1.字符类型
1.1

-
可以将char类型的变量赋值为整数,也可以赋值为字符! 注意字符要用单引号 ’ ’ 而不是双引号

-
每一个字符在计算机内部都有一个值去表达它。字符’1’ 在计算机里表示的十进制的整数值为49,就像’A’表示十进制值65。
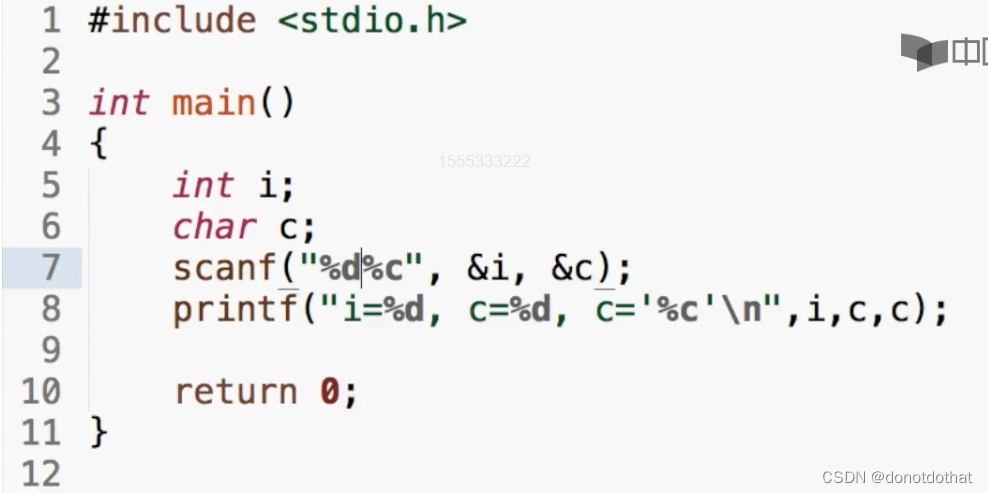
1.2 scanf 与 printf 字符的输入与输出
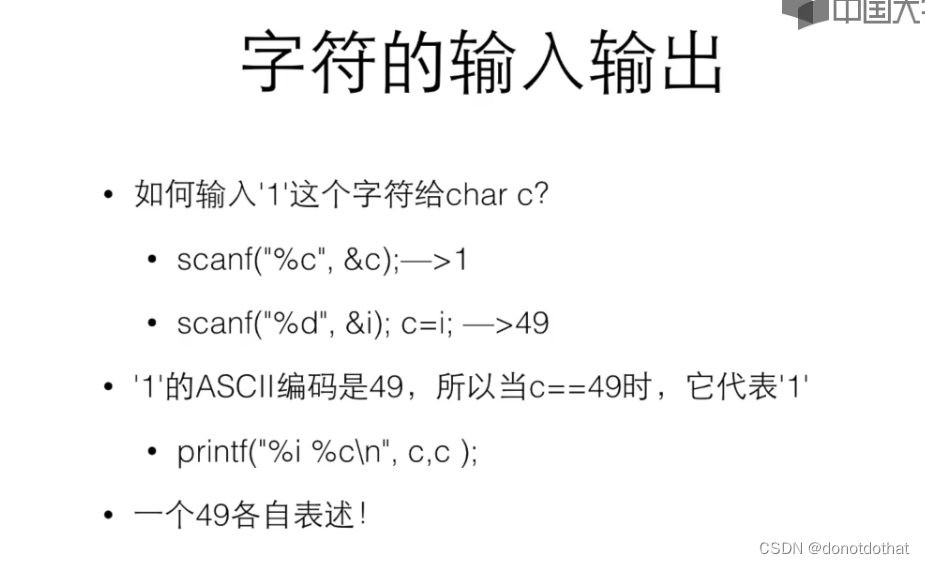
 如何将一个char类型的变量输入赋值为字符1呢?
如何将一个char类型的变量输入赋值为字符1呢?
以字符的方式赋值:
char a;
scanf("%c",&a);输入1即可
%c只可用于char字符类型的赋值
以整数的方式赋值:
char a;
int i;
scanf("%d",&i);输入49即可
a = i;
注意%d只能用于int型变量的赋值
之后可以将i的值赋值给a
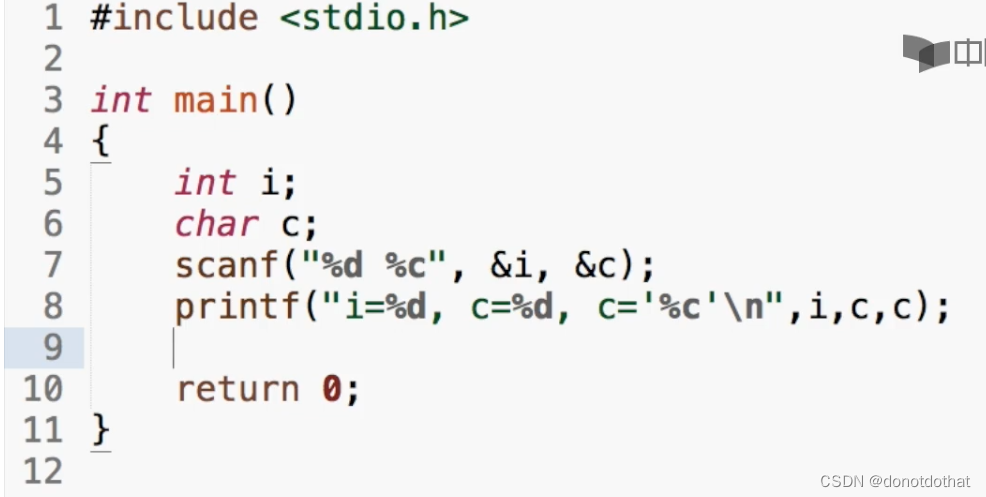
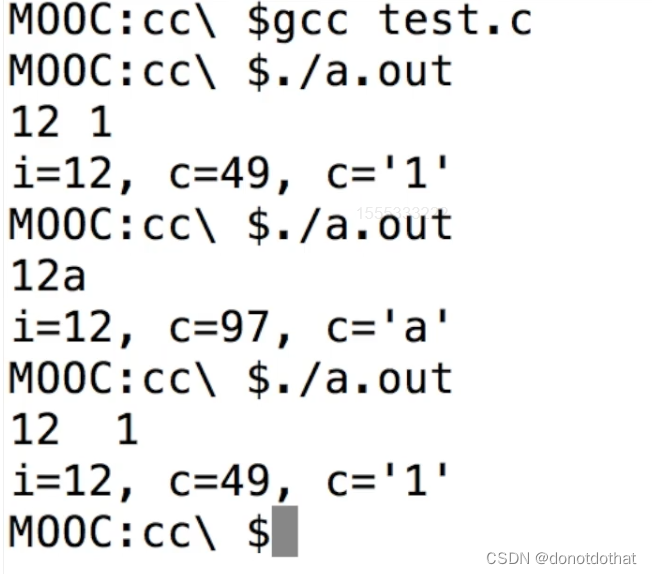
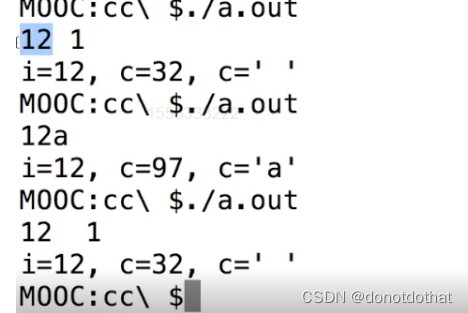
- 带空格与不带空格



 没有空格的话读到整数结束为止,有空格的话读完空格
没有空格的话读到整数结束为止,有空格的话读完空格
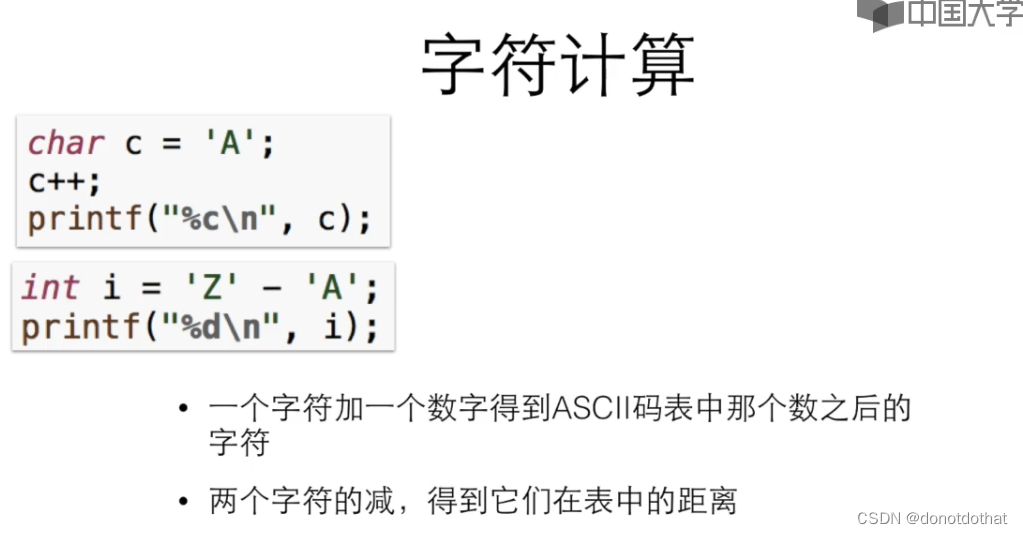
1.3字符的计算

 可以这么理解,a在这是一个任意字符,‘a’-‘A’表示了整个大/小写字母排列的一段距离(‘a’-‘A’ = ‘b’-‘B’ = …),那么可以加或减此距离进行大小写转换
可以这么理解,a在这是一个任意字符,‘a’-‘A’表示了整个大/小写字母排列的一段距离(‘a’-‘A’ = ‘b’-‘B’ = …),那么可以加或减此距离进行大小写转换
2.逃逸字符
 其中 \b 指的是(光标)回退一格;
其中 \b 指的是(光标)回退一格;
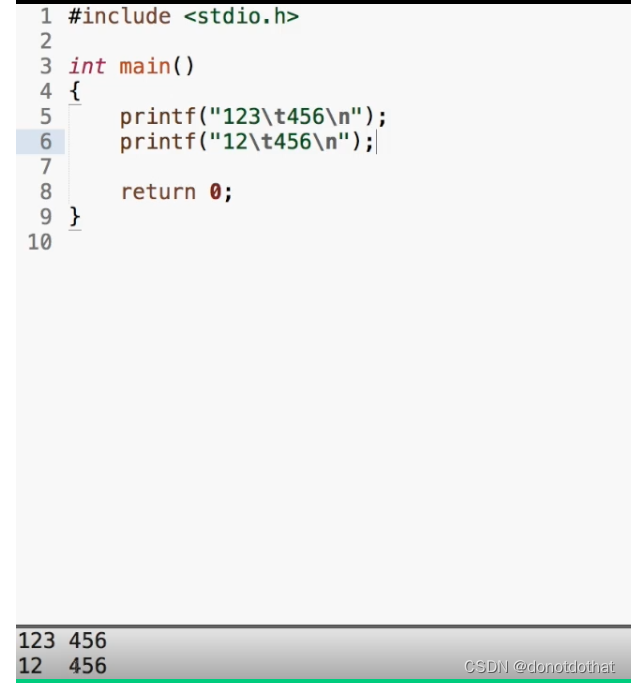
\t 指的是固定的位置,而不是打出长度为4的空格:
 可以看到,两次输出的456对齐了
可以看到,两次输出的456对齐了
远古打字机的操作程序中,回车是将车退回最右边;换行是换到下一行。
现在在计算机中,\n 已经被理解为“回车换行enter”

)


 LeetCode刷题手册 免费下载)




)
-观察者模式)


)

)
)
)

