可通过WidgetsBinding类对widget生命周期的回调进行监控。

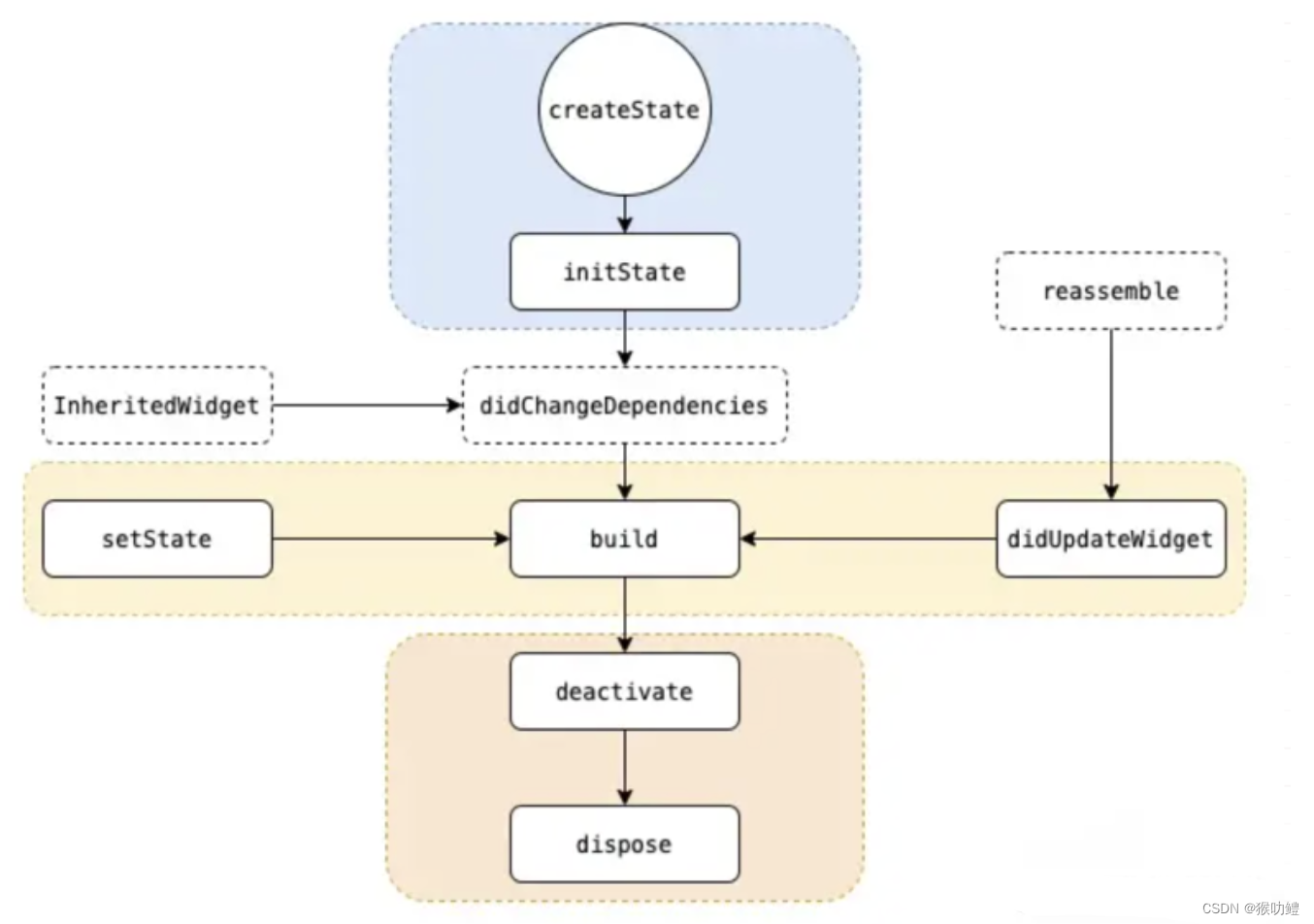
createState:StatefulWidget 中用于创建 State;
initState:State 的初始化操作,如变量的初始化等;
didChangeDependencies:initState 调用之后调用,或者使用了 InheritedWidget 组件会被调用,其中 InheritedWidget 可用于Flutter 状态管理;
build:用于 Widget 的构建;
deactivate:包含此 State 对象的 Widget 被移除之后调用,若此 Widget 被移除之后未被添加到其他 Widget 树结构中,则会继续调用 dispose 方法;
dispose:该方法调用后释放 Widget 所占资源;
reassemble:用于开发阶段,热重载的时候会被调用,之后会重新构建;
didUpdateWidget:父 Widget 构建的时候子 Widget 的 didUpdateWidget 方法会被调用。
在flutter中, 万物皆Widget。 Widget不能更新, 只能重建。StatelessWidget创建后不能改变,StatefulWidget可以改变,但其实也是通过重建的方式进行改变,因此代价较大,要避免滥用,防止整个UI全部重建。
会引起Widget重建的操作:
(1)主动调用setState
(2)didChangeDependency:语言、系统主题变化
(3)父widget重绘调用didUpdateWidget

















)

