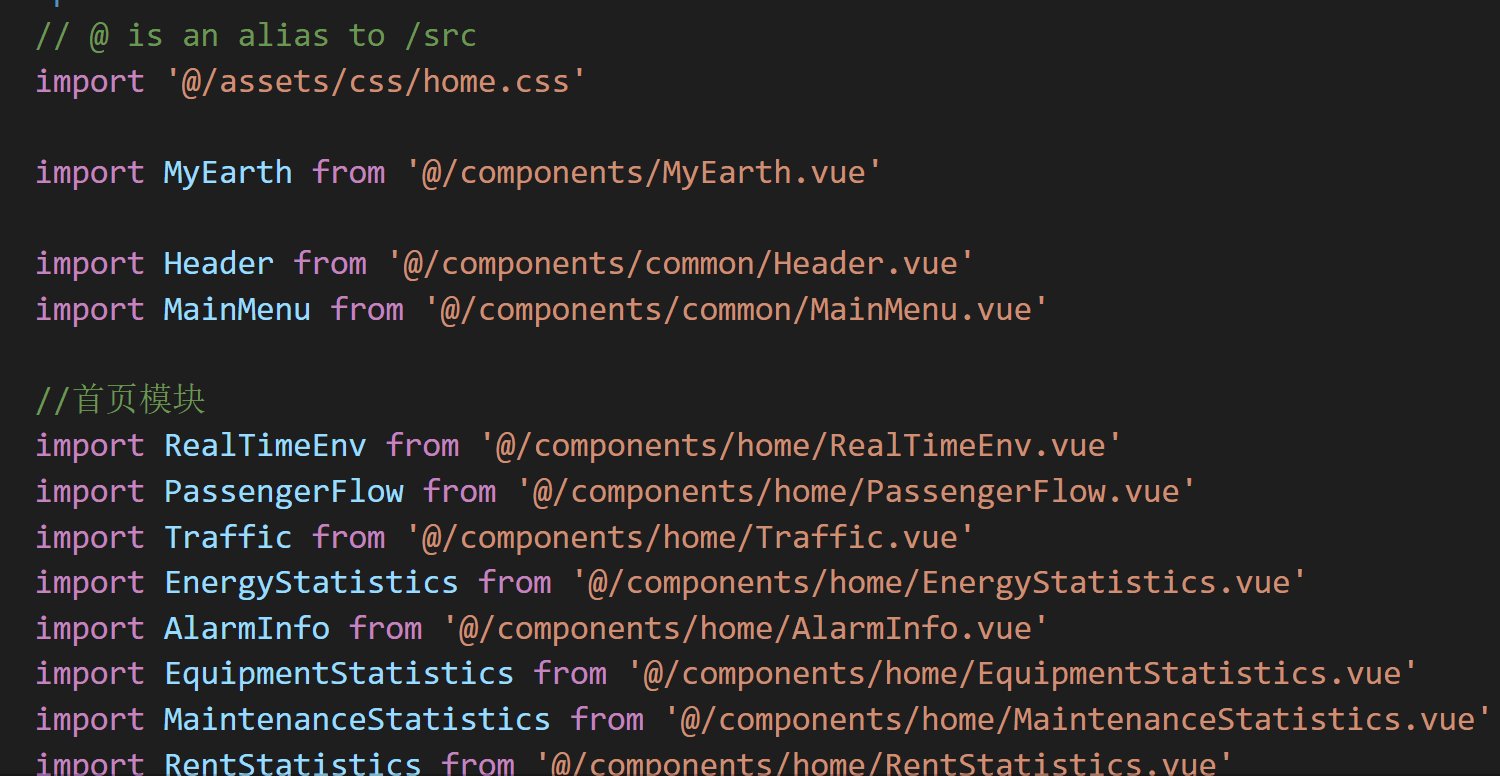
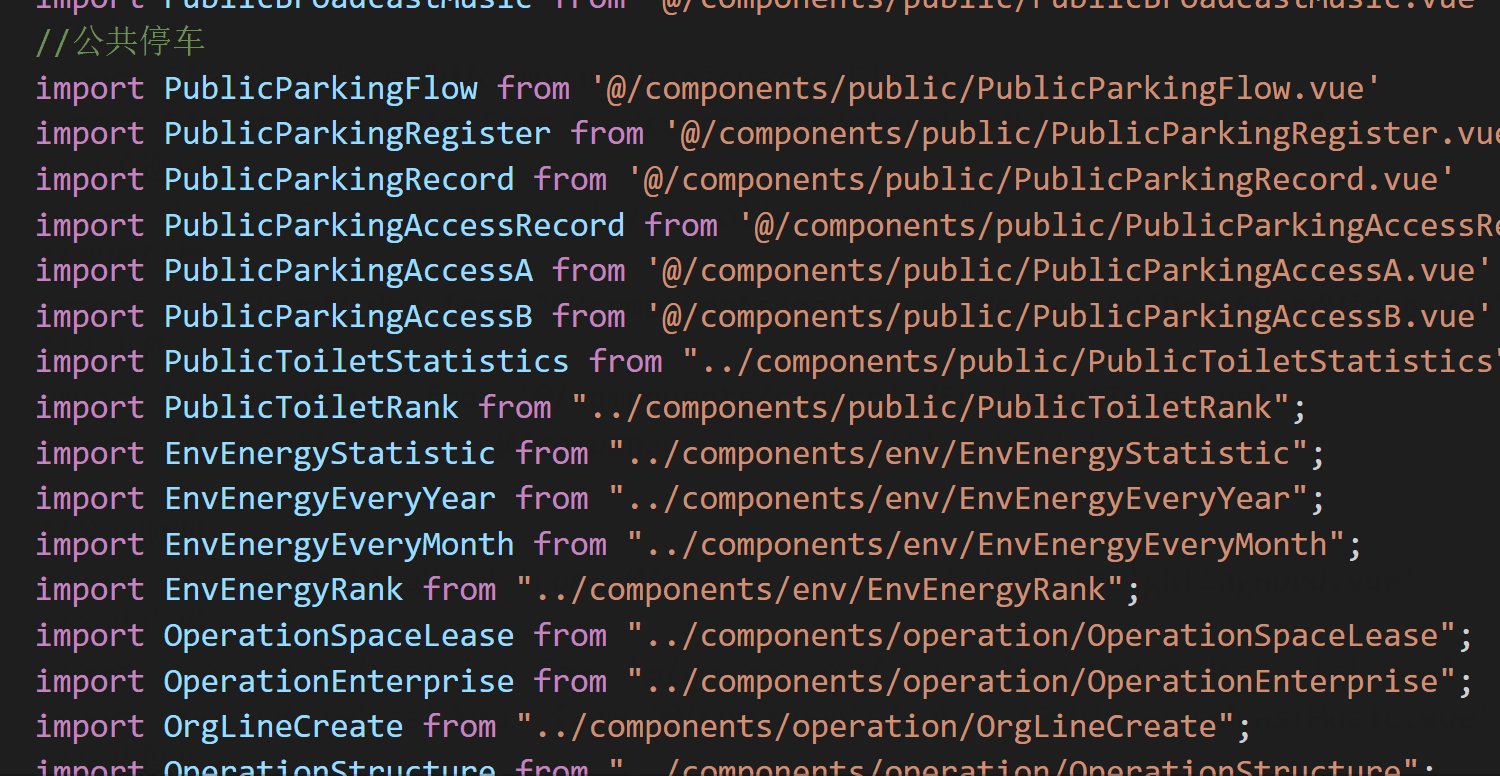
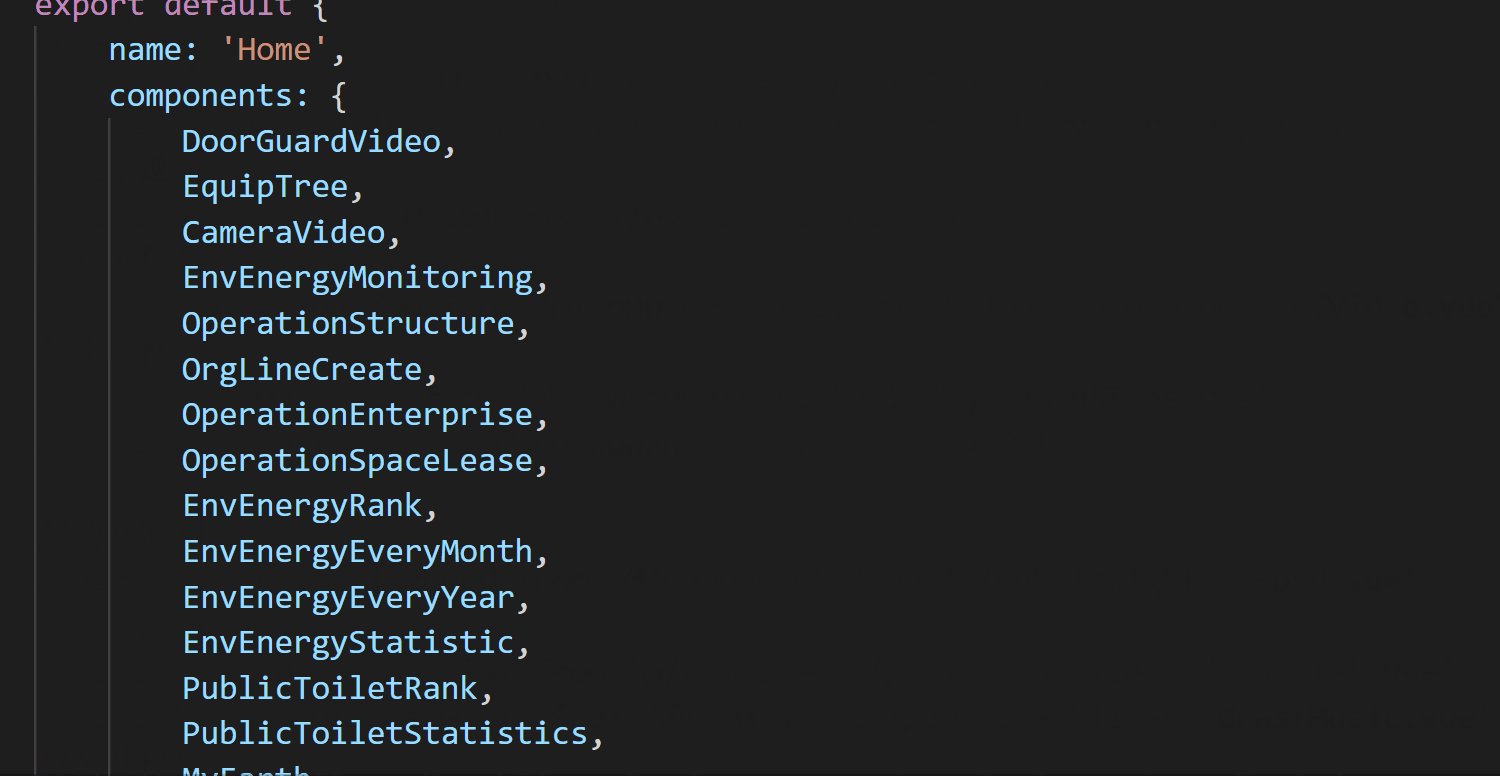
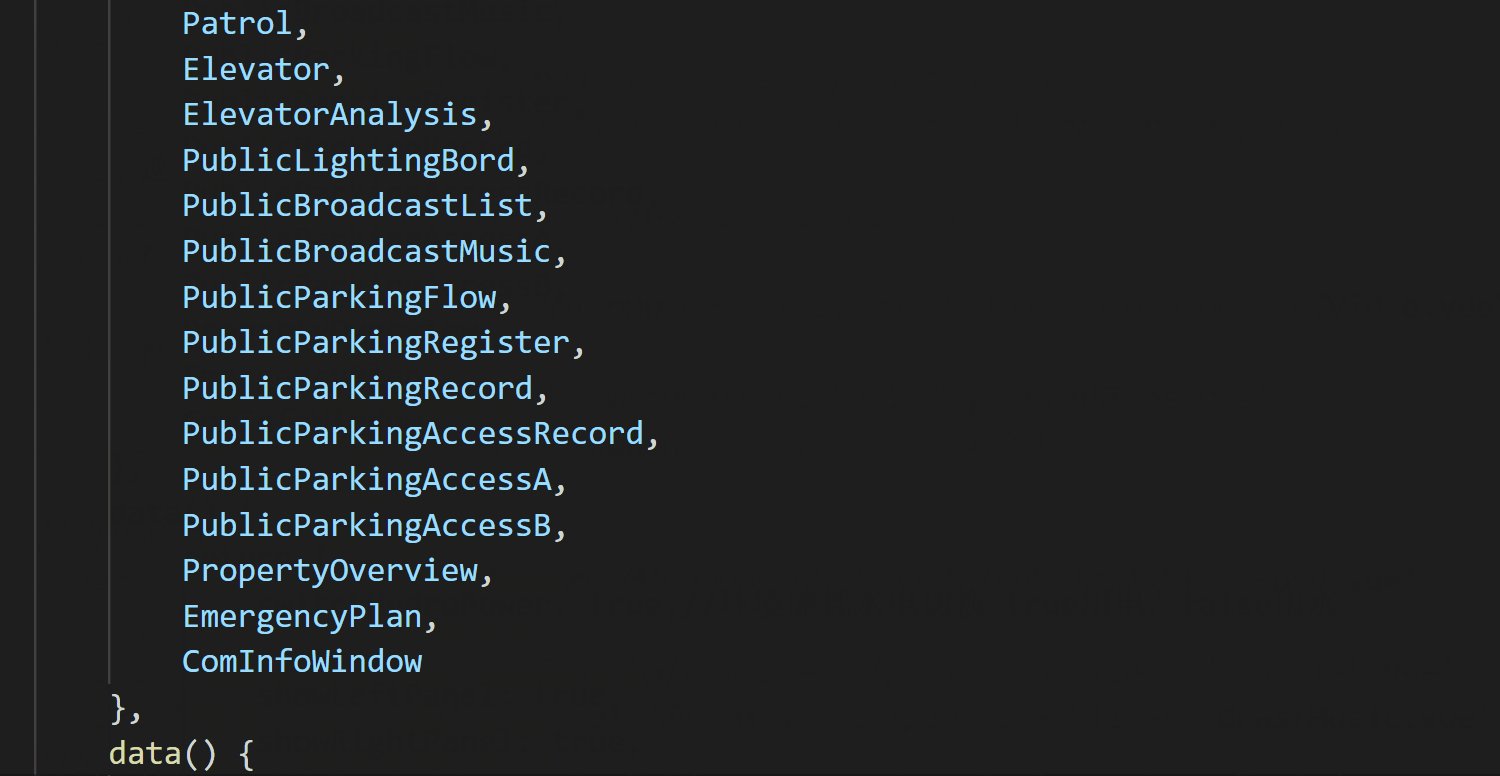
我们通常在项目中,需要手动引入自定义的各种组件,如果涉及的页面功能比较多的话,光是import的长度都能赶上春联了。

如果,能有一个插件帮我们实现自动引入,是不是要谢天谢地了呢?
接下来就进入我们的主角unplugin-vue-components,这就是前端大神Anthony Fu写的的非常好用的插件,其实已经被vite官方收录了
1、安装unplugin-vue-components
npm i unplugin-vue-components -D
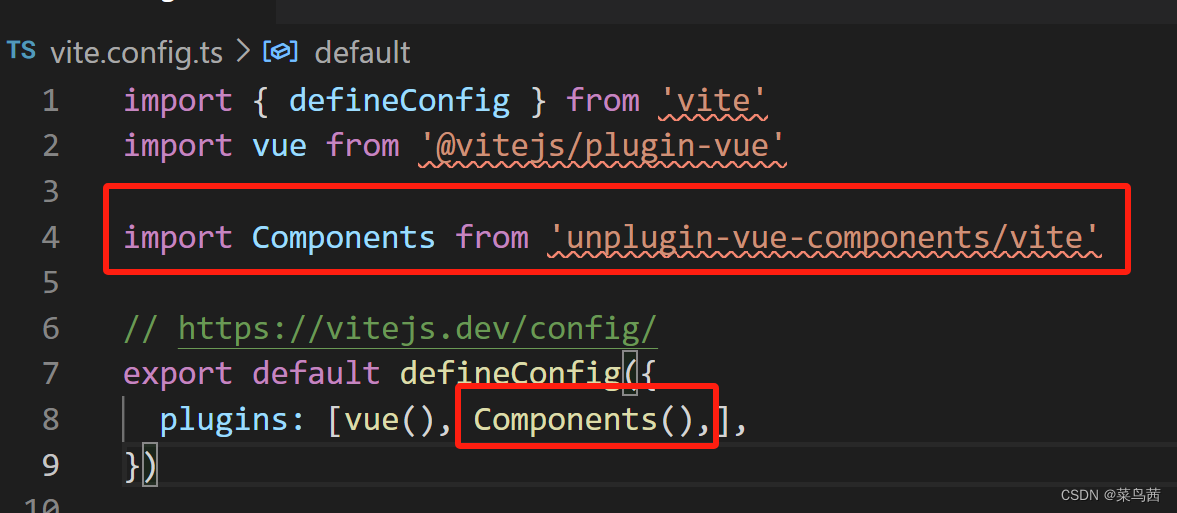
2、配置vite.config

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'import Components from 'unplugin-vue-components/vite'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(), Components(),],
})3、验证
将你引入自定义组件的import*****之类的语句,去掉,依旧正常运行
你是否会有疑问,如果是这样,如果不同包的同名文件会怎么样呢?
作者提供了一个简单的解决办法,一句两句说不清,具体看我整理的这篇文章:
unplugin-vue-components解决命名冲突
小Tips:
Anthony Fu,在Git上的账号是antfu,是Vue和Vite核心成员,同时也是VueUse、Slidev几个开源项目的作者……,他的一些插件都是非常非常实用的!
有兴趣的小伙伴可以去git看下,unplugin-vue-components的github地址





:TC275如何通过GPT12实现ABZ解码)




)
 C/C++ 遍历系统所有的IP路由表配置。)

)





