一、ListElement,ListModel,ListView
1. ListElement
ListElement 是 QML 中用于定义列表项的元素。它可以包含多个属性,每个属性对应列表项中的一个数据字段。通过在 ListModel 中使用 ListElement,可以定义一个列表的数据模型。
2. ListModel
ListModel 是 QML 中用于管理列表数据的模型。它可以包含多个 ListElement 元素,每个 ListElement 代表一个列表项。ListModel 提供了一些方法和属性来操作和访问列表数据,比如添加、删除、修改和获取列表项等。
3. ListView
ListView 是 QML 中用于显示列表数据的视图组件。它可以将 ListModel 中的数据以列表的形式展示出来,并提供了滚动、分页等功能。ListView 可以根据需要自定义列表项的外观,并支持动态更新列表数据。
4. 三者的区别和联系?
ListElement 是用于定义列表项的元素,而 ListModel 是用于管理列表数据的模型。
ListElement 是 ListModel 中的一个子元素,通过多个 ListElement 可以定义多个列表项。
ListView 使用 ListModel 作为数据源,将 ListModel 中的数据以列表的形式展示出来。
二、案例
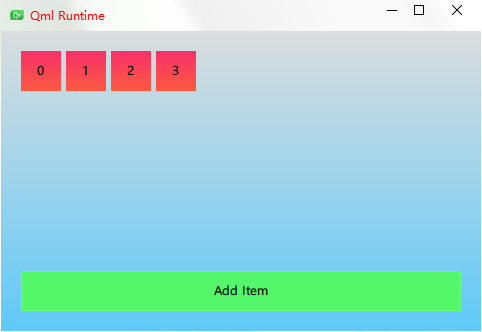
如下图所示,点击红色方块会逐渐消失,点击底部绿色按钮会新增红色方块。

三、实现代码
main.qml
import QtQuickRectangle{width: 480; height: 300gradient: Gradient{GradientStop{ position: 0.0; color: "#dbddde"}GradientStop{ position: 1.0; color: "#5fc9f8"}}/*---------------------------按钮----------------------------*/Rectangle{property int count: theModel.count //这里用等号,就相当于只绑定了一次,保证count的值一直是追加的状态anchors.bottom: parent.bottom //锚定到窗口底部anchors.left: parent.left //锚定到窗口左边anchors.right: parent.right //锚定到窗口右边anchors.margins: 20 //间隙为20height: 40color: "#53f769"border.color: Qt.lighter(color, 1.1) //添加边框的颜色,比按钮的颜色稍浅一点Text {anchors.centerIn: parent //按钮的文字放在按钮的正中间text: "Add Item" //按钮的文字设为 "Add Item"}MouseArea{anchors.fill: parent //按钮触发区域填充满整个父体onClicked: {theModel.append({"num":++parent.count}) //因为count的值非固定,所以要++console.log("num"+parent.count)}}}/*---------------------------View----------------------------*/GridView{anchors.fill: parentanchors.margins: 20anchors.bottomMargin: 80 //给底部的按钮留出足够的空间,避免重合clip: true //平滑显示开启cellWidth: 45; cellHeight: 45model: theModeldelegate: numberDelegate}/*---------------------------Model----------------------------*/ListModel{id: theModelListElement{ num: 0 }ListElement{ num: 1 }ListElement{ num: 2 }ListElement{ num: 3 }}/*---------------------------Delegate----------------------------*/Component{id: numberDelegateRectangle{id: wrappergradient: Gradient{GradientStop{ position: 0.0; color: "#f8306a"}GradientStop{ position: 1.0; color: "#fb5b40"}}required property int indexrequired property int numwidth: 40; height: 40Text {anchors.centerIn: parenttext: wrapper.numfont.pixelSize: 12}GridView.onAdd: addAnimation.start()GridView.onRemove: removeAnimation.start()NumberAnimation{id: addAnimationtarget: wrapperproperty: "scale"from: 0; to: 1duration: 250easing.type: Easing.InOutQuad}SequentialAnimation{id: removeAnimationPropertyAction{target: wrapperproperty: "GridView.delayRemove"value: true}NumberAnimation{target: wrapperproperty: "scale"to: 0duration: 250easing.type: Easing.InOutQuad}PropertyAction{target: wrapperproperty: "GridView.delayRemove"value: false}}MouseArea{anchors.fill: parentonClicked: {theModel.remove(index)}}}}
}



(七))

——任务和函数)

短视频账号矩阵系统实现开发--技术全自动化saas营销链路生态)
主体设计)

)




)


