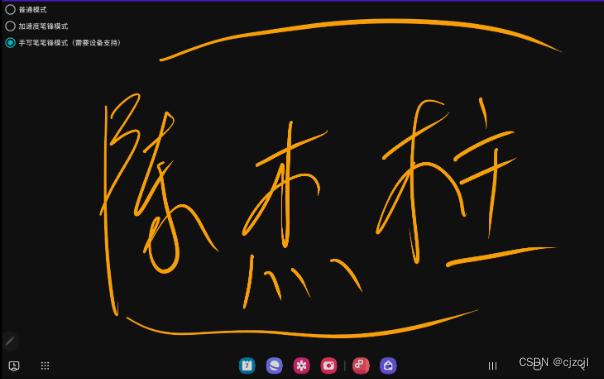
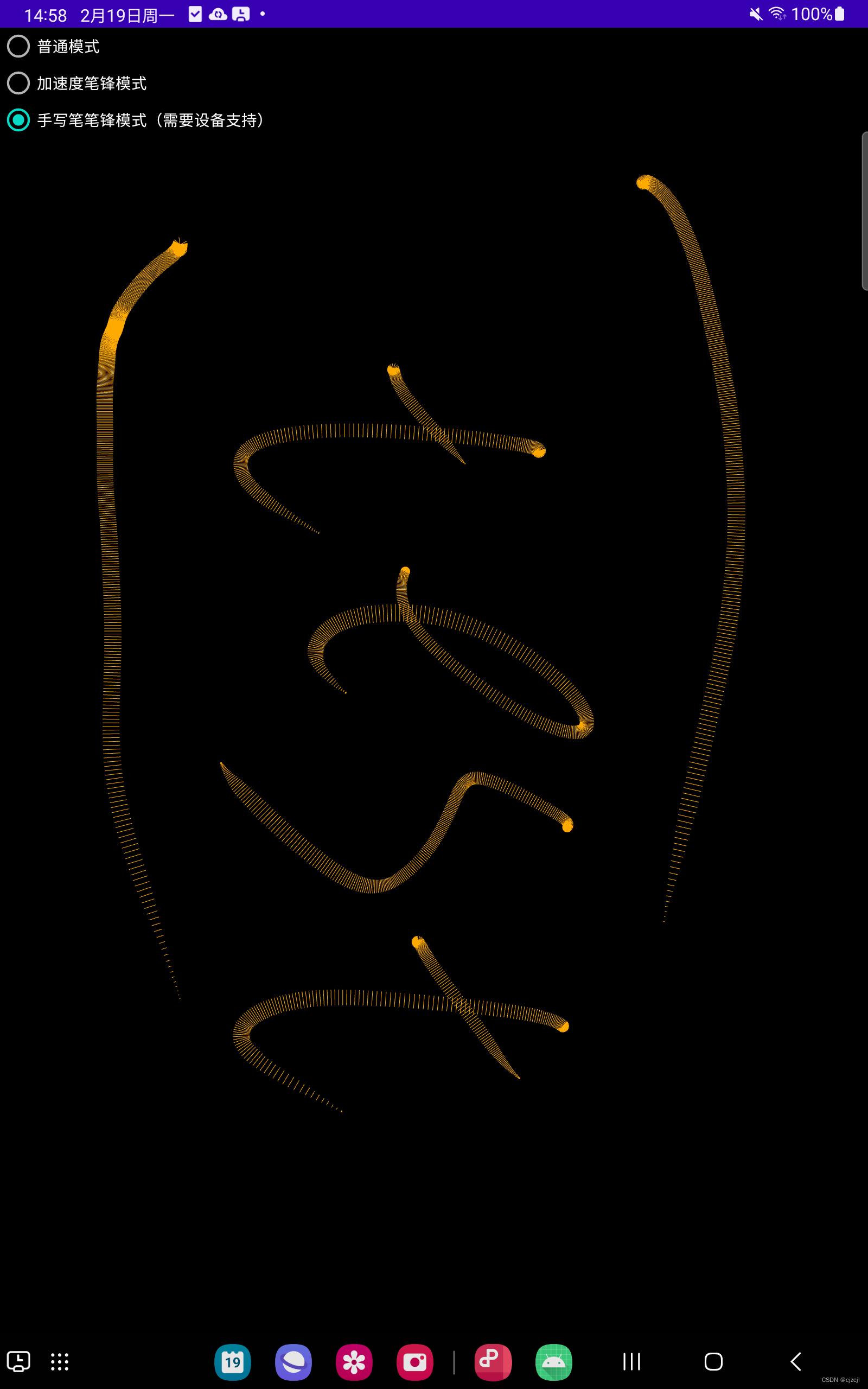
在以前的文章里http://t.csdnimg.cn/TgCtl,我简述了如何使用OpenGL ES实现光滑的粗线条的绘制效果,在闲暇时间我把它再进一步进化,实现了端点长度按照压感大小实现伸缩的逻辑,从而实现了如下的笔锋效果:

书写过程中的效果可看:
【使用OpenGL ES实现压感笔书写适配】 使用OpenGL ES实现压感笔书写适配_哔哩哔哩_bilibili
使用OpenGL ES实现压感笔书写适配
具体实现方式:
- 触摸点归一化
- 坐标转换
- bezier细化
- 依靠向量方向生成端点
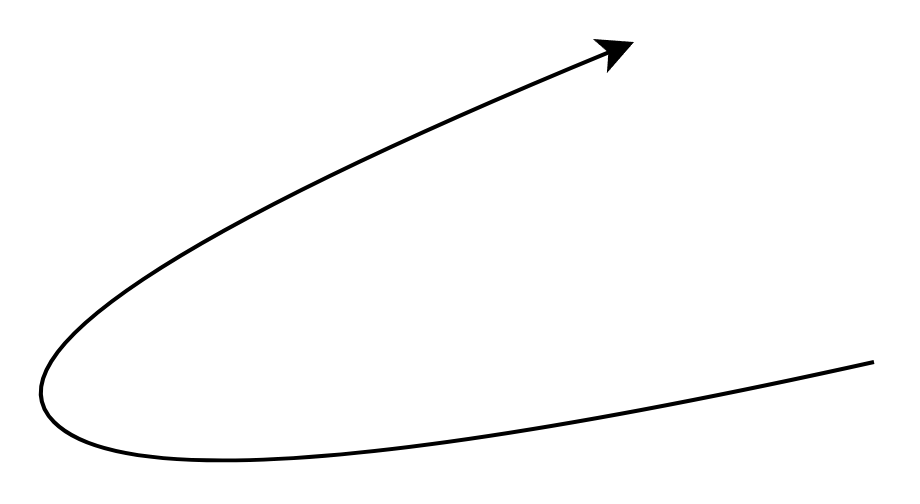
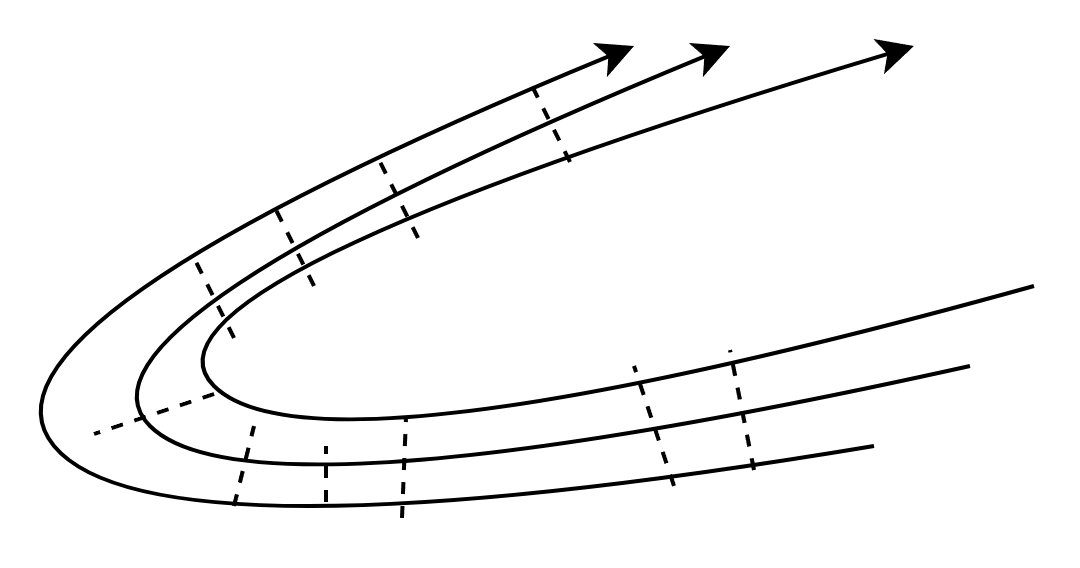
假设有下面这样一条曲线:

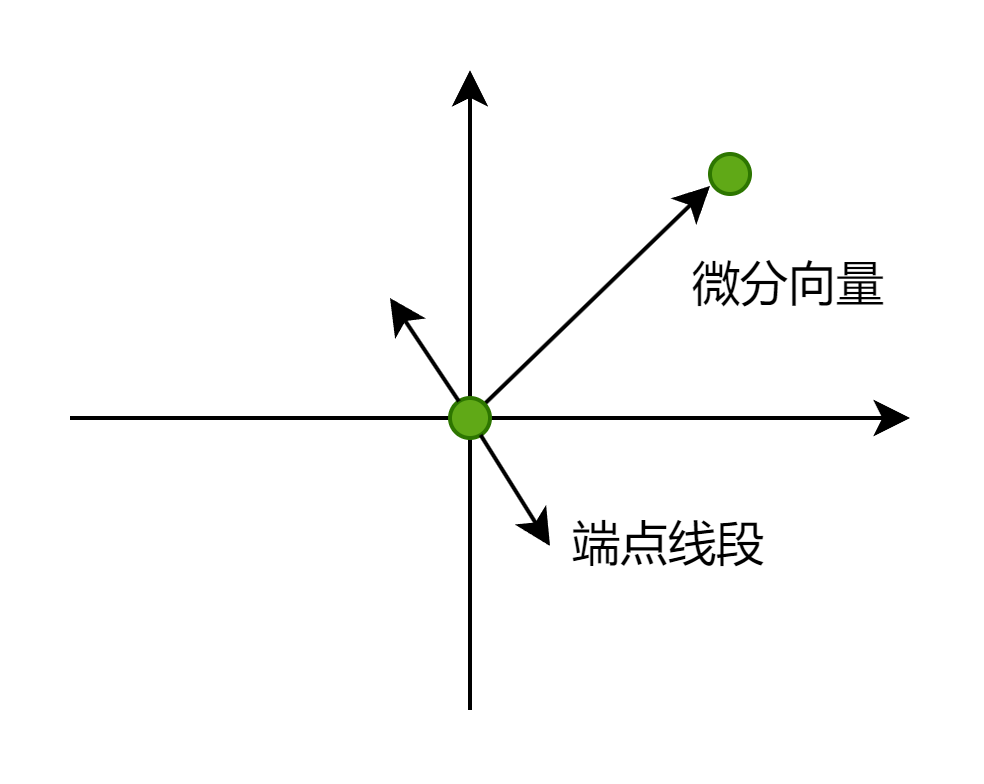
先设置一个-width/2到原点,和width/2到原点的两个初始端点,例如这样:

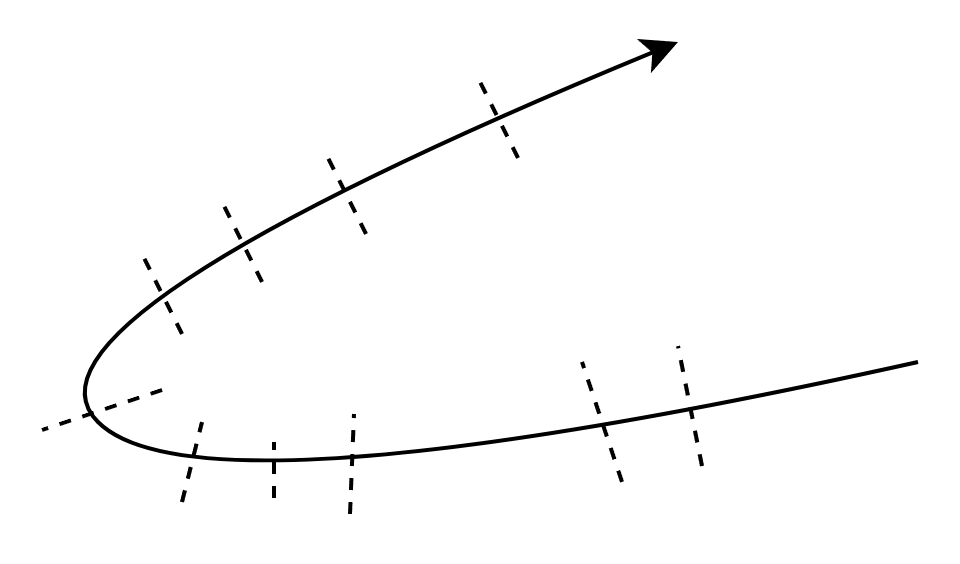
那么每个微分的位置,它的两个连接点都会构成一个向量,通过这个向量可以获取到每一个微分的部位相对于初始端点的旋转量。


实际端点形成的效果:

在上一篇文章中,我使用了贝塞尔算法平滑了线条的曲率。我在之前的基础上,增加了以下逻辑:
double ratio = 1f;
if (mPrevPressure == Float.MIN_VALUE) {ratio = Math.min(1f, pressure / maxPressure);
} else {float delta = (pressure - mPrevPressure) / points.size();ratio = Math.min(1f, (mPrevPressure + delta * i) / maxPressure);
}
float width = (float) (mLineWidth * ratio);
addPointToBuffer(pointF.x, pointF.y, colorARGB, width);
即在细分曲线的过程中,压力从上一个压力值,缓慢一份份地变化为当前的压力值,使得压力值的过度变得平滑,即可得到随压力值平滑过度的书写曲线了,就像钢笔写的一样。


)





)
整合与测试)






)


