一、基本介绍
1.基本介绍
1 传统非模块化开发有如下的缺点:(1)命名冲突 (2)文件依赖
2 Javascript 代码越来越庞大,Javascript 引入模块化编程,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块
3 Javascript 使用"模块"(module)的概念来实现模块化编程, 解决非模块化编程问题
4 模块化也是 ES6 的新特性
2.模块化编程原理示意图

3.模块化编程分类
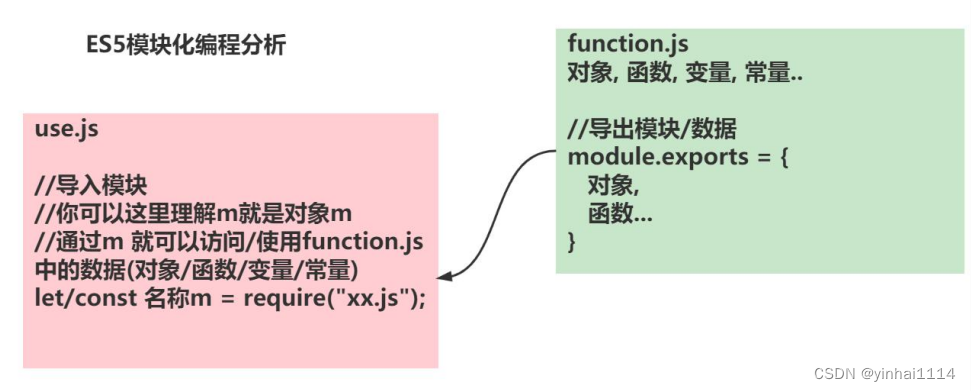
1.CommonJS 模块化规范/ES5 的写法
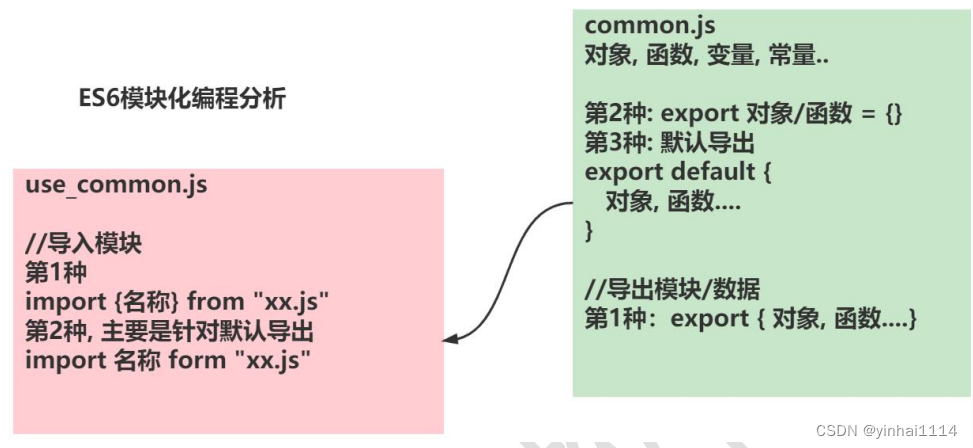
2.ES6 模块化规范
二、ES5 CommonJS 模块化规范
1.介绍
1. 每个js文件就是一个模块,有自己的作用域。在文件中定义的变量、函数、类/对象,都是私有的,对其他 js 文件不可见
2. CommonJS 使用 module.exports={}/exports={} 导出模块 , 使用 let/const 名称 = require("xx.js") 导入模块
2.实例
1) 编写functions.js,该文件有函数,变量, 常量, 对象, 数组...
2) 要求在use.js,可以使用到 function.js 中定义的函数/变量/常量/对象
3) 请使用模块化编程的方式完成, 尽量将各种写法都写一下

function.js
//定义对象,变量,常量, 函数
const sum = function (a, b) {return parseInt(a) + parseInt(b);
}const sub = function (a, b) {return parseInt(a) - parseInt(b);
}let name = "韩顺平教育";const PI = 3.14;const monster = {name: "牛魔王",age: 500,hi() {console.log("hi 你好 牛魔王");}
}//导出
/*
1. module.exports 导出模块
2. 把你需要导出的数据, 写入到 {}中即可
3. 可以全部导出,也可以部分导出
4. 理解:相当于把我们导出的数据,当做一个对象
5. 如果属性名和函数/变量/对象..名字相同,可以简写
6. 有些前端, 简写 module.exports={} 成 exports={}*/
exports = {sum,sub,name,PI
}
// module.exports = {
// sum,
// sub,
// name,
// PI
// }
// module.exports = {
// sum: sum,
// sub: sub,
// myname: name,
// PI: PI
// }use.js
//导入
//1. 在es5中, 我们通过 require 就包 对应.js中的
//数据/对象,引入
//2. 我们使用的时候,通过m.属性 就可以使用
//3. 如果我们导入时,不需要所有的,可以导入部分数据
const m = require("./function.js");const {sub} = require("./function.js");//只要sub属性//使用
//老韩说明: 只要这里idea可以识别变量/函数/对象, 说明OK
console.log(m.sub("100","200"));
console.log(m.sum(10,90));
console.log(m.name)
console.log(m.PI);
console.log(sub(19,8));
use.html使用js的方法回顾
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>use</title><!--在html文件中要使用js--><script type="text/javascript" src="./function.js"></script>
</head>
<body></body>
</html>要看运行效果需要Node环境, node环境我们后面搭建, 只要 use.js 可以解析sum和sub说明是正确
三、ES6模块编程
1.ES6 使用
(1)export {名称/对象/函数/变量/常量}
(2) export 定义 =
(3) export default {} 导出模块
2.使用 import {} from "xx.js" / import 名称 form "xx.js" 导入模块

common1
//定义对象,变量,常量, 函数
const sum = function (a, b) {return parseInt(a) + parseInt(b);
}const sub = function (a, b) {return parseInt(a) - parseInt(b);
}let name = "韩顺平教育";const PI = 3.14;const monster = {name: "牛魔王",age: 500,hi() {console.log("hi 你好 牛魔王");}
}//es6的导出模块/数据
/*** 1. export 就是导出模块/数据* 2. 可以全部导出,也可以部分导出*/
export {sum,sub,name,monster
}.use common1
//导入
/*** 1. 我可以{} 来接收导出的数据* 2. 可以全部接收,也可以选择的接收* 3. 细节: 这时要求导入的名称和导出的名称一致*/
import {sub,sum,name} from "./common";
import {monster} from "./common";//使用
console.log(sumx(10, 90));
console.log(name);
console.log(monster.hi())common2
//定义对象,变量,常量, 函数//定义sum函数时,就直接导出
//老韩说明:如果在定义时,导出的数据, 在导入时,要保持名字一致
export const sum = function (a, b) {return parseInt(a) + parseInt(b);
}const sub = function (a, b) {return parseInt(a) - parseInt(b);
}let name = "韩顺平教育";const PI = 3.14;const monster = {name: "牛魔王",age: 500,hi() {console.log("hi 你好 牛魔王");}
}
use common2
//可以导入模块/数据
import {sum} from "./common2";
//没有导出的数据, 是不可以导入
//import {sub} from "./common2";console.log(sum(10,30));common3
//定义对象,变量,常量, 函数//演示默认导出
//如果是默认导出, 导入的时候,使用的语法
//可以这里理解, 类似把 {} 当做一个对象导出export default {sum(a,b) {return parseInt(a) + parseInt(b);},sub(a,b) {return parseInt(a) - parseInt(b);}
}use common3
//导入默认导出模块/数据
//好处是 m 名称是可以自己指定的.
//以为m 名字, 程序员可以自己指定,因此我们就可以解决名称冲突问题
import m from "./common3";//使用 m.xx
console.log(m.sub(80,90));



![[AIGC] JVM内存结构中的方法区主要存储哪些信息?](http://pic.xiahunao.cn/[AIGC] JVM内存结构中的方法区主要存储哪些信息?)












)


