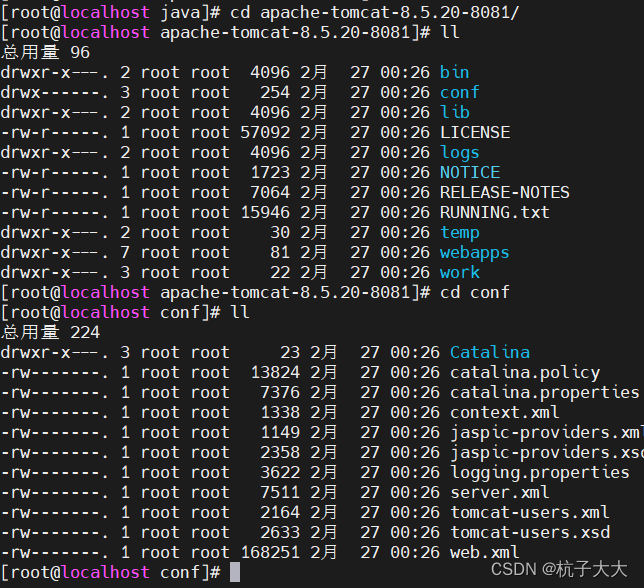
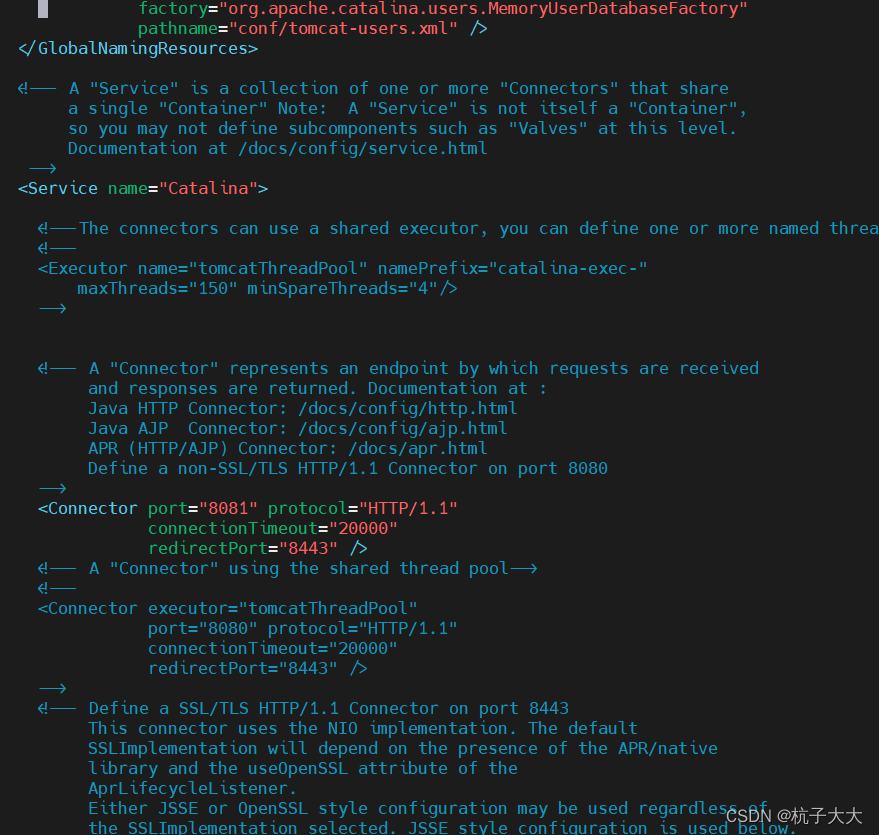
第二步:我们进入这个8081 的端口cd进入到/ conf里面找到server. xml这个文件用vim编辑
第三步: 把所有的端口都往前加一位
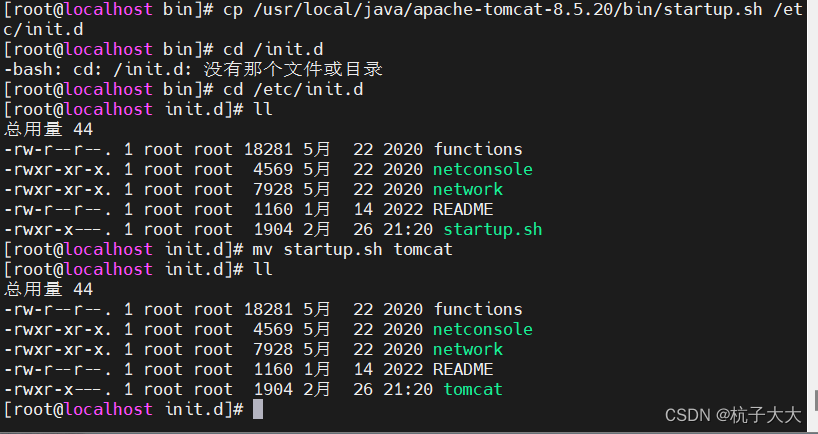
第四步: 我们如果要是tomcat自启动的的话我们需要把
apache- tomcat- 8.5 . 20 - 8081 / bin/ catalina. sh 复制到/ etc/ init. d文件夹里面,在用mv将startup. sh改成tomcat- 8081
命令:
cp / usr/ local/ java/ apache- tomcat- 8.5 . 20 - 8081 / bin/ catalina. sh / etc/ init. d
记得开放8081 端口号
第五步:我们用vim tomcat进入进入到里面添加
命令:
JAVA_HOME= / usr/ local/ java/ jdk1. 8.0 _151
CATALINA_HOME= / usr/ local/ java/ apache- tomcat- 8.5 . 20 - 8081
然后再这个# Better OS/ 400 detection: see Bugzilla 31132 命令的上面放下面的这两个命令
# chkconfig : 23456 10 90 # description : tomcat service
第六步:用chkconfig -- add tomcat这个命令把
tomcat加进服务
然后再使配置文件进行一个生效
在用reboot重新启动
第七步:这样我们就可以开机自启动了
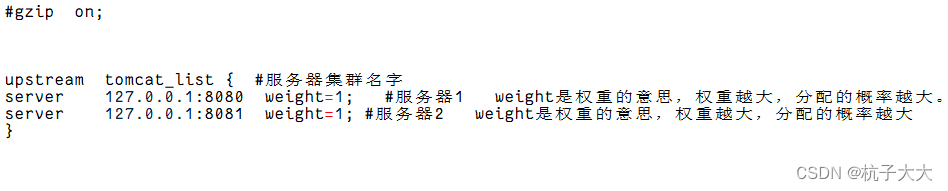
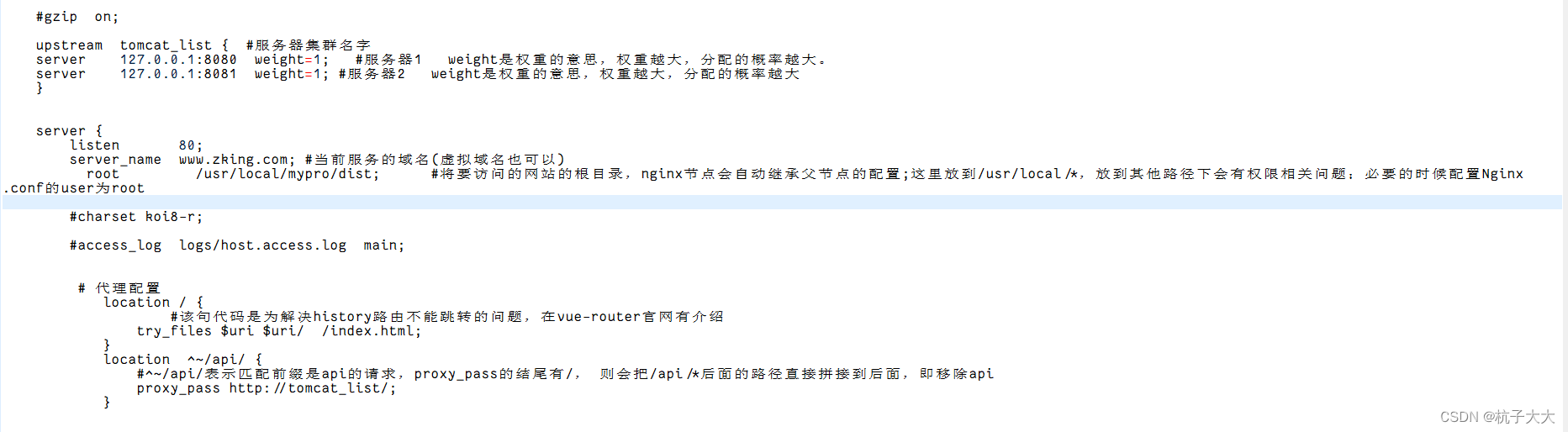
第八步:我们进入到在/ usr/ local/ nginx/ conf这个目录下,在右边用记事本打开这个文件添加我们的负载均衡命令:```! [ 在这里插入图片描述] ( https: ```cppupstream tomcat_list { #服务器集群名字server 127.0 . 0.1 : 8080 weight= 1 ; #服务器1 weight是权重的意思,权重越大,分配的概率越大。server 127.0 . 0.1 : 8081 weight= 1 ; #服务器2 weight是权重的意思,权重越大,分配的概率越大} 在文件夹里面放上什么的命令
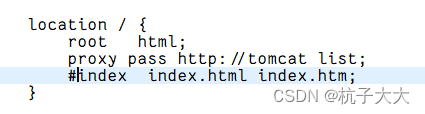
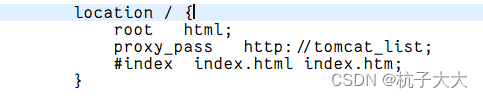
location / { root html; proxy_pass http: # index index. html index. htm; } 这个也同样放进去. 注意是这个proxy_pass http:
第九步:进入/ usr/ local/ nginx/ sbin目录下
重启nginx服务
命令:
. / nginx - s reload
第10 步:创建一个数据库将脚本倒进去
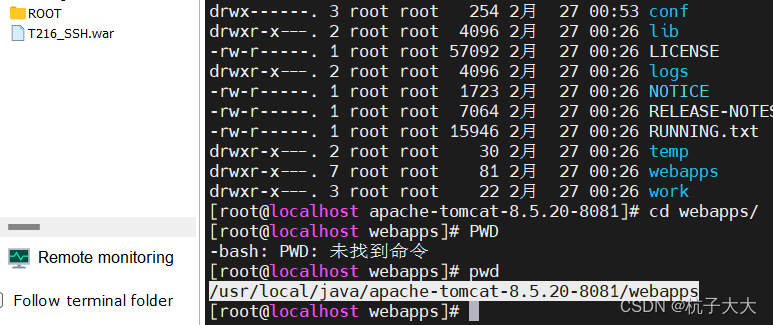
第11 步:将我们的war包放进webapp里面
路径:
/ usr/ local/ java/ apache- tomcat- 8.5 . 20 - 8081 / webapps
注意两个tomcat都要放
第12 步:将两个tomcat都关闭一下再重新开启
命令:. / shutdown. sh. / startup. sh
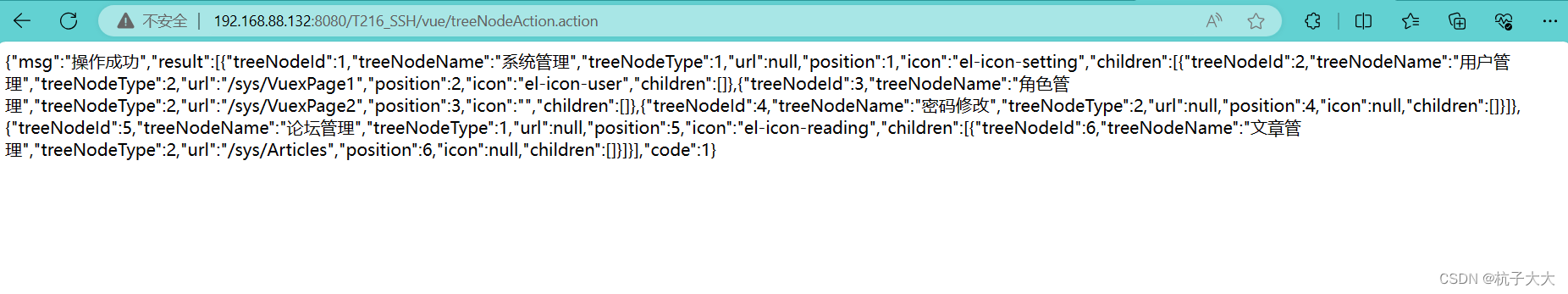
第13 步:我们能拿到后台接口提供的数据我们的后端就算部署成功了
访问路径:http:
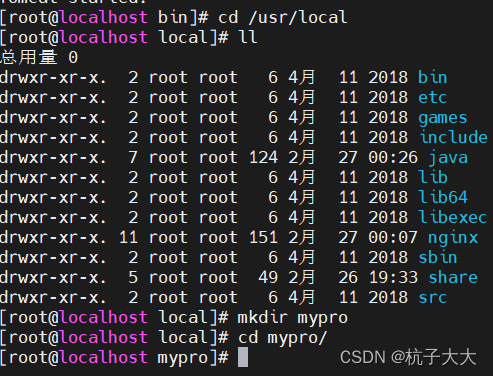
第一步:我们到/ usr/ local下面创建一个mypro的文件夹用来存放前端的项目压缩包。
第二步:由于前端是zip文件我们要去下载的一个解压命令:
yum install - y unzip
第三步:然后解压文件夹命令:
unzip blog. zip
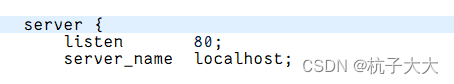
第四步:将解压到路径配置到在里面去把图中的地方替换掉 命令:server { listen 80 ; #监听80 端口,可以改成其他端口# server _name localhost; #当前服务的域名 . zking. com; #当前服务的域名( 虚拟域名也可以) root / usr/ local/ mypro/ dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置; 这里放到/ usr/ local
第五步:跟前面的一个把图中的这个替换成下面的命令:location / { #该句代码是为解决history路由不能跳转的问题,在vue- router官网有介绍 try_files $uri $uri/ / index. html; } location ^ ~ / api/ { #^ ~ / api/ 表示匹配前缀是api的请求,proxy_pass的结尾有/ , 则会把/ api
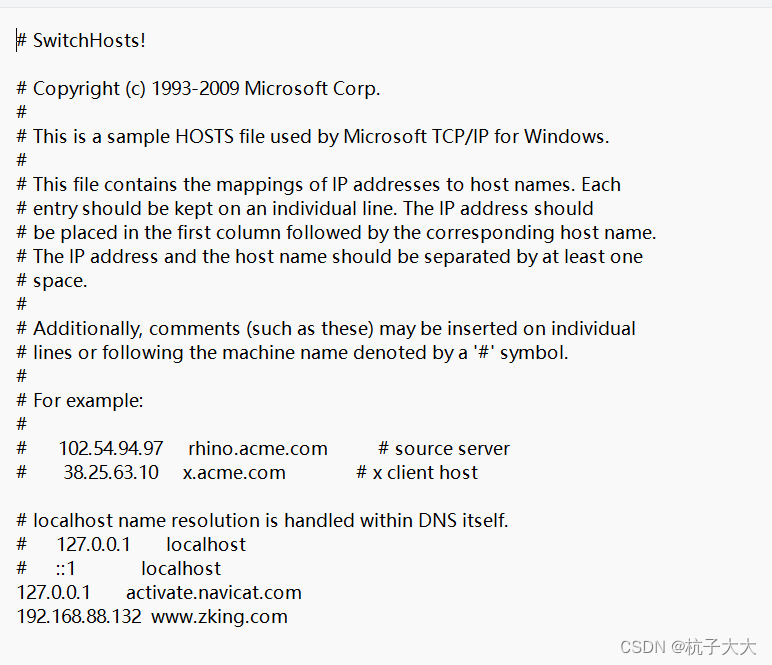
第六步:在C: \Windows\System32\drivers\etc\hosts中增加映射关系
一定要像我这样子配置要不然会报错



























































![[BUUCTF]-Reverse:reverse3解析](http://pic.xiahunao.cn/[BUUCTF]-Reverse:reverse3解析)






:深度学习相关概念(查看检索时看到))



-构网型逆变器与跟网型逆变器)




)
