ElementUI安装与使用指南
Cascader 级联选择器
点击下载learnelementuispringboot项目源码
效果图
el-cascader.vue(Select选择器)页面效果图
项目里el-cascader.vue代码
<script>
let id = 0;
export default {name: 'el_cascader',data() {return {value: [],options: [{value: 'zhinan',label: '指南',children: [{value: 'shejiyuanze',label: '设计原则',children: [{value: 'yizhi',label: '一致'}, {value: 'fankui',label: '反馈'}, {value: 'xiaolv',label: '效率'}, {value: 'kekong',label: '可控'}]}, {value: 'daohang',label: '导航',children: [{value: 'cexiangdaohang',label: '侧向导航'}, {value: 'dingbudaohang',label: '顶部导航'}]}]}, {value: 'zujian',label: '组件',children: [{value: 'basic',label: 'Basic',children: [{value: 'layout',label: 'Layout 布局'}, {value: 'color',label: 'Color 色彩'}, {value: 'typography',label: 'Typography 字体'}, {value: 'icon',label: 'Icon 图标'}, {value: 'button',label: 'Button 按钮'}]}, {value: 'form',label: 'Form',children: [{value: 'radio',label: 'Radio 单选框'}, {value: 'checkbox',label: 'Checkbox 多选框'}, {value: 'input',label: 'Input 输入框'}, {value: 'input-number',label: 'InputNumber 计数器'}, {value: 'select',label: 'Select 选择器'}, {value: 'cascader',label: 'Cascader 级联选择器'}, {value: 'switch',label: 'Switch 开关'}, {value: 'slider',label: 'Slider 滑块'}, {value: 'time-picker',label: 'TimePicker 时间选择器'}, {value: 'date-picker',label: 'DatePicker 日期选择器'}, {value: 'datetime-picker',label: 'DateTimePicker 日期时间选择器'}, {value: 'upload',label: 'Upload 上传'}, {value: 'rate',label: 'Rate 评分'}, {value: 'form',label: 'Form 表单'}]}, {value: 'data',label: 'Data',children: [{value: 'table',label: 'Table 表格'}, {value: 'tag',label: 'Tag 标签'}, {value: 'progress',label: 'Progress 进度条'}, {value: 'tree',label: 'Tree 树形控件'}, {value: 'pagination',label: 'Pagination 分页'}, {value: 'badge',label: 'Badge 标记'}]}, {value: 'notice',label: 'Notice',children: [{value: 'alert',label: 'Alert 警告'}, {value: 'loading',label: 'Loading 加载'}, {value: 'message',label: 'Message 消息提示'}, {value: 'message-box',label: 'MessageBox 弹框'}, {value: 'notification',label: 'Notification 通知'}]}, {value: 'navigation',label: 'Navigation',children: [{value: 'menu',label: 'NavMenu 导航菜单'}, {value: 'tabs',label: 'Tabs 标签页'}, {value: 'breadcrumb',label: 'Breadcrumb 面包屑'}, {value: 'dropdown',label: 'Dropdown 下拉菜单'}, {value: 'steps',label: 'Steps 步骤条'}]}, {value: 'others',label: 'Others',children: [{value: 'dialog',label: 'Dialog 对话框'}, {value: 'tooltip',label: 'Tooltip 文字提示'}, {value: 'popover',label: 'Popover 弹出框'}, {value: 'card',label: 'Card 卡片'}, {value: 'carousel',label: 'Carousel 走马灯'}, {value: 'collapse',label: 'Collapse 折叠面板'}]}]}, {value: 'ziyuan',label: '资源',children: [{value: 'axure',label: 'Axure Components'}, {value: 'sketch',label: 'Sketch Templates'}, {value: 'jiaohu',label: '组件交互文档'}]}],options2: [{value: 'zhinan',label: '指南',disabled: true,children: [{value: 'shejiyuanze',label: '设计原则',children: [{value: 'yizhi',label: '一致'}, {value: 'fankui',label: '反馈'}, {value: 'xiaolv',label: '效率'}, {value: 'kekong',label: '可控'}]}, {value: 'daohang',label: '导航',children: [{value: 'cexiangdaohang',label: '侧向导航'}, {value: 'dingbudaohang',label: '顶部导航'}]}]}, {value: 'zujian',label: '组件',children: [{value: 'basic',label: 'Basic',children: [{value: 'layout',label: 'Layout 布局'}, {value: 'color',label: 'Color 色彩'}, {value: 'typography',label: 'Typography 字体'}, {value: 'icon',label: 'Icon 图标'}, {value: 'button',label: 'Button 按钮'}]}, {value: 'form',label: 'Form',children: [{value: 'radio',label: 'Radio 单选框'}, {value: 'checkbox',label: 'Checkbox 多选框'}, {value: 'input',label: 'Input 输入框'}],}],}],props: {multiple: true},options3: [{value: 1,label: '东南',children: [{value: 2,label: '上海',children: [{value: 3, label: '普陀'},{value: 4, label: '黄埔'},{value: 5, label: '徐汇'}]}, {value: 7,label: '江苏',children: [{value: 8, label: '南京'},{value: 9, label: '苏州'},{value: 10, label: '无锡'}]}, {value: 12,label: '浙江',children: [{value: 13, label: '杭州'},{value: 14, label: '宁波'},{value: 15, label: '嘉兴'}]}]}, {value: 17,label: '西北',children: [{value: 18,label: '陕西',children: [{value: 19, label: '西安'},{value: 20, label: '延安'}]}, {value: 21,label: '新疆维吾尔族自治区',children: [{value: 22, label: '乌鲁木齐'},{value: 23, label: '克拉玛依'}]}]}],props2: {lazy: true,lazyLoad(node, resolve) {const {level} = node;setTimeout(() => {const nodes = Array.from({length: level + 1}).map(item => ({value: ++id,label: `选项${id}`,leaf: level >= 2}));// 通过调用resolve将子节点数据返回,通知组件数据加载完成resolve(nodes);}, 1000);}},}},methods: {handleChange(value) {console.log(value);}},
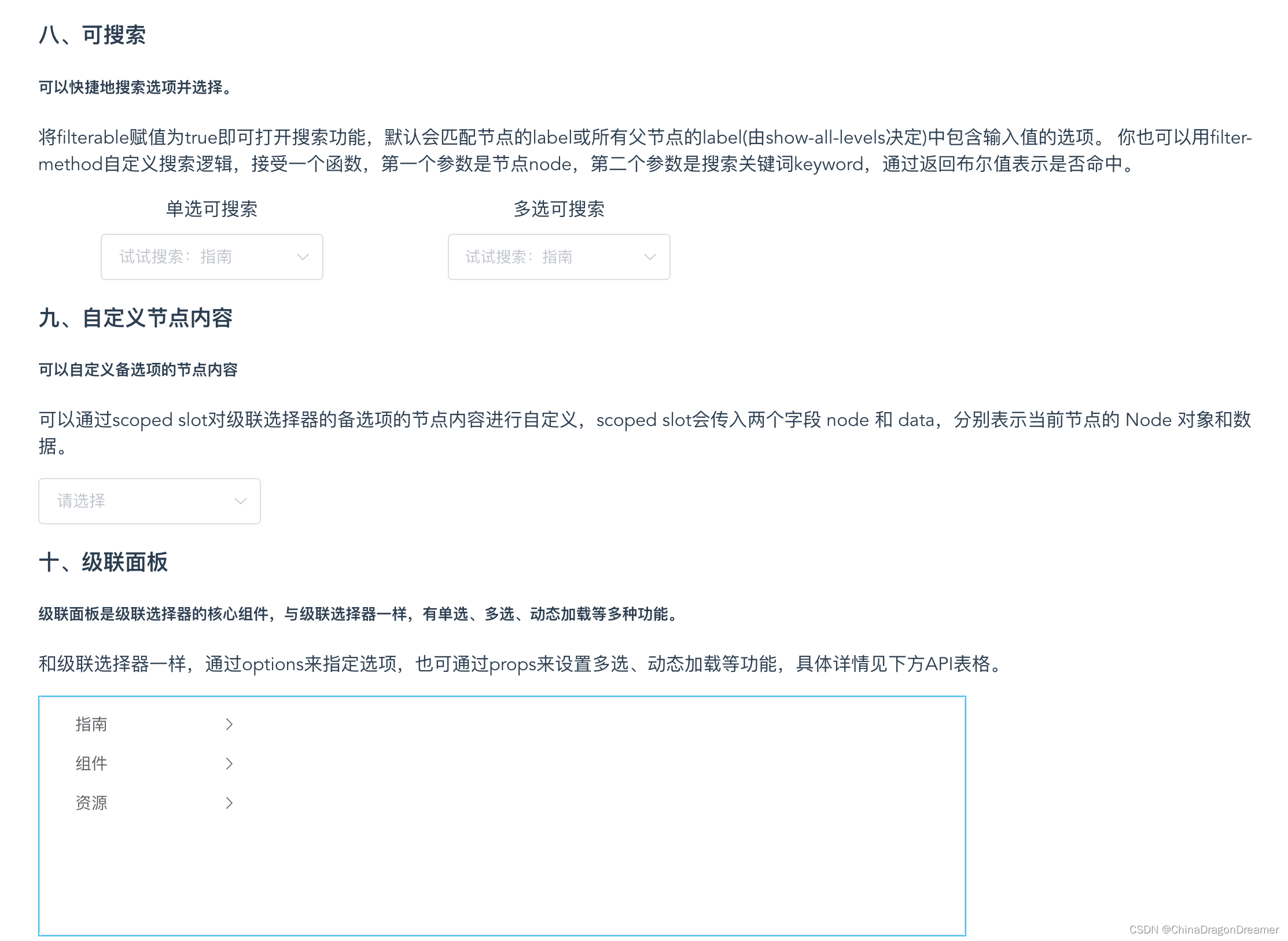
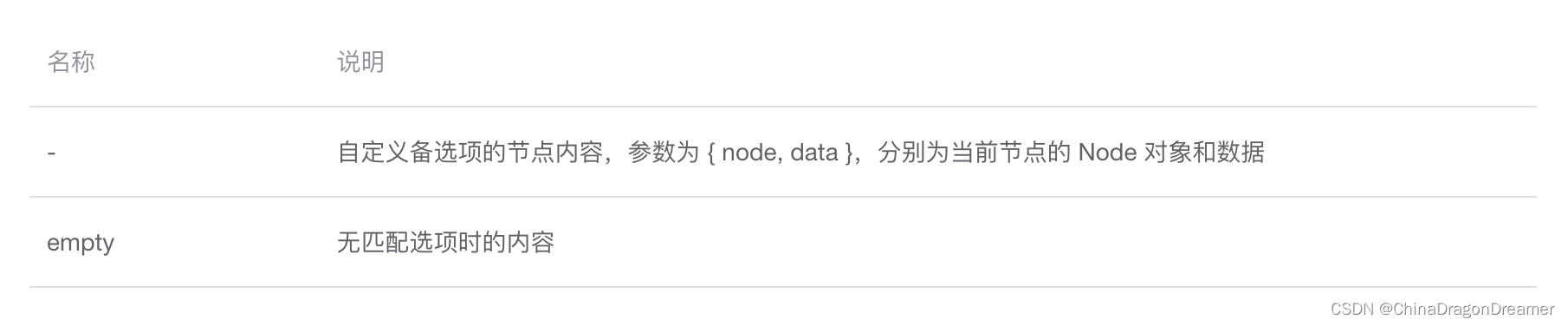
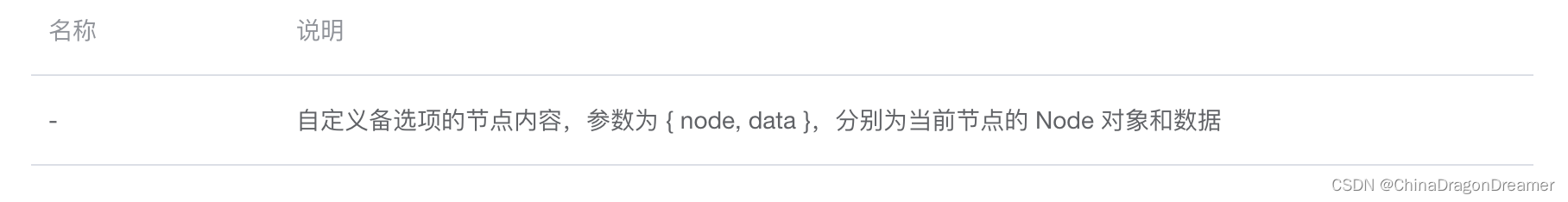
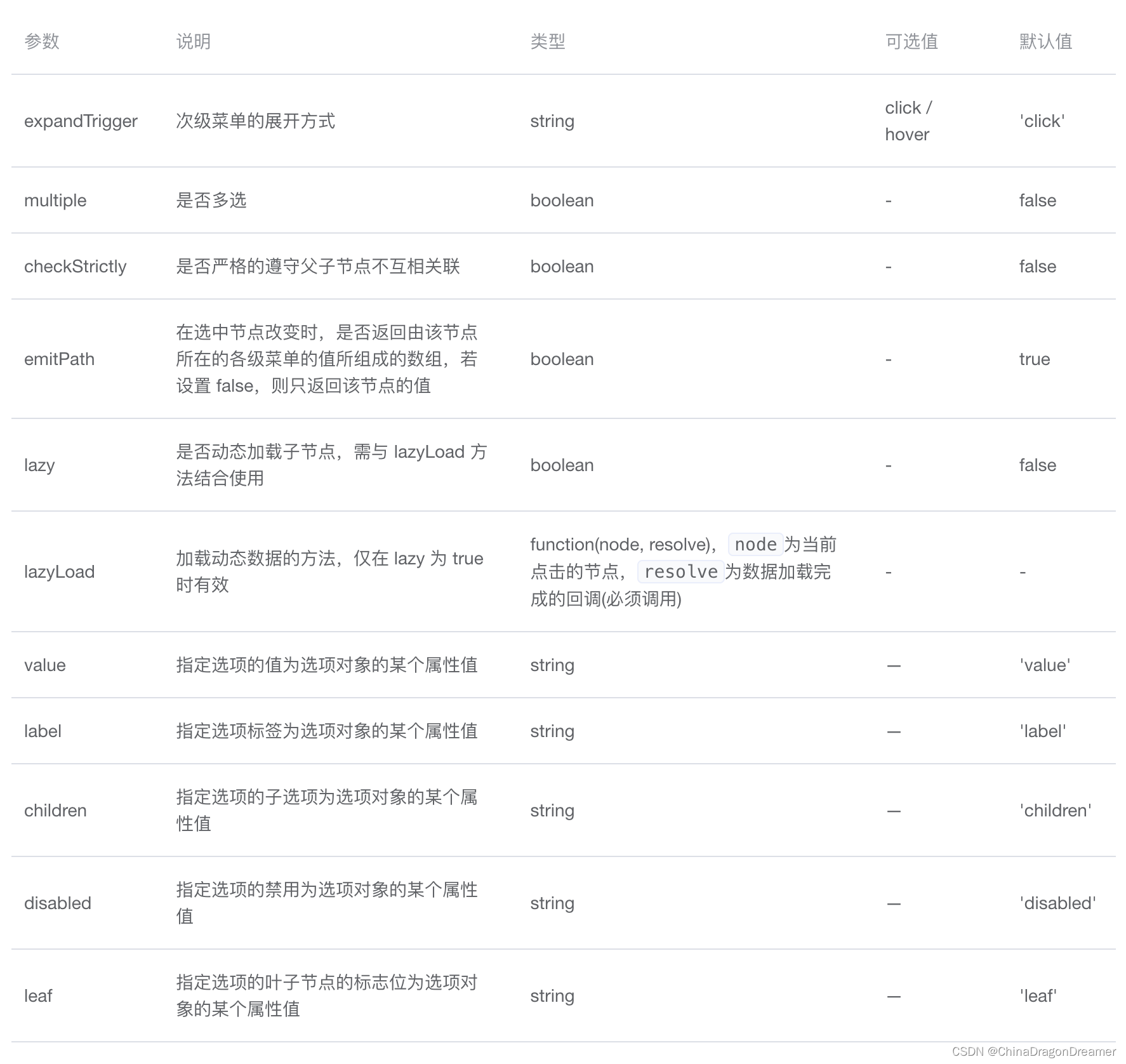
}</script><template><div class="el_cascader_root"><h2>Cascader 级联选择器</h2><h5>当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。</h5><h3>一、基础用法</h3><h5>有两种触发子菜单的方式</h5><p>只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器。通过props.expandTrigger可以定义展开子级菜单的触发方式。</p><div class="blockParent"><!--//justify-content: center; 让子元素水平居中//align-items: center; 让子元素垂直居中--><div class="block"><span class="demonstration">默认 click 触发子菜单</span><el-cascaderv-model="value":options="options"@change="handleChange"></el-cascader></div><div class="block"><span class="demonstration">hover 触发子菜单</span><el-cascaderv-model="value":options="options":props="{ expandTrigger: 'hover' }"@change="handleChange"></el-cascader></div></div><h3>二、禁用选项</h3><h5>通过在数据源中设置 disabled 字段来声明该选项是禁用的</h5><p>本例中,options指定的数组中的第一个元素含有disabled: true键值对,因此是禁用的。在默认情况下,Cascader会检查数据中每一项的disabled字段是否为true,如果你的数据中表示禁用含义的字段名不为disabled,可以通过props.disabled属性来指定(详见下方 API表格)。当然,value、label和children这三个字段名也可以通过同样的方式指定。</p><el-cascader :props="props2"></el-cascader><el-cascader :options="options2"></el-cascader><h3>三、可清空</h3><h5>通过 clearable 设置输入框可清空</h5><el-cascader :options="options" clearable></el-cascader><h3>四、仅显示最后一级</h3><h5>可以仅在输入框中显示选中项最后一级的标签,而不是选中项所在的完整路径。</h5><p>属性show-all-levels定义了是否显示完整的路径,将其赋值为false则仅显示最后一级</p><el-cascader :options="options" :show-all-levels="false"></el-cascader><h3>五、多选</h3><h5>可通过 props.multiple = true 来开启多选模式</h5><p>在开启多选模式后,默认情况下会展示所有已选中的选项的Tag,你可以使用collapse-tags来折叠Tag</p><div class="blockParent"><div class="block"><span class="demonstration">默认显示所有Tag</span><el-cascader:options="options3":props="props"clearable></el-cascader></div><div class="block"><span class="demonstration">折叠展示Tag</span><el-cascader:options="options3":props="props"collapse-tagsclearable></el-cascader></div></div><h3>六、选择任意一级选项</h3><h5>在单选模式下,你只能选择叶子节点;而在多选模式下,勾选父节点真正选中的都是叶子节点。启用该功能后,可让父子节点取消关联,选择任意一级选项。</h5><p>可通过 props.checkStrictly = true 来设置父子节点取消选中关联,从而达到选择任意一级选项的目的。</p><div class="blockParent"><div class="block"><span class="demonstration">单选选择任意一级选项</span><el-cascader:options="options":props="{ checkStrictly: true }"clearable></el-cascader></div><div class="block"><span class="demonstration">多选选择任意一级选项</span><el-cascader:options="options":props="{ multiple: true, checkStrictly: true }"clearable></el-cascader></div></div><h3>七、动态加载</h3><h5>当选中某一级时,动态加载该级下的选项。</h5><p>通过lazy开启动态加载,并通过lazyload来设置加载数据源的方法。lazyload方法有两个参数,第一个参数node为当前点击的节点,第二个resolve为数据加载完成的回调(必须调用)。为了更准确的显示节点的状态,还可以对节点数据添加是否为叶子节点的标志位(默认字段为leaf,可通过props.leaf修改),否则会简单的以有无子节点来判断是否为叶子节点。</p><el-cascader :props="props2"></el-cascader><h3>八、可搜索</h3><h5>可以快捷地搜索选项并选择。</h5><p>将filterable赋值为true即可打开搜索功能,默认会匹配节点的label或所有父节点的label(由show-all-levels决定)中包含输入值的选项。你也可以用filter-method自定义搜索逻辑,接受一个函数,第一个参数是节点node,第二个参数是搜索关键词keyword,通过返回布尔值表示是否命中。</p><div class="blockParent"><div class="block"><span class="demonstration">单选可搜索</span><el-cascaderplaceholder="试试搜索:指南":options="options"filterable></el-cascader></div><div class="block"><span class="demonstration">多选可搜索</span><el-cascaderplaceholder="试试搜索:指南":options="options":props="{ multiple: true }"filterable></el-cascader></div></div><h3>九、自定义节点内容</h3><h5>可以自定义备选项的节点内容</h5><p>可以通过scoped slot对级联选择器的备选项的节点内容进行自定义,scoped slot会传入两个字段 node 和 data,分别表示当前节点的Node 对象和数据。</p><el-cascader :options="options"><template slot-scope="{ node, data }"><span>{{ data.label }}</span><span v-if="!node.isLeaf"> ({{ data.children.length }}) </span></template></el-cascader><h3>十、级联面板</h3><h5>级联面板是级联选择器的核心组件,与级联选择器一样,有单选、多选、动态加载等多种功能。</h5><p>和级联选择器一样,通过options来指定选项,也可通过props来设置多选、动态加载等功能,具体详情见下方API表格。</p><div style="width: 800px; border: solid #3ebcf1 1px;"><el-cascader-panel :options="options"></el-cascader-panel></div></div></template><style>
.el_cascader_root {margin-left: 300px;margin-right: 300px;text-align: left;
}.blockParent {width: 600px;display: flex;
//border: 1px solid #409EFF; align-content: space-around;
}.block {width: 300px;display: flex;flex-direction: column;justify-content: center;align-items: center;
}.demonstration {margin-bottom: 10px;
}</style>
























)
)
)


)
)


-1-编译器/简单的求和代码/数据类型/变量的分类/变量的作用域和生命周期)