目录
一、Nodejs入门
1.1、为什么要学习Nodejs?
1.2、Nodejs是什么?
1.3、Nodejs的作用
1.4、Nodejs安装
1.5、Nodejs初体验
1.6、编码注意事项
二、Buffer(缓冲器)
2.1、概念
2.2、特点
2.3、使用
创建Buffer
Buffer与字符串的转化
Buffer的读写
三、fs模块
3.1、文件写入
异步写入
同步写入
appendFile / appendFileSync 追加写入
createWriteStream 流式写入
写入文件的场景
3.2、文件读取
readFile 异步读取
readFile 同步读取
createReadStream 流式读取
读取文件应用场景
3.3、文件移动与重命名
3.4、文件删除
3.5、文件夹操作
mkdir 创建文件夹
readdir 读取文件夹
rmdir 删除文件夹
3.6、查看资源状态
3.7、相对路径问题
3.8、__dirname
四、Path模块
一、Nodejs入门
1.1、为什么要学习Nodejs?
(1)可以让其它人访问我们编写的网页。
(2)为后续的框架(Vue、React、Angular)学习打基础。
1.2、Nodejs是什么?
通俗来讲:Nodejs就是一款应用程序,是一款软件,它可以运行JavaScript。
1.3、Nodejs的作用
- 开发服务器应用
- 开发工具类应用(webpack、vite、babel)
- 开发桌面端应用(vscode、postman...)
1.4、Nodejs安装
这面介绍个工具nvm,它是一个nodejs版本管理工具,有了它一行命令就可以安装各种版本的nodejs,也可以随意切换版本。
参考我另一篇文章:nvm 安装nodejs教程【详细】-CSDN博客
1.5、Nodejs初体验
假如我在D盘下创建了一个hello.js文件,代码如下:
console.log("Hello NodeJS");然后我们用cmd终端去运行这段代码:

1.6、编码注意事项
- Node.js中是不能使用BOM和DOM的API的,不过console和定时器是可以使用的。
- Node.js中顶级对象为global,也可以用globalThis访问顶级对象。
二、Buffer(缓冲器)
2.1、概念
Buffer 是一个类似于数组的对象 ,用于表示固定长度的字节序列
Buffer 本质是一段内存空间,专门用来处理二进制数据 。

2.2、特点
1. Buffer 大小固定且无法调整
2. Buffer 性能较好,可以直接对计算机内存进行操作
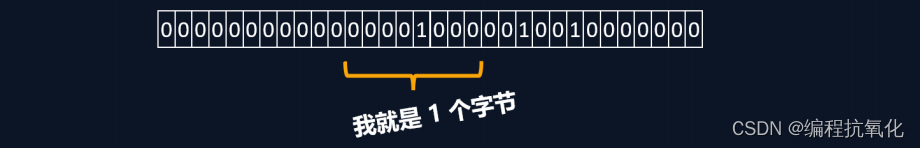
3. 每个元素的大小为 1 字节(byte)

2.3、使用
创建Buffer
Node.js 中创建 Buffer 的方式主要如下几种:
// 1、alloc
// 创建了一个长度为 10 字节的 Buffer,相当于申请了 10 字节的内存空间,每个字节的值为 0
let buf = Buffer.alloc(10);
console.log(buf); // <Buffer 00 00 00 00 00 00 00 00 00 00>// 2、Buffer.allocUnsafe
// 创建了一个长度为 10 字节的 Buffer,buffer 中可能存在旧的数据, 可能会影响执行结果,所以叫unsafe
let buf_2 = Buffer.allocUnsafe(10);
console.log(buf_2); // <Buffer 00 00 00 00 00 00 00 00 00 00>// 3、通过字符串创建 Buffer
let buf_3 = Buffer.from('hello');
//通过数组创建 Buffer
let buf_4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117]);
console.log(buf_3); // <Buffer 68 65 6c 6c 6f>
console.log(buf_4); // <Buffer 69 6c 6f 76 65 79 6f 75>
Buffer与字符串的转化
let buf_4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117]);
console.log(buf_4.toString()); // iloveyouBuffer的读写
Buffer 可以直接通过 [] 的方式对数据进行处理。
let buf = Buffer.from('hello');
console.log(buf[0]); // 104
console.log(buf[0].toString(2)); // 1101000
三、fs模块
fs 全称为 file system ,称之为 文件系统 ,是 Node.js 中的 内置模块 ,可以对计算机中的磁盘进行操作。
文件写入就是将数据保存到文件中,我们可以使用如下几个方法来实现该效果。

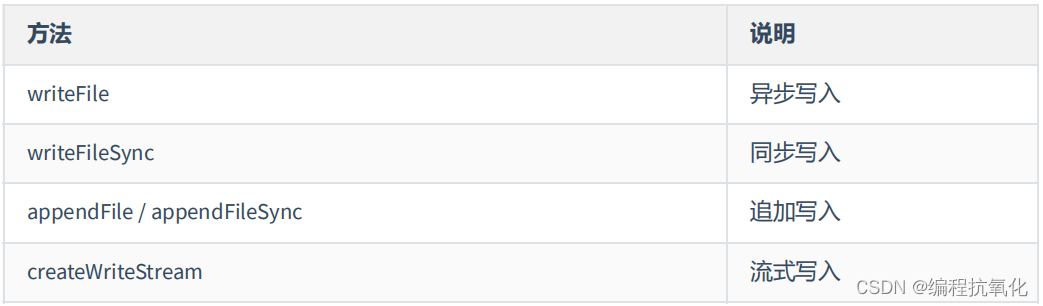
3.1、文件写入
异步写入
// 1、导入fs模块
const fs = require('fs');// 2、写入文件
fs.writeFile('./座右铭.txt', '三人行,必有我师焉', err => {if (err) {console.log("写入失败");return;}console.log("写入成功");
});
同步写入
fs.writeFileSync('./data.txt', 'test');writeFileSync没有 callback 参数。
appendFile / appendFileSync 追加写入
// 追加写入
fs.appendFile('./座右铭.txt','择其善者而从之,其不善者而改之', err => {if (err) {console.log("追加写入失败");return;}console.log("追加写入成功");
});createWriteStream 流式写入
let ws = fs.createWriteStream('./观书有感.txt');
ws.write('半亩方塘一鉴开\r\n');
ws.write('天光云影共徘徊\r\n');
ws.write('问渠那得清如许\r\n');
ws.write('为有源头活水来\r\n');
ws.end()程序打开一个文件是需要消耗资源的 ,流式写入可以减少打开关闭文件的次数。
流式写入方式适用于 大文件写入或者频繁写入 的场景, writeFile 适合于 写入频率较低的场景。
写入文件的场景
文件写入 在计算机中是一个非常常见的操作,下面的场景都用到了文件写入:
- 下载文件
- 安装软件
- 保存程序日志,如 Git
- 编辑器保存文件
- 视频录制
当 需要持久化保存数据 的时候,应该想到 文件写入 。
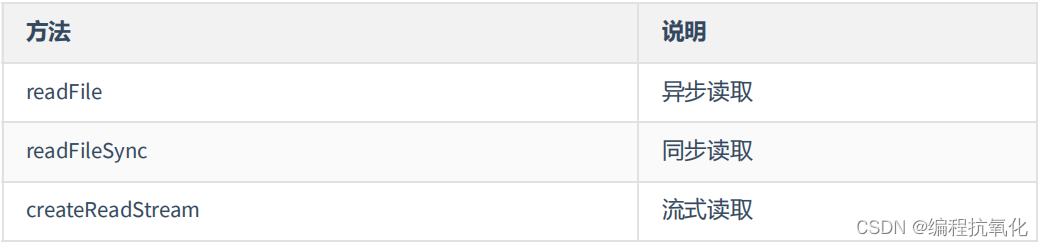
3.2、文件读取

readFile 异步读取
// 读取文件
fs.readFile('./观书有感.txt', 'utf-8',(err, data) => {if(err) throw err;console.log(data);
});readFile 同步读取
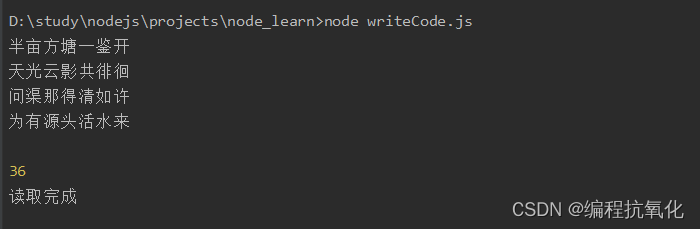
let data2 = fs.readFileSync('./观书有感.txt', 'utf-8');createReadStream 流式读取
//创建读取流对象
let rs = fs.createReadStream('./观书有感.txt', 'utf-8');
//每次取出 64k 数据后执行一次 data 回调
rs.on('data', data => {console.log(data);console.log(data.length);
});
//读取完毕后, 执行 end 回调
rs.on('end', () => {console.log('读取完成')
})
读取文件应用场景
- 电脑开机
- 程序运行
- 编辑器打开文件
- 查看图片
- 播放视频
- 播放音乐
- Git 查看日志
- 上传文件
- 查看聊天记录
3.3、文件移动与重命名
在 Node.js 中,我们可以使用 rename 或 renameSync 来移动或重命名文件或文件夹。
fs.rename('./观书有感.txt', './论语/观书有感.txt', (err) =>{if(err) throw err;console.log('移动完成')
});
fs.renameSync('./座右铭.txt', './论语/我的座右铭.txt');3.4、文件删除
在 Node.js 中,我们可以使用 unlink 或 unlinkSync 来删除文件。
fs.unlink('./data.txt', err => {if(err) throw err;console.log('删除成功');
});
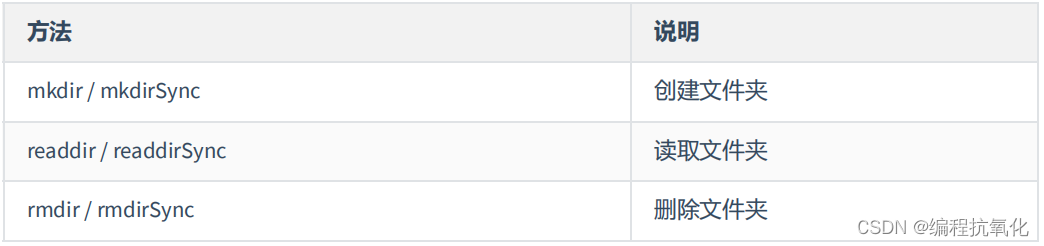
fs.unlinkSync('./data1.txt');3.5、文件夹操作
借助 Node.js 的能力,我们可以对文件夹进行 创建 、 读取 、 删除 等操作。

mkdir 创建文件夹
在 Node.js 中,我们可以使用 mkdir 或 mkdirSync 来创建文件夹。
//异步创建文件夹
fs.mkdir('./page', err => {if(err) throw err;console.log('创建成功');
});
//递归异步创建
fs.mkdir('./1/2/3', {recursive: true}, err => {if(err) throw err;console.log('递归创建成功');
});
//递归同步创建文件夹
fs.mkdirSync('./x/y/z', {recursive: true});readdir 读取文件夹
//异步读取
fs.readdir('./论语', (err, data) => {if(err) throw err;console.log(data);
});
//同步读取
let data = fs.readdirSync('./论语');
console.log(data);
rmdir 删除文件夹
//异步删除文件夹
fs.rmdir('./page', err => {if(err) throw err;console.log('删除成功');
});
//异步递归删除下面的文件夹
fs.rmdir('./1', {recursive: true}, err => {if(err) {console.log(err);}console.log('递归删除')
});
//同步递归删除下面的文件夹
fs.rmdirSync('./x', {recursive: true})3.6、查看资源状态
在 Node.js 中,我们可以使用 stat 或 statSync 来查看资源的详细信息。
//异步获取状态
fs.stat('./观书有感.txt', (err, data) => {if(err) throw err;console.log(data);
});
//同步获取状态
let data = fs.statSync('./观书有感.txt');
结果值对象结构:
- size 文件体积
- birthtime 创建时间
- mtime 最后修改时间
- isFile 检测是否为文件
- isDirectory 检测是否为文件夹
......
3.7、相对路径问题
fs 模块对资源进行操作时,路径的写法有两种:
相对路径
- ./座右铭.txt 当前目录下的座右铭.txt
- 座右铭.txt 等效于上面的写法
- ../座右铭.txt 当前目录的上一级目录中的座右铭.txt
绝对路径
- D:/Program Files windows 系统下的绝对路径
- /usr/bin Linux 系统下的绝对路径
3.8、__dirname
__dirname 与 require 类似,都是 Node.js 环境中的'全局'变量。
__dirname 保存着 当前文件所在目录的绝对路径 ,可以使用 __dirname 与文件名拼接成绝对路径。
let data = fs.readFileSync(__dirname + '/观书有感.txt', 'utf-8');使用 fs 模块的时候,尽量使用 __dirname 将路径转化为绝对路径,这样可以避免相对路径产生的Bug
四、Path模块
path 模块提供了 操作路径 的功能,我们将介绍如下几个较为常用的几个 API:

const path = require('path');//获取路径分隔符
console.log(path.sep); // \
//拼接绝对路径
console.log(path.resolve(__dirname, 'test')); // D:\study\nodejs\projects\node_learn\test
//解析路径
let pathname = 'D:/program file/nodejs/node.exe';
console.log(path.parse(pathname));
//获取路径基础名称
console.log(path.basename(pathname)) // node.exe
//获取路径的目录名
console.log(path.dirname(pathname)); // D:/program file/nodejs
//获取路径的扩展名
console.log(path.extname(pathname)); // .exe![Cocos2dx-lua ScrollView[一]基础篇](http://pic.xiahunao.cn/Cocos2dx-lua ScrollView[一]基础篇)


 | macOS 绘制 CPU 占用率曲线)






-yum二进制部署)

-输入输出重定向)


之基于 XML 注入属性)


)
