kali:192.168.56.104
主机探测:
arp-scan -l

靶机ip:192.168.56.104
端口扫描
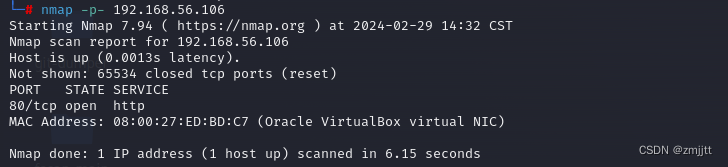
nmap -p- 192.168.56.106

看一下web

目录扫描
gobuster dir -u http://192.168.56.106 -x html,txt,php,bak,zip --wordlist=/usr/share/wordlists/dirbuster/directory-list-2.3-medium.txt

exploit.html可以文件上传
随便上传一个东西发先回跳转到localhost/profile.php 在源码里发先是表单cation属性写好了url
在源码里发先是表单cation属性写好了url
修改成靶机ip,成功提交

给出了一半的flag
偷看了一手WP,有个目录enter_network,该目录下有index.php和admin.php进去有登录界面
进入http://192.168.56.106/enter_network/admin.php
提示只有admin才能进入

cookie中添加role=admin拿到另一半flag

至于为什么添加role=admin
在登录界面随便输入一组账号密码的时候,相应包的cookie里面有个role


两次url解码->base64解密->md5碰撞得到的admin,并且无论上传什么user和pass,role都是admin

索性直接再admin.php界面添加cookie role=admin,结果拿到flag







)











