蓝桥杯前端Web赛道-课程列表
题目链接:0课程列表 - 蓝桥云课 (lanqiao.cn)
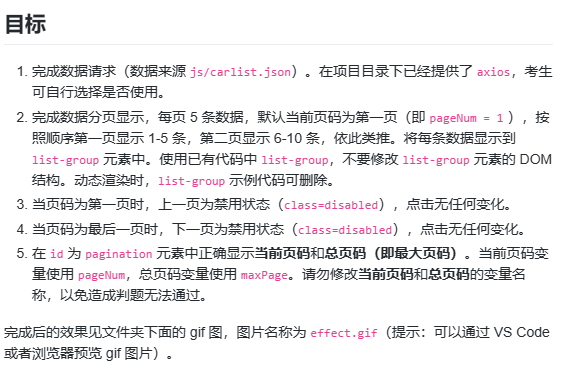
题目要求如下:

分析题目我们发现其实就是需要我们手写一个分页的功能,根据题目的要求,分析如下
- 需要通过
axios获取数据 - 每页显示5条数据,默认当前页码是第一页
- 要在页面上渲染出总页数和当前是第几页
- 页码为第一页的时候禁用上一页的按钮,页码为第二页的时候禁用下一页的按钮
现在开始一步一步的完成上面的需求,我们先使用axios来获取数据
let pageNum = 1; // 当前页码,默认页码1
let maxPage; // 最大页数// TODO:待补充代码
const getData = ()=>{axios.get('./js/carlist.json').then((res)=>{console.log(res.data);})
}
getData()
// 点击上一页
let prev = document.getElementById("prev");
prev.onclick = function () {// TODO:待补充代码
};
// 点击下一页
let next = document.getElementById("next");
next.onclick = function () {// TODO:待补充代码
};通过打印来验证是否获得数据
console.log(res.data);
确认数据被获取到之后,再把数据赋到另外一个变量去。
第二步的思路如下:当点击第一页的时候,我们就只渲染第一页应该出现的数据量,点击第二页的时候再出现第二页应该出现的数据量,所以getData()这个函数在点击上一页和下一页的时候是会被反复调用的,我们只需要确定从第几个数据开始遍历list变量,并确定遍历结束的位置即可。
根据题目我们可以得出,一共有十六条数据,一页需要显示5条数据。
则第一页的数据对应的是数组下标0到第4条数据
第二页的数据对应的是数组下标5到第9条数据
第三页对应的是数组下标10到第14条数据
最后一页则显示数组下标第15条数据
从上面的规律可以得出循环可以轻易的出遍历开始的计算公式
let start = (pageNum-1)*5
那么结束的位置怎么确定呢,我们看最后一页可以轻松得出,当pageNum到达第四页的时候,就来到了最后一条数据,此时start的值为15,所以就容易得出
let end = pageNum==4?start+1:start+4
判断此时pageNum的值是否是第四页,是的话就在start的基础上+1,这样循环就只会遍历一次,从而将最后一条数据遍历出来,否则则在此基础上加上4
可以通过以上两个公式来验证刚刚我们得到的结论。
得出规律之后,我们就可以进行遍历以及渲染了
然后再通过计算得出总页数
maxPage = Math.ceil(list.length/5)
Math.ceil函数的作用会将计算出来的数字进行向上取整。
然后按照要求渲染到对应的地方
document.getElementById('pagination').innerHTML = `共${maxPage}页,当前${pageNum}页`
代码如下
let pageNum = 1; // 当前页码,默认页码1
let maxPage; // 最大页数// TODO:待补充代码
const getData = ()=>{axios.get('./js/carlist.json').then((res)=>{let list;list = res.dataconsole.log(list);let start = (pageNum-1)*5let end = pageNum==4?start+1:start+4maxPage = Math.ceil(list.length/5) let html=''for(let i=start;i<end;i++){html+=`<!-- list-group 起始位置 list-group为示例代码,动态渲染时可删除--><div class="list-group"><a href="#" class="list-group-item list-group-item-action"><div class="d-flex w-100 justify-content-between"><h5 class="mb-1">${list[i].name}</h5><small>${list[i].price}</small></div><p class="mb-1">${list[i].description}</p></a></div><!-- list-group 结束位置 -->`}document.getElementById('list').innerHTML = html;document.getElementById('pagination').innerHTML = `共${maxPage}页,当前${pageNum}页`})}
getData()
// 点击上一页
let prev = document.getElementById("prev");
prev.onclick = function () {// TODO:待补充代码
};
// 点击下一页
let next = document.getElementById("next");
next.onclick = function () {// TODO:待补充代码
};然后再来实现最后一个要求
点击按钮进行跳转并且页码为第一页的时候禁用上一页的按钮,页码为第二页的时候禁用下一页的按钮
根据要求可以轻易的得出,当页数为第一页的时候,上一页的按钮就应该添加disabled的样式
页数为最后一页的时候就轮到下一页的按钮添加disabled的样式,我们只需要根据当前页码判断即可
请注意添加了类名之后,情况如果改变需要移除类名并且每点击一次按钮就需要再调用一次getData()方法不要遗忘
完整代码如下
let pageNum = 1; // 当前页码,默认页码1
let maxPage; // 最大页数// TODO:待补充代码
const getData = ()=>{axios.get('./js/carlist.json').then((res)=>{let list;list = res.datalet start = (pageNum-1)*5let end = pageNum==4?start+1:start+4maxPage = Math.ceil(list.length/5) let html=''for(let i=start;i<end;i++){html+=`<!-- list-group 起始位置 list-group为示例代码,动态渲染时可删除--><div class="list-group"><a href="#" class="list-group-item list-group-item-action"><div class="d-flex w-100 justify-content-between"><h5 class="mb-1">${list[i].name}</h5><small>${list[i].price}</small></div><p class="mb-1">${list[i].description}</p></a></div><!-- list-group 结束位置 -->`}document.getElementById('list').innerHTML = html;document.getElementById('pagination').innerHTML = `共${maxPage}页,当前${pageNum}页`})}
getData()
// 点击上一页
let prev = document.getElementById("prev");
prev.onclick = function () {// TODO:待补充代码pageNum = pageNum-1if(pageNum===1){prev.classList.add('disabled')next.classList.remove('disabled')}else {prev.classList.remove('disabled')}getData()
};
// 点击下一页
let next = document.getElementById("next");
next.onclick = function () {pageNum = pageNum+1// TODO:待补充代码if(pageNum===4){next.classList.add('disabled')}else {next.classList.remove('disabled')prev.classList.remove('disabled')}getData()
};至此完成目标

九点六:数组的常见操作)
)

)













)
:你还在怕动态规划!?进来!答题模板+思路解析+真题实战)