起因
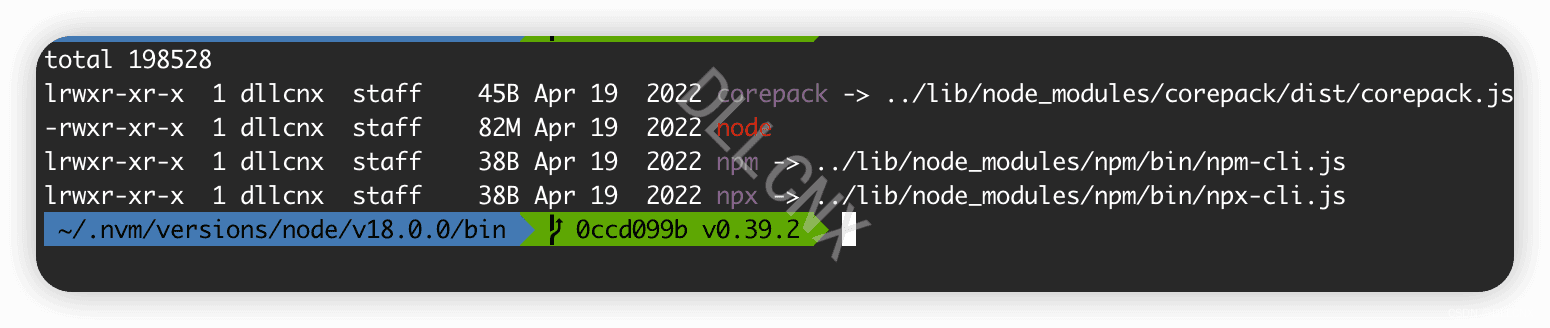
因为npm的种种问题,我很早就换成了pnpm和yarn(但是其实npm也在使用),已经很久没有关注npm的功能更新了。最近无意间进入Node18版本的安装目录,发现其除了常规的node,npm等默认安装了一个新的包corepack,这个就是今天我要分享的东西了。
注: 我因为18版本的node上发现了这个包,目前最新lts已经是20了,最新都21了。后来去追溯其历史发现其已经在14.21.3上就有了,但是14.0.0没有,没再具体去查。

这是一个什么东西呢?来看看官方介绍。
Corepack是一个零运行时依赖的Node.js脚本,用作Node.js项目与其开发过程中所需的软件包管理器之间的桥梁。从实际角度来看,Corepack允许您在不安装Yarn、npm和pnpm的情况下使用它们。
在构建软件包时,只需像平常一样使用您的包管理器即可。在Yarn项目中运行,在pnpm项目中运行,在npm项目中运行。Corepack将捕获这些调用,并根据情况进行处理:
如果本地项目已配置您要使用的包管理器,Corepack将静默地下载并缓存最新的兼容版本。
如果本地项目配置的是不同的包管理器,Corepack将要求您使用正确的包管理器再次运行命令,从而避免破坏您的安装文件。
如果本地项目没有配置任何包管理器,Corepack将假定您知道自己在做什么,并使用作为“已知良好版本”的固定包管理器版本。
我之前发过一篇文章说了从npm到yarn,再到pnpm的历史和我个人的一些理解,不了解的可以去看看。简单来说,因为一些大牛不满npm的性能或者不满其模块组织方式,或者不满其它什么地方,造了一个有一个轮子,在继续使用npm仓库源的基础上产生了比较出名的yarn以及pnpm。虽然npm感觉到压力,不断改进自己的缺点,学习其它工具的优点,但是用户肯定还是被分流不少,然后以下是我的猜测:估计npm发现也阻止不了用户的分流了,打不过就加入,你爱用啥用啥,我直接出一个包管理工具的管理工具,另辟蹊径,我直接去管理npm,pnpm以及yarn。这个工具就是Corepack.
Corepack是一种简化Node.js项目依赖管理的工具,它提供了一种便捷的方式,使您可以在开发过程中使用不同的包管理器,如Yarn、npm和pnpm,而无需事先安装它们。通过使用Corepack,您可以在项目中直接运行类似于yarn install、npm install或pnpm install等命令,而不必担心在开发环境中安装和配置这些包管理器。
总结一下:
- npm又造轮子了,这个轮子用来管理npm,yarn和pnpm,结合package.json配置,我们可以限定项目要使用的工具。
- 统一包管理器,不用手动维护包管理器,直接使用支持的包管理器命令即可。看官方介绍那段文字,我们不需要安装yarn和pnpm情况下也能用yarn和pnpm?

Corepack
启用
我们上边官方介绍那一段,有一句话允许您在不安装Yarn、npm和pnpm的情况下使用它们。这句话其实告诉我们很重要的事,以前我们安装完node,然后需要使用pnpm或者yarn,那么需要依次安装一遍。而从node引入Corepack后,看意思不需要再去安装了(当然不是node默认已经安装了,而是用的时会去静默下载安装到Corepack模块内部)。那么怎么用呢?
因为Corepack可能还处于Experimental阶段,所以功能默认是关闭的,需要我们明确开启才能使用,它将在二进制文件旁边设置环境中的符号链接 (并在必要时覆盖现有的符号链接)。
#开启
corepack enable
corepack enable npm #npm需要单独开启,不建议开启#关闭
corepack disable
corepack disable npm #npm需要单独关闭,不建议开启,如果开启了,关闭也无法还原初始状态,而是删除了corepack里面的链接
注意:
-
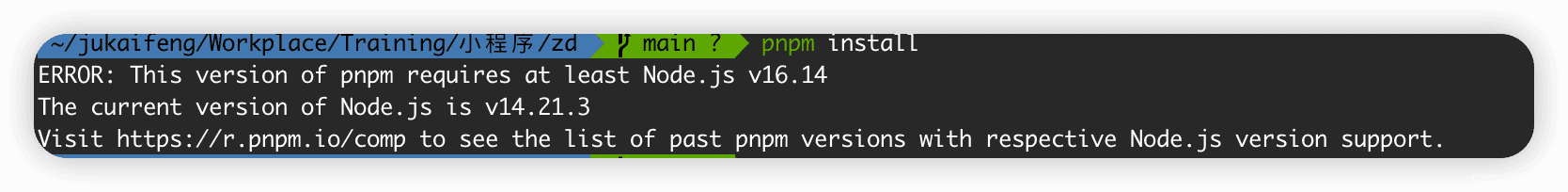
corepack enable开启后默认会安装yarn和pnpm的最新版,如果您的node版本是14,yarn或者pnpm的最新版可能要求会比14高,这就陷入一个你启用

)





)
整合与测试)






)



)