
😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主、前后端开发、人工智能研究生。公粽号:程序员洲洲。
🎈 本文专栏:本文收录于洲洲的《实战开发实用小技巧》系列专栏,该专栏记录了许多常见的各种各样有趣的实战技巧。欢迎大家关注本专栏~专栏一键跳转
🤓 同时欢迎大家关注其他专栏,我将分享Web前后端开发、人工智能、机器学习、深度学习从0到1系列文章。
🌼 同时洲洲已经建立了程序员技术交流群,如果您感兴趣,可以私信我加入我的社群~社群中将不定时分享各类福利
🖥 随时欢迎您跟我沟通,一起交流,一起成长、进步!点此即可获得联系方式~
本文目录
- 第一步:打开偏好设置
- 第二步:通用设置
- 第三步:高级偏好设置
- 第四步:重启Typora验证快捷键是否生效
- 总结
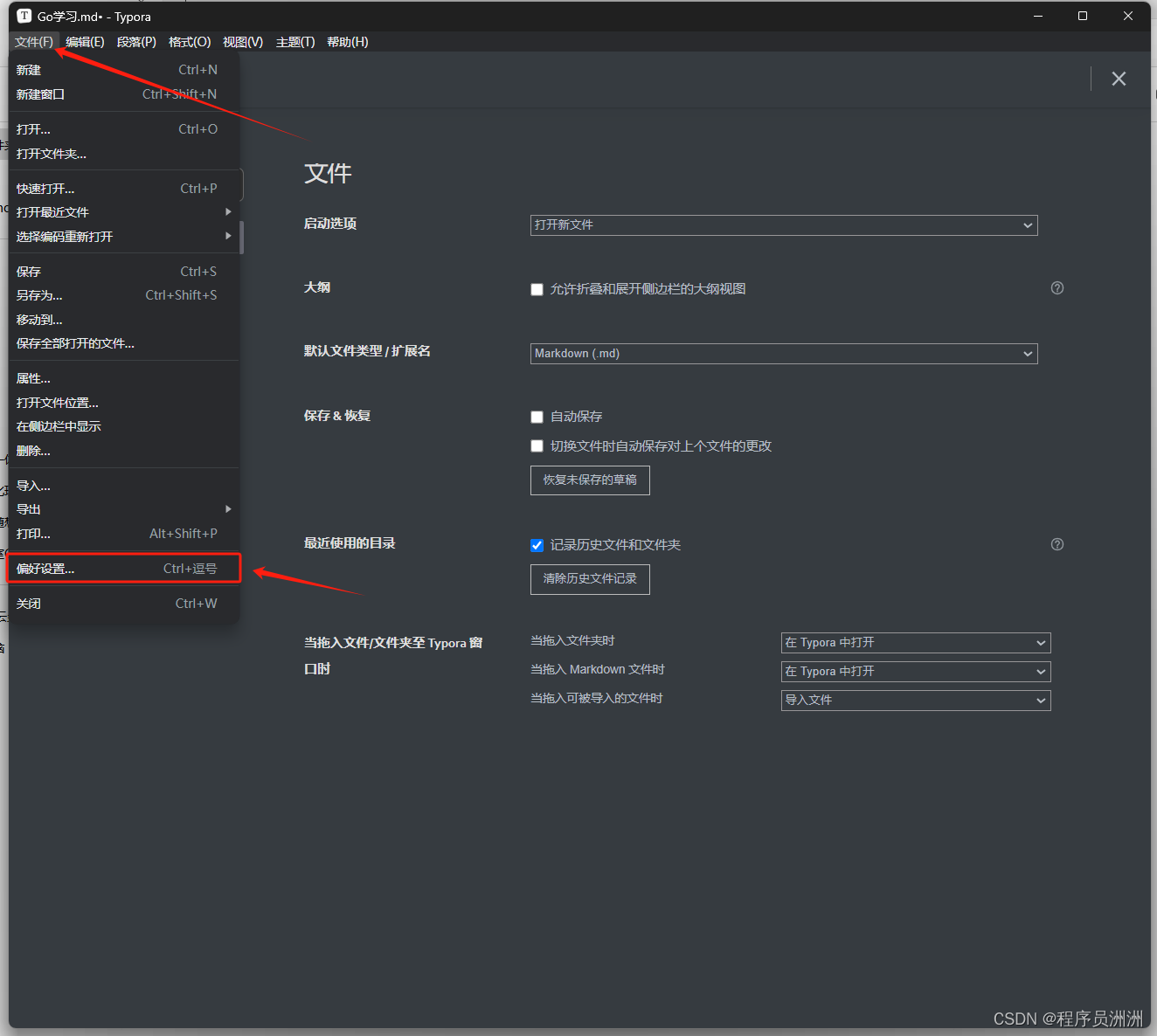
第一步:打开偏好设置
很多朋友可能在使用typroa的时候,因为某些快捷操作会跟系统的操作快捷键有冲突,导致用不了typora原本的快捷键操作,会比较麻烦,接下来我们演示一下如何进行快捷键自定义操作。

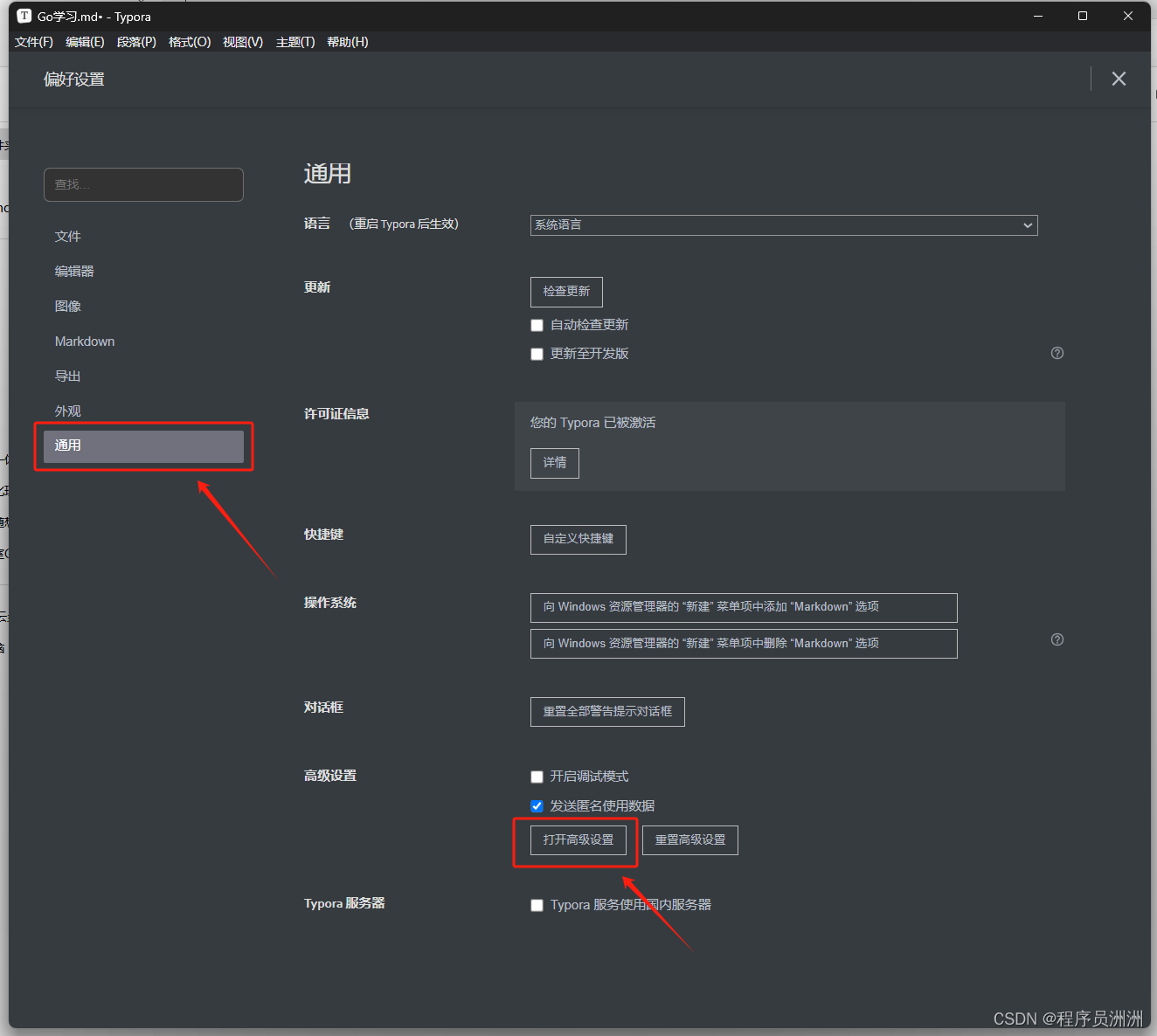
第二步:通用设置
然后我们进一步点开通用设置中的,打开高级设置部分。


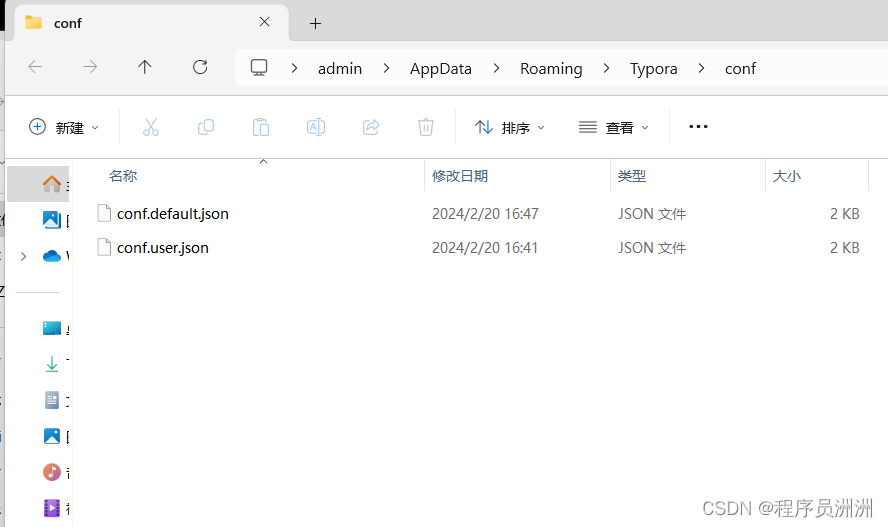
第三步:高级偏好设置
然后我们可以看到两个json文件。

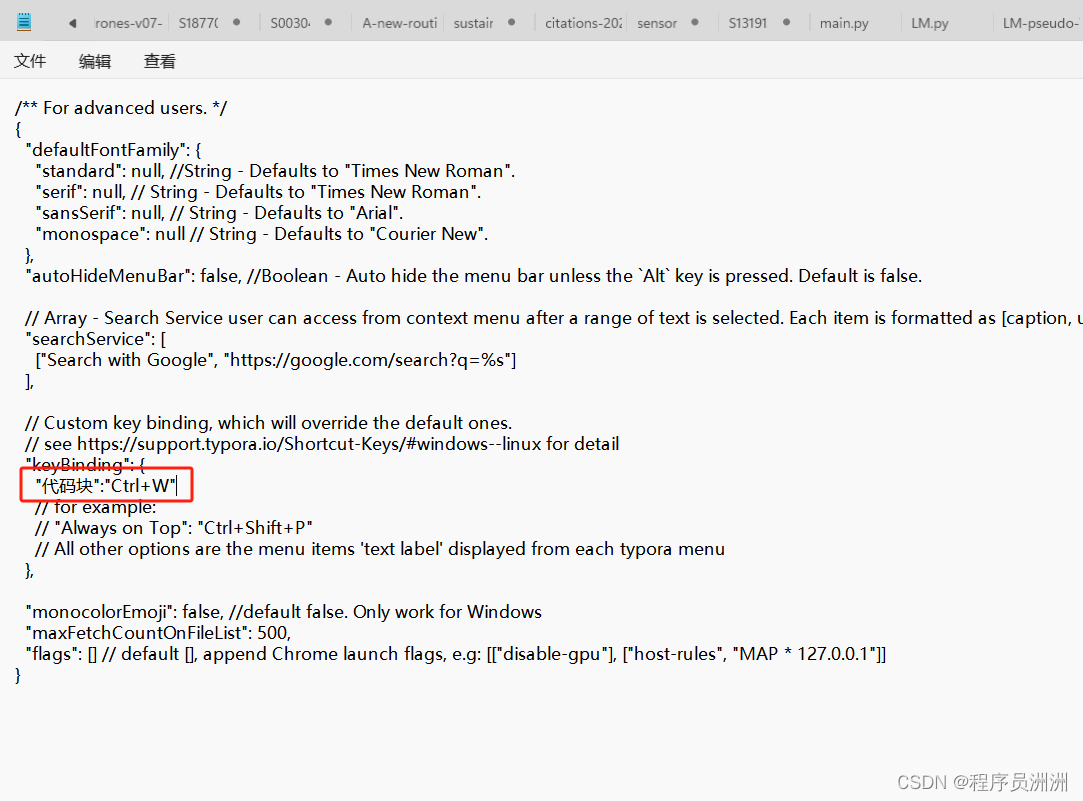
然后修改 conf.user.json 文件,在 “keyBinding” 里添加键值对。其中,键是功能的名称,值是与该功能关联的自定义快捷键。
这里我们简单做一个示范:
"keyBinding": {// for example: // "Always on Top": "Ctrl+Shift+P""注释":"Ctrl+Alt+/","代码块":"Ctrl+Alt+P","打开文件夹…":"Ctrl+Alt+O"},修改好之后,直接保存json文件,然后重启typora即可。

第四步:重启Typora验证快捷键是否生效
这里我们验证一下刚刚是否成功即可,注意需要重启Typora才可以。

总结
Hello,各位看官老爷们好,洲洲已经建立了CSDN技术交流群,如果你很感兴趣,可以私信我加入我的社群。
📝社群中不定时会有很多活动,例如每周都会包邮免费送一些技术书籍及精美礼品、学习资料分享、大厂面经分享、技术讨论、行业大佬创业杂谈等等。
📝社群方向很多,相关领域有Web全栈(前后端)、人工智能、机器学习、自媒体变现、前沿科技文章分享、论文精读等等。
📝不管你是多新手的小白,都欢迎你加入社群中讨论、聊天、分享,加速助力你成为下一个技术大佬!也随时欢迎您跟我沟通,一起交流,一起成长。变现、进步、技术、资料、项目、你想要的这里都会有
📝网络的风口只会越来越大,风浪越大,鱼越贵!欢迎您加入社群~一个人可以或许可以走的很快,但一群人将走的更远!
📝关注我的公众号(与CSDN同ID:程序员洲洲)可以获得一份Java 10万字面试宝典及相关资料!~
📝想都是问题,做都是答案!行动起来吧!欢迎评论区or后台与我沟通交流,也欢迎您点击下方的链接直接加入到我的交流社群!~ 跳转链接社区~











)

)


)
中断系统(详解与使用))


