前言
因为咱们的MongoDB入门到实战教程Web端准备使用Blazor来作为前端展示UI,本篇文章主要是介绍Blazor是一个怎样的Web UI框架,其优势和特点在哪?并带你快速入门上手ASP.NET Core Blazor(当然这个前提是你要有一定的C#编程基础的情况,假如你完全没有接触过C#的话建议你先从基本语法学起)。
Blazor是什么?
-
Blazor是一个使用 .NET框架和C#编程语言Razor语法构建Web应用程序的UI框架,它可以用于构建单页应用(SPA)和 Web服务,它使用编译的C#来操纵HTML DOM来替代JavaScript。Blazor 的目标是让开发人员使用C#编程语言来编写 Web 应用程序,使得C#程序员可以在一个熟悉的编程语言中完成整个应用程序的开发。这样既可以提高开发效率,也可以减少学习成本。
-
Blazor的核心技术基于WebAssembly,它允许在浏览器中运行编译后的本地代码,从而使得.NET运行时可以在浏览器中运行。在Blazor 中,开发人员可以使用Razor模板语法或者C#语言来编写Web应用程序的逻辑和界面代码。Blazor 应用程序可以直接在浏览器中运行,也可以作为服务端应用程序在服务器端运行,并通过 SignalR 实时通信。
-
Blazor提供了一些常见的UI组件和布局控件,使得开发人员可以快速搭建 Web 应用程序的前端界面。此外,Blazor 还支持依赖注入、路由和可重用组件等功能,增强了应用程序的灵活性和可重用性。
总而言之:Blazor是一种新兴的Web应用程序框架,具有很大的潜力和发展前景。Blazor是在.NET和Razor上构建的用户界面框架,它采用了最新的Web技术和.NET框架优势,可以使用C# 编程语言编写Web 应用程序,它不仅可以提高开发效率,还可以提供更好的用户体验和更好的可维护性。
Blazor的优势和特点
Blazor是一个基于.NET框架和 C#编程语言构建 Web 应用程序的 UI 框架,它具有以下几个优势和特点:
-
简化开发流程:在Blazor中,前端和后端都可以使用C#进行编程,使得C#程序员可以在一个熟悉的编程语言中完成整个应用程序的开发,避免了学习多种语言和框架的麻烦。
-
高效的性能:Blazor应用程序可以直接在浏览器中运行,也可以在服务端运行,并通过SignalR实时通信,从而可以减少网络延迟和带宽消耗,提高应用程序的性能。
-
安全性强:Blazor 应用程序不需要在客户端上运行任何JavaScript代码,相对于传统的Web应用程序,可以大幅度降低应用程序受到跨站点脚本攻击(XSS)的风险。
-
易于测试和调试:由于Blazor应用程序的代码都是使用C#编写的,因此可以使用Visual Studio和其他C#开发工具对其进行测试和调试,简化了开发人员的工作和提高Bug查找效率。
-
可以重用现有代码:由于Blazor使用.NET框架和C#编程语言,因此可以重用现有的.NET库和组件,简化了开发过程并提高了代码的复用性。
-
单语言全栈开发:在 Blazor 中,开发人员可以使用同一种编程语言(C#)来构建 Web 应用程序的服务器端和客户端代码,从而实现一种全栈开发的方式(如果是一个小项目并且需要一个人同时撸前后端代码,用Blazor效率会更高)。
Blazor的劣势
-
框架生态相对较弱:相比于Vue、React、Angular等前端框架,Blazor的生态尚不完全,社区资源和开源项目相对较少,这可能会增加开发人员的学习和解决问题的难度。
-
目前仅支持最新版本的浏览器:虽然 Blazor 支持各种主流浏览器,但由于涉及到 WebAssembly 和其他新技术,一些旧版浏览器可能无法完全支持 Blazor 应用程序。
-
学习曲线较陡峭:Blazor是一种全新的Web开发技术,可能对一些非.NET后端开发人员来说存在较大的学习曲线,需要付出更多的时间和精力来学习和掌握。
Blazor支持的平台
下表所示的浏览器在移动平台和桌面平台上均支持 Blazor WebAssembly 和 Blazor Server。
| 浏览者 | Version |
|---|---|
| Apple Safari | 当前版本+ |
| Google Chrome | 当前版本+ |
| Microsoft Edge | 当前版本+ |
| Mozilla Firefox | 当前版本+ |
+当前版本指的是浏览器的最新版本。
对于 Blazor Hybrid 应用,我们测试并支持最新的平台 Web View 控件版本:
-
Windows 上的 Microsoft Edge WebView2👉
-
Android 上的 Chrome👉
-
iOS 和 macOS 上的 Safari👉
Blazor三种托管模型及其各自特点
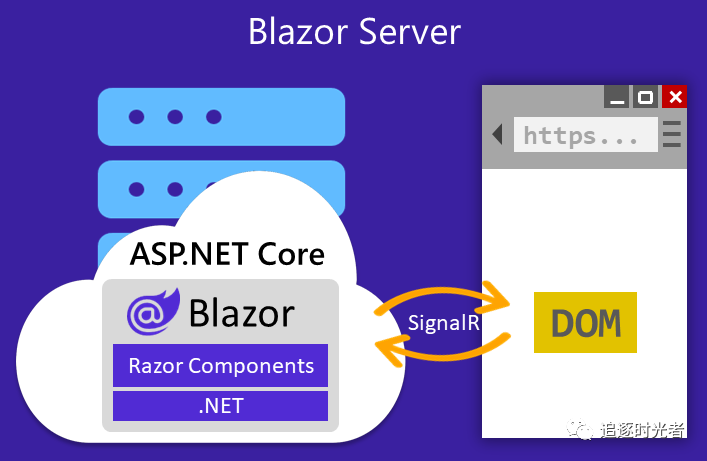
1、Blazor Server
简介:
Blazor Server 应用程序在服务器上运行,可享受完整的 .NET Core 运行时支持。所有处理都在服务器上完成,UI/DOM 更改通过 SignalR 连接回传给客户端。这种双向 SignalR 连接是在用户第一次从浏览器中加载应用程序时建立的。由于 .NET 代码已经在服务器上运行,因此您无需为前端创建 API。您可以直接访问服务、数据库等,并在传统的服务端技术上做任何您想做的事情。在客户端上,Blazor 脚本 (blazor.server.js) 与服务器建立 SignalR 连接。脚本由 ASP.NET Core 共享框架中的嵌入资源提供给客户端应用。客户端应用负责根据需要保持和还原应用状态。

Blazor Server 托管模型具有以下优点:
-
下载项大小明显小于 Blazor WebAssembly 应用,且应用加载速度快得多。
-
应用可以充分利用服务器功能,包括对 .NET Core API 的使用。
-
服务器上的 .NET Core 用于运行应用,因此调试等现有 .NET 工具可按预期正常工作。
-
支持瘦客户端。例如,Blazor Server 应用适用于不支持 WebAssembly 的浏览器以及资源受限的设备。
-
应用的 .NET/C# 代码库(其中包括应用的组件代码)不适用于客户端。
Blazor Server 托管模型具有以下局限性:
-
通常延迟较高。每次用户交互都涉及到网络跃点。
-
不支持脱机工作。如果客户端连接失败,应用会停止工作。
-
若要缩放具有许多用户的应用,需要使用服务器资源处理多个客户端连接和客户端状态。
-
需要 ASP.NET Core 服务器为应用提供服务。无服务器部署方案不可行,例如通过内容分发网络 (CDN) 为应用提供服务的方案。
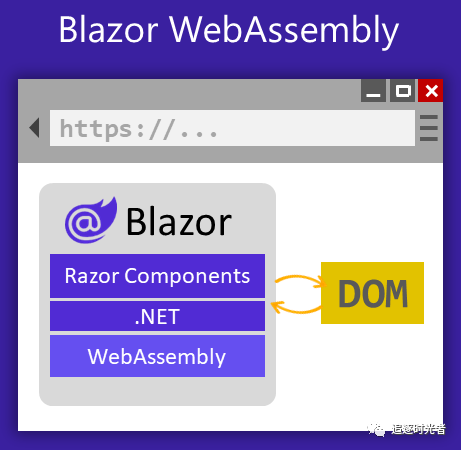
2、Blazor WebAssembly
简介:
Blazor WebAssembly(WASM)应用程序在浏览器中基于WebAssembly的.NET运行时运行客户端。Blazor应用程序及其依赖项和.NET运行时被下载到浏览器中。该应用程序直接在浏览器的UI线程上执行。UI更新和事件处理在同一进程中进行。应用程序的资产被作为静态文件部署到能够为客户提供静态内容的网络服务器或服务上。当Blazor WebAssembly应用被创建用于部署,而没有后端ASP.NET Core应用为其提供文件时,该应用被称为独立的Blazor WebAssembly应用。当应用程序被创建用于部署,并有一个后端应用程序为其提供文件时,该应用程序被称为托管的Blazor WebAssembly应用程序。

Blazor WebAssembly 托管模型具有以下优点:
-
从服务器下载应用后,没有 .NET 服务器端依赖项,因此,如果服务器脱机,应用将保持正常运行。
-
可充分利用客户端资源和功能。
-
工作可从服务器转移到客户端。
-
无需 ASP.NET Core Web 服务器即可托管应用。无服务器部署方案可行,例如通过内容分发网络 (CDN) 为应用提供服务的方案。
Blazor WebAssembly 托管模型具有以下局限性:
-
应用仅可使用浏览器功能。
-
需要可用的客户端硬件和软件(例如 WebAssembly 支持)。
-
下载项大小较大,应用加载耗时较长。
Blazor WebAssembly 支持预先 (AOT) 编译,你可以直接将 .NET 代码编译到 WebAssembly 中。AOT 编译会提高运行时性能,代价是应用大小增加。
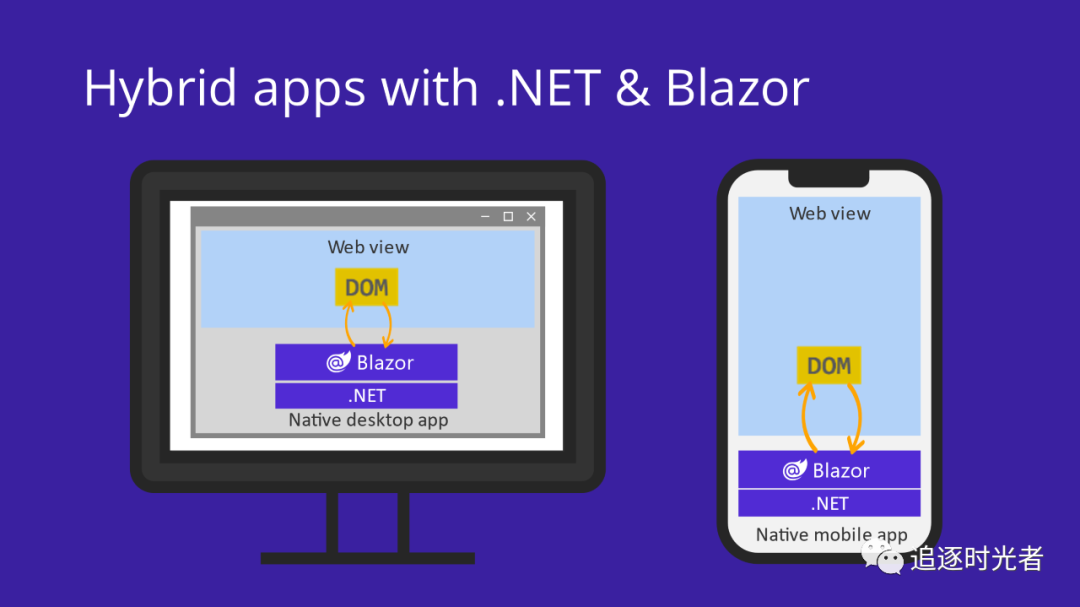
3、Blazor Hybrid
简介:
-
Blazor 还可用于使用混合方法生成本机客户端应用。混合应用是利用 Web 技术实现其功能的本机应用。在 Blazor Hybrid 应用中,Razor 组件与任何其他 .NET 代码一起直接在本机应用中(而不在 WebAssembly 上)运行,并通过本地互操作通道基于 HTML 和 CSS 将 Web UI 呈现到嵌入式 Web View 控件。
-
可以使用不同的 .NET 本机应用框架(包括 .NET MAUI、WPF 和 Windows 窗体)生成 Blazor Hybrid 应用。Blazor 提供
BlazorWebView控件,将 Razor 组件添加到使用这些框架生成的应用。通过结合使用 Blazor 和 .NET MAUI,可以便捷地生成适用于移动和桌面的跨平台 Blazor Hybrid 应用,而将 Blazor 与 WPF 和 Windows 窗体集成可以更好地实现现有应用的现代化。 -
由于 Blazor Hybrid 应用是本机应用,它们可以支持只有 Web 平台所没有的功能。通过正常的 .NET API,Blazor Hybrid 应用对本机平台功能具有完全访问权限。Blazor Hybrid 应用还可以与现有 Blazor Server 或 Blazor WebAssembly 应用共享和重复使用组件。Blazor Hybrid 应用结合了 Web、本机应用和 .NET 平台的优点。

Blazor Hybrid 托管模型具有以下优点:
-
重复使用可在移动、桌面和 Web 之间共享的现有组件。
-
利用 Web 开发技能、体验和资源。
-
应用对设备的本机功能具有完全访问权限。
Blazor Hybrid 托管模型具有以下局限性:
-
必须为每个目标平台生成、部署和维护单独的本机客户端应用。
-
与在浏览器中访问 Web 应用相比,查找、下载和安装本机客户端应用通常需要更长的时间。
如何选择要使用的托管模型?
根据应用的功能要求选择 Blazor 托管模型。下表显示了选择托管模型的主要注意事项。
Blazor Hybrid 应用包括 .NET MAUI、WPF 和 Windows 窗体框架应用。
| 功能 | Blazor Server | Blazor WebAssembly (WASM) | Blazor Hybrid |
|---|---|---|---|
| 与 .NET API 完全兼容 | ✔️支持 | ❌❌ | ✔️支持 |
| 直接访问服务器和网络资源 | ✔️支持 | ❌不支持† | ❌不支持† |
| 较小的有效负载,较快的初始加载速度 | ✔️支持 | ❌❌ | ❌❌ |
| 接近本机执行速度 | ✔️支持 | ✔️支持‡ | ✔️支持 |
| 服务器上安全且专用的应用代码 | ✔️支持 | ❌不支持† | ❌不支持† |
| 下载后即可脱机运行应用 | ❌❌ | ✔️支持 | ✔️支持 |
| 静态站点托管 | ❌❌ | ✔️支持 | ❌❌ |
| 将处理过程转移至客户端 | ❌❌ | ✔️支持 | ✔️支持 |
| 对本机客户端功能具有完全访问权限 | ❌❌ | ❌❌ | ✔️支持 |
| 基于 Web 的部署 | ✔️支持 | ✔️支持 | ❌❌ |
†Blazor WebAssembly 和 Blazor Hybrid 应用可以使用基于服务器的 API 来访问服务器/网络资源并访问专用和安全的应用代码。
‡Blazor WebAssembly 仅通过预先 (AOT) 编译达到接近本机性能。
总之,Blazor 的三种模式各有特点,可以根据应用场景选择适当的模式。如果需要访问服务器端资源或者需要实现实时通信功能,可以选择 Server 模式;如果需要实现离线访问或者减少网络流量,可以选择 WebAssembly 模式;如果需要兼顾两种模式的优势,可以选择 Hybrid 模式。
Razor语法简述
Blazor 是一种基于 .NET 平台的 Web 开发框架,它使用 C# 语言和 Razor 语法来编写前端代码。
什么是Razor?
Razor 是一种标记语法,用于将基于 .NET 的代码嵌入网页中。Razor 语法由 Razor 标记、C# 和 HTML 组成。包含 Razor 的文件通常具有 .cshtml 文件扩展名。Razor 也可在 Razor 组件 文件 (.razor) 中找到。Razor 语法类似于各种 JavaScript 单页应用程序 (SPA) 框架(如 Angular、React、VueJs 和 Svelte)的模板化引擎。更多请查看ASP.NET Core 的 Razor 语法👉。
Razor 操作符
Razor 操作符是用于将 Razor 代码与 HTML 元素相互关联的语法。例如:
-
@ 符号:用于将 C# 代码嵌入到 HTML 中。
-
@: 符号:用于输出 HTML 编码的文本。
-
@@ 符号:用于在 Razor 模板中编写 @ 符号。
-
@() 符号:用于在 Razor 表达式中调用 C# 方法。
Razor代码块
<p>@UserName</p>@code{private string UserName = "追逐时光者";}
隐式 Razor 表达式
隐式 Razor 表达式以 @ 开头,后跟 C# 代码:
<p>@DateTime.Now</p><p>@DateTime.IsLeapYear(2023)</p>
显式 Razor 表达式
显式 Razor 表达式由 @ 符号和平衡圆括号组成。若要呈现上一周的时间,可使用以下 Razor 标记:
<p>Last week this time: @(DateTime.Now - TimeSpan.FromDays(7))</p>表达式编码
计算结果为字符串的 C# 表达式采用 HTML 编码。计算结果为 IHtmlContent 的 C# 表达式直接通过 IHtmlContent.WriteTo 呈现。计算结果不为 IHtmlContent 的 C# 表达式通过 ToString 转换为字符串,并在呈现前进行编码。
@("<span>Hello World</span>")输出:HTML 在浏览器中显示为纯文本:<span>Hello World</span>
条件判断 @if, else if, else, and @switch
@if 控制何时运行代码:
@if (value % 2 == 0){<p>The value was even.</p>}
else 和 else if 不需要 @ 符号:
@if (value % 2 == 0){<p>The value was even.</p>}else if (value >= 1337){<p>The value is large.</p>}else{<p>The value is odd and small.</p>}
以下标记展示如何使用 switch 语句:
@switch (value){case 1:<p>The value is 1!</p>break;case 1337:<p>Your number is 1337!</p>break;default:<p>Your number wasn't 1 or 1337.</p>break;}
语句循环 @for, @foreach, @while, and @do while
可以使用循环控制语句呈现模板化 HTML。若要呈现一组人员:
@{var people = new Person[]{new Person("Weston", 33),new Person("Johnathon", 41),...};}
支持以下循环语句:
@for
@for (var i = 0; i < people.Length; i++){var person = people[i];<p>Name: @person.Name</p><p>Age: @person.Age</p>}
@foreach
@foreach (var person in people){<p>Name: @person.Name</p><p>Age: @person.Age</p>}
@while
@{ var i = 0; }@while (i < people.Length){var person = people[i];<p>Name: @person.Name</p><p>Age: @person.Age</p>i++;}
@do while
@{ var i = 0; }@do{var person = people[i];<p>Name: @person.Name</p><p>Age: @person.Age</p>i++;} while (i < people.Length);
复合语句 @using
在 C# 中,using 语句用于确保释放对象。在 Razor 中,可使用相同的机制来创建包含附加内容的 HTML 帮助程序。在下面的代码中,HTML 帮助程序使用 @using 语句呈现 <form> 标记:
@using (Html.BeginForm()){<div>Email: <input type="email" id="Email" value=""><button>Register</button></div>}
@try, catch, finally
异常处理与 C# 类似:
@try{throw new InvalidOperationException("You did something invalid.");}catch (Exception ex){<p>The exception message: @ex.Message</p>}finally{<p>The finally statement.</p>}

更多Razor语法请查看ASP.NET Core 的 Razor 语法👉。https://learn.microsoft.com/zh-cn/aspnet/core/mvc/views/razor?view=aspnetcore-6.0
新建ZeroBlazor空白解决方案
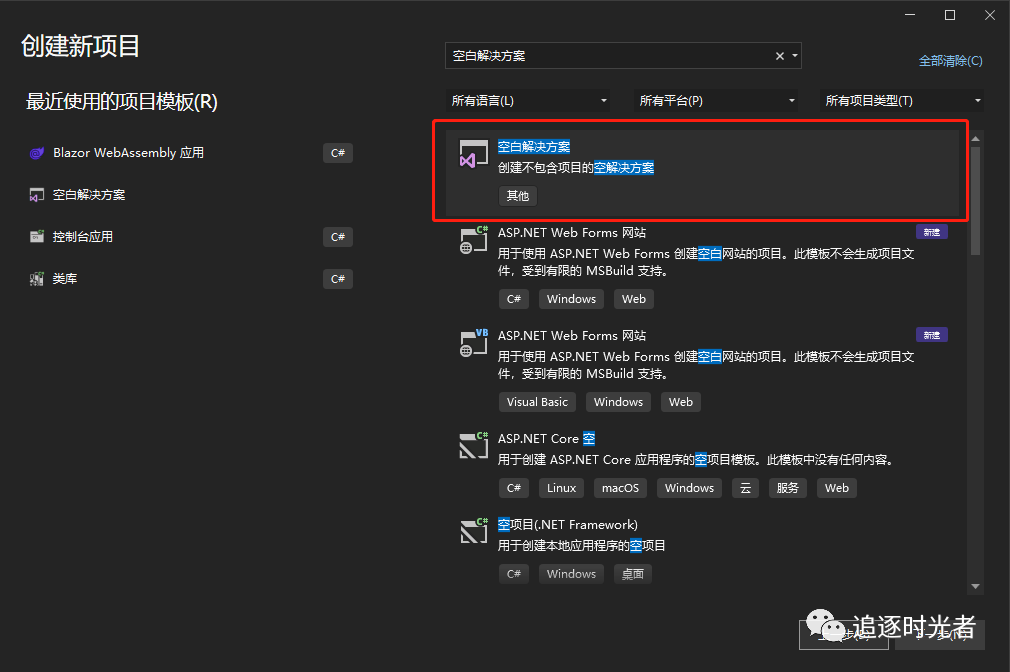
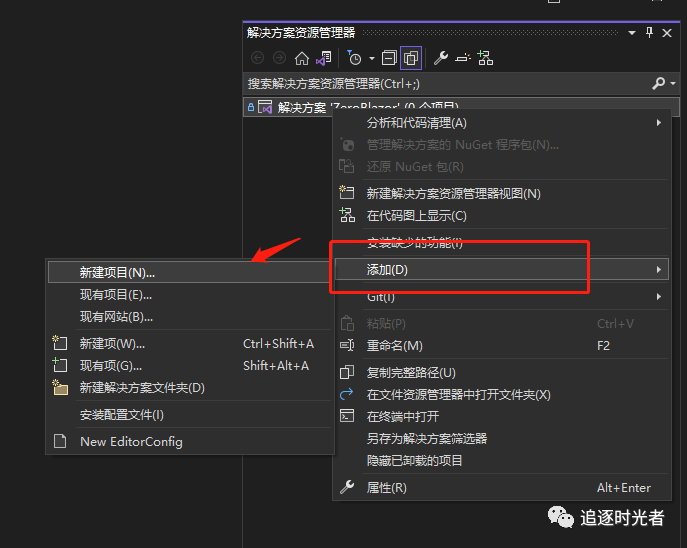
1、启动 Visual Studio 2022选择创建新项目

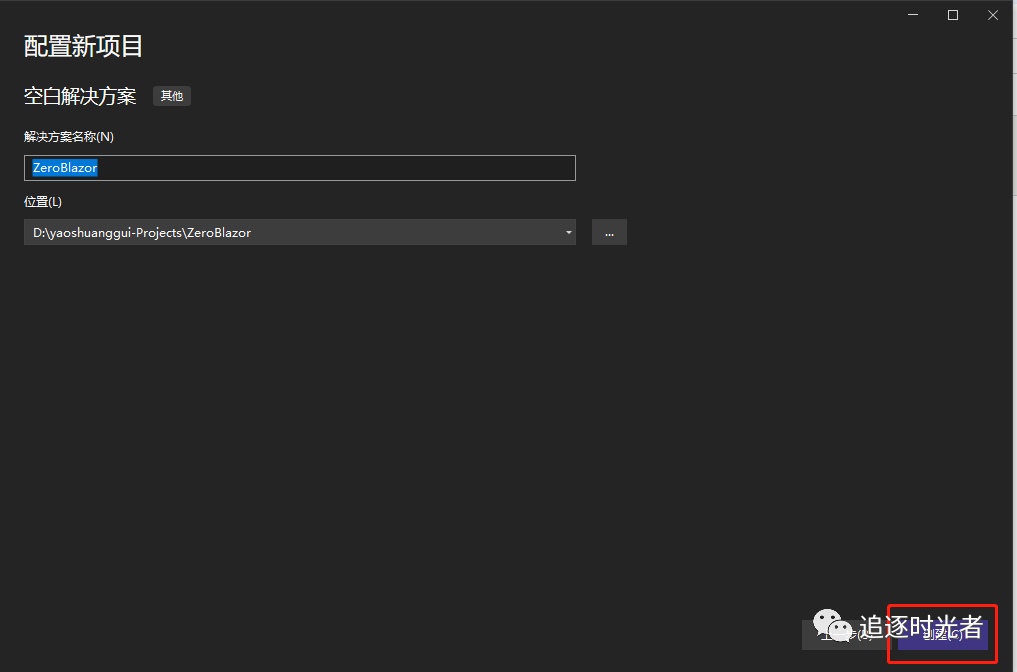
2、搜索“空白解决方案“并创建



使用VS 2022快速创建Blazor Server应用
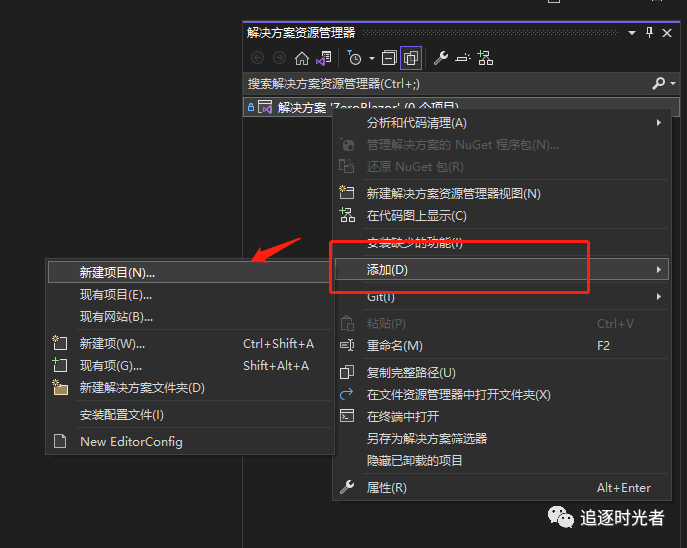
1、在ZeroBlazor解决方案中添加新项目

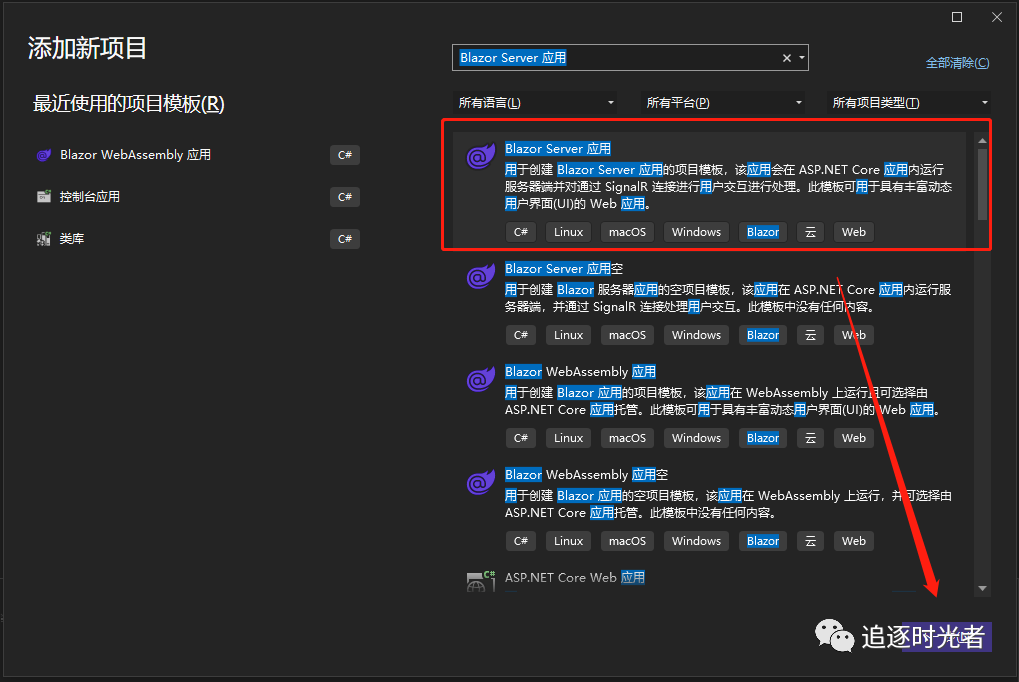
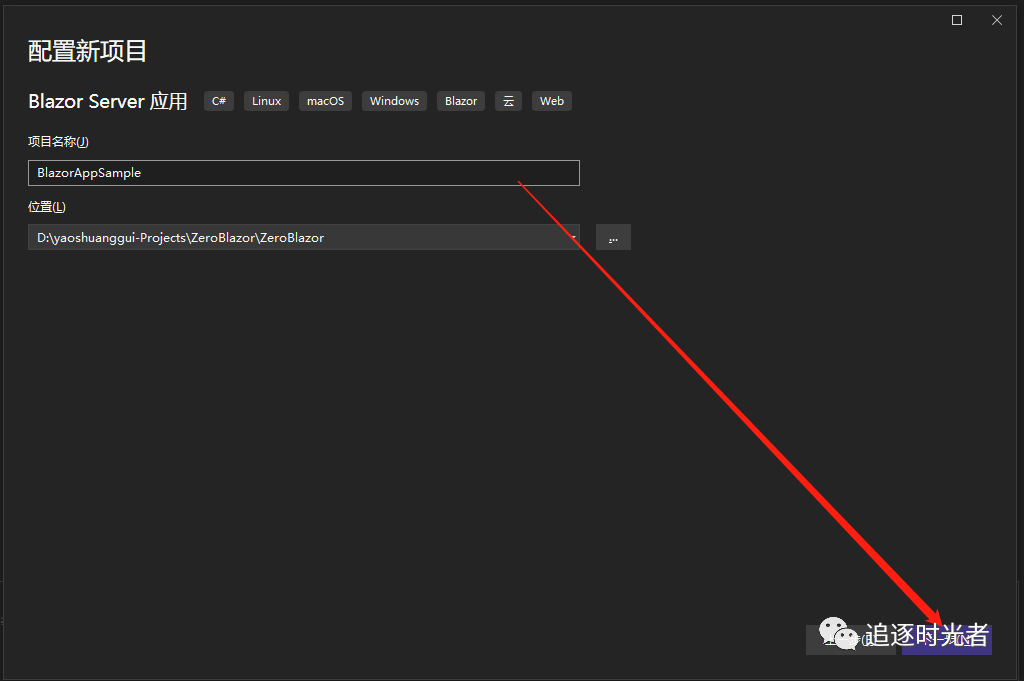
2、添加新项目中搜索“Blazor Server 应用”进行创建


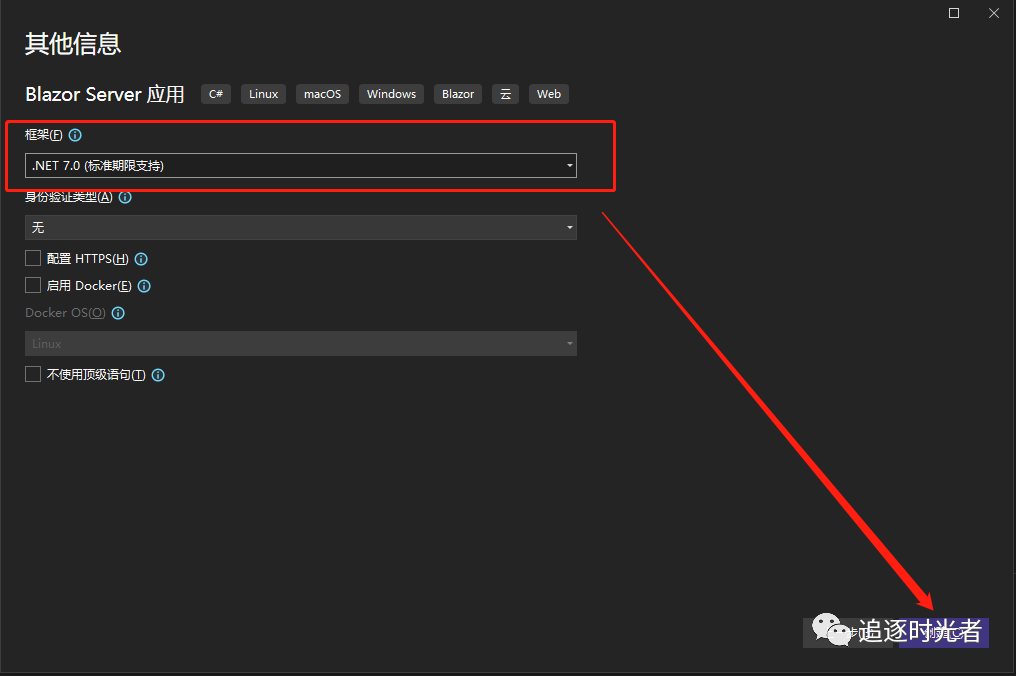
3、框架选择“.NET 7.0 (标准期限支持)”,然后单击“创建”按钮

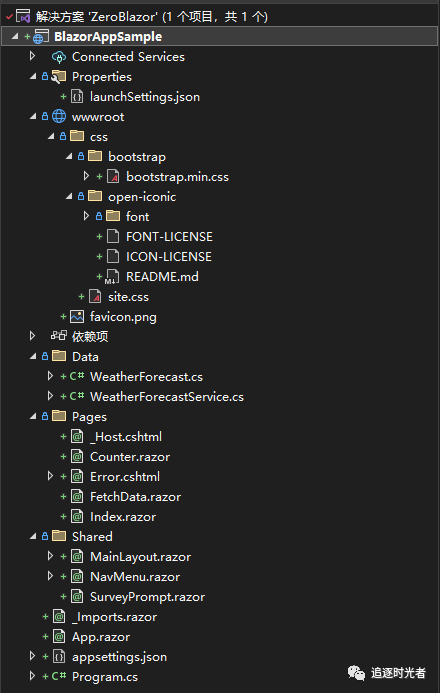
4、应用程序文件夹和文件介绍

-
Program.cs 是启动服务器以及在其中配置应用服务和中间件的应用的入口点。
-
App.razor 为应用的根组件。
-
Pages 存放应用程序的 Razor 页面,每个 Razor 页面都对应着一个组件,用于呈现应用程序的 UI 元素。
-
Shared 存放多个 Razor 页面或组件之间共享的组件、布局和其他视图元素等。
-
wwwroot 该文件夹包含静态文件,例如图片、字体、图标、CSS 和 JavaScript 文件等。
-
BlazorAppSample.csproj 应用程序的项目文件,用于指定依赖项、编译选项和发布选项等。
-
Properties 目录中的 launchSettings.json 文件为本地开发环境定义不同的配置文件设置。创建项目时会自动分配端口号并将其保存在此文件上。
5、运行应用
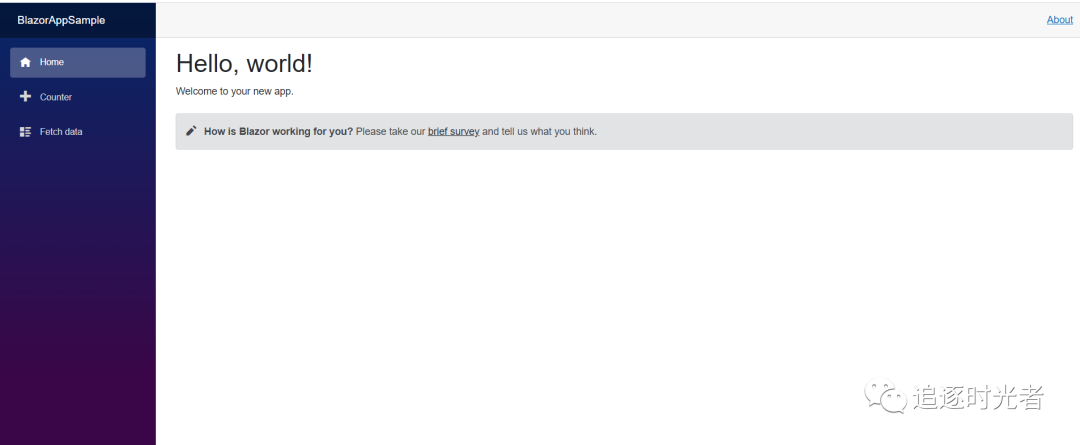
单击 Visual Studio 调试工具栏中的“开始调试”按钮(绿色箭头)以运行应用,查看运行效果。


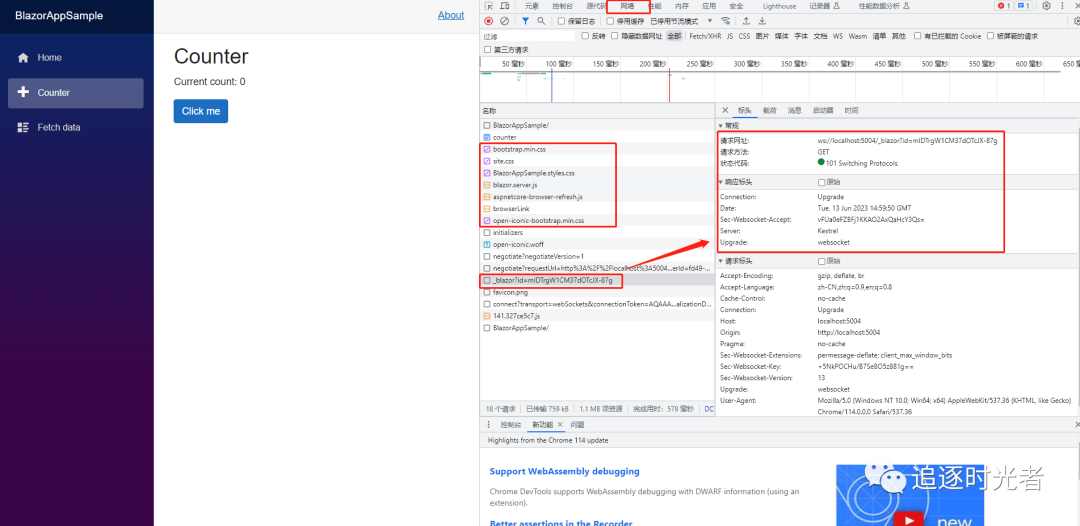
打开浏览器开发者工具(F12),您会注意到所有标准的 CSS 和 JavaScript 文件都下载到了客户端,并通过 Web Sockets 建立了一个 SignalR 连接。

使用VS 2022快速创建Blazor WebAssembly应用
1、在ZeroBlazor解决方案中添加新项目

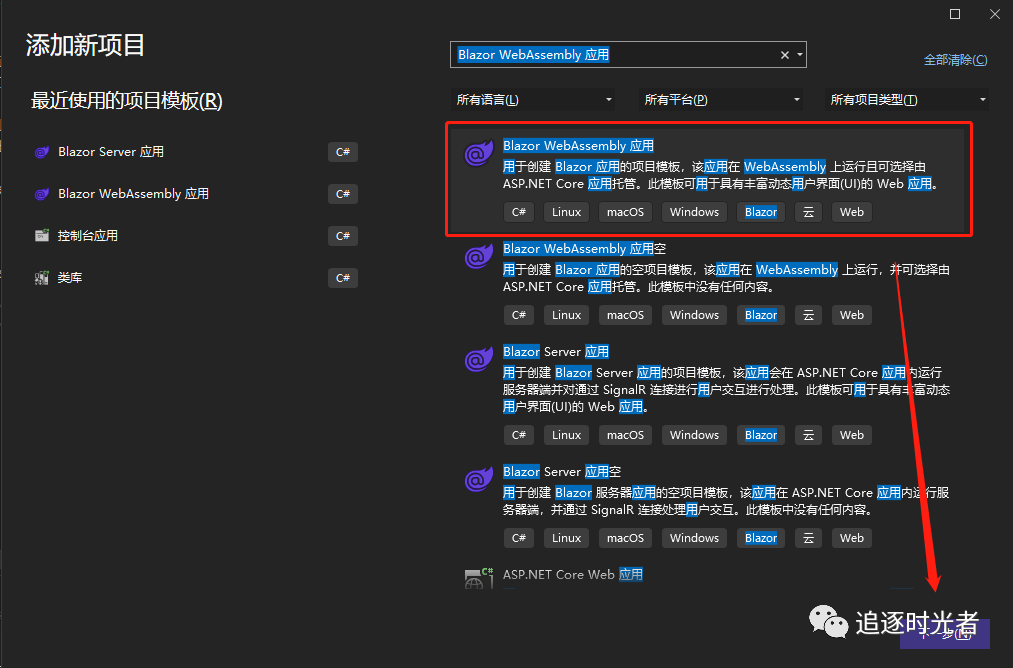
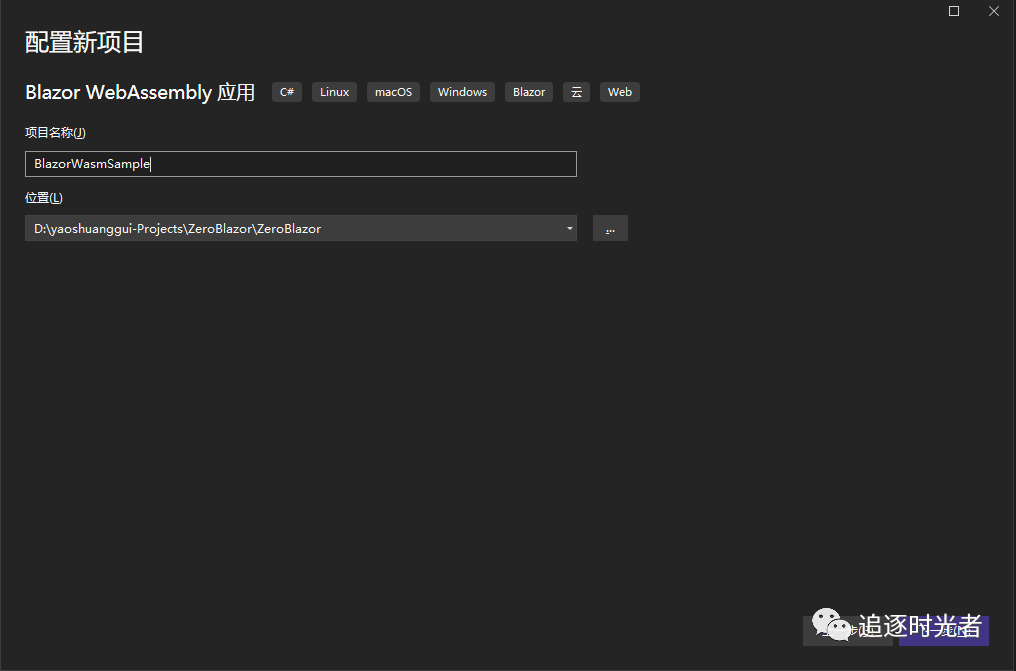
2、添加新项目中搜索“Blazor WebAssembly 应用”进行创建


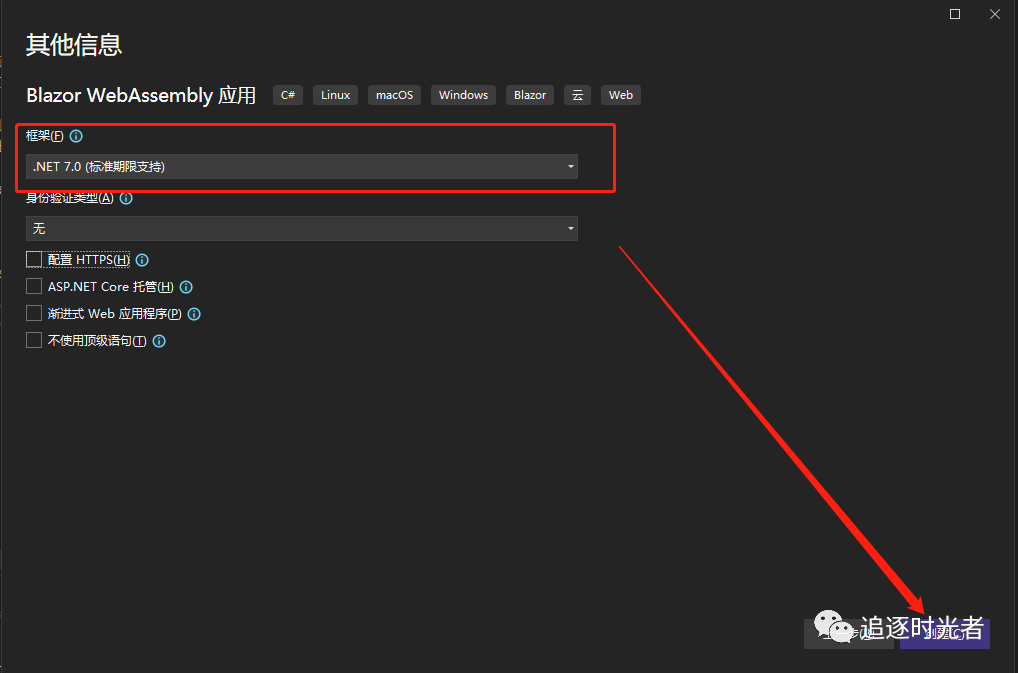
3、框架选择“.NET 7.0 (标准期限支持)”,然后单击“创建”按钮

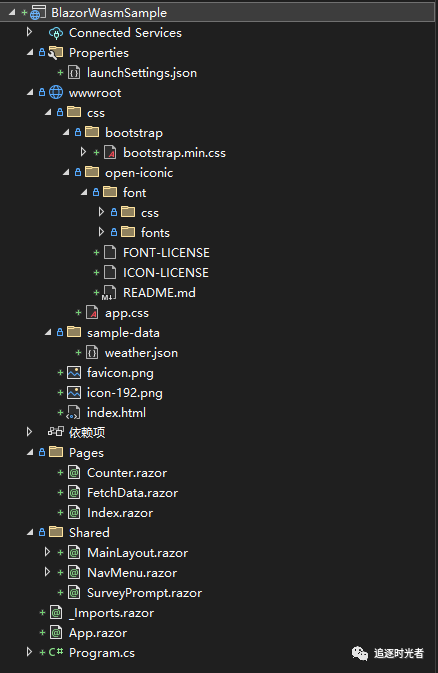
4、应用程序文件夹和文件介绍

-
Program.cs 是启动服务器以及在其中配置应用服务和中间件的应用的入口点。它创建了WebAssemblyHostBuilder并启动它。
-
App.razor是应用程序的启动路由页面,里面规定了默认Layout。
-
Pages 存放应用程序的 Razor 页面,每个 Razor 页面都对应着一个组件,用于呈现应用程序的 UI 元素。
-
Shared 存放公共 Razor 页面或组件之间共享的组件、布局和其他视图元素等。
-
wwwroot 该文件夹包含静态文件,例如图片、字体、图标、CSS 和 JavaScript 文件等。
-
BlazorWasmSample.csproj 应用程序的项目文件,用于指定依赖项、编译选项和发布选项等。
-
Properties 目录中的 launchSettings.json 文件为本地开发环境定义不同的配置文件设置。创建项目时会自动分配端口号并将其保存在此文件上。
5、运行应用
单击 Visual Studio 调试工具栏中的“开始调试”按钮(绿色箭头)以运行应用,查看运行效果。

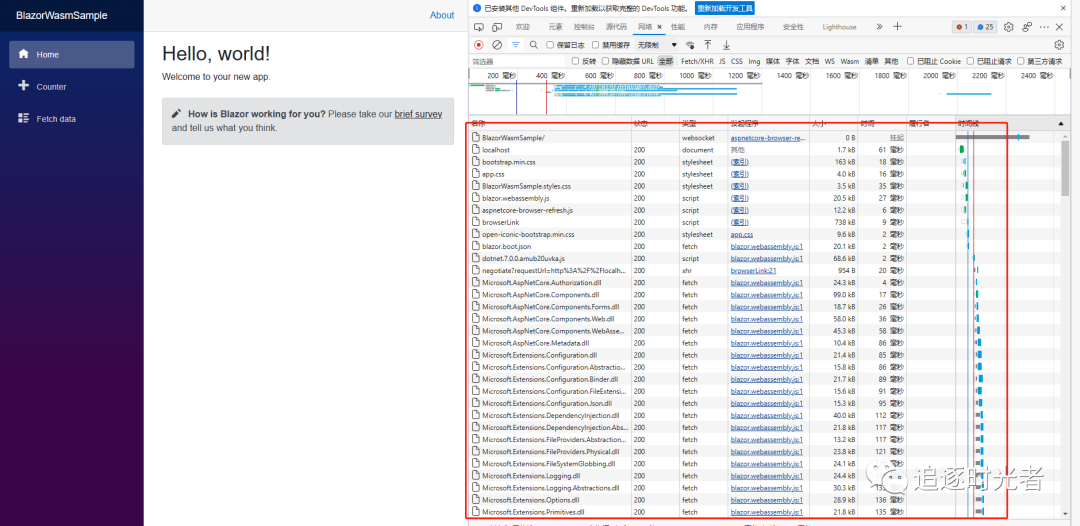
正如我们看到的一样Blazor WebAssembly应用程序首次启动会比较慢,因为它会在客户端下载应用程序及其所有依赖项,你可以F12打开浏览器开发者工具,会看到客户端下载了大量dll文件(只会在第一次浏览时下载)。


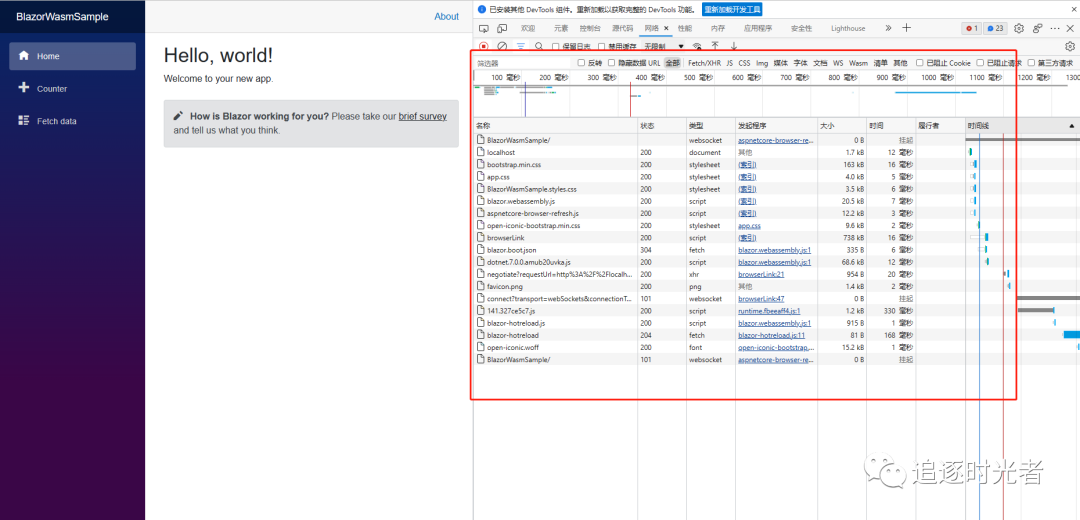
以上所有dll文件只会在第一次请求时下载,然后它们会被缓存在浏览器中。如果你再次刷新页面,将会看到这此加载下载的文件很少,而且运行时不再需要网络,这样在断网环境或没有网络的离线下,仍然可以运行,再次运行时的情况:

课外知识拓展
WebAssembly是什么?
WebAssembly(缩写为“Wasm”)是一种开放标准,旨在提供一种高效且可移植的二进制格式,以运行跨平台的应用程序。与 JavaScript 不同,WebAssembly 不是一种高级脚本语言,而是一种可移植的二进制格式(低级指令集),它的主要目的是提供一种更高效和可移植的编程语言,以便于在 Web 平台上进行运行。可以将其他编程语言(如C++、C#、Golang、Rust等)的代码编译成 WebAssembly格式,可以实现比 JavaScript 更高效的运行速度,并且减少了代码大小和网络带宽的消耗。与传统的浏览器插件相比,WebAssembly 还具有更好的性能和更高的安全性。
目前,WebAssembly 可以在主流的 Web 浏览器(如 Chrome、Firefox、Safari 和 Edge)上运行,并且被越来越多的 Web 应用程序所采用。WebAssembly 还提供了与 JavaScript 相互操作的功能,使得开发人员可以轻松地在现有的 Web 应用程序中使用 WebAssembly。
SPA 单页面应用程序是什么?
SPA(single-page application),翻译过来就是单页应用SPA是一种网络应用程序或网站的模型,它通过动态重写当前页面来与用户交互,这种方法避免了页面之间切换打断用户体验在单页应用中,所有必要的代码(HTML、JavaScript和CSS)都通过单个页面的加载而检索,或者根据需要(通常是为响应用户操作)动态装载适当的资源并添加到页面页面在任何时间点都不会重新加载,也不会将控制转移到其他页面举个例子来讲就是一个杯子,早上装的牛奶,中午装的是开水,晚上装的是茶,我们发现,变的始终是杯子里的内容,而杯子始终是那个杯子结构如下图(我们熟知的JS框架如react,vue,angular,ember都属于SPA)。

Blazor UI组件库推荐
值得推荐的Blazor UI组件库👉
ASP.NET Core Blazor入门到实战教程
公众号回复:Blazor实战,获取教程链接🐱🚀。

Blazor相关学习教程
-
微软官方教程ASP.NET Core Blazor👉:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/?view=aspnetcore-7.0
-
全面的ASP.NET Core Blazor简介和快速入门👉:https://www.cnblogs.com/Can-daydayup/p/17157143.html
-
Blazor Server和WebAssembly应用程序入门指南👉:https://www.cnblogs.com/ittranslator/p/a-beginners-guide-to-blazor-server-and-webassembly-applications.html
-
Blazor教程 - 生成第一个 Blazor 应用👉:https://dotnet.microsoft.com/zh-cn/learn/aspnet/blazor-tutorial/run
-
生成Blazor待办事项列表应用👉:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/tutorials/build-a-blazor-app?view=aspnetcore-6.0&pivots=server
-
使用Blazor的ASP.NET Core SignalR👉:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/tutorials/build-a-blazor-app?view=aspnetcore-6.0&pivots=server
-
使用 Blazor 构建 Web 应用程序👉:https://learn.microsoft.com/zh-cn/training/paths/build-web-apps-with-blazor/?view=aspnetcore-6.0
参考文章
微软官方教程ASP.NET Core Blazor:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/?view=aspnetcore-7.0
Blazor VS 传统Web应用程序:https://zhuanlan.zhihu.com/p/343079368
Blazor Server 和 WebAssembly 应用程序入门指南:https://www.cnblogs.com/ittranslator/p/a-beginners-guide-to-blazor-server-and-webassembly-applications.html
什么是SPA单页面应用:https://www.cnblogs.com/xiaozhuangge/p/15396609.html


)





![[蓝桥2022国赛] 费用报销](http://pic.xiahunao.cn/[蓝桥2022国赛] 费用报销)


、日期函数、static关键字)
:从文本生成令人兴奋的视频的 AI 模型)





)
