jQuery瀑布流画廊,瀑布流动态加载
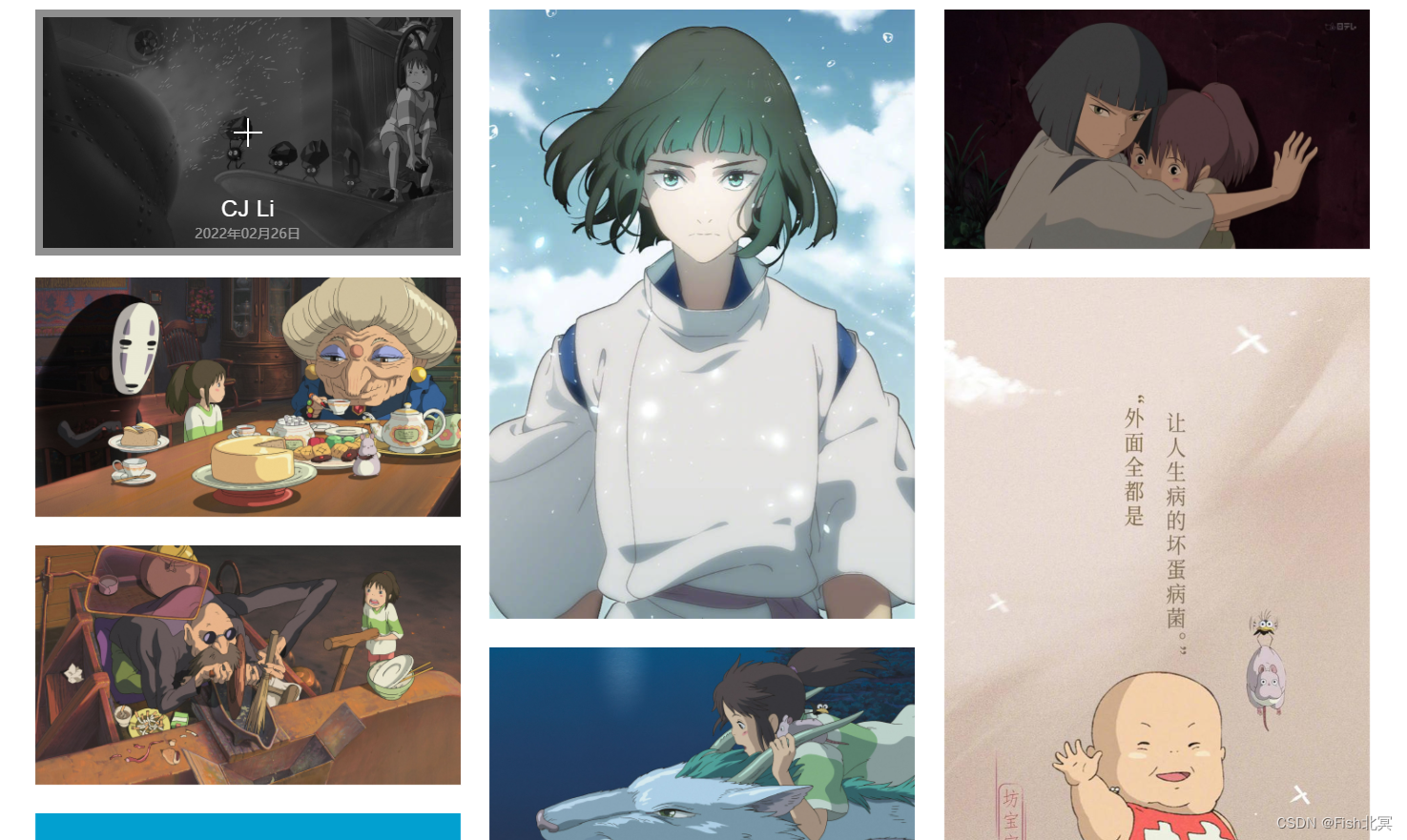
效果展示

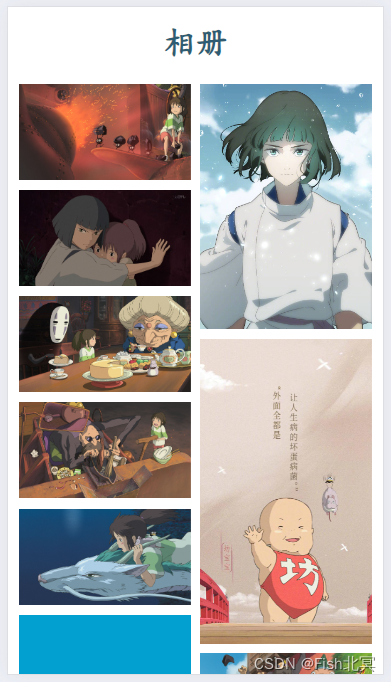
手机布局

jQuery瀑布流动态加载
HTML代码片段
<!-- mediabanner --><div class="mediabanner"><img src="img/mediabanner.jpg" class="bg"/><div class="text"><h3>千与千寻</h3><p>不管前方的路有多苦,只要走的方向正确,<br>不管多么崎岖不平,都比站在原地更接近幸福。</p></div></div><div class="mediaimg"><h3 class="tl">相册</h3><div class="medialist chroma-gallery mygallery"><!-- 动态添加内容区--></div></div>
css样式片段
还需引入 chromagallery.css
/* mediabanner */
.mediabanner{width: 100%;position: relative;height: 100%;}
.mediabanner .bg{width: 100%;position: relative;z-index: 0;height: 100%;object-fit: cover;}
.mediabanner .text{width: 1400px;position: absolute;left: 50%;top: 40%;transform: translate(-50%,-50%);-webkit-transform: translate(-50%,-50%);}
.mediabanner .text h3{font-size: 52px;color: #fff;font-weight: bold;font-family: cursive;margin-bottom: 30px;}
.mediabanner .text p{font-size: 32px;line-height: 42px;color: #fff;font-family: cursive;}/* mediaimg */
.mediaimg{width: 1400px;margin: auto;padding: 100px 0;}
.mediaimg .tl{font-size: 50px;color: #2e5c72;margin-bottom: 30px;line-height: 86px;font-weight: bold;text-align: center;font-family: cursive;}@media (max-width: 1600px) {.mediabanner .text,.mediaimg{width: 1200px;}
}
/*手机样式*/
@media (max-width: 750px) {.mediabanner .text,.mediaimg{width: 94%;}.mediaimg{padding: 50px 0;}.chroma-gallery{width: calc(100% + 10px);}.mediaimg .tl{font-size: 32px;line-height: 42px;margin-bottom: 20px;}.mediabanner{height: 350px;}.mediabanner .text h3{font-size: 32px;margin-bottom: 20px;}.mediabanner .text p{font-size: 18px;line-height:24px;}.mediabanner .text{box-sizing: border-box;padding-right: 100px;top: 30%;}
}jQuery代码片段
注:要引入 jQuery.js
引用 chromagallery.pkgd.min.js
<script src="js/chromagallery.pkgd.min.js"></script>
<script>let imagesData;getImagesData();function getImagesData(){var width = $(window).width();$.ajax({url:"./json/images.json",type:'get',data:{},dataType:'json',success(msg){imagesData = msg;console.log(msg,imagesData,width);if(width<760){//手机端排列,一行显示2张,间隔10px$(".medialist").chromaGallery({color:'#000',gridMargin:10,maxColumns:2,dof:true,screenOpacity:0.8,lazyLoad:true,items:imagesData});}else{//PC排列,一行显示3张,间隔30px$(".medialist").chromaGallery({color:'#000',gridMargin:30,maxColumns:3,dof:true,screenOpacity:0.8,lazyLoad:true,items:imagesData,});}}})}</script>
json数据
images.json是写的本地数据,主要为了做展示,后期可替换
[{"src":"img/img01.jpg","alt":"CJ Li","data":"2022年02月26日","largesrc":"img/img01.jpg"},{"src":"img/img18.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img18.jpg"},{"src":"img/img02.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img02.jpg"},{"src":"img/img03.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img03.jpg"},{"src":"img/img15.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img15.jpg"},{"src":"img/img04.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img04.jpg"},{"src":"img/img06.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img06.jpg"},{"src":"img/img16.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img16.jpg"},{"src":"img/img07.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img07.jpg"},{"src":"img/img08.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img08.jpg"},{"src":"img/img09.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img09.jpg"},{"src":"img/img17.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img17.jpg"},{"src":"img/img06.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img06.jpg"},{"src":"img/img07.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img07.jpg"},{"src":"img/img08.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img08.jpg"},{"src":"img/img09.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img09.jpg"},{"src":"img/img18.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img18.jpg"},{"src":"img/img02.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img02.jpg"},{"src":"img/img03.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img03.jpg"},{"src":"img/img04.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img04.jpg"},{"src":"img/img19.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img19.jpg"},{"src":"img/img06.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img06.jpg"},{"src":"img/img07.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img07.jpg"},{"src":"img/img08.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img08.jpg"},{"src":"img/img16.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img16.jpg"},{"src":"img/img09.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img09.jpg"},{"src":"img/img06.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img06.jpg"},{"src":"img/img07.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img07.jpg"},{"src":"img/img08.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img08.jpg"},{"src":"img/img09.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img09.jpg"}
]


 -- Android14的GKI2.0开发步骤和注意事项)



)
,有人喜欢,有人唾弃。)



)




:可靠数据传输的原理)
)

和reversed()的区别)