vue-electron 项目创建记录及注意事项
1、使用vue ui或者命令行创建vue项目
2、添加electron插件

3、安装element-plus:
npm install --save element-plus
4、修改配置文件如下图:

vue.config.js增加配置:
pluginOptions:{
electronOutput: {
contextIsolation: false, //上下文隔离
nodeIntegration: true, //nodejs支持
enableRemoteModule: true //remote
}
}
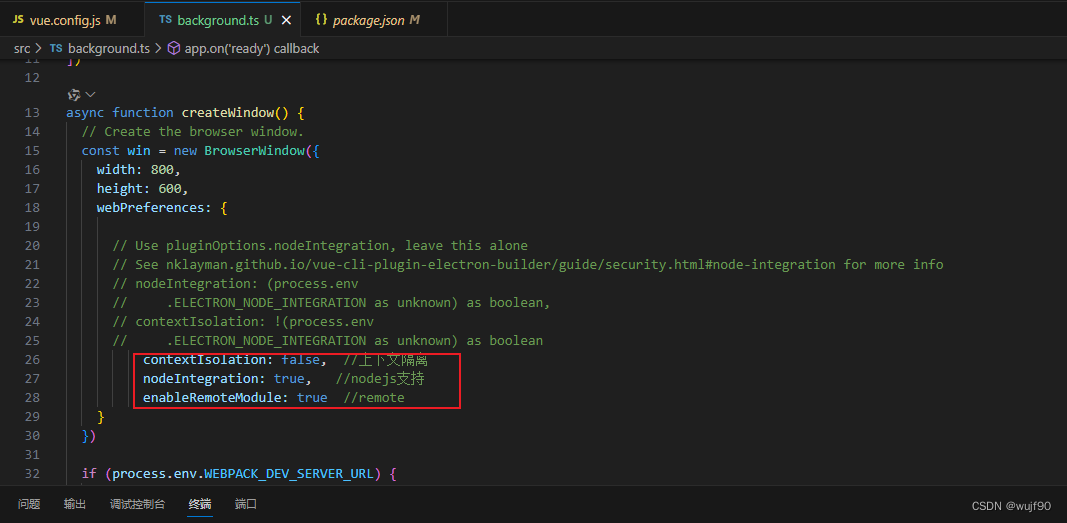
background.ts修改配置:

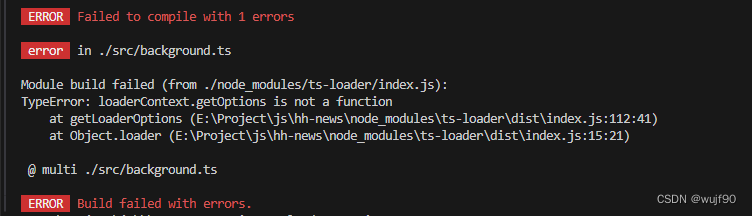
问题:1、运行项目会报错

解决方案:
更换ts-loader版本
npm uninstall ts-loader
npm install ts-loader@8.2.0
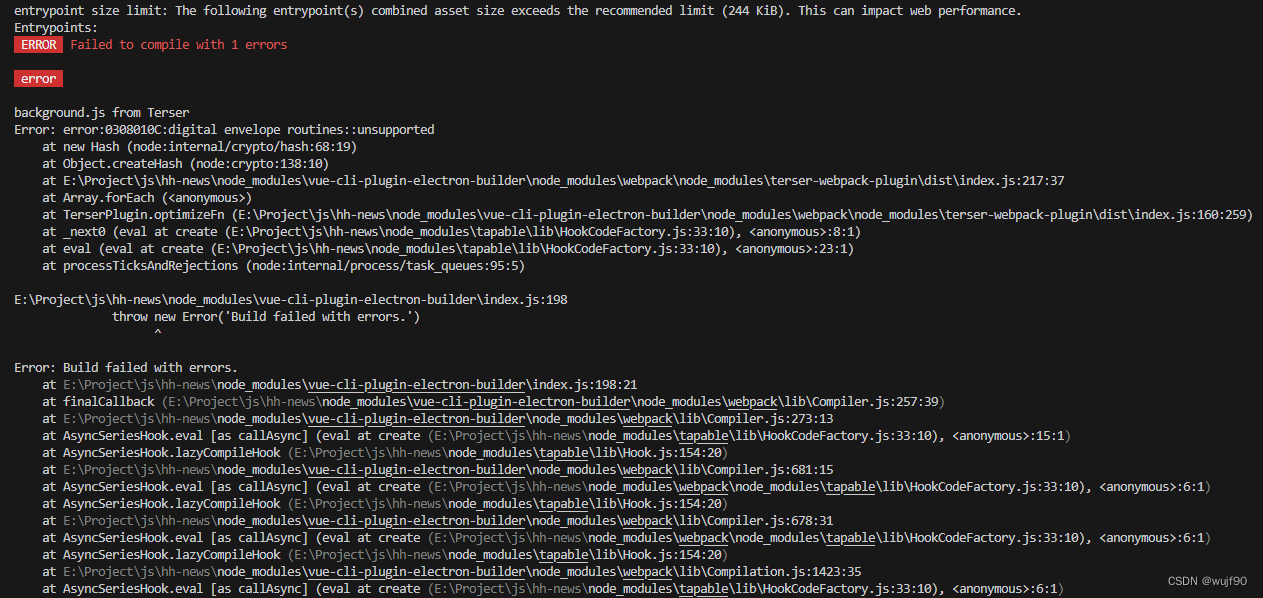
打包报错:

解决方案:
配置文件加上红框内容:set NODE_OPTIONS=--openssl-legacy-provider &&

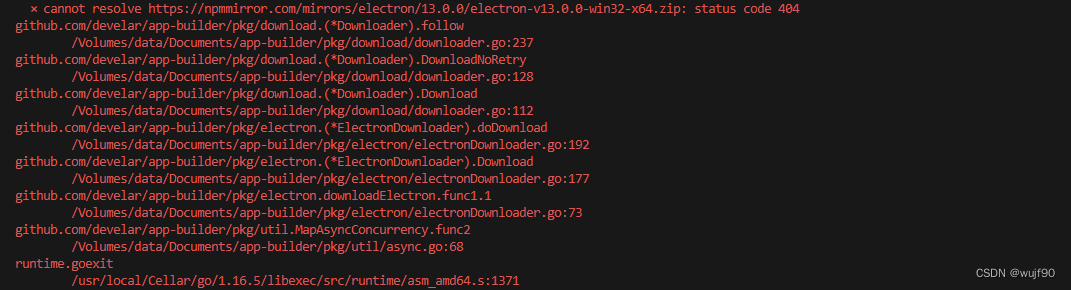
打包时会自动下载一些第三方包,报错一般是下载url错误,url中版本号少了“v”,加上后手动下载,放到缓存目录:C:\Users\Administrator\AppData\Local\electron\Cache

解决方案二:
项目根目录下增加 .npmrc 文件
ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
ELECTRON_BUILDER_BINARIES_MIRROR=http://npm.taobao.org/mirrors/electron-builder-binaries/
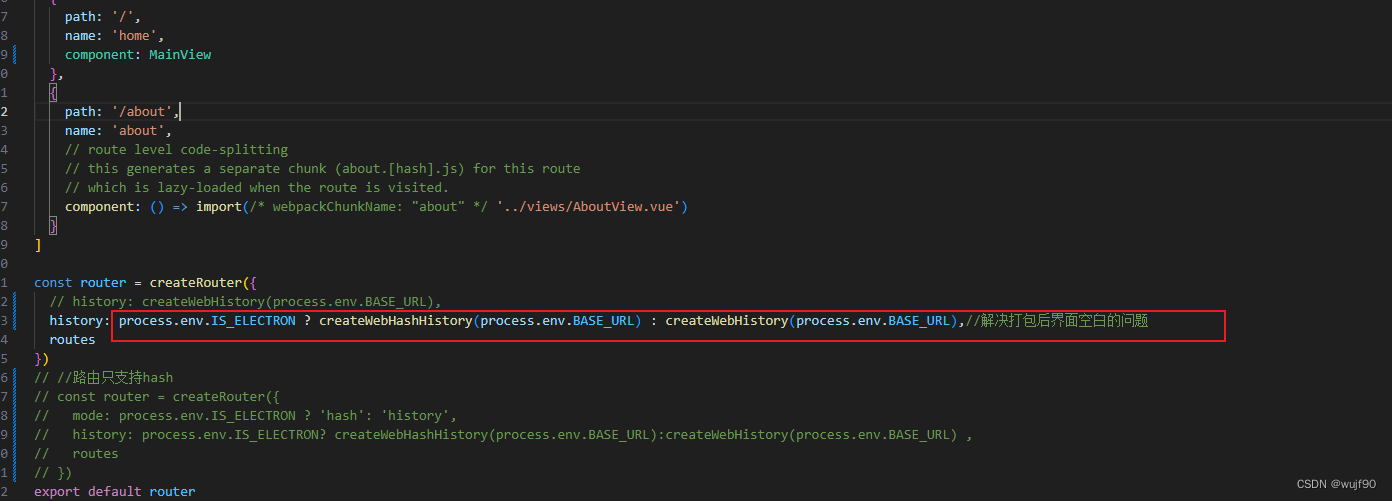
打包后,运行exe,界面空白,解决方案:
修改路由配置 router/index.ts:

)
整合与测试)






)



)



 html+css 倒计时器)


