unsetunset前言unsetunset
AWS S3(Amazon S3,全名为亚马逊简易存储服务),是亚马逊公司利用其亚马逊网络服务系统所提供的网络在线存储服务。我常用的很多SaaS服务中提供的文件存储功能,底层也都是AWS S3,比如:
Cloudflare中的R2基于AWS S3构建的
Supabase页可以兼容AWS S3(自建时,默认直接文件存储到服务器本地)
本文,简单自建一个与AWS S3完全对齐的存储服务,后面我们自建Supabase时,就可以将文件提交到这里了。
unsetunset基础环境unsetunset
我在腾讯云上购买了韩国首尔的ubuntu 22.04 LTS 2核2G,注意要购买海外的,不然要花比较多精力处理网络问题。
首先,安装一下docker。在 Ubuntu 22.04 LTS 上安装 Docker 非常简单,你可以按照以下步骤进行:
更新包索引:在终端中执行以下命令来确保本地的包索引是最新的:
sudo apt update安装依赖包:
sudo apt install apt-transport-https ca-certificates curl software-properties-common添加 Docker 的官方 GPG 密钥:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -添加 Docker APT 仓库:
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"更新包索引(再次):为了确保新添加的 Docker APT 仓库生效,再次执行更新包索引的命令:
sudo apt update安装 Docker CE:最后,执行以下命令安装 Docker 社区版(Docker CE):
sudo apt install docker-ce启动 Docker 服务:安装完成后,Docker 服务会自动启动。你可以使用以下命令来检查 Docker 服务的状态:
sudo systemctl status docker如果 Docker 正在运行,你会看到类似于 "Active: active (running)" 的信息。
现在,Docker 已经成功安装在你的 Ubuntu 22.04 LTS 上了。你可以尝试运行 docker --version 来验证 Docker 是否安装成功。
unsetunset基于minio构建S3unsetunset
minio官网:https://min.io/,它是一个完全兼容S3的开源存储方案,你可以基于他们的docker镜像自建minio,从而实现自己的存储服务,也可以使用他们提供的(Minio自己号称是世界上最快的对象存储服务),这里我们选择自建。
创建 docker-compose.yml 文件,写入如下内容:
version: '3.8'
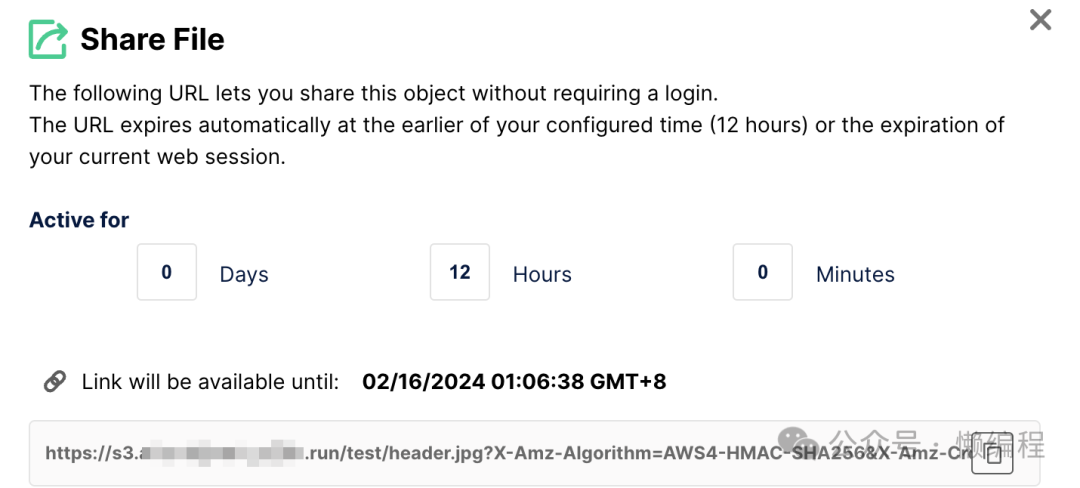
services:minio:image: quay.io/minio/miniocontainer_name: miniovolumes:- ./minio-data:/dataenvironment:MINIO_ROOT_USER: your_root_userMINIO_ROOT_PASSWORD: your_root_passwordMINIO_SERVER_URL: https://storage.yourdomain.comcommand: server /data --console-address ":9090"nginx:image: 'jc21/nginx-proxy-manager:latest'restart: unless-stoppedports:- '80:80'- '81:81'- '443:443'volumes:- ./nginx-data:/data- ./nginx-letsencrypt:/etc/letsencrypt你需要修改MINIO_ROOT_USER、MINIO_ROOT_PASSWORD和MINIO_SERVER_URL,用户名和密码在你构建好minio时,用于登录minio服务,而MINIO_SERVER_URL是我们上传文件后,我们需要访问这个文件时,所需要使用的url,比如,我将MINIO_SERVER_URL设置成https://s3.xxxx.run,那么当我们访问minio中的文件,就会使用https://s3.xxxx.run,如下图:

除了minio镜像外,我们还构建了nginx-proxy-manager服务,这个服务其实就是将nginx的各种功能通过一个webui提供出来,方便我们使用,然后还集成了一些其他服务,比如Let's Encrypt服务,这样我们就可以通过nginx-proxy-manager快速将域名从http转成https了。
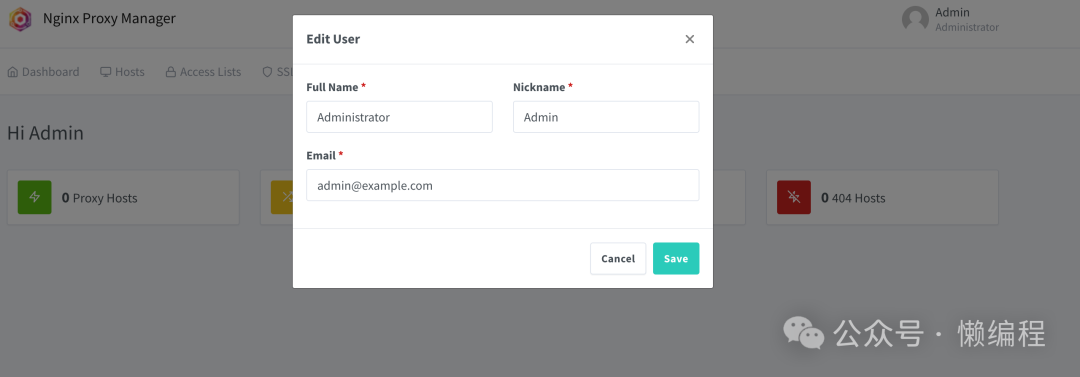
docker-compose.yml内容解释完了,我们在docker-compose.yml同目录下,运行docker compose up -d,然后等待2个镜像安装并启动相应的容器,等容器启动完后,我们访问:http://your-server-ip:81就可以进入nginx-proxy-manager的页面,此时我们使用默认账号密码登录(username:admin@example.com,password:changeme),第一次登录需要修改邮箱和密码。

unsetunsetnpm配置unsetunset
这里的npm是nginx-proxy-manager的简称,不是npmjs。
我们一开始使用ip:81去访问npm,但这是不太安全的,因为是http,容易被中间人攻击(虽然我感觉早期没人会攻击你,哈哈),所以我们还是用https+域名的方式访问npm比较好。
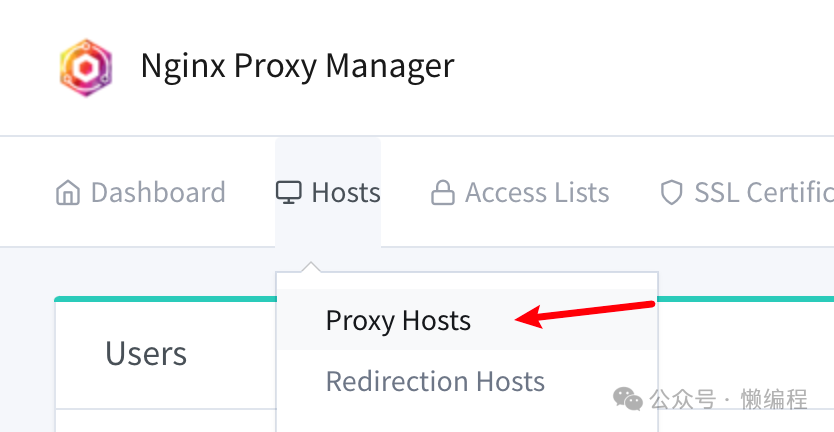
进入npm,点击Hosts -> Proxy Hosts -> Add New Proxy Host。

我在name.com购买了域名,注意,在name.com购买域名时,会默认将域名的SSL证书、whois信息保护给购买,我们需要取消这个,因为我们会使用Let's Encrypt来创建证书,我一开始直接在name.com购买了域名+SSL证书服务,导致npm操作时报错,然后我又购买了一个新域名,此时没有去购买SSL证书,操作成功。
这里有一些细节,不同的CA(证书颁发机构)是否是冲突的,比如name.com自己的CA去颁发SSL证书后,是否会导致Let's Encrypt无法成功,我没有理清这里所有技术细节(就是没花时间去实验,单纯找GPT4聊了一下,感觉GPT4的回答不太符合我的技术直觉,就不贴出来了),如果你想一口气成功,就听我的,不要在name.com上购买SSL证书服务先。
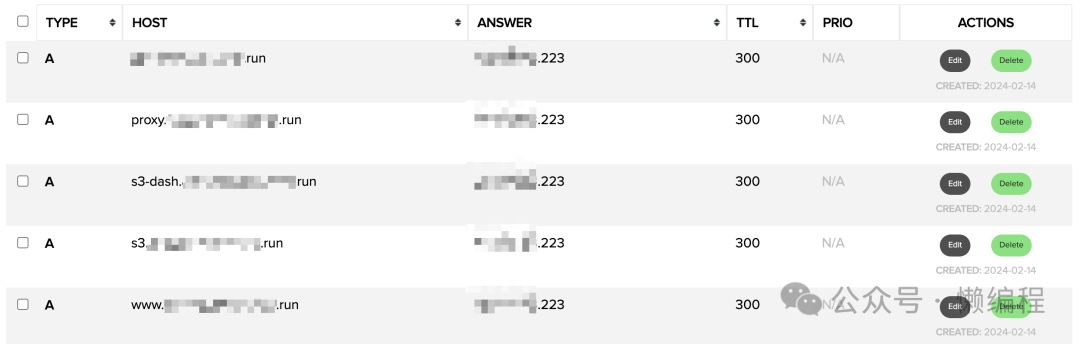
假设,我购买了xxx.run的域名(没在name.com上购买SSL证书服务),此时按下图操作,将:
xxx.run
www.xxx.run
proxy.xxx.run
s3.xxx.run
s3-dash.xxx.run
都添加成A Type,然后映射到服务器公网IP上。

回到npm,首先,我们先将proxy.xxx.run设成成npm的url,并开启https。
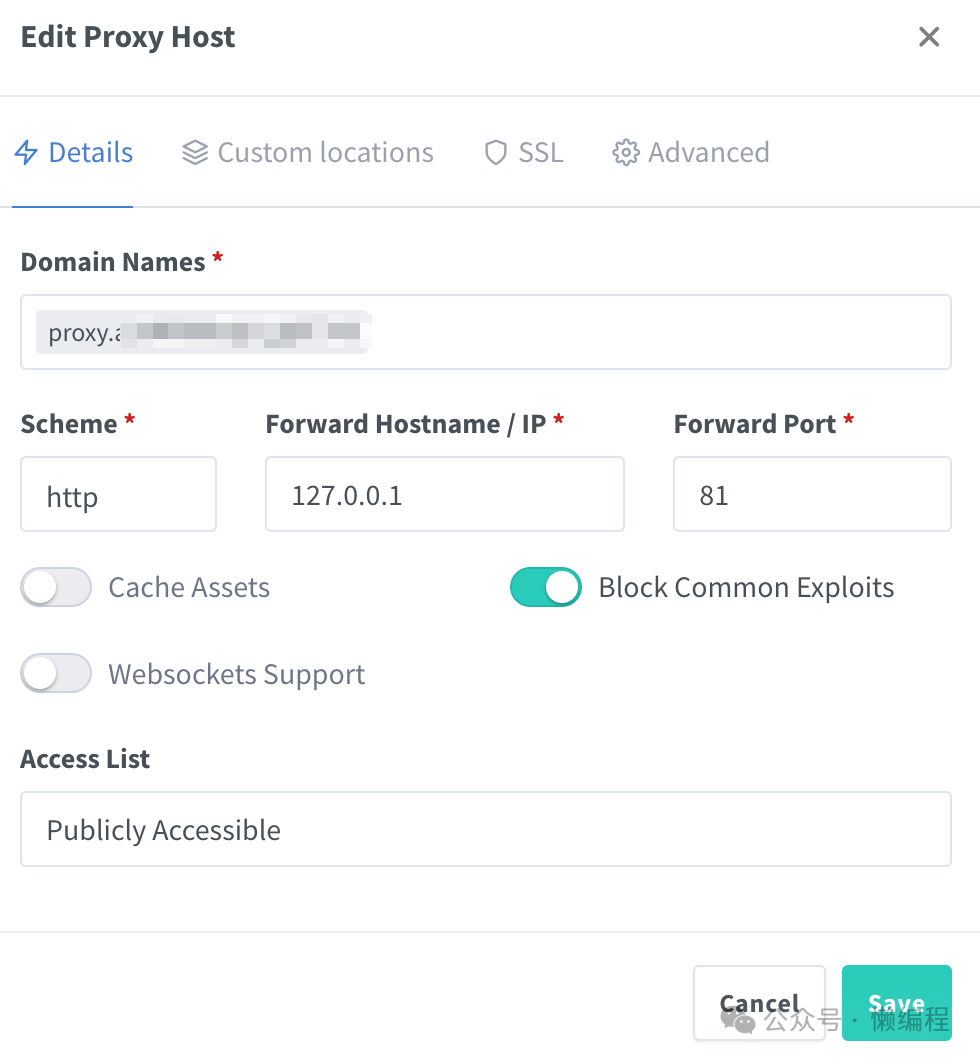
点击New Proxy Host时,先配置Domain Names。(图是Edit Proxy Host,是因为我创建成功了,为了截图,我打开了Edit,截图给大家看,跟New Proxy Host没有区别)

我们将proxy.xxx.run添加到Domain Names里,然后在Scheme中使用http(是的,不是https),然后Forward Hostname/IP处,填入127.0.0.1,然后Forward Port为81,这样用户访问proxy.xxx.run时,就会命中这条proxy host规则,然后被nginx转发到127.0.0.1:81的服务上。
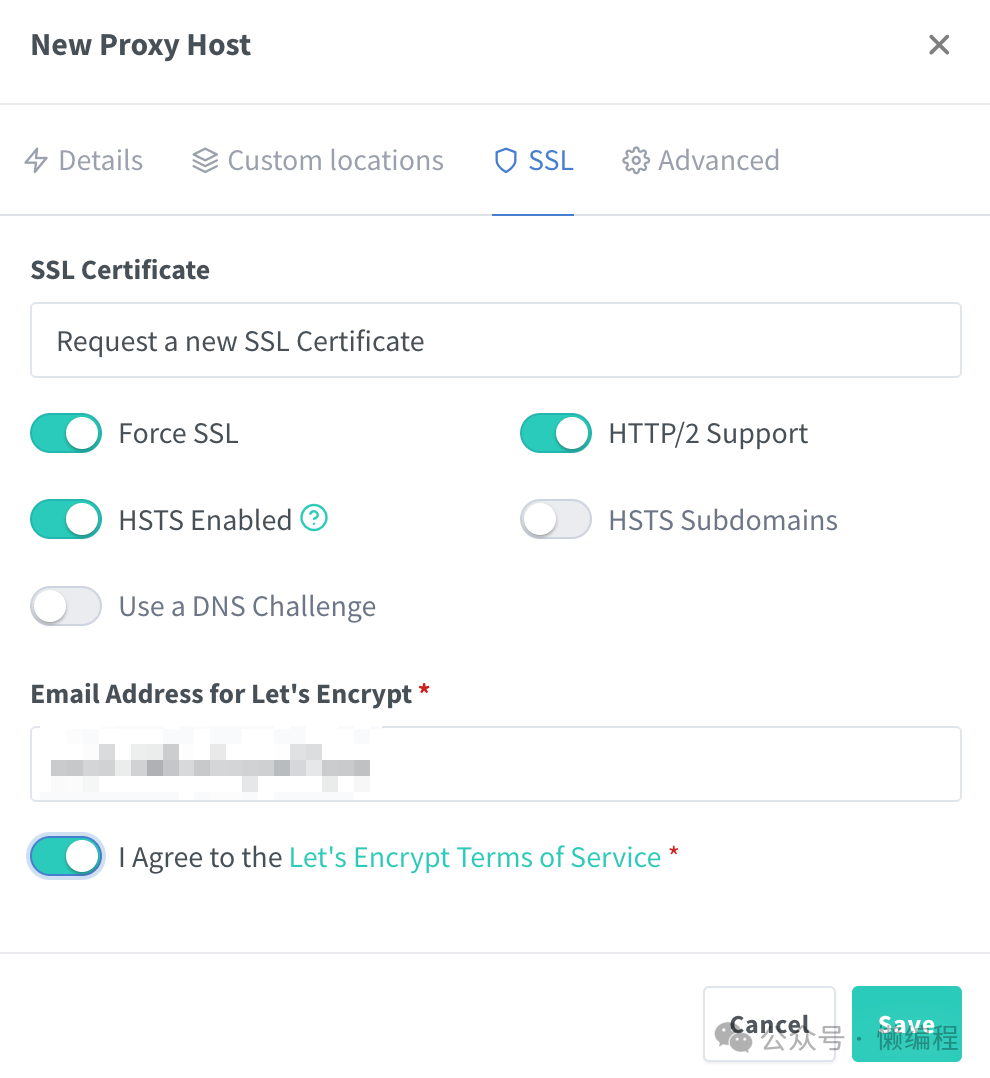
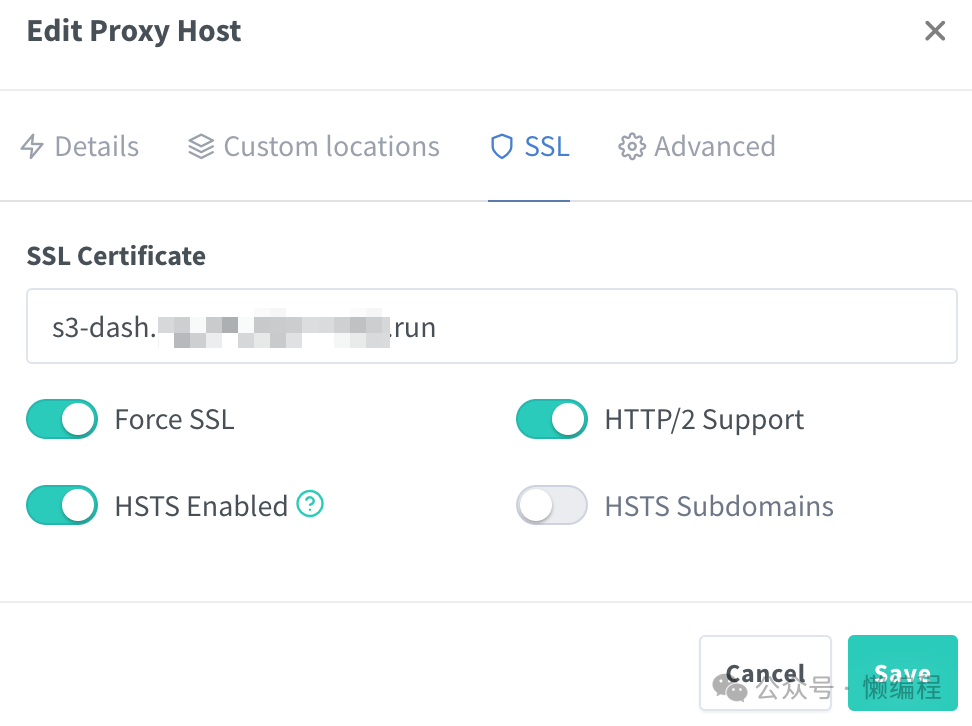
然后去到SSL配置,为域名设置https。

此时点击Save,就成功了。
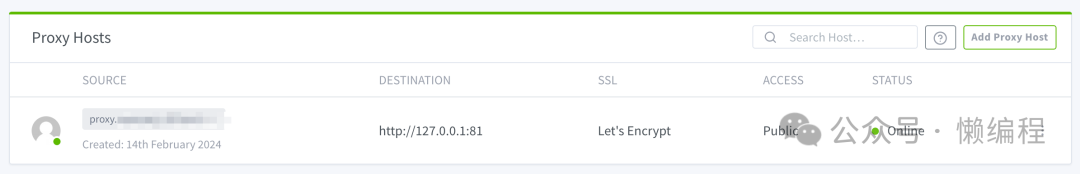
可以看见STATUS为Online。
当然我一开始也踩了坑,STATUS是Unknown,此时,就需要看一下日志。
通过 sudo docker logs -f npm容器id 的方式,实时查看npm的日志,然后重复去点击一次Save,看看是否有报错,然后再基于报错信息去查询,不要通过f12,通过chrome的Console中的报错去Google,因为这里的报错不准确,你难以定位具体的原因。
设置成功后,就可以通过proxy.xxx.run访问npm了,此时就是https的。

接着,我们需要配置一下minio的路由。
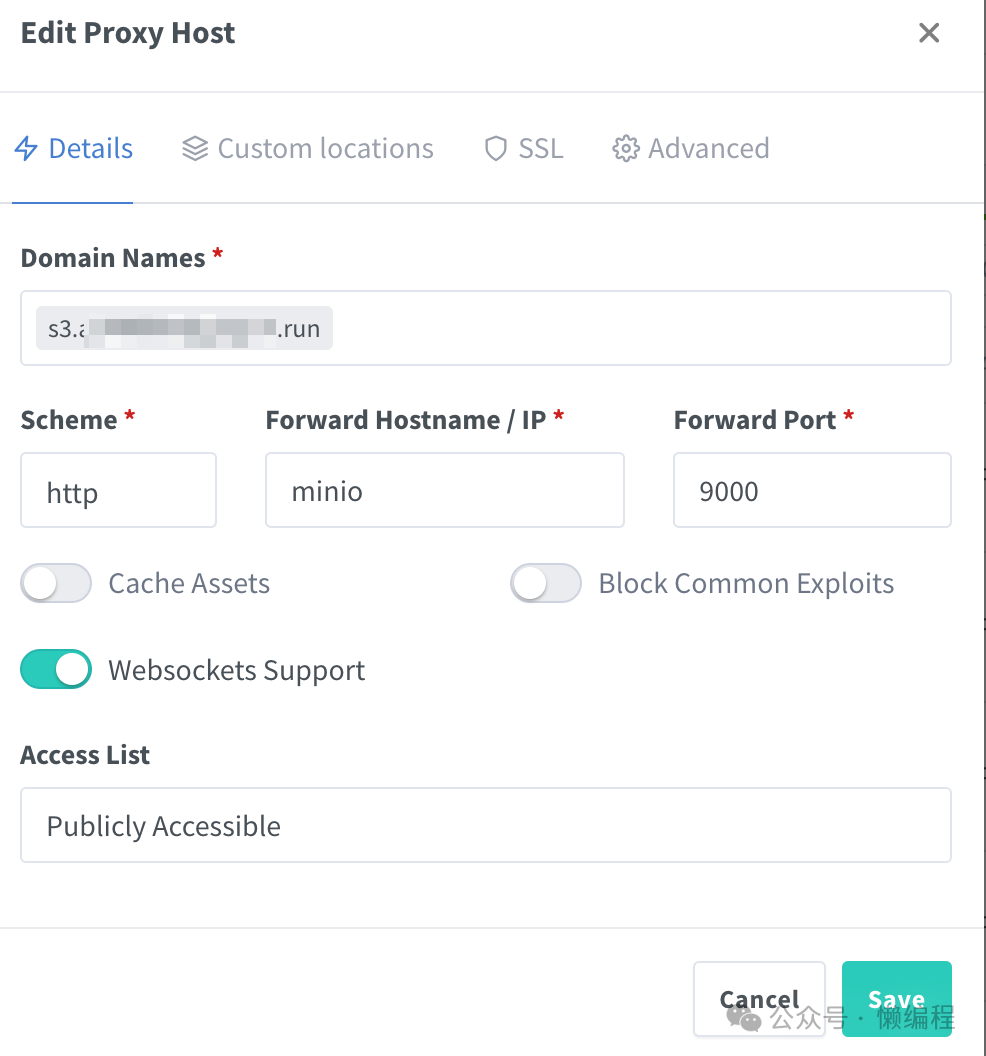
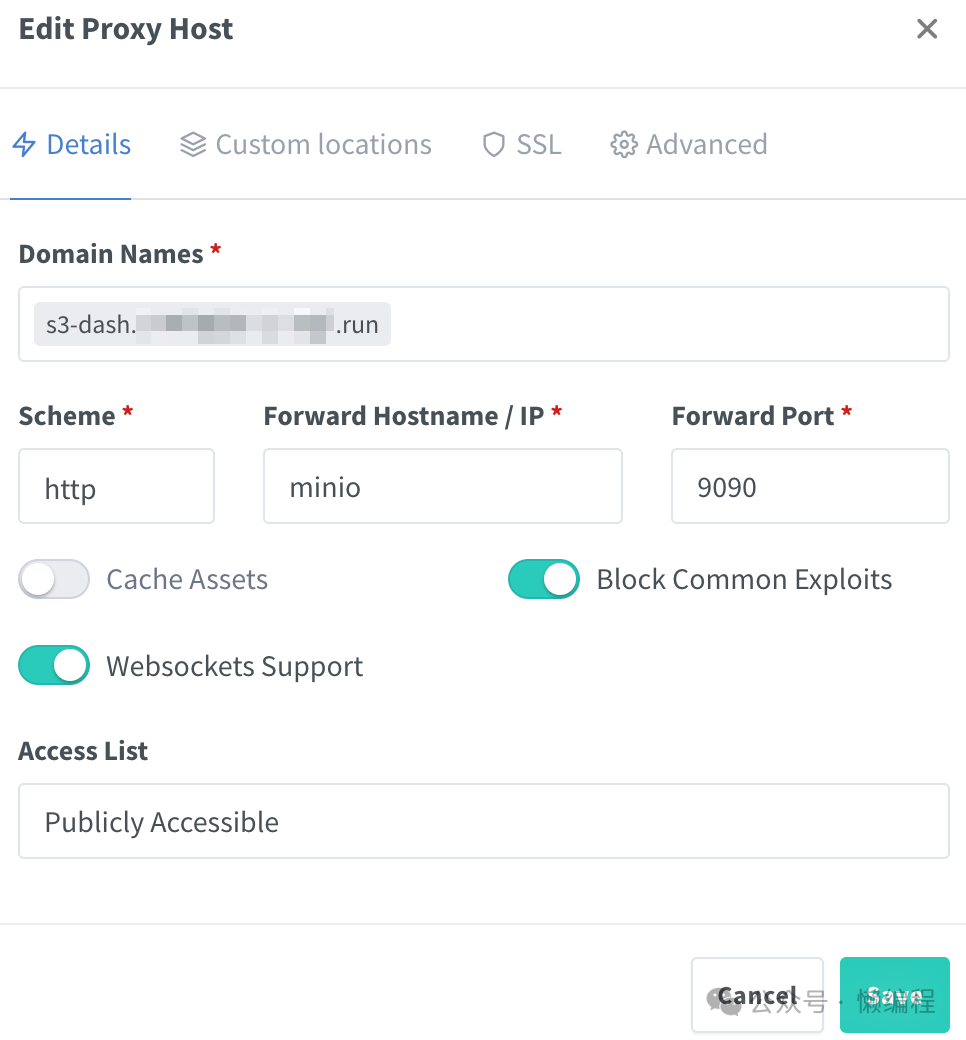
我们先创建s3.xxx.run的Proxy Host配置,这里需要跟docker-compose.yml中minio配置的MINIO_SERVER_URL一致,如下图:

注意,Forward Hostname/IP 处,我们写minio,Port使用的是9000,这是docker-compose.yml中minio的名称,即docker内部网络可以通过http://minio:9000去访问minio服务,这样用户访问s3.xxx.com,nginx会将流量转发到http://minio:9000服务上。
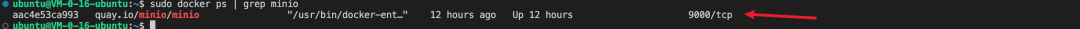
怎么判断Port是9000的?我们可以通过sudo docker ps查看到。

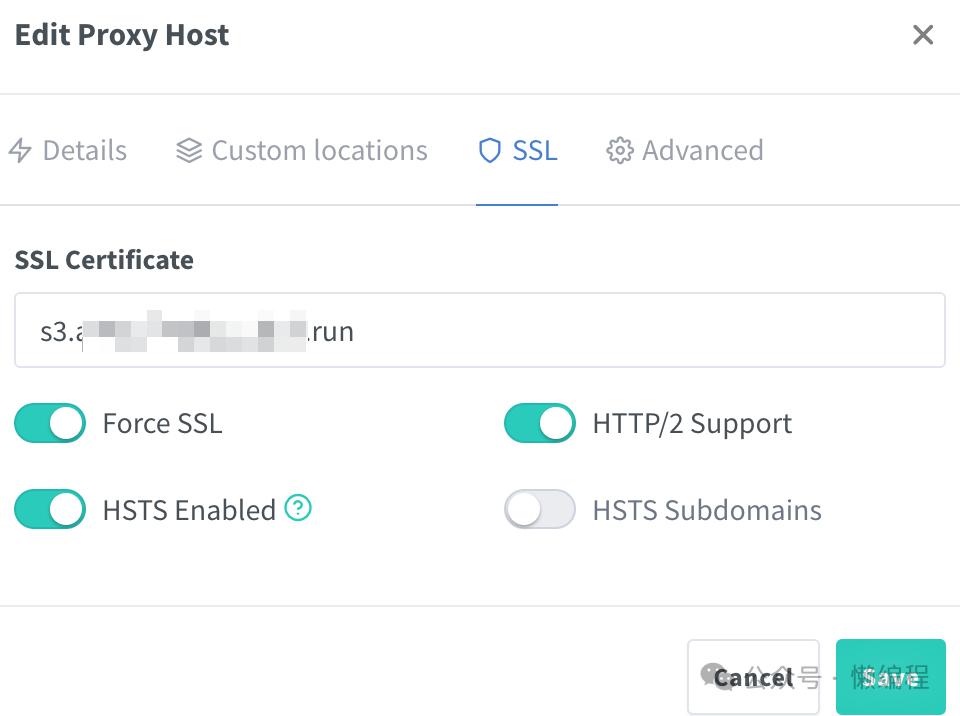
然后,SSL设置,也是一样的,通过Let's Encrypt服务为s3.xxx.run生成SSL证书,开启https。

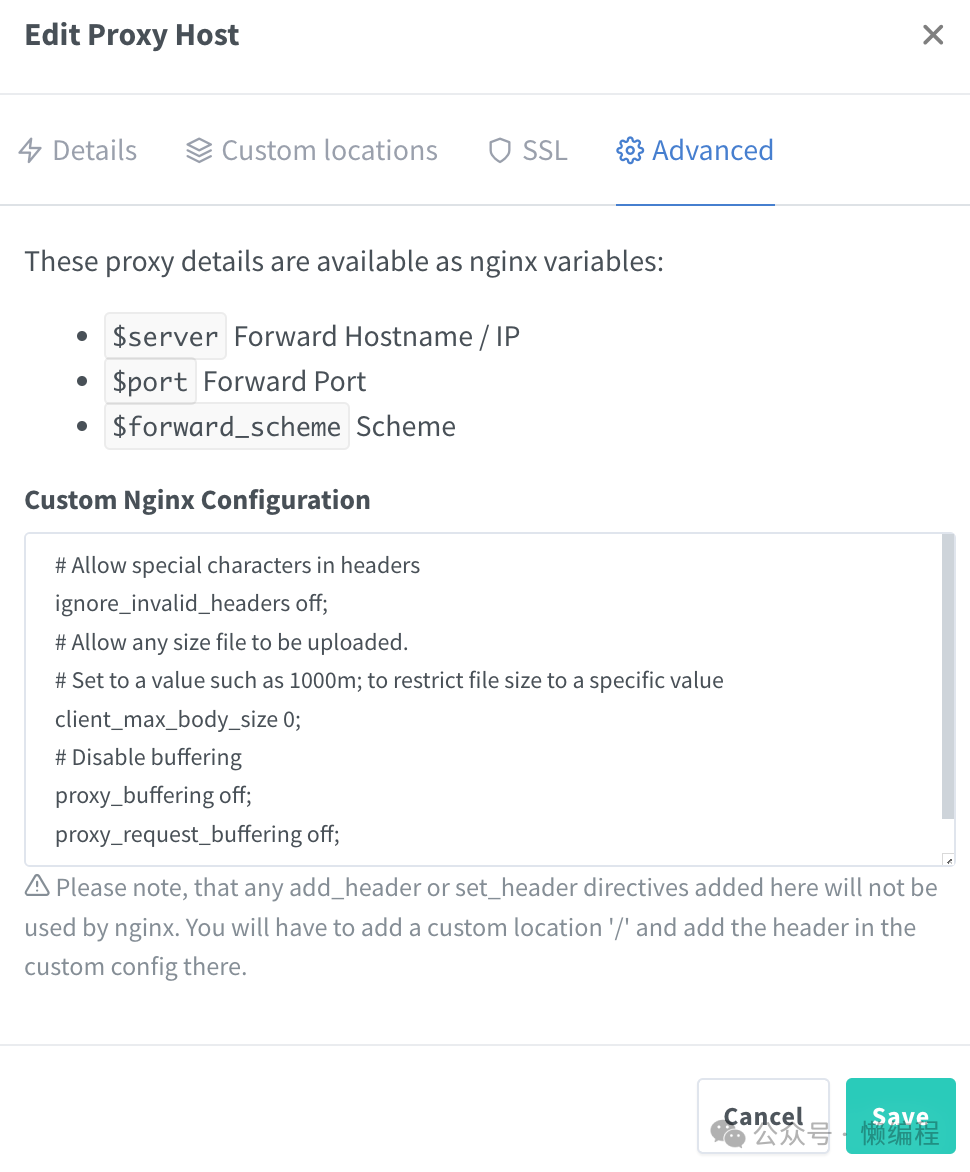
因为s3.xxx.run是给上传文件使用的,比如我们上传了图片到minio构建的存储服务,此时想访问这个图片时,就需要使用s3.xxx.run,因为资源名称、资源大小、资源类型不可控,为了避免资源无法被访问,我们还需要配置一下nginx,实现如下效果:
允许url中存在特殊字符
允许访问任意大小的资源
停用缓存
 上图的内容如下:
上图的内容如下:
# Allow special characters in headers
ignore_invalid_headers off;
# Allow any size file to be uploaded.
# Set to a value such as 1000m; to restrict file size to a specific value
client_max_body_size 0;
# Disable buffering
proxy_buffering off;
proxy_request_buffering off;至此,s3.xxx.run就配置完了,我们还需配置一个url,才能访问minio的web ui服务,通过web ui服务,我们才能创建api key,有了api key,我们才能使用代码上传文件。

Port使用了9090,这是因为docker-compose.yml中minio的配置,command使用了9090,所以我们需要转发到9090。
然后SSL是一样的设置。

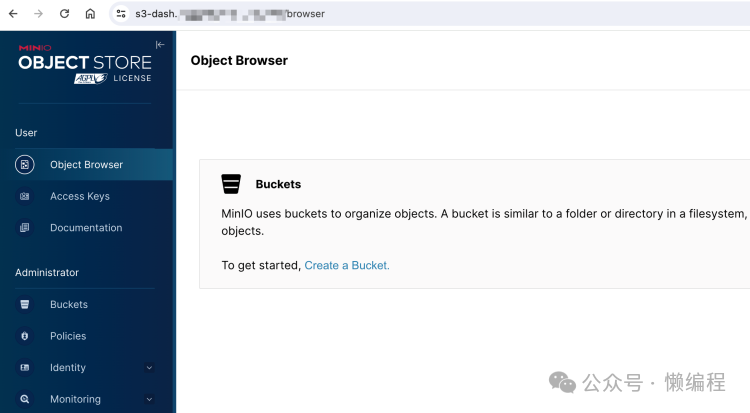
此时,访问s3-dash.xxx.com,就可以访问到minio服务了,使用docker-compose.yml中你设置的username和password。

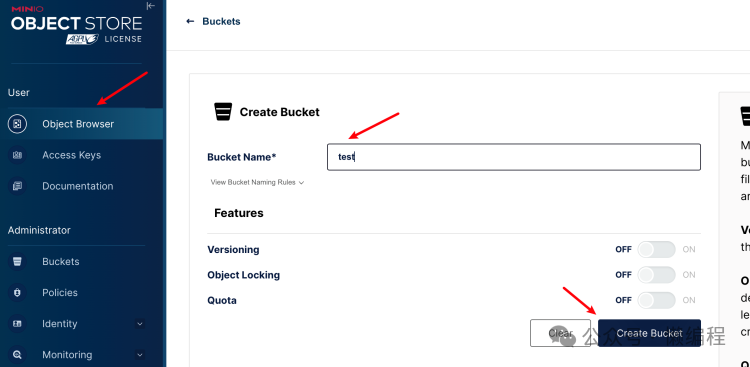
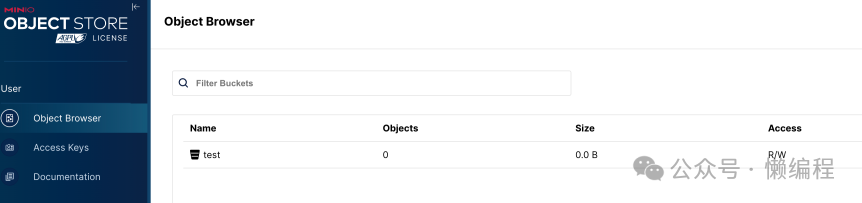
进来后,我们点击【Object Browser】 -> 【Create a Bucket】,创建好,用于存储资源的桶。

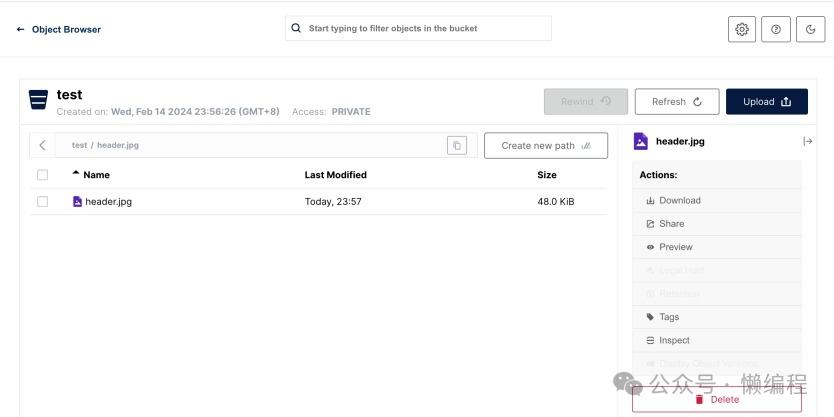
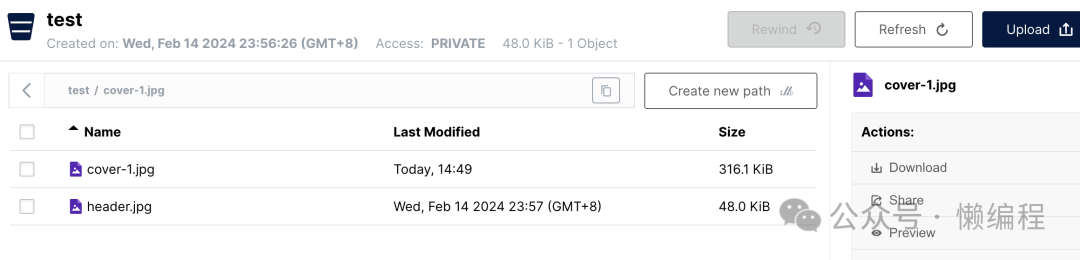
然后,我们上传一张图片:

查看图片信息:

此时,点击share,就会获得图片的url,其他用户就可以通过这个url访问这张图片资源了。
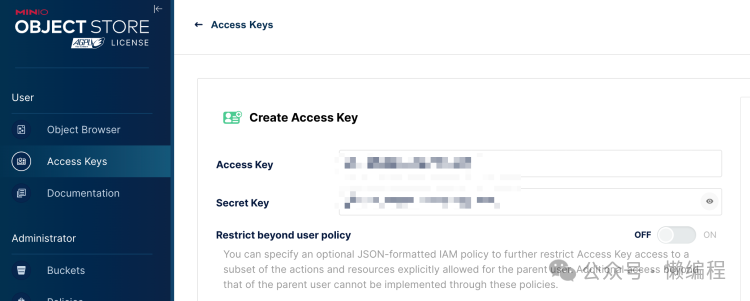
为了让代码可以使用,我们可以创建Access Keys。

创建好后,可以直接修改一下将文件上传到aws s3的代码,换一下access key等内容,代码如下:
import boto3
from botocore.client import Configaccess_key = 'xxx'
secret_key = 'xxx'
# 桶名称
bucket_name = 'test'# S3 兼容的终端节点
endpoint_url = 'https://s3.xxx.run'# 创建 S3 客户端
s3_client = boto3.client('s3', endpoint_url=endpoint_url,aws_access_key_id=access_key,aws_secret_access_key=secret_key,config=Config(signature_version='s3v4'))# 要上传的文件路径
file_path = 'cover.jpg'
file_key = 'cover-1.jpg' # 存储桶中的文件名# 上传文件
try:s3_client.upload_file(file_path, bucket_name, file_key)print(f'文件成功上传到 {bucket_name}/{file_key}')
except Exception as e:print(f'上传失败: {e}')运行上面的代码,会成功,然后刷新一下minio,就会看到conver-1.jpg,可以正常访问和下载。
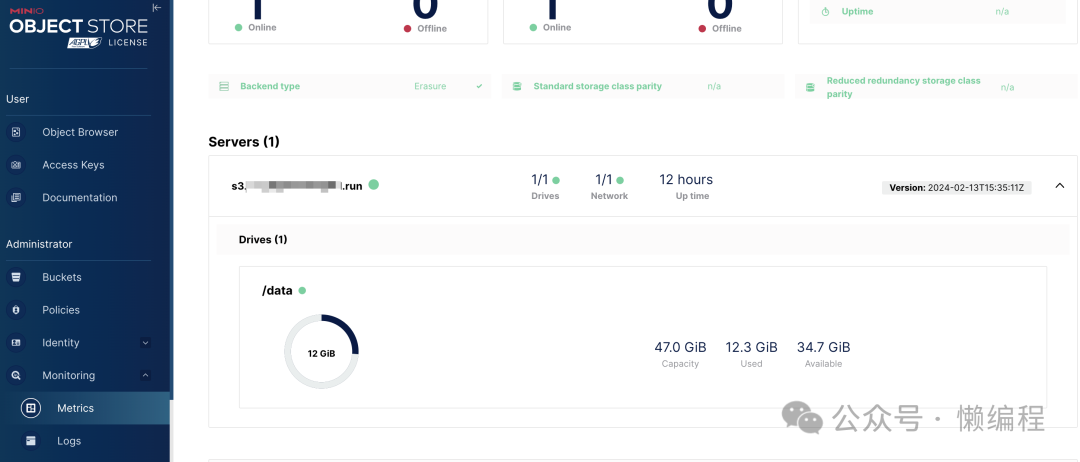
 minio还提供Monitoring等功能,可自行探索。
minio还提供Monitoring等功能,可自行探索。

unsetunset结尾unsetunset
至此,自建aws s3就完成了。
我是二两,下篇文章见,后面几篇文章,我会开始分析supabase源码。














:一种新颖的模型微调方法)
)

数据准备和数据预处理)

