系列文章目录
上一节:第一节:Vben Admin介绍和初次运行
文章目录
- 系列文章目录
- 前言
- 项目路径的概述
- 一、登录逻辑梳理
- loginApi接口
- 查看Mock
- 二、后端程序对接准备
- 关闭Mock
- 总结
前言
第一节,我们已经配置了前端环境,运行起来了我们的Vben Admin的项目。
本节内容,我们先熟悉下项目的目录和文件,然后开始准备对接后端程序
项目路径的概述
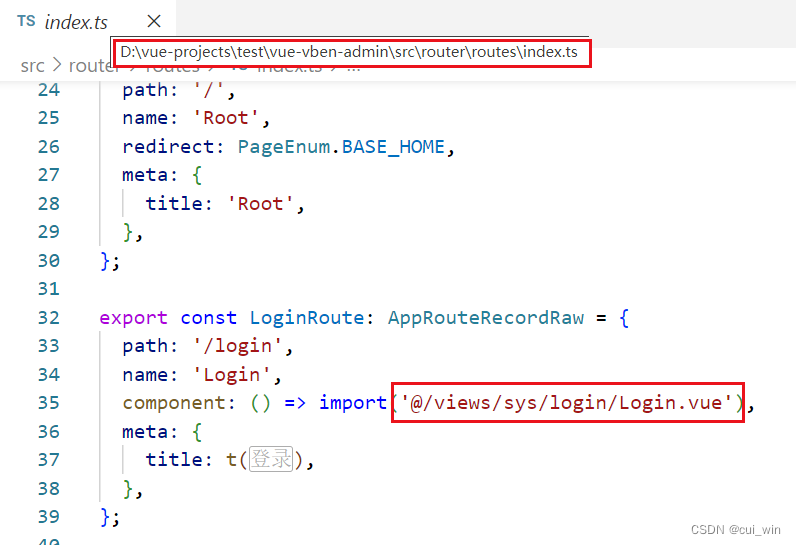
路由在 src/router
页面在 sr/views
一、登录逻辑梳理
首先我们前端运行的url是http://127.0.0.1:5173/#/login
通过路由/login,可以定位登录文件是views/sys/login/Login.vue

调用的链路:
Login.vue => LoginForm.vue => 登录按钮(handleLogin)=> userStore.login =>
loginApi
我们先分析loginApi
loginApi接口
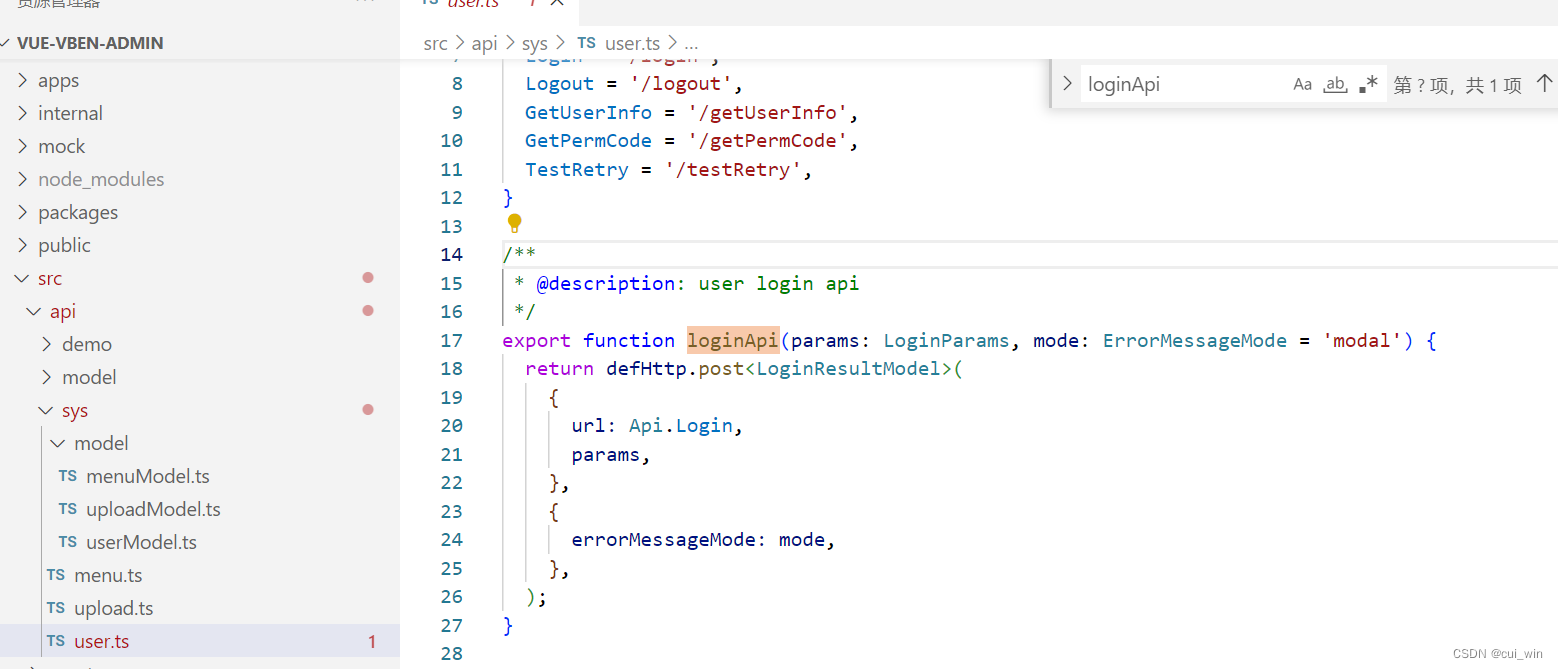
loginApi就是前端向后端请求的接口
src/api/sys/user.ts

这个接口,需要的参数是LoginParams, 期望的返回是LoginResultModel 具体结构,可以在api/sys/model/userModel.ts 文件查询

分析到这里,我们已经基本了解了,登录接口的要求,后端只要满足loginAPI的传参和返回,应该就没有问题。
查看Mock
现在我们看下,在没有后端支持的情况下,Vben Admin是如何通过Mock模拟登录的。
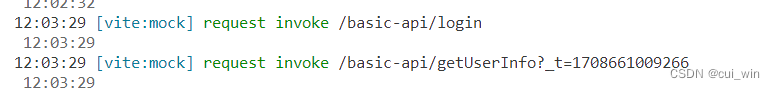
在项目启动后,我们点击登录按钮,我们的前端控制台输出是这样婶儿的。

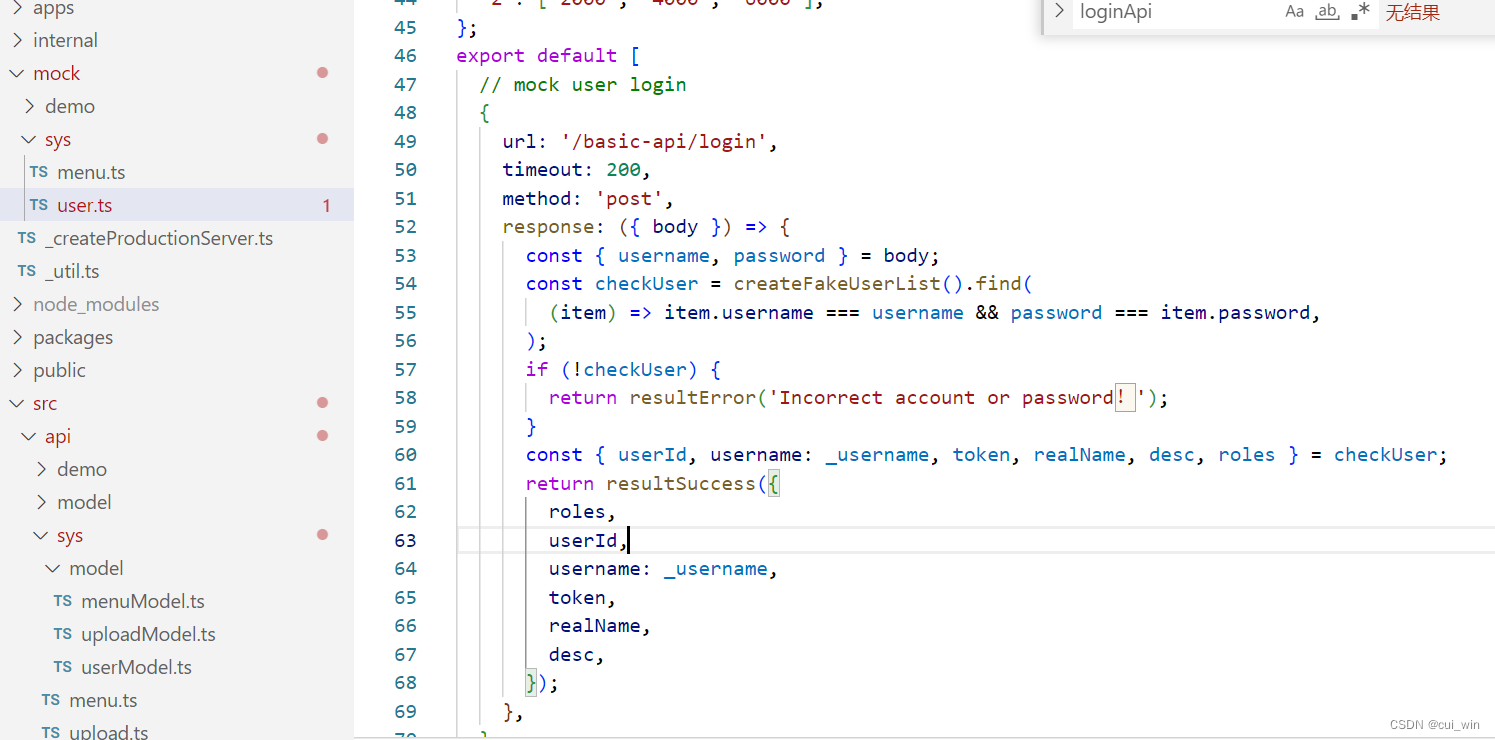
登录调用了 mock/sys/user.ts 文件里面的/basic-api/login

这里逻辑,是如果登录通过用户和密码查询到用户信息,就返回用户信息,如果未查询到就返回报错。同时成功是返回 resultSuccess 失败是返回 resultError 格式。
在文件mock/_utils.ts中可以看到
export function resultSuccess<T = Recordable>(result: T, { message = 'ok' } = {}) {return {code: ResultEnum.SUCCESS,result,message,type: 'success',};
}export function resultError(message = 'Request failed',{ code = ResultEnum.ERROR, result = null } = {},
) {return {code,result,message,type: 'error',};
}
二、后端程序对接准备
关闭Mock
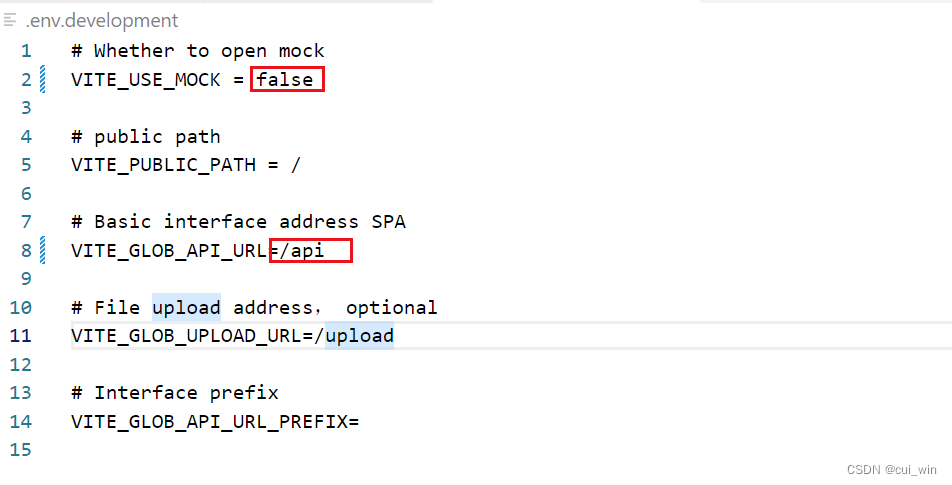
.env.development文件里修改
这里 VITE_USE_MOCK 改成 false
VITE_GLOB_API_URL 改成 api

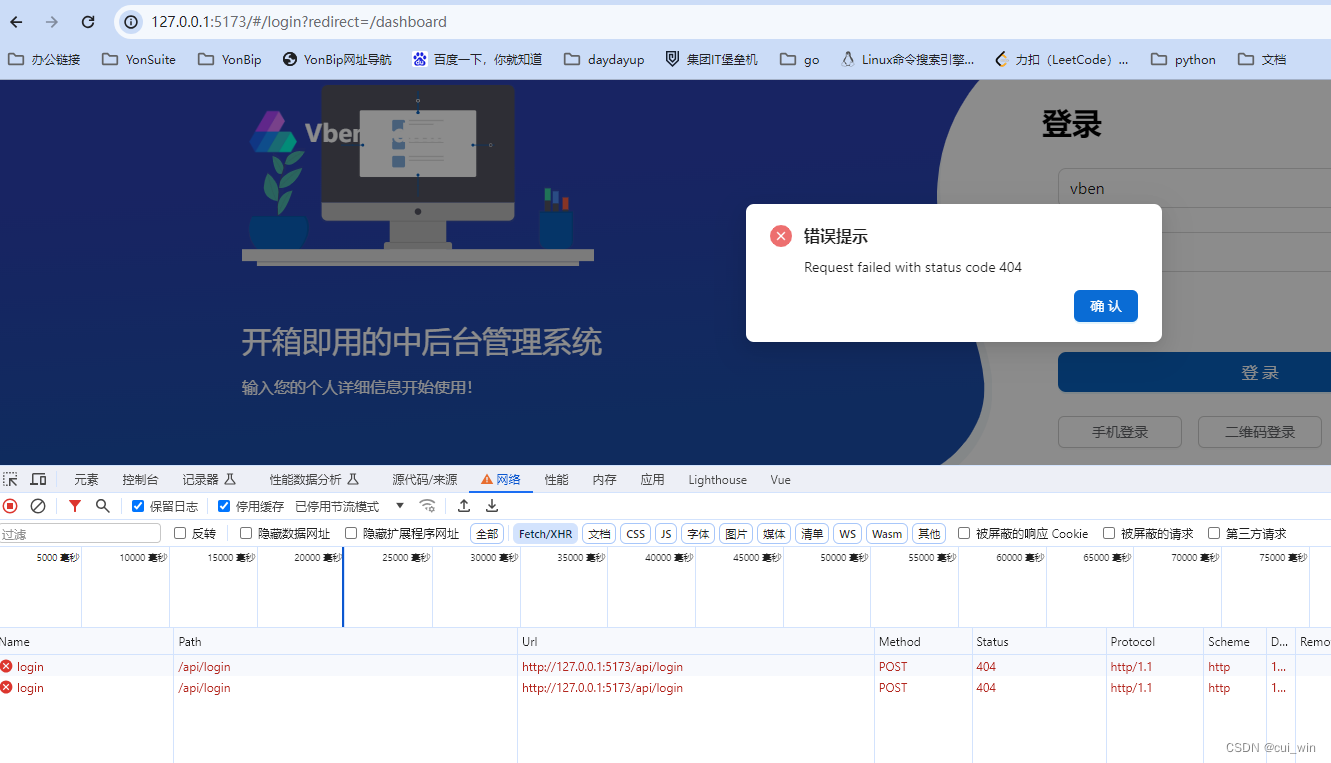
项目再次启动,再次登录,这次登录已经报错了

404,说明我们请求的http://127.0.0.1:5173/api/login url不存在,下一步,我们就要对接后端的/api/login 接口。
总结
本节前端登录逻辑梳理完成了,后端只要在/api/login 接口编写返回逻辑,前后段就可以打通了,具体详情我们下一节介绍















)

)

