目录
pyglet库
画图事件
按键事件
程序扩展
关卡地图
pyglet库
是一个跨平台的Python多媒体库,提供了一个简单易用的接口来创建窗口、加载图像和视频、播放音频、处理用户输入事件以及进行2D图形绘制。特别适合用于游戏开发、视听应用以及其它需要高效图形渲染和音频播放的项目。基础内容请参阅《初步探索Pyglet库:打造轻量级多媒体与游戏开发利器》(链接:http://t.csdnimg.cn/c73Mq)。

画图事件
@window.event
def on_draw():
window.clear()
按键事件
@window.event
def on_key_press(symbol, modifiers):
if symbol == key.LEFT:
......
用这两个事件就能控制在屏幕上作画,完整代码如下:
import pyglet
from pyglet.window import key
WIDTH, HEIGHT = 900, 600
SKYBLUE = (176, 196, 222, 255)
window = pyglet.window.Window(WIDTH, HEIGHT)
pyglet.gl.glClearColor(*map(lambda x:x/255, SKYBLUE))
body = pyglet.resource.image('person.png')
x, y = 7, 5
maps = [(x*60, y*60)]
@window.event
def on_draw():
window.clear()
for x, y in maps:
body.blit(x, y)
@window.event
def on_key_press(symbol, modifiers):
x, y = maps[-1]
if symbol in (key.A, key.LEFT):
cur = (x-60, y)
elif symbol in (key.D, key.RIGHT):
cur = (x+60, y)
elif symbol in (key.W, key.UP):
cur = (x, y+60)
elif symbol in (key.S, key.DOWN):
cur = (x, y-60)
maps.append(cur)
pyglet.app.run()
此时,没有对边界作限制,图画可以移到界面之外。边界控制如下:
if 0 <= cur[0] < WIDTH and 0 <= cur[1] < HEIGHT:

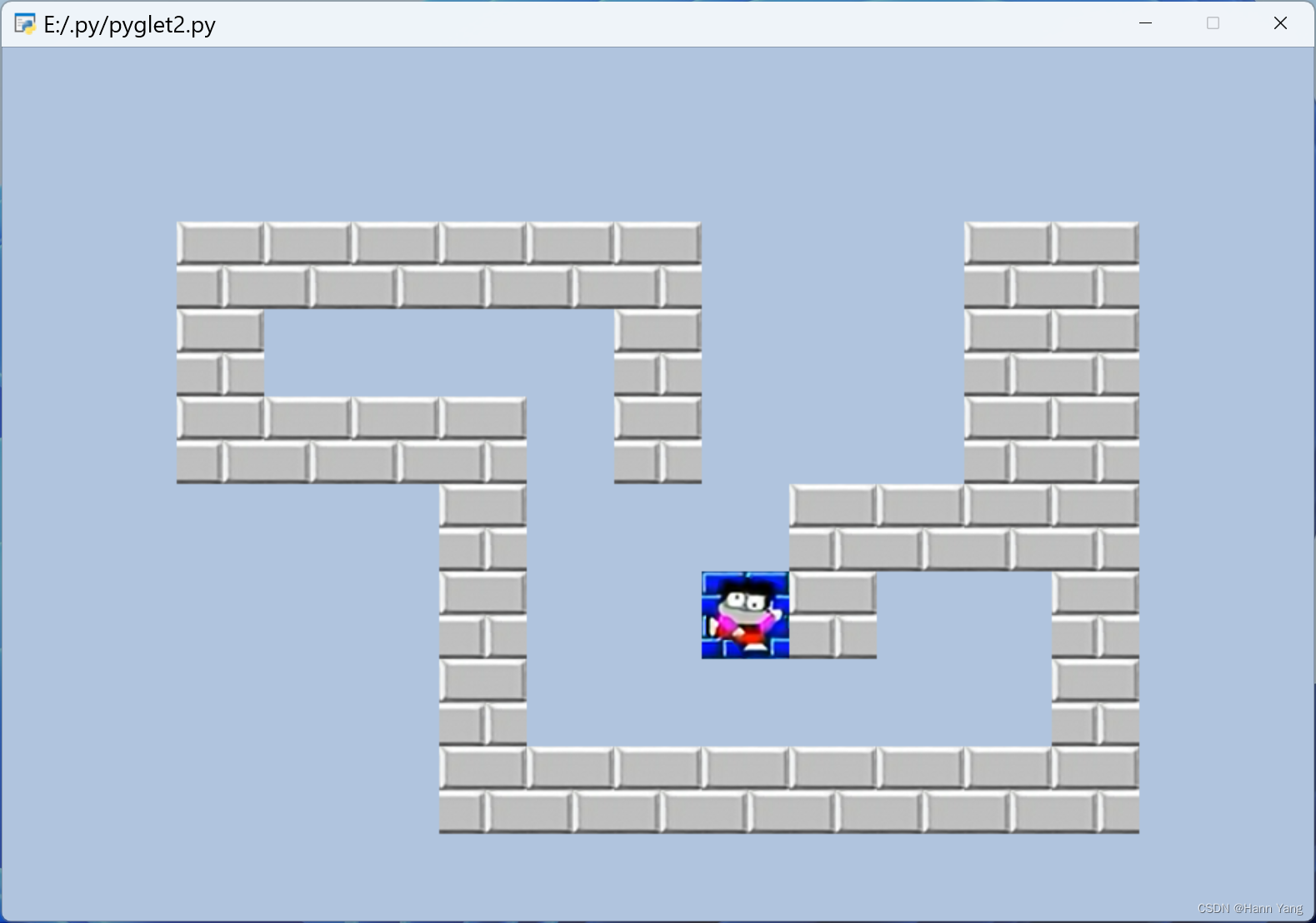
再加一个图片,形成像贪吃蛇一样在屏幕上游动,但加了界限已出不了屏幕了:
import pyglet
from pyglet.window import keyWIDTH, HEIGHT = 900, 600
SKYBLUE = (176, 196, 222, 255)
window = pyglet.window.Window(WIDTH, HEIGHT)
pyglet.gl.glClearColor(*map(lambda x:x/255, SKYBLUE))wall = pyglet.resource.image('wall.png')
body = pyglet.resource.image('person.png')x, y = 7, 5
maps = [(x*60, y*60)]@window.event
def on_draw():window.clear()for x, y in maps:wall.blit(x, y)body.blit(x, y)@window.event
def on_key_press(symbol, modifiers):x, y = maps[-1]if symbol in (key.A, key.LEFT):cur = (x-60, y)elif symbol in (key.D, key.RIGHT):cur = (x+60, y)elif symbol in (key.W, key.UP):cur = (x, y+60)elif symbol in (key.S, key.DOWN):cur = (x, y-60)if 0 <= cur[0] < WIDTH and 0 <= cur[1] < HEIGHT:maps.append(cur)pyglet.app.run()
程序扩展
上面代码基本功能已实现,现在再增加一个label标签,一个红色圆圈。
分别用来显示提示消息,表示当前坐标位置:
label = pyglet.text.Label('hello word', font_size=16, x=20, y=20)
circle = pyglet.shapes.Circle(0, 0, r, color=RED)

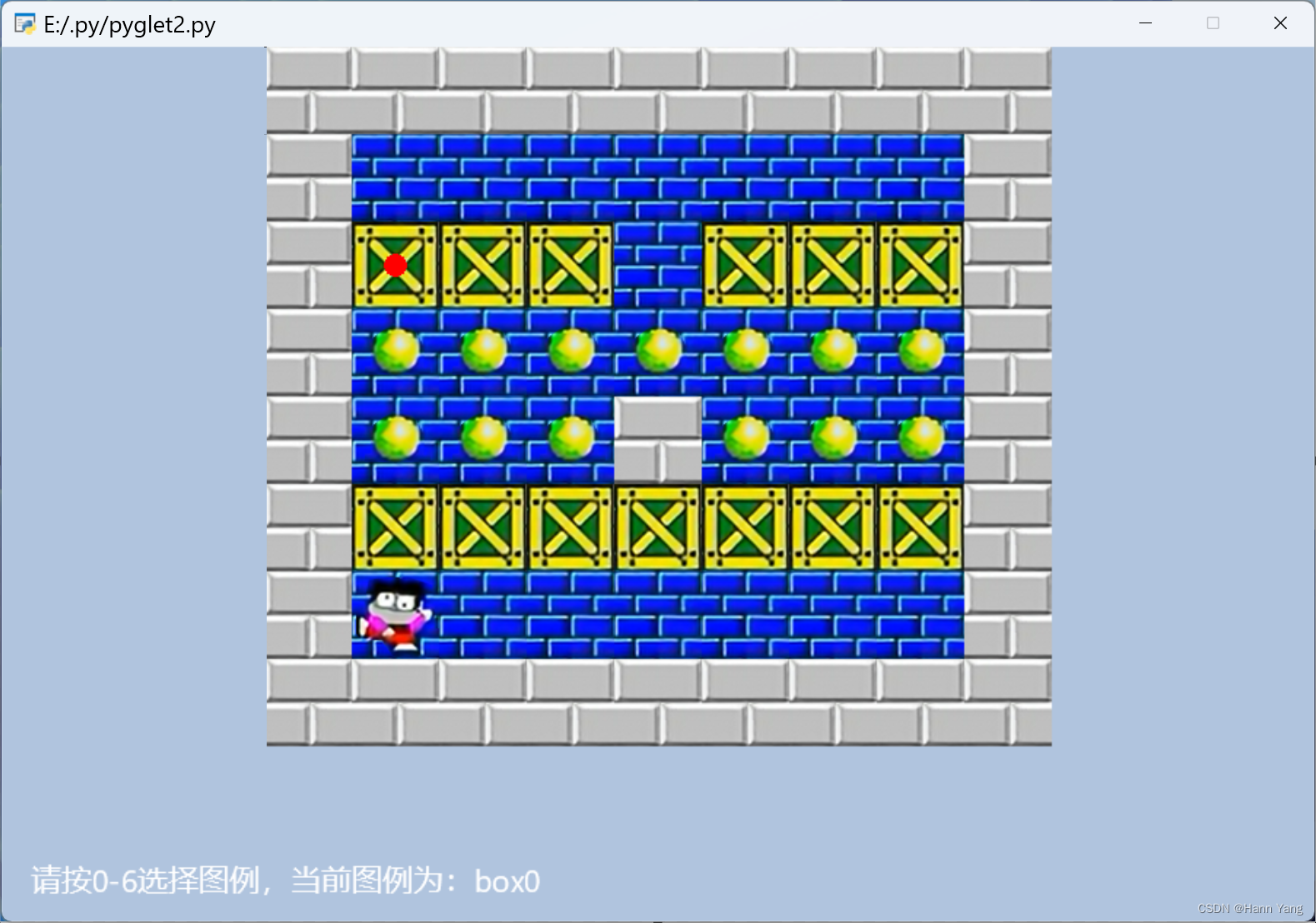
假定推箱子游戏的地图分别由’blink','wall','floor','box0','person','target','box1'组成,在画地图时按需要不断切换就能制作游戏关卡的地图了:

完整代码如下:
import pyglet
from pyglet.window import keyWIDTH, HEIGHT = 900, 600
SKYBLUE = (176, 196, 222, 255)
RED = (255, 0, 0, 255)
window = pyglet.window.Window(WIDTH, HEIGHT)
pyglet.gl.glClearColor(*map(lambda x:x/255, SKYBLUE))Images = 'blink','wall','floor','box0','person','target','box1'
Object = [pyglet.resource.image(f'{img}.png') for img in Images]w, r, x, y = 60, 8, 7, 5
obj = 2
maps = [[x*w, y*w, obj]]
curxy = maps[0]circle = pyglet.shapes.Circle(0, 0, r, color=RED)
label = pyglet.text.Label(f'请按0-6选择图例,当前图例为:{Images[obj]}', font_size=16, x=20, y=20)@window.event
def on_draw():window.clear()for x, y, obj in maps:Object[obj].blit(x, y)circle.draw()circle.x, circle.y = (i+w/2 for i in (x,y))label.draw()@window.event
def on_key_press(symbol, modifiers):global obj,curxyx, y, _ = maps[-1]if symbol in range(48,55):obj = symbol-48label.text = f'请按0-6选择图例,当前图例为:{Images[obj]}'elif symbol in (key.A, key.LEFT):curxy = x-w, y, objelif symbol in (key.D, key.RIGHT):curxy = x+w, y, objelif symbol in (key.W, key.UP):curxy = x, y+w, objelif symbol in (key.S, key.DOWN):curxy = x, y-w, objif 0 <= curxy[0] < WIDTH and 60 <= curxy[1] < HEIGHT:maps.append(list(curxy))pyglet.app.run()
关卡地图
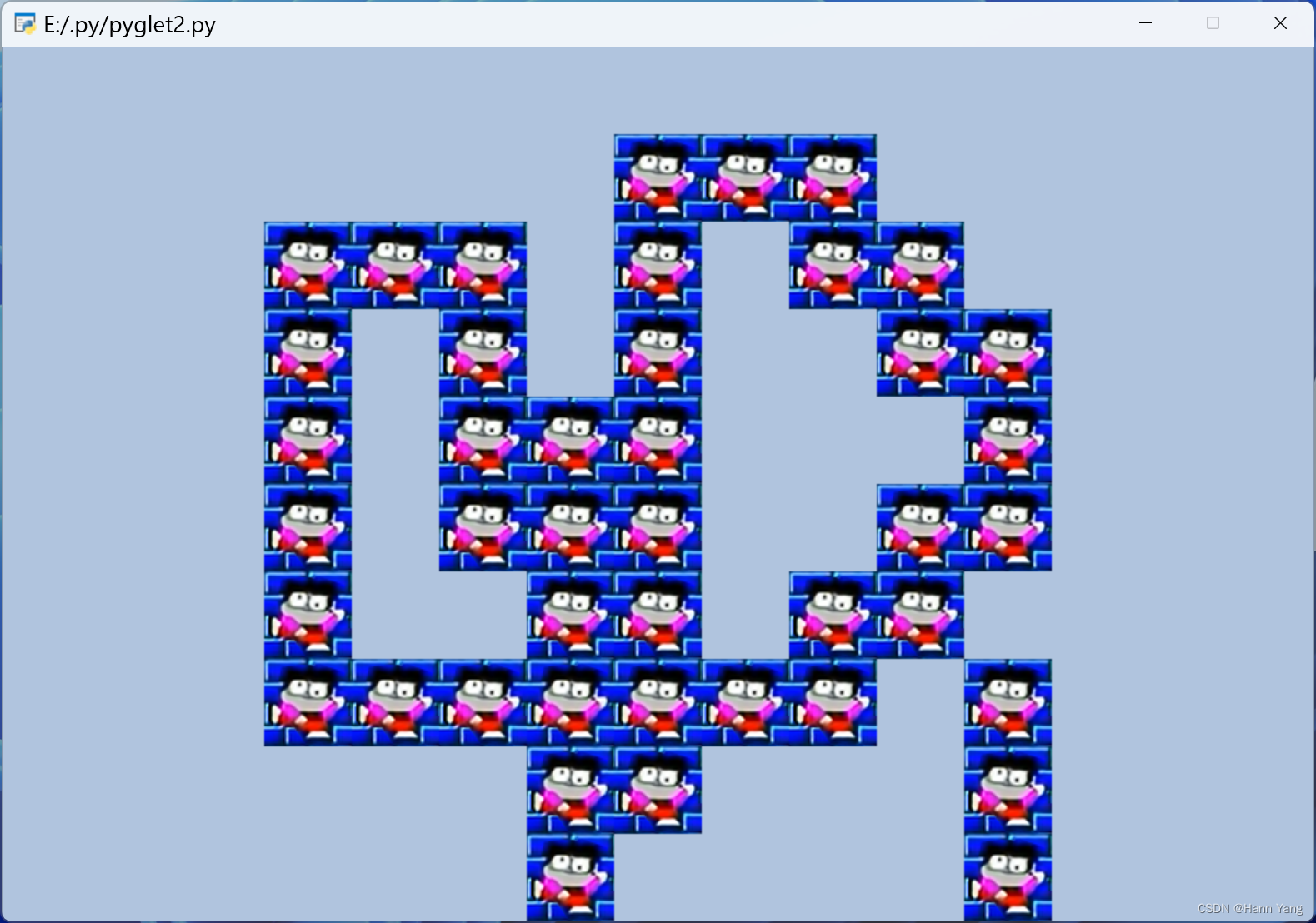
再来尝试画一个难度大一点关卡:

此时,我们得到的地图列表为:
[[420, 300, 2], [360, 300, 2], [300, 300, 2], [240, 300, 2], [180, 300, 2], [180, 300, 2], [180, 240, 1], [180, 180, 1], [180, 120, 1], [240, 120, 1], [300, 120, 1], [360, 120, 1], [420, 120, 1], [480, 120, 1], [540, 120, 1], [600, 120, 1], [660, 120, 1], [660, 180, 1], [660, 180, 1], [600, 180, 2], [540, 180, 2], [480, 180, 2], [420, 180, 2], [360, 180, 2], [300, 180, 2], [300, 180, 2], [240, 180, 4], [240, 180, 4], [240, 240, 3], [300, 240, 3], [360, 240, 3], [420, 240, 3], [480, 240, 3], [540, 240, 3], [600, 240, 3], [600, 240, 3], [660, 240, 2], [660, 240, 2], [660, 300, 1], [660, 240, 1], [660, 300, 1], [660, 300, 1], [660, 300, 1], [600, 300, 5], [540, 300, 5], [480, 300, 5], [480, 300, 5], [420, 300, 1], [420, 300, 1], [360, 300, 5], [300, 300, 5], [240, 300, 5], [240, 360, 5], [300, 360, 5], [360, 360, 5], [420, 360, 5], [480, 360, 5], [540, 360, 5], [600, 360, 5], [600, 360, 5], [660, 360, 1], [660, 420, 1], [660, 480, 1], [660, 540, 1], [600, 540, 1], [540, 540, 1], [480, 540, 1], [420, 540, 1], [360, 540, 1], [300, 540, 1], [240, 540, 1], [180, 540, 1], [120, 540, 1], [180, 540, 1], [180, 480, 1], [180, 420, 1], [180, 360, 1], [180, 300, 1], [180, 360, 1], [180, 420, 1], [180, 480, 1], [180, 540, 1], [180, 540, 1], [120, 540, 0], [180, 540, 0], [180, 540, 0], [180, 540, 0], [240, 540, 1], [180, 540, 1], [180, 480, 1], [180, 480, 1], [240, 480, 2], [300, 480, 2], [360, 480, 2], [420, 480, 2], [480, 480, 2], [540, 480, 2], [600, 480, 2], [600, 480, 2], [600, 420, 3], [540, 420, 3], [480, 420, 3], [480, 420, 3], [420, 420, 2], [420, 420, 2], [360, 420, 3], [300, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3], [240, 420, 3]]
通过指定要求洗数,得到想要的关卡地图,供推箱子游戏调用:
[[1, 1, 1, 1, 1, 1, 1, 1, 1], [1, 2, 2, 2, 2, 2, 2, 2, 1], [1, 3, 3, 3, 2, 3, 3, 3, 1], [1, 5, 5, 5, 5, 5, 5, 5, 1], [1, 5, 5, 5, 1, 5, 5, 5, 1], [1, 3, 3, 3, 3, 3, 3, 3, 1], [1, 4, 2, 2, 2, 2, 2, 2, 1], [1, 1, 1, 1, 1, 1, 1, 1, 1]]
本文完



)


)
——五彩斑斓的题解(若不是彩色的可以点击原文链接查看))
)
常见问题总结:编解码对成像的影响--呼吸效应)






![[django] django好玩的地方在于,可以批量操作数据库了](http://pic.xiahunao.cn/[django] django好玩的地方在于,可以批量操作数据库了)


模糊测试)