前言
Row和Column组件是线性布局容器,用于按照垂直或水平方向排列子组件。Row表示沿水平方向布局的容器,而Column表示沿垂直方向布局的容器。这些容器具有许多属性和方法,可以方便地管理子组件的位置、大小、间距和对齐方式。例如,可以设置容器内部的子组件之间的间距(space属性),以及子组件在主轴(水平或垂直方向)和交叉轴上的对齐方式。
Column组件
| Column(value?: {space?: string | number}) |
参数解释:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | string | number | 否 | 纵向布局元素垂直方向间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
Column组件支持很多通用属性,如:width、height等,还支持如下属性:
| 名称 | 参数类型 | 描述 |
| alignItems | HorizontalAlign | 设置子组件在水平方向上的对齐格式。 默认值:HorizontalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| justifyContent8+ | FlexAlign | 设置子组件在垂直方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
以下代码定义了一个名为 ColumnExample 的组件,用于展示 Column 布局的不同特性,包括子元素间距、对齐方式和背景颜色。
@Entry // 使用 @Entry 装饰器标识这是一个入口组件。
@Component // 使用 @Component 装饰器定义一个新组件。
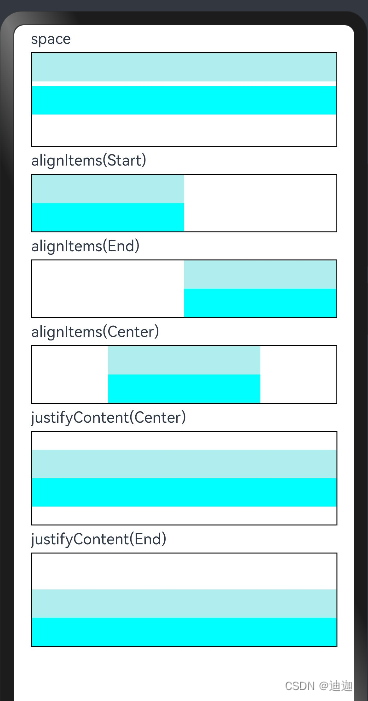
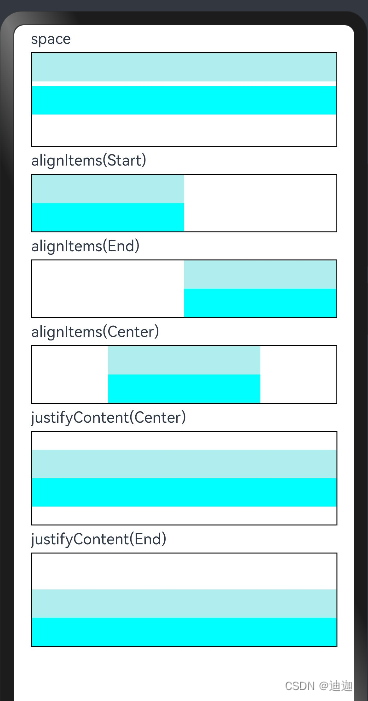
struct ColumnExample { // 定义名为 ColumnExample 的结构体,代表这个组件。build() { // 定义 build 方法来构建UI。Column({ space: 5 }) { // 创建一个 Column 组件,设置子元素间的垂直间距为5。Text('space').width('90%') // 创建一个 Text 组件,说明接下来的内容与space属性相关。Column({ space: 5 }) { // 创建一个内部 Column 组件,再次设置子元素间的垂直间距为5。Column().width('100%').height(30).backgroundColor(0xAFEEEE) // 创建一个 Column 子组件,设置宽度、高度和背景颜色为浅蓝色。Column().width('100%').height(30).backgroundColor(0x00FFFF) // 创建另一个 Column 子组件,设置宽度、高度和背景颜色为青色。}.width('90%').height(100).border({ width: 1 }) // 为这个内部 Column 设置宽度、高度和边框。// 设置子元素水平方向对齐方式Text('alignItems(Start)').width('90%') // 创建一个 Text 组件,说明接下来的内容与水平起始对齐相关。Column() { // 创建一个 Column 组件。Column().width('50%').height(30).backgroundColor(0xAFEEEE) // 创建一个子 Column,设置宽度、高度和背景颜色为浅蓝色。Column().width('50%').height(30).backgroundColor(0x00FFFF) // 创建另一个子 Column,设置宽度、高度和背景颜色为青色。}.alignItems(HorizontalAlign.Start).width('90%').border({ width: 1 }) // 为这个 Column 设置子元素水平起始对齐、宽度和边框。Text('alignItems(End)').width('90%') // 创建一个 Text 组件,说明接下来的内容与水平结束对齐相关。Column() { // 创建一个 Column 组件。Column().width('50%').height(30).backgroundColor(0xAFEEEE) // 创建子 Column 组件,设置同上。Column().width('50%').height(30).backgroundColor(0x00FFFF) // 创建另一个子 Column 组件,设置同上。}.alignItems(HorizontalAlign.End).width('90%').border({ width: 1 }) // 为这个 Column 设置子元素水平结束对齐、宽度和边框。Text('alignItems(Center)').width('90%') // 创建一个 Text 组件,说明接下来的内容与水平居中对齐相关。Column() { // 创建一个 Column 组件。Column().width('50%').height(30).backgroundColor(0xAFEEEE) // 创建子 Column 组件,设置同上。Column().width('50%').height(30).backgroundColor(0x00FFFF) // 创建另一个子 Column 组件,设置同上。}.alignItems(HorizontalAlign.Center).width('90%').border({ width: 1 }) // 为这个 Column 设置子元素水平居中对齐、宽度和边框。// 设置子元素垂直方向的对齐方式Text('justifyContent(Center)').width('90%') // 创建一个 Text 组件,说明接下来的内容与垂直居中对齐相关。Column() { // 创建一个 Column 组件。Column().width('90%').height(30).backgroundColor(0xAFEEEE) // 创建子 Column 组件,设置宽度、高度和背景颜色为浅蓝色。Column().width('90%').height(30).backgroundColor(0x00FFFF) // 创建另一个子 Column 组件,设置宽度、高度和背景颜色为青色。}.height(100).border({ width: 1 }).justifyContent(FlexAlign.Center) // 为这个 Column 设置高度、边框和子元素垂直居中对齐。Text('justifyContent(End)').width('90%') // 创建一个 Text 组件,说明接下来的内容与垂直结束对齐相关。Column() { // 创建一个 Column 组件。Column().width('90%').height(30).backgroundColor(0xAFEEEE) // 创建子 Column 组件,设置同上。Column().width('90%').height(30).backgroundColor(0x00FFFF) // 创建另一个子 Column 组件,设置同上。}.height(100).border({ width: 1 }).justifyContent(FlexAlign.End) // 为这个 Column 设置高度、边框和子元素垂直结束对齐。}.width('100%').padding({ top: 5 }) // 为最外层 Column 设置宽度和顶部内边距。}
}
|
代码预览:

Row组件
| Row(value?:{space?: number | string }) |
参数解释:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | string | number | 否 | 横向布局元素间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0,单位vp 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
Row属性:
| 名称 | 参数类型 | 描述 |
| alignItems | VerticalAlign | 设置子组件在垂直方向上的对齐格式。 默认值:VerticalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| justifyContent8+ | FlexAlign | 设置子组件在水平方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
如下代码定义了一个名为 RowExample 的组件,用于展示 Row 布局的不同特性,包括子元素间距、垂直对齐方式和水平对齐方式。
@Entry // 使用 @Entry 装饰器标识这是一个入口组件。
@Component // 使用 @Component 装饰器定义一个新组件。
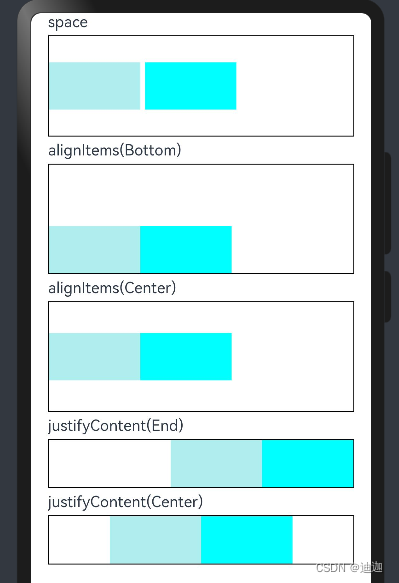
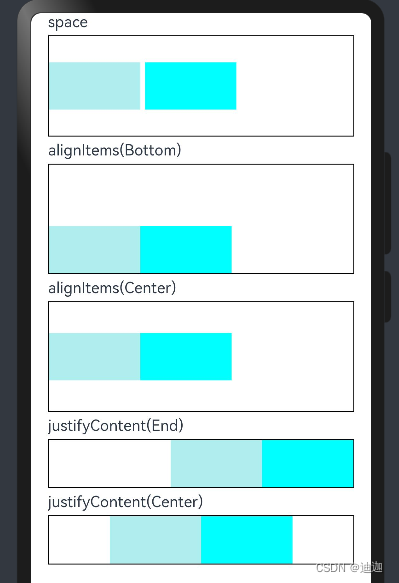
struct RowExample { // 定义名为 RowExample 的结构体,代表这个组件。build() { // 定义 build 方法来构建UI。Column({ space: 5 }) { // 创建一个 Column 组件,设置子元素间的垂直间距为5。Text('space').width('90%') // 创建一个 Text 组件,说明接下来的内容与space属性相关。Row({ space: 5 }) { // 创建一个 Row 组件,设置子元素间的水平间距为5。Row().width('30%').height(50).backgroundColor(0xAFEEEE) // 创建一个子 Row 组件,设置宽度、高度和背景颜色为浅蓝色。Row().width('30%').height(50).backgroundColor(0x00FFFF) // 创建另一个子 Row 组件,设置宽度、高度和背景颜色为青色。}.width('90%').height(107).border({ width: 1 }) // 为这个 Row 设置宽度、高度和边框。// 设置子元素垂直方向对齐方式Text('alignItems(Bottom)').width('90%') // 创建一个 Text 组件,说明接下来的内容与垂直底部对齐相关。Row() { // 创建一个 Row 组件。Row().width('30%').height(50).backgroundColor(0xAFEEEE) // 创建子 Row 组件,设置同上。Row().width('30%').height(50).backgroundColor(0x00FFFF) // 创建另一个子 Row 组件,设置同上。}.width('90%').alignItems(VerticalAlign.Bottom).height('15%').border({ width: 1 }) // 为这个 Row 设置垂直底部对齐、宽度、高度和边框。Text('alignItems(Center)').width('90%') // 创建一个 Text 组件,说明接下来的内容与垂直居中对齐相关。Row() { // 创建一个 Row 组件。Row().width('30%').height(50).backgroundColor(0xAFEEEE) // 创建子 Row 组件,设置同上。Row().width('30%').height(50).backgroundColor(0x00FFFF) // 创建另一个子 Row 组件,设置同上。}.width('90%').alignItems(VerticalAlign.Center).height('15%').border({ width: 1 }) // 为这个 Row 设置垂直居中对齐、宽度、高度和边框。// 设置子元素水平方向对齐方式Text('justifyContent(End)').width('90%') // 创建一个 Text 组件,说明接下来的内容与水平结束对齐相关。Row() { // 创建一个 Row 组件。Row().width('30%').height(50).backgroundColor(0xAFEEEE) // 创建子 Row 组件,设置同上。Row().width('30%').height(50).backgroundColor(0x00FFFF) // 创建另一个子 Row 组件,设置同上。}.width('90%').border({ width: 1 }).justifyContent(FlexAlign.End) // 为这个 Row 设置水平结束对齐、宽度和边框。Text('justifyContent(Center)').width('90%') // 创建一个 Text 组件,说明接下来的内容与水平居中对齐相关。Row() { // 创建一个 Row 组件。Row().width('30%').height(50).backgroundColor(0xAFEEEE) // 创建子 Row 组件,设置同上。Row().width('30%').height(50).backgroundColor(0x00FFFF) // 创建另一个子 Row 组件,设置同上。}.width('90%').border({ width: 1 }).justifyContent(FlexAlign.Center) // 为这个 Row 设置水平居中对齐、宽度和边框。}.width('100%') // 为最外层 Column 设置宽度为100%。}
}
|
代码预览:








 A~E)
)




)
之数据增删改)




)
)
