-
组件的三大组成部分 (结构/样式/逻辑)

-
scoped样式冲突
默认情况:写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。
1. 全局样式: 默认组件中的样式会作用到全局
2. 局部样式: 可以给组件加上 scoped 属性, 可以让样式只作用于当前组件
scoped原理?
1. 当前组件内标签都被添加 data-v-hash值 的属性
2. css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到

-
data是一个函数
一个组件的 data 选项必须是一个函数。→ 保证每个组件实例,维护独立的一份数据对象。 每次创建新的组件实例,都会新执行一次 data 函数,得到一个新对象。

小结:
1. 结构:有且只能一个根元素
2. 样式:默认全局样式,加上 scoped 局部样式
3. 逻辑:data是一个函数,保证数据独立。
-
组件通信
-
什么是组件通信
组件通信, 就是指 组件与组件 之间的数据传递。
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想用其他组件的数据 → 组件通信

不同的组件关系 和 组件通信方案分类
组件关系分类:
1. 父子关系
2. 非父子关系

组件通信解决方案:

-
父传子(props)
父子通信流程图:
1. 父组件通过 props 将数据传递给子组件
2. 子组件利用 $emit 通知父组件修改更新


-
子传父($emit)

prop
什么是prop
Prop 定义:组件上 注册的一些 自定义属性

props 校验
思考:组件的 prop 可以乱传么?
作用:为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示 → 帮助开发者,快速发现错误

prop & data、单向数据流
共同点:都可以给组件提供数据。
区别:
- data 的数据是自己的 → 随便改
- prop 的数据是外部的 → 不能直接改,要遵循 单向数据流

-
非父子 (扩展)
非无序列表父子通信 (拓展) - event bus 事件总线

非父子通信 (拓展) - provide & inject

provide & inject 作用:跨层级共享数据。

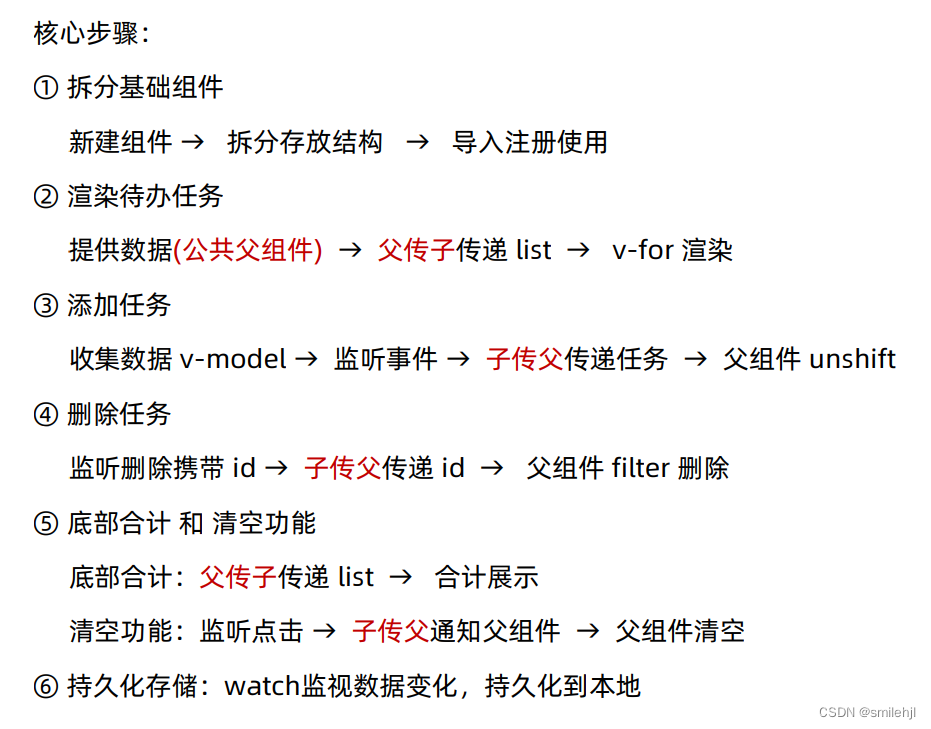
案例:小黑记事本 - 组件版




)
【第四篇】)




)
![[嵌入式系统-16]:RT-Thread -2- 主要功能功能组件详解与API函数说明](http://pic.xiahunao.cn/[嵌入式系统-16]:RT-Thread -2- 主要功能功能组件详解与API函数说明)
![[office] Excel CHITEST 函数 使用实例教程 #媒体#知识分享#其他](http://pic.xiahunao.cn/[office] Excel CHITEST 函数 使用实例教程 #媒体#知识分享#其他)

)

 ##4)


-数据库的水平与垂直分割)
)
