一、项目介绍
本系统共分为两个角色:管理员和业主。
主要功能有,核心业务处理,基础信息管理,数据统计分析
核心业务处理:车位收费管理,物业收费管理,投诉信息管理,保修信息管理。
基础信息管理:楼宇管理,房屋管理,业主管理,车位管理,抄表管理,用户管理。
数据统计分析:保修统计分析。
二、作品包含

三、项目技术
后端语言:Java
项目架构:B/S架构
数据库:MySQL
前端技术:Layui,Ajax,Json
后端技术:SpringBoot,MyBatisPlus
四、运行环境
JDK版本:1.8
操作系统:Window、MacOS
数据库:MySQL8.0
主要开发工具:IDEA
Maven:3.8
五、运行截图
登录页面

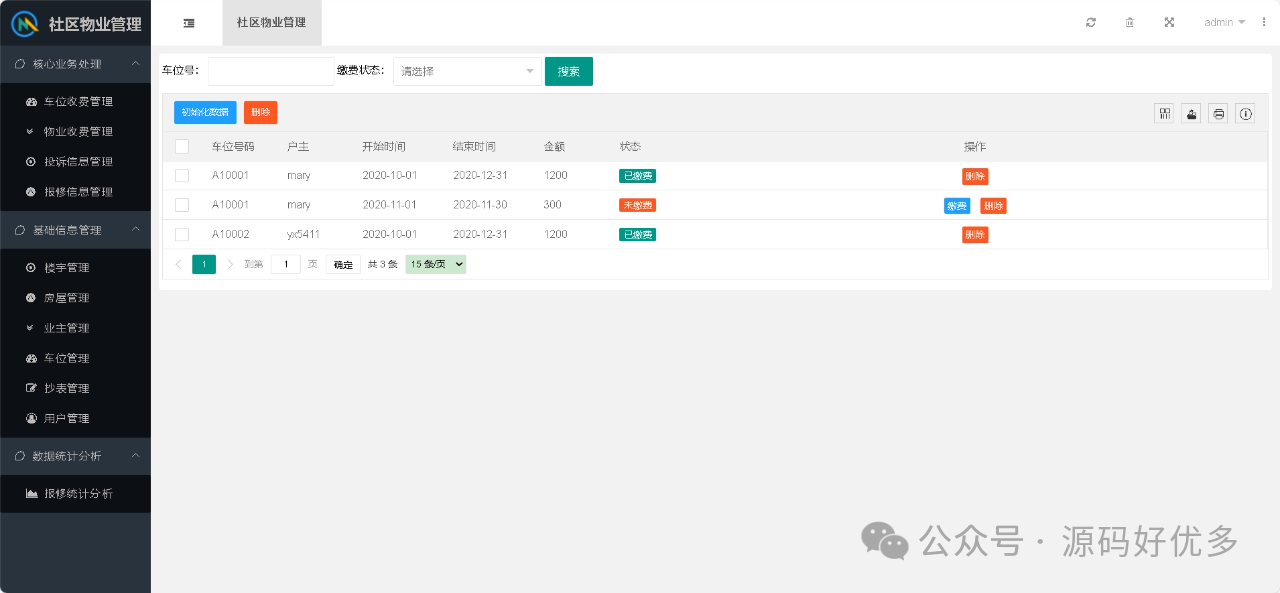
管理员首页

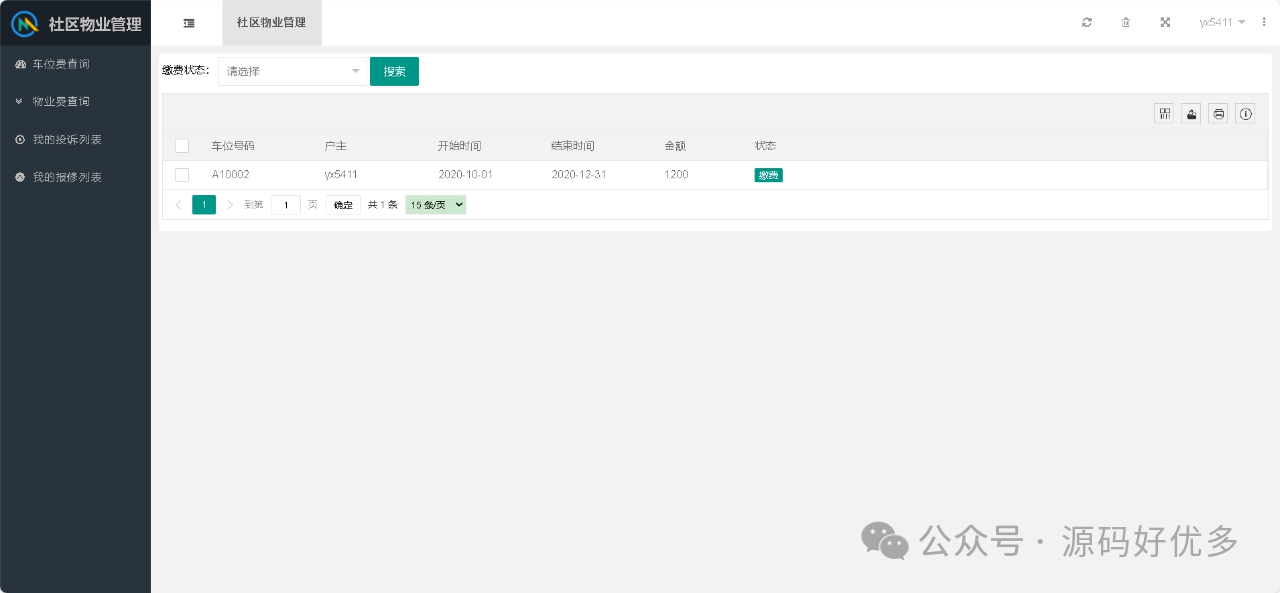
业主首页

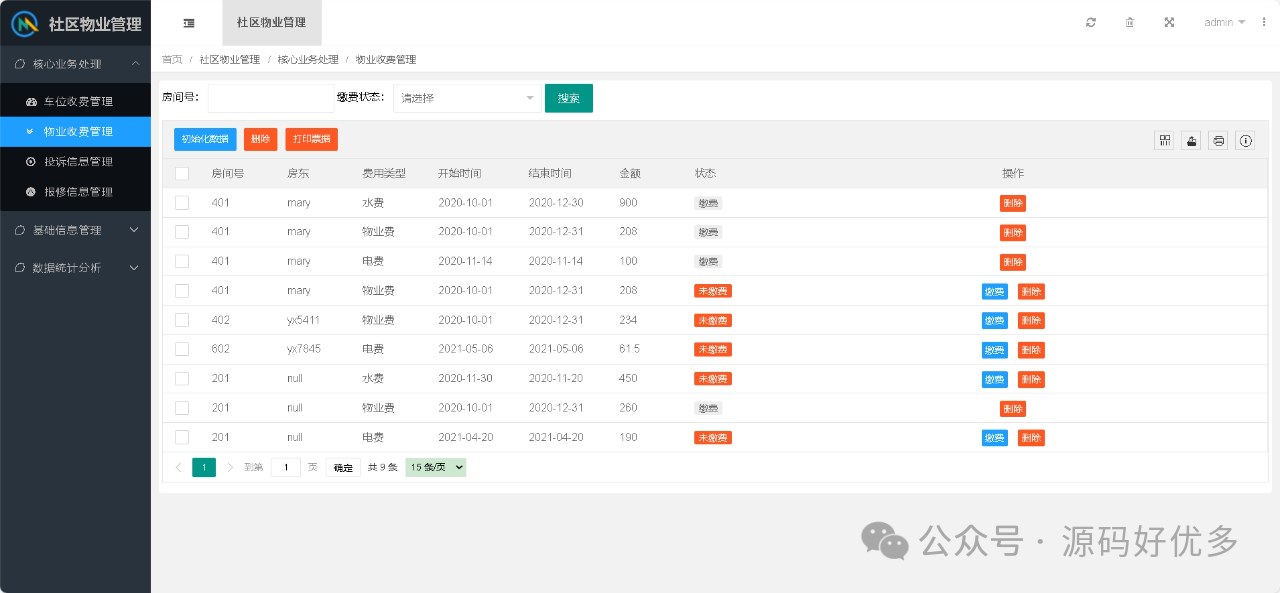
物业收费管理

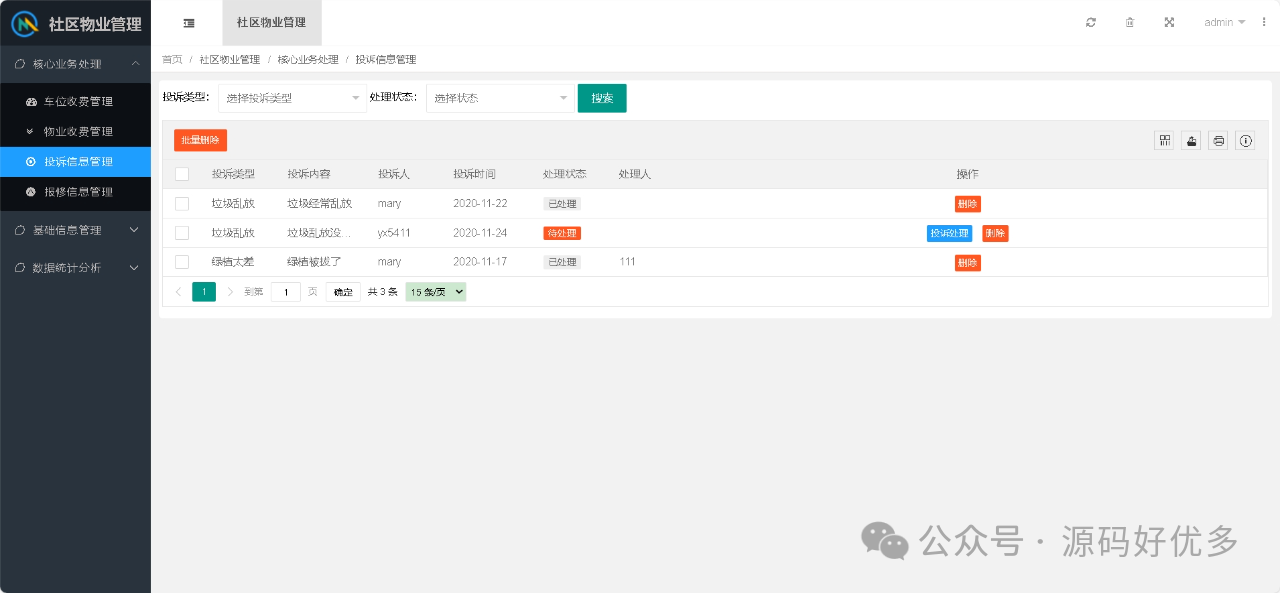
投诉信息管理

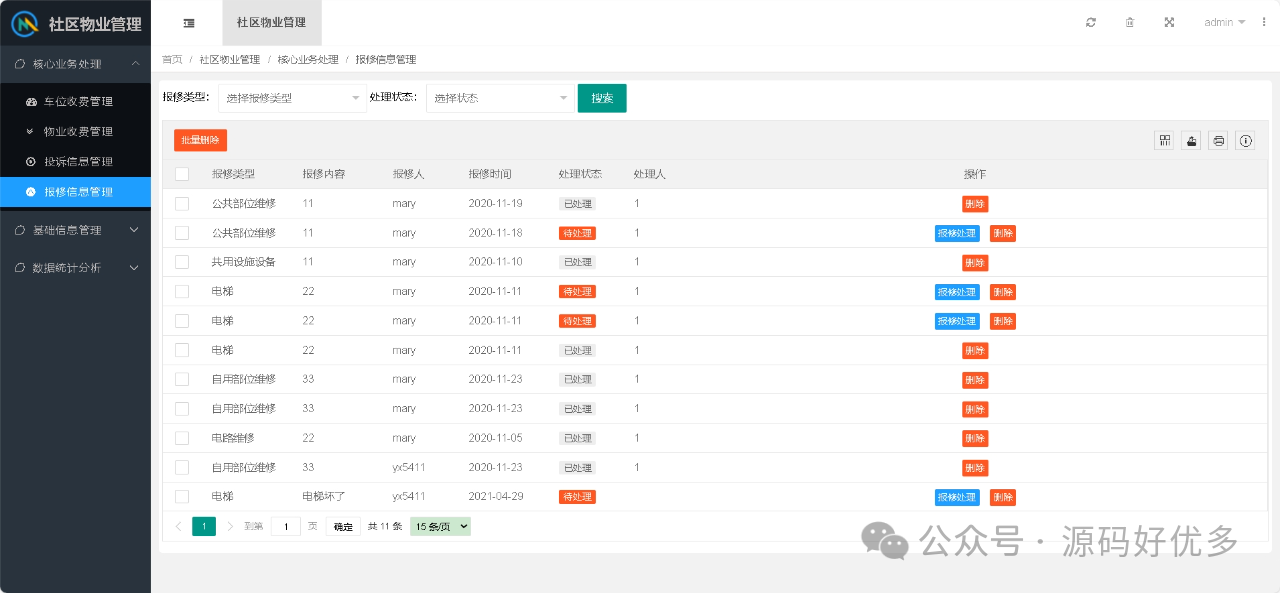
报修信息管理

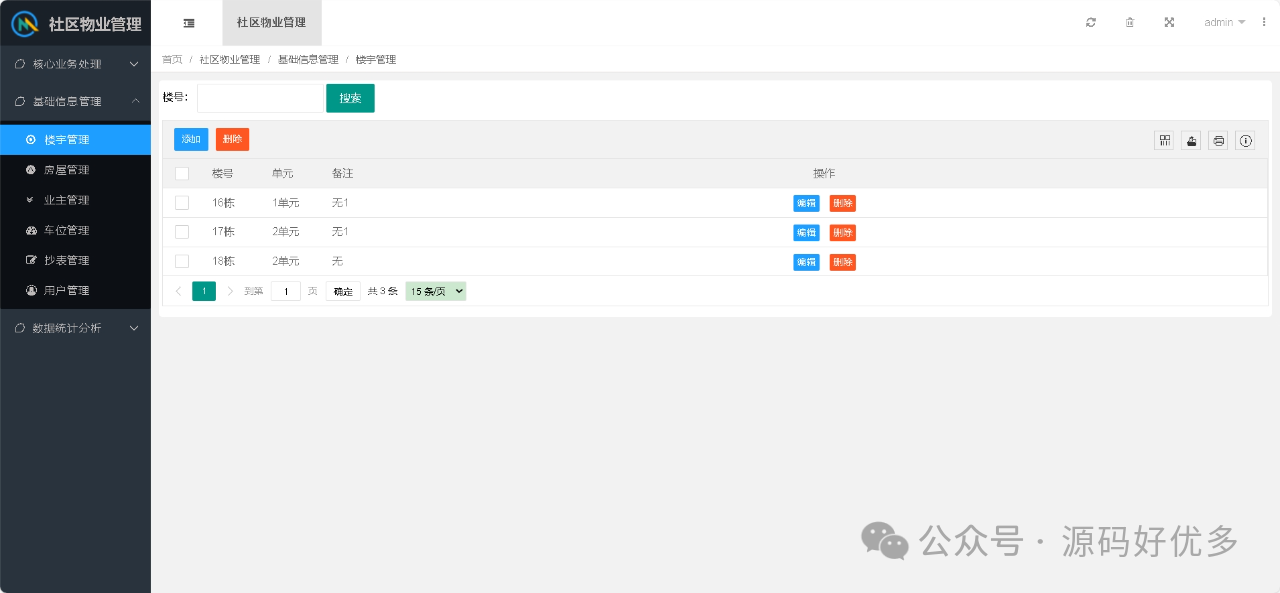
楼宇管理

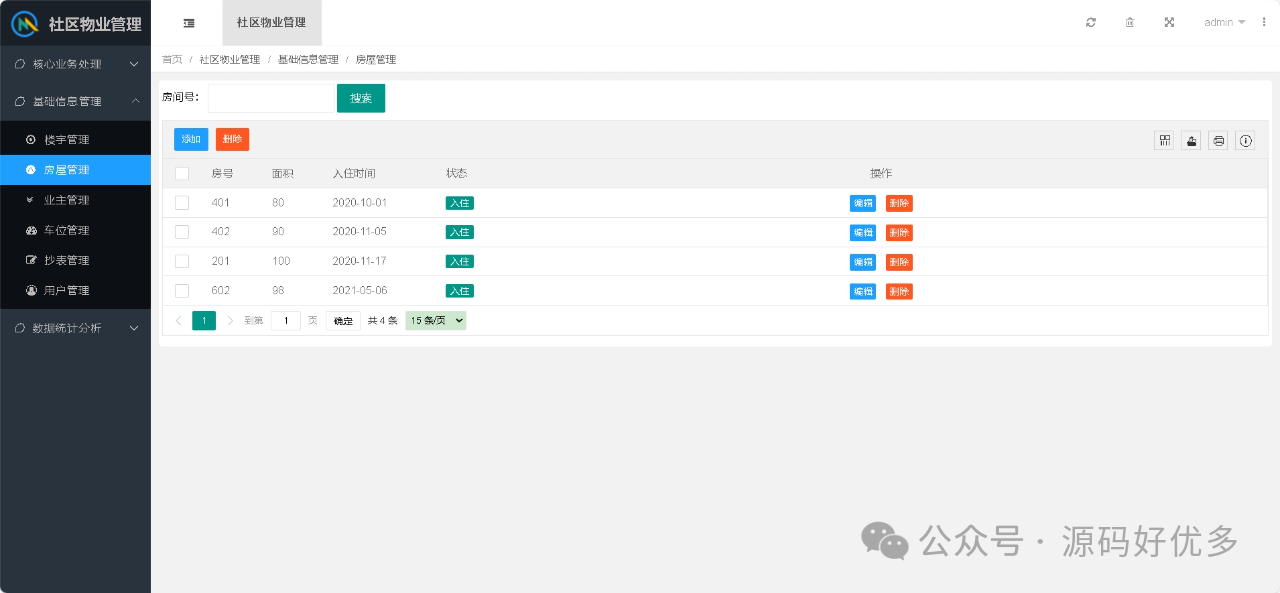
房屋管理

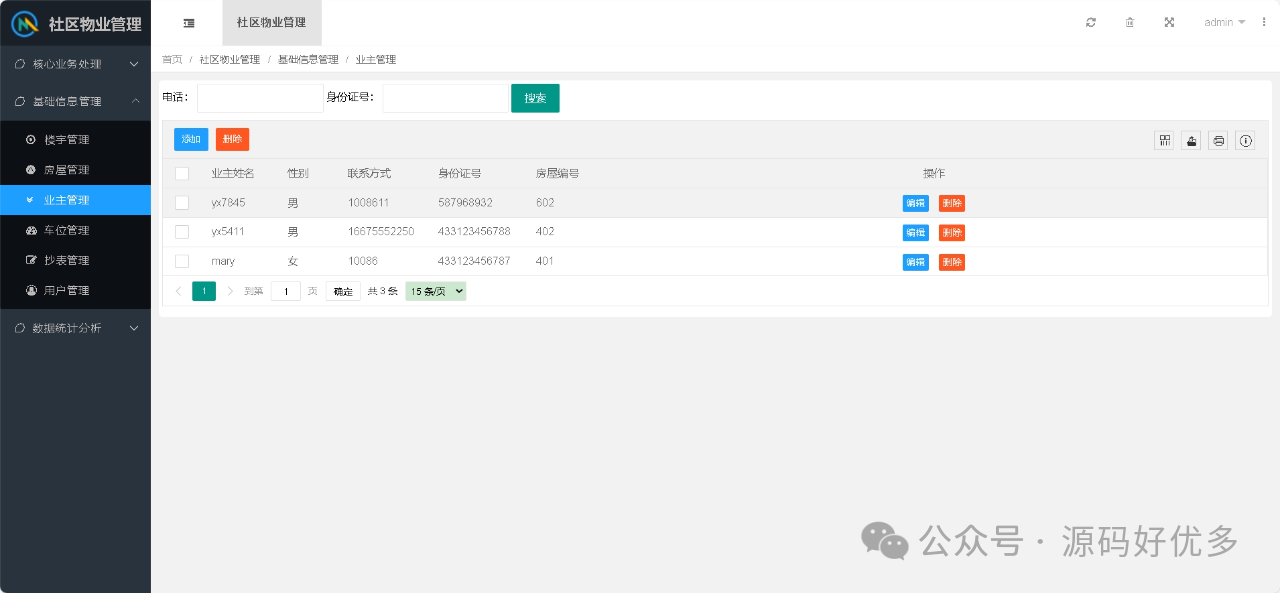
业主管理

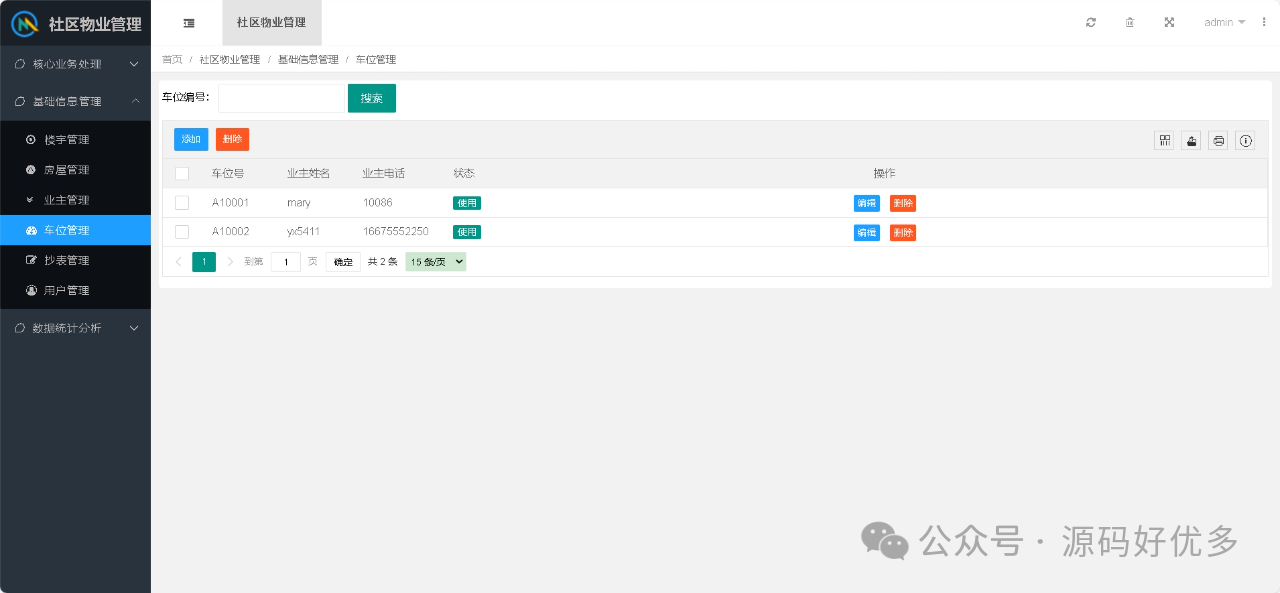
车位管理

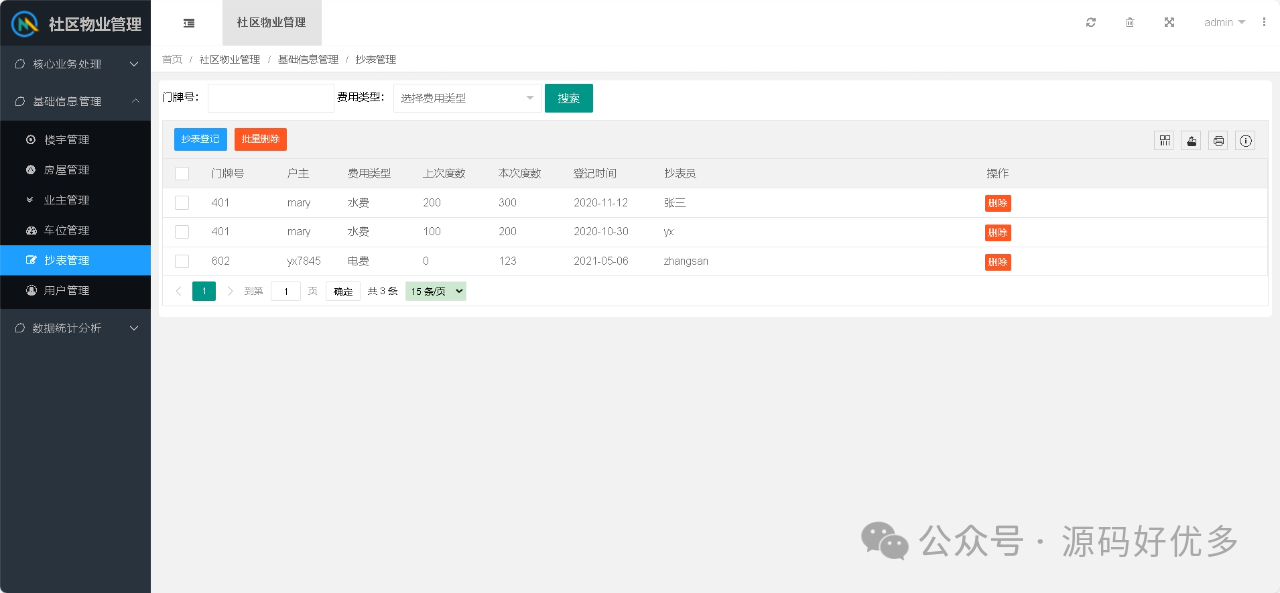
抄表管理

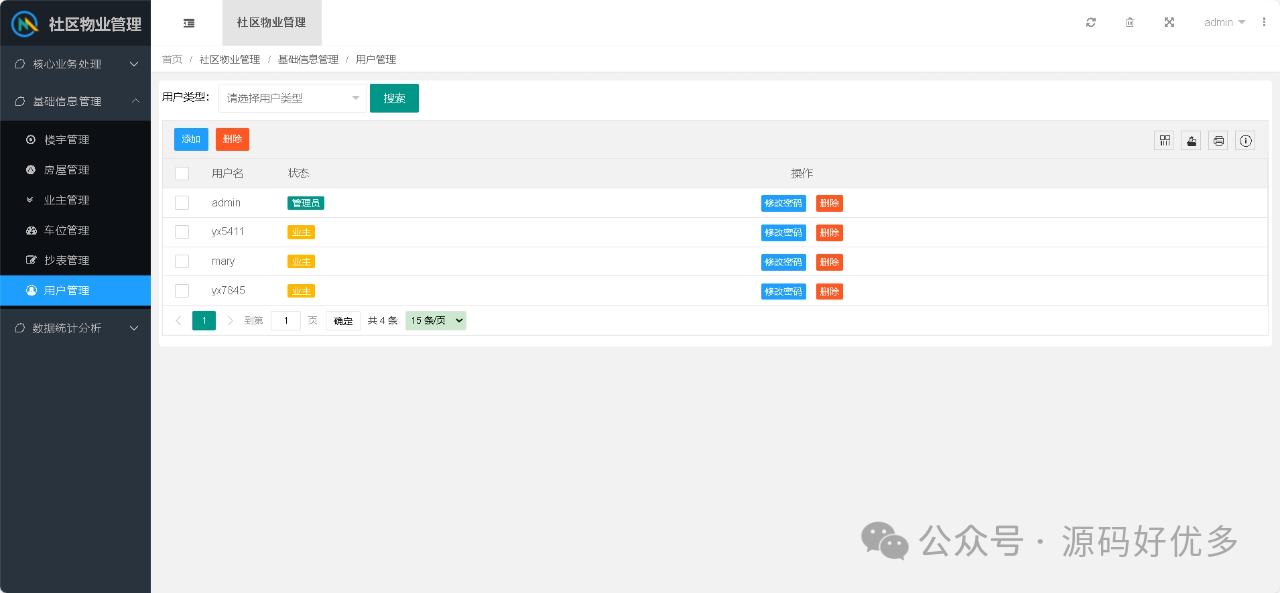
用户管理

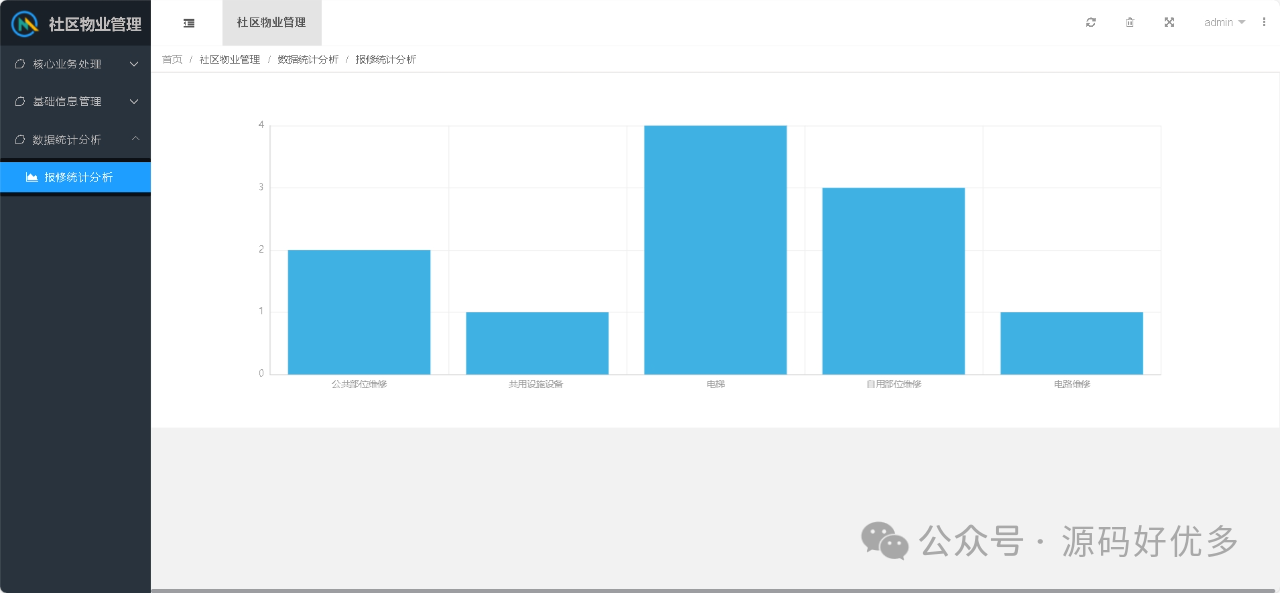
报修统计分析

此源码非开源,若需要此源码可扫码添加微信进行咨询!




【下】)
)




)





![[AIGC] JVM内存结构中的方法区主要存储哪些信息?](http://pic.xiahunao.cn/[AIGC] JVM内存结构中的方法区主要存储哪些信息?)



