一、安装node.js并配置环境变量
1、安装node.js
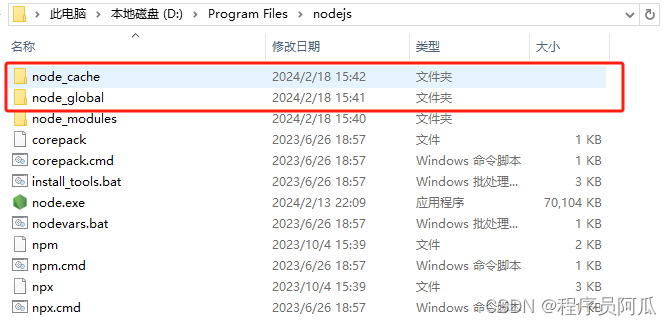
从Node.js官网下载安装包并安装。然后在安装后的目录(如果是下载的压缩文件,则是解压缩的目录)下新建node_global和node_cache这两个文件夹。
node_global:npm全局安装位置
node_cache:npm缓存路径

2、配置环境变量
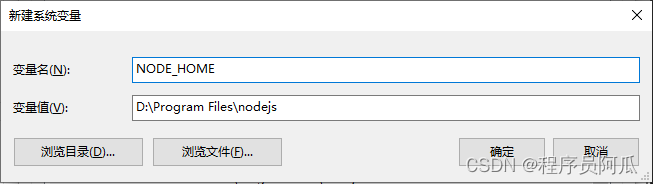
- 在系统变量里添加一个变量NODE_HOME,值为node.js的安装路径如:D:\Program Files\nodejs

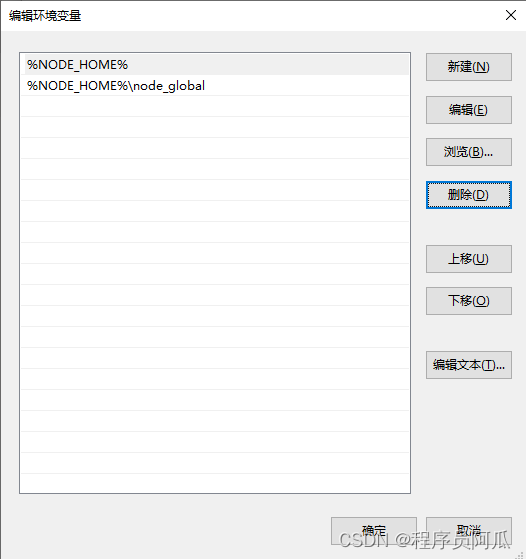
- 在Path中添加两个变量:
%NODE_HOME%
%NODE_HOME%\node_global

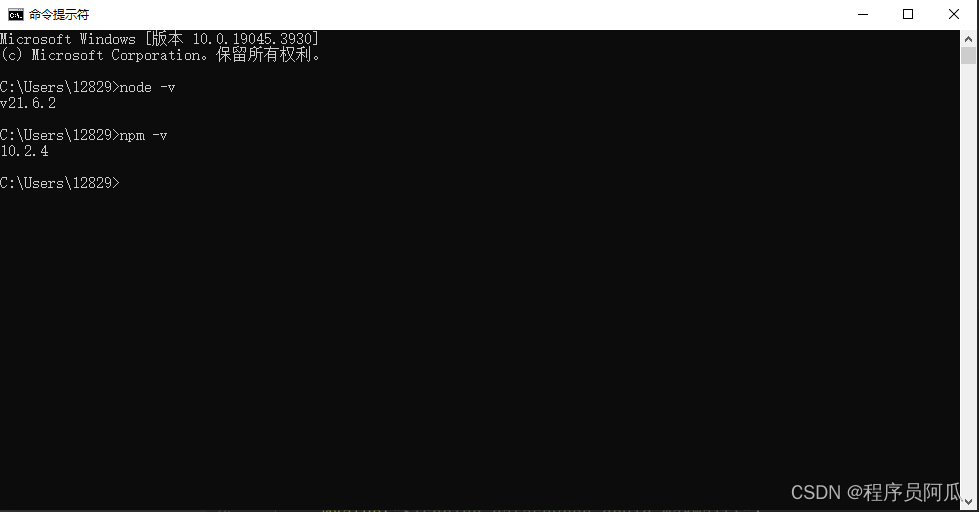
- 环境变量配置好后,打开cmd,输入node -v和npm -v,若显示出版本号,说明安装配置成功。
node -v
npm -v

3、配置npm全局模块路径和cache默认安装位置
在此步骤中所有npm命令最好以管理员身份运行的cmd中执行并且都要切换到node.js的安装目录下执行,不然可能导致无法识别。
说明:这一步是将前面安装之后新建的两个文件夹node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
打开cmd,将执行目录切换到node.js的安装目录,分别执行以下命令,
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”

注意,路径用的引号是英文状态下的双引号,不是单引号,也不是中文的双引号。
4、修改npm镜像并安装cnpm
使用npm的官网镜像下载依赖包速度太慢,为了提高速度,这里我们使用npmmirror镜像,同样是在cmd中,将执行目录切换到node.js的安装目录,执行以下命令
npm install -g cnpm --registry=https://registry.npmmirror.com

5、安装vue-cli脚手架
以上都设置好后,重新打开cmd,执行以下命令,然后等待安装完成就行。
npm install -g @vue/cli

只要执行结果中没有出现 ERR! 都算执行成功了
二、启动Vue项目
说明:能正常运行的Vue项目的目录里都有一个名为node_modules的文件夹,里面存放了运行这个vue项目需要的所有依赖包,一般来讲,从网上直接clone来的别人的项目目录里是不会包含node_modules文件夹的,因为占得内存太大。所以要想运行别人的项目,必须先重新给它下载依赖包。
- 在Vue项目目录下打开cmd,执行cnpm install命令,等待npm安装完成(因为前面已经设置好了cnpm,所以这里可以直接用cnpm替换npm进行安装)
cnpm install
npm安装完成后,项目目录下就会出现node_modules文件夹了
- 然后执行cnpm run dev,运行vue项目
cnpm run dev
出现以上就代表项目成功运行,在浏览器中输入http://localhost:8088即可看到项目主界面(本项目因为端口号是8088,因此此端口为8088,这里的端口按项目实际端口号而定)。
注意:在执行命令时可能存在以下报错问题,可通过以下链接解决
创建vue项目时, 无法加载文件 D:\Program Files\nodejs\node_global\cnpm.ps1,因为在此系统上禁止运行脚本,解决方法。

















)

)