文章目录
- 一、代码展示
- 二、代码解读
- 三、结果展示
一、代码展示
<template><div class="container"><h1>文件列表</h1><div class="header-actions"><a-input placeholder="输入关键词搜索" v-model:value="search" style="width: 200px;" /><a-button type="primary" @click="fetchResource">搜索</a-button><a-button type="primary" @click="showUploadModal">上传文件</a-button></div><div class="table-container" ><a-table :columns="columns" :dataSource="dataSource" :pagination="pagination" :current="pagination.current" :pageSize="pagination.pageSize" @change="handleTableChange"><template #bodyCell="{ column, record }"><template v-if="column.key === 'operation'"><a @click="copyLink(record.fileLink)">复制链接</a></template></template></a-table></div><a-modal v-model:visible="uploadModalVisible" title="上传文件" @ok="handleUpload" @cancel="closeUploadModal"><a-form :form="uploadForm" layout="vertical"><a-form-item label="文件名" required><a-input v-model:value="uploadForm.title" /></a-form-item><a-form-item label="文件链接" required><a-input v-model:value="uploadForm.source" /></a-form-item><a-form-item label="文件类型(阿里、百度等)" required><a-input v-model:value="uploadForm.type" /></a-form-item><a-form-item label="备注" ><a-input v-model:value="uploadForm.remark" /></a-form-item></a-form></a-modal></div>
</template><script setup>略
</script><style scoped >.table-container {min-height: 80vh;}
.container {
margin-bottom: 20px;margin-top: 80px;background-color: #fff;padding: 20px;border-radius: 8px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}h1 {margin-bottom: 10px;
}.header-actions {display: flex;gap: 10px;margin-bottom: 20px;
}a-input {width: 200px;
}.table-container {margin-top: 20px;
}</style>二、代码解读
<template> 部分是Vue文件的模板部分,用于定义页面的结构和布局。在这段代码中,<template> 主要包括了页面的 HTML 结构和 Ant Design Vue 组件的使用。下面是对 <template> 部分的详细解释:
-
<div class="container">: 整个页面的容器,用于包裹所有内容,设置了一些样式,如边框圆角和阴影,使页面看起来更加美观。 -
<h1>: 页面标题,显示"文件列表",用于标识页面的主题。 -
<div class="header-actions">: 头部操作区域,包括搜索框、搜索按钮和上传文件按钮。这里使用了 Ant Design Vue 的样式和组件。-
<a-input>: Ant Design Vue 中的输入框组件,用于输入搜索关键词。通过v-model:value="search"进行双向绑定,将输入框的值与search变量关联。 -
<a-button>: Ant Design Vue 中的按钮组件,包括搜索和上传文件两个按钮。使用@click监听按钮点击事件,分别调用fetchResource和showUploadModal方法。
-
-
<a-table>: Ant Design Vue 中的表格组件,用于展示文件列表。通过:columns、:dataSource、:pagination等属性将数据和配置传递给表格组件。-
:columns="columns": 指定表格的列配置,定义了文件名、来源、类型、上传者、上传时间等列。 -
:dataSource="dataSource": 表格的数据源,使用了 Vue 的响应式引用dataSource。 -
:pagination="pagination": 表格分页的配置,包括是否显示大小调整器、是否显示快速跳转、每页显示数量等。 -
@change="handleTableChange": 监听表格分页、排序、筛选等变化,触发handleTableChange方法进行处理。 -
<template #bodyCell="{ column, record }">: 自定义表格单元格内容,在操作列显示"复制链接"的链接,通过调用copyLink方法实现。
-
-
<a-modal>: 弹出的上传文件的模态框,包含文件名、文件链接、文件类型等输入框。通过v-model:visible控制模态框的显示和隐藏,使用@ok和@cancel监听确定和取消按钮的点击事件,分别调用handleUpload和closeUploadModal方法。-
<a-form>: Ant Design Vue 中的表单组件,包含文件名、文件链接、文件类型、备注等表单项。-
<a-form-item>: 表单项,包括文件名、文件链接、文件类型和备注,其中文件名、文件链接和文件类型为必填项。 -
<a-input>: 输入框组件,用于输入文件名、文件链接、文件类型和备注,通过v-model:value进行双向绑定。
-
-
总体而言,<template> 部分定义了页面的结构,包括标题、搜索框、按钮、文件列表和上传文件模态框等组件,同时使用了 Ant Design Vue 提供的组件来实现样式和交互效果。
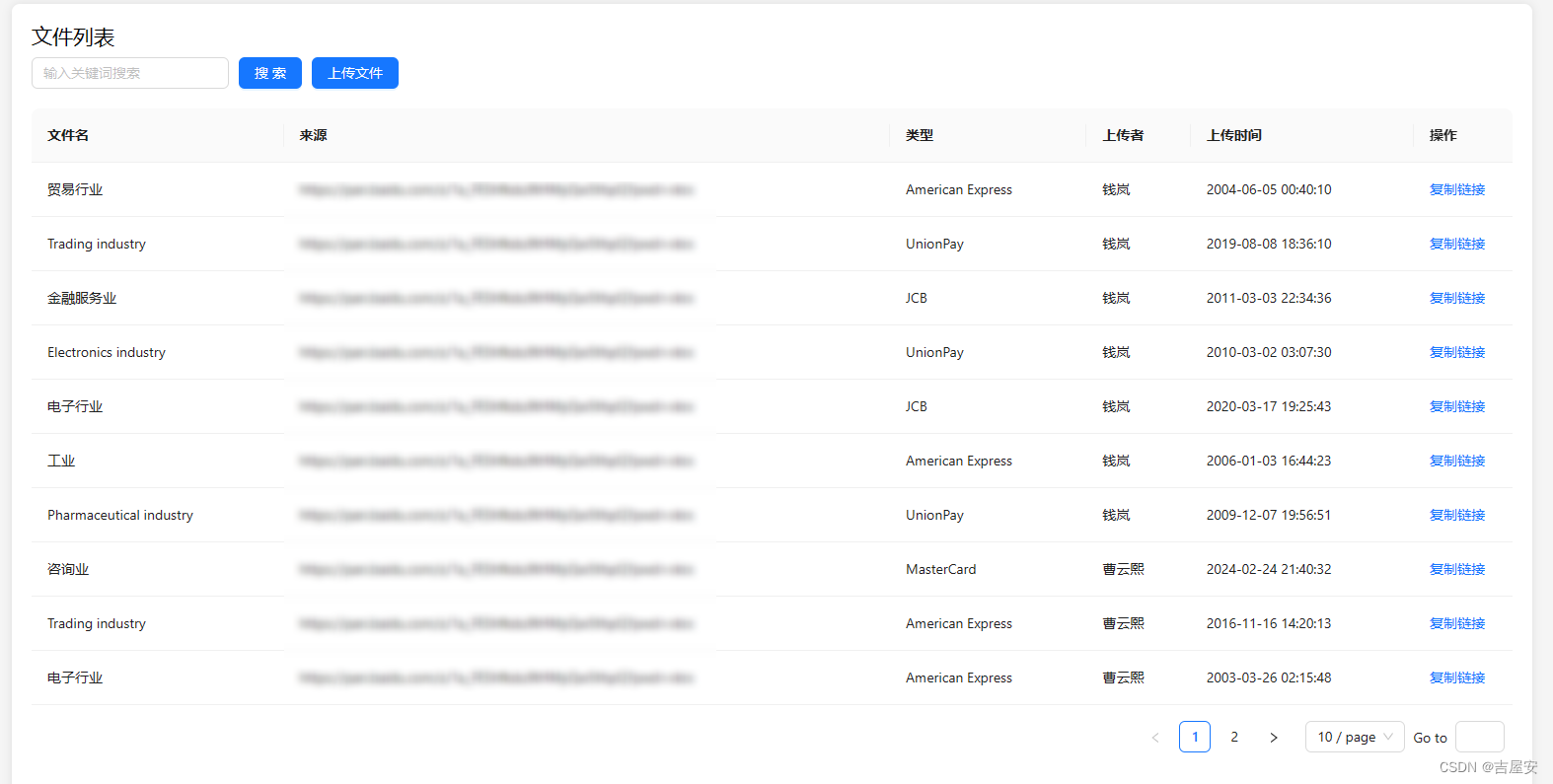
三、结果展示

详解)


)

>)













 - CMD 指令详解)