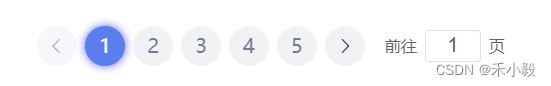
示例图

一、组件代码
<template><el-config-provider :locale="zhCn"><el-pagination background class="lj-paging" layout="prev, pager, next, jumper" :pager-count="5" :total="total":current-page="pageIndex" :page-size="pageSize"@current-change="changePage" /></el-config-provider>
</template>
<script lang='ts' setup>
import zhCn from 'element-plus/es/locale/lang/zh-cn'
type TProps = {pageIndex: numberpageSize: numbertotal: number
}
const props = withDefaults(defineProps<TProps>(), {})const emit = defineEmits(['onChangePage'])const changePage = (page: number) => {emit('onChangePage', page)
}</script>
<style lang='scss' scoped>
.lj-paging {:deep(button) {border-radius: 50%;margin: 0 4px;width: 40px;height: 40px;i{font-size: 20px !important;}}:deep(.el-pager) {li {width: 40px;height: 40px;line-height: 40px;font-size: 20px;border-radius: 50%;margin: 0 4px;color: #757B92;&.is-active {border: 1px solid #5C7DEE;background: #5C7DEE;box-shadow: 0 0 10px 0#6268FF;color: #ffffff;font-weight: normal;}}}:deep(.el-pagination__jump){font-size: 16px;}:deep(.el-input__inner){font-size: 20px !important;}
}
</style>
二、页面调用
<template><div class="manage-scroll"><div class="manage-list"><div class="manage-item" v-for="(ma,maIndex) in manageList" :key="maIndex"><div class="item-info"><div class="item-title">{{ ma.title }}</div><div class="item-des"><div>日 期:{{ ma.date }}</div><div>上传者:{{ ma.upload }}</div></div></div><div class="item-btn flex"><img :src="dowmIcon" alt=""><span>下载</span></div></div></div></div><div class="search-pagination"><lj-paging :total="datas.total" :pageIndex="datas.PageIndex" :pageSize="datas.PageSize" @on-change-page="onChangePage" /></div>
</template>
<script lang="ts" setup>
import { ref, reactive, onMounted } from 'vue'
import dowmIcon from '@/assets/dowm_icon.png'
import ljPaging from '@/components/common/paging/index.vue'const datas = reactive({PageIndex: 1,PageSize: 20,total: 100,
})
const manageList = ref<any>([{title: '新教师培训—英语场新教师培训—英语场新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'}
])const onChangePage = (page:number) => {datas.PageIndex = page
}</script>
<style lang="scss" scoped>
.search-pagination{width: 100%;display: flex;justify-content: center;
}
</style>
希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~
医疗影像分析实战)
TensorFlow与PyTorch)














)


)