【Nginx】微信小程序后端开发、一个域名访问多个服务
1. 微信小程序后端开发
对于后端程序员,其实你们的职责就是干老本行,即写接口和服务,让前端能够访问你的接口就行,必要时需要查看微信小程序开发文档去向微信服务器发请求。
https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/
但是,微信小程序开发,前端项目部署在微信服务器,只能发 HTTPS 的请求去访问自己的后端,是开发阶段还可以关掉,但是上线了就是强制要求,为了微信小程序上线后功能正常,你必须让请求是 HTTPS 的!
2. 如何让请求是 HTTPS 的
- 拥有一台云服务器(我的是 Linux Centos 7)
- 拥有一个域名
- 将域名进行备案
- 拥有一个 SSL 证书
- 解析域名
- 下载证书
- 下载 Nginx
- 部署证书(我用的是 Nginx)
- 配置 Nginx
不要为了省钱遭罪,网上大部分的方法都很难成功(至少我找不到),买一个服务器和一个便宜的域名就行了!!!
- 每个流程都可以去找找资料或者跟随官方的指导(我用的是阿里云),因为他们讲得比我好
对于 部署证书和配置,我接着讲 Nginx 也讲一下 7 - 8,并且网上的一些真的不太好懂,当时也是花了很长时间才成功了,现在总结一些攻略!
2. Nginx 的下载
这里用的是官方 Nginx 的方式去下载,虽然麻烦,但是真实有用,实测有效!
参考文章:【xshell】linux:CentOS 7 安装部署 nginx_xshell 7 中报nginx-ingress.tar-CSDN博客
Nginx 最终的位置:
cd /opt/ldkjdata/nginx/
编辑配置文件(注意修改为你的 nginx 版本,我的是 nginx-1.25.4,所以目录是这个,不过你可以重命名):
vim /opt/ldkjdata/nginx/nginx-1.25.4/conf/nginx.conf
启动:
/opt/ldkjdata/nginx/nginx-1.25.4/sbin/nginx
停止:
/opt/ldkjdata/nginx/nginx-1.25.4/sbin/nginx -s stop
重启:
/opt/ldkjdata/nginx/nginx-1.25.4/sbin/nginx -s reload
查看 TCP 是否正常监听
netstat -ntlp | grep nginx
3. 部署证书
3.1 上传证书

将 证书(两个文件:private.key 和 public.pem ) 上传到云服务器的 /etc/ssl/ 目录下(没有就创建)!
- 其他位置可能找不到
修改配置文件:
vim /opt/ldkjdata/nginx/nginx-1.25.4/conf/nginx.conf
3.2 配置 Nginx
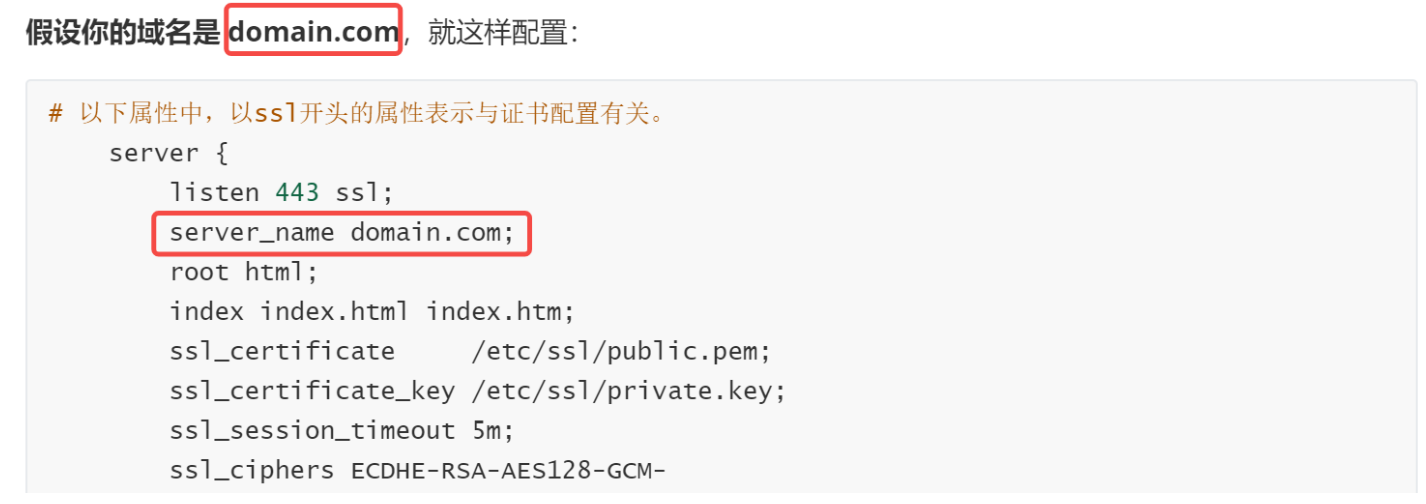
假设你的域名是 domain.com,就这样配置(在 http {} 内配置 server {} ,可以有多个):
# 以下属性中,以ssl开头的属性表示与证书配置有关。server {listen 443 ssl;server_name domain.com; root html;index index.html index.htm;ssl_certificate /etc/ssl/public.pem;ssl_certificate_key /etc/ssl/private.key;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_prefer_server_ciphers on;location / {proxy_pass http://127.0.0.1:80; proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}}

3.3 配置域名服务端口
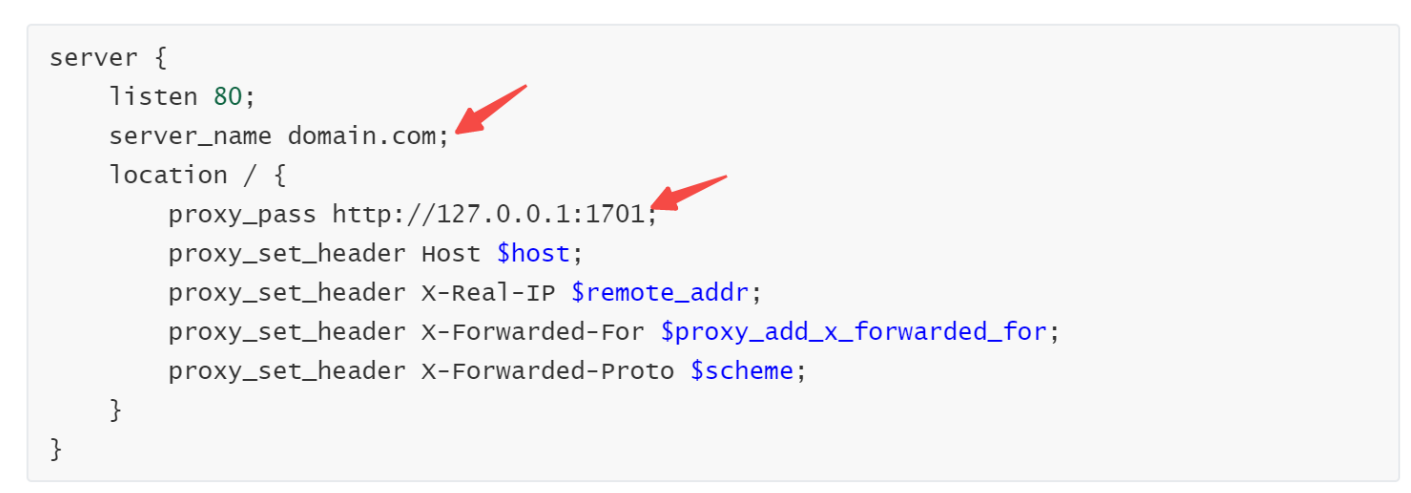
server {listen 80;server_name domain.com; location / {proxy_pass http://127.0.0.1:1701; proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}

含义就是访问 domain.com/(根目录),被 Nginx 代理到服务器的 http://127.0.0.1:1701
假设你的 ip 是 11.22.33.44,后端服务端口是 1701,那么 https://domain.com/ 就相当于访问 http://11.22.33.44:1701,并不是 domain.com/ 被替换成 11.22.33.44:1701/,而是访问 11.22.33.44:1701 的 / 接口,“配置了去哪个端口访问这个接口 ”
- 由于是服务器内部的代理,所以不需要开 1701 端口的防火墙~
4. 开发过程的小坑
4.1 一个域名多个服务
一个域名可以使用 Nginx 也可以通过服务网关去实现对应多个服务,而如果是部署两个项目,显然用 Nginx 更合适!
在刚才的基础上,去加几个配置即可:
vim /opt/ldkjdata/nginx/nginx-1.25.4/conf/nginx.conf
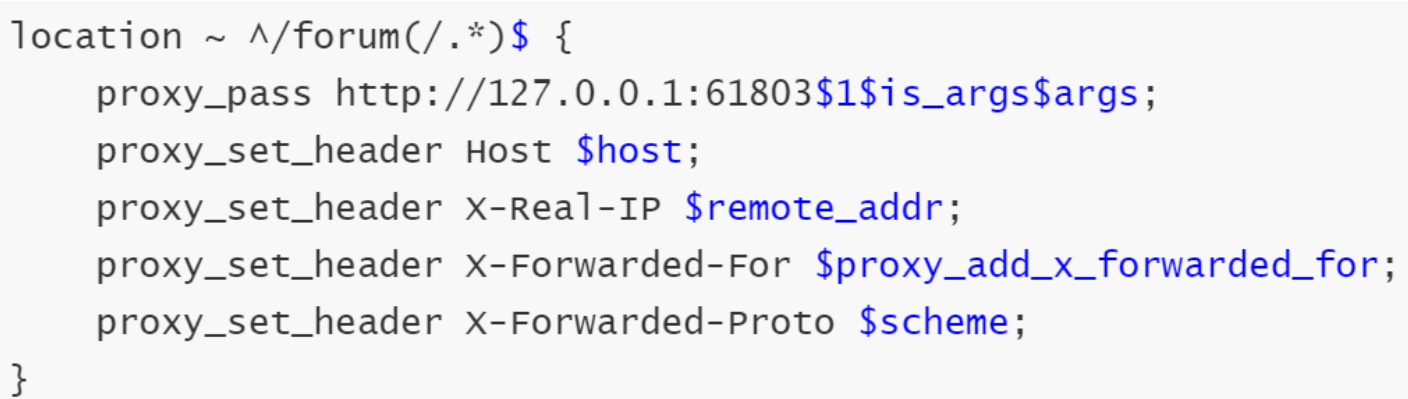
server {listen 80;server_name lbcmmszdntnt.cn; location / {proxy_pass http://127.0.0.1:1701; proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}location ~ ^/forum(/.*)$ {proxy_pass http://127.0.0.1:61803$1$is_args$args; proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}

为什么这么设置呢?这么设置是因为:
如果这么设置:
location /forum {proxy_pass http://127.0.0.1:61803; proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
https://domain.com/forum 相当于指向 http://11.22.33.44:61803/forum,并不是 http://11.22.33.44:61803,即 “配置了去 61803 端口访问 /forum”

我们那样设置之后,就是访问 61803 端口的 / 了~
如果要新添其他服务,以此类推~
4.2 重定向的问题
建议使用设置响应头的方式去重定向,而不是 sendRedirect,因为 sendRedirect 可能会出错,这个是相对路径,相对于本次请求的 host!
在 HttpServletRequest 获取 URL 的时候,是 http 不是 https,所以不会访问成功,设置 “Location” 响应头的时候要注意!
补充,如果重定向到根目录要携带数据,要这样:
https://domain.com/?key=value
4.3 静态资源发请求的问题
静态资源资源中 html 在浏览器中访问并发请求给后端,是相对路径的话,相对的是资源在浏览器中的 host,而不是路径
例如:
location ~ ^/forum(/.*)$ {proxy_pass http://127.0.0.1:61803$1$is_args$args; proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
访问 61803 端口服务的 static 文件夹下的 index.html: domain.com/forum/index.html
在浏览器请求 /hello,实际上是 domain.com/hello 而不是 domain.com/forum/hello,就会被代理到别处
5. Nginx 反向代理与负载均衡
推荐视频:06.反向代理和负载均衡_哔哩哔哩_bilibili
upsteam backend {ip_hash;server 127.0.0.1:8000 weight=3;server 127.0.0.1:8001;server 127.0.0.1:8002;}server {listen 80;server_name localhost; location /app {proxy_pass http://backend;}}
注意:如果已经有对 localhost:80 的服务监听,就把 location /app {} 写在里面就行。














)




