
😊博主:小猫娃来啦
😊文章核心:前端封装指南:Axios接口、常用功能、Vue和React中的封装技术
本文目录
- 小引
- 前端封装
- 以真实项目举个例子
- Axios接口封装
- 常用功能封装
- 封装
- Vue中的封装技术
- React中的封装技术
- Vue和React封装技术的对比
小引
在我们前端开发当中,封装是种将代码和功能组织起来以便重复使用的方式。它可以使开发人员更高效地编写、维护和管理代码。本文将探讨前端封装的定义、重要性以及在Web开发中实施封装的方法。
随着Web应用程序的复杂性不断增加,程序员需要应对各种挑战,如代码复用、维护性、可扩展性等。前端封装作为一种解决方案出现,旨在帮助开发人员更好地管理和组织代码。
接下来我们一起探讨一下前端封装的概念和优势,并提供一些常见的实施封装的方法,以帮助大家更好地理解和应用前端封装。
前端封装
前端封装是指将代码和功能组织起来,以便在项目中重复使用。它可以将复的代码抽象成简单易懂的模块,提高代码的可读性和可护性。封装还可以降低代码之间的耦合度使代码更易于测试和重构。
前端封装的优势:
- 代码用: 封装可以使开发人员将常用功能和代码片段组织起来,以便在个项目中重用,减少冗余代码的编写。
- 可维护性: 封装可以将复杂的代码逻辑封装在一个独立的模块中,使其易于解和维护。当需要修改某个时,只需要修改封装的块,而不需要修改整个项目的代码。
. 可扩展性:
封装将应用程序的不同部分分离来,使其独立于其他部分。这样当需要新增功能或修改现有功能时,只需要修改封装模块,而不需要影响其他分的代码。- 提开发效率: 封装可以使开发人员更快地编写代码,因为他们可以重复使用现有的封装模块,而不需要从头开始编写代码。
在Web开发中,可以使用同的方法来实施前端封装。以下是一些常见的实施方法:
- 模块化开发: 使用模块化开发的方式,将应程序划分为独立的模,并使用导入和导出语句将模块组织来。这样可以使代码更于维护和测试,同时也提供了良好的代码复用性。
- 组件化开发: 使用组件化开发的方式,将应用程序划分为不同的组件,并将每组件封装成独立的模块。这样可以将应用程序的不同部分分离开来,提高可维护性和可扩性。
- 工具库 使用工具库来封装常用的功能、方法和工具。发人员可以使用这些工具库来快速实现一些常见的功能,提高开发效率。
以真实项目举个例子
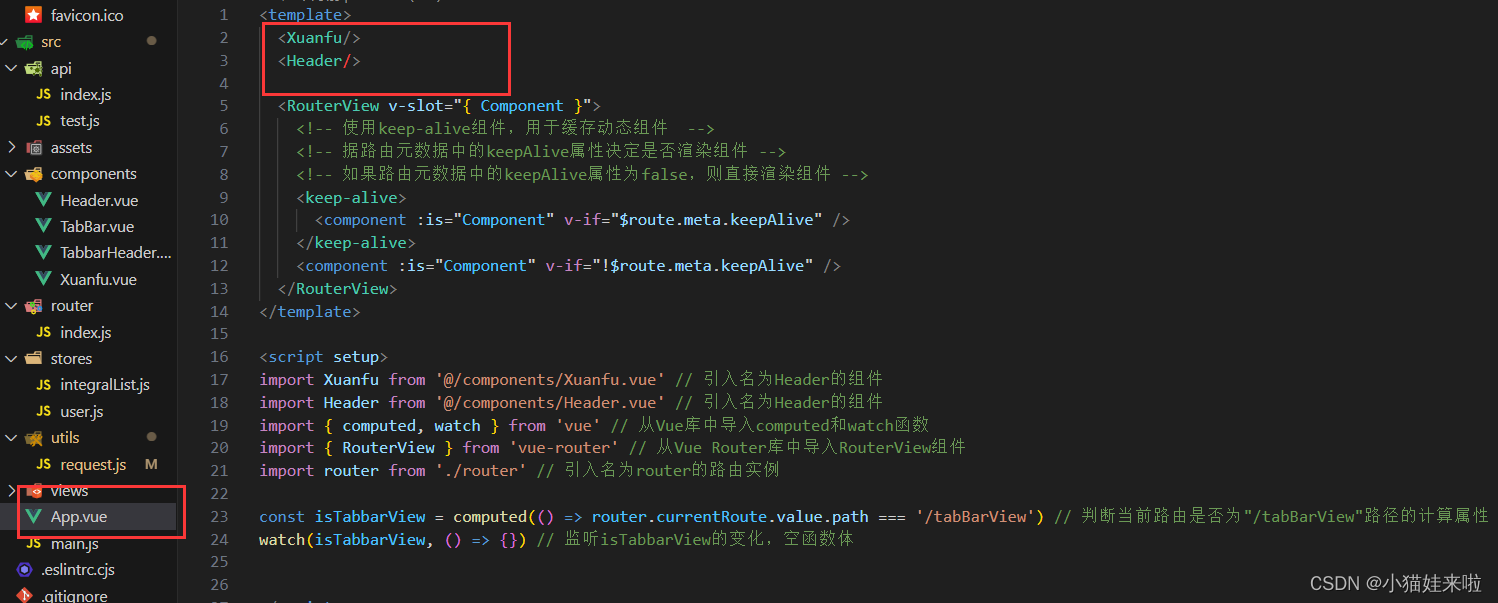
封装一个Header组件
 直接在全局导入使用,非常舒服。
直接在全局导入使用,非常舒服。
 还可以将这些东西保存起来,以后在其他项目中直接移植过去使用,不香吗?这个就是技术积累了。
还可以将这些东西保存起来,以后在其他项目中直接移植过去使用,不香吗?这个就是技术积累了。
Axios接口封装
Axios是一个基于Promise的JavaScript HTTP客户端,用于在浏览器和Node.js中发送异步请求。它支持封装请求和响应的拦截器,提供了简的API来处理AJAX请求。
在使用Axios进行接口封装之前,我们需要先进行Axios的配置。可以通过创建实例来配置Axios,设置一些全局的默认属性,如baseURL、headers等。
import axios from 'axios';const instance = axios.create({baseURL: 'https://api.example.com',timeout: 5000,headers: {'Content-Type': 'application/json',},
});export default instance;
在上述代码中,我们创建了一个名为instance的Axios实例,并设置了baseURL、timeout和headers等属性。这些属性将在之后的请求中作为默认值。
接下来,我们可以通过封装API请求和响应来简化我们的代码,并提高代码的可读性和维护性。可以创建一个api.js文件,封装常用的API请求和响应。
import instance from './axios-instance';export const getUser = () => {return instance.get(`/users/${userId}`);
};export const updateUser = (userId, userData) => {return instance.putusers/${userId}`, userData);
};export const deleteUser = (userId) => {return instance.deleteusers/${userId}`);
};
在上面的代码中,我们封装了三个常用的API请求方法:getUser、updateUser和deleteUser。这些方法使用封装后的Axios实例instance,通过调用对应的HTTP方法(例如get、put和delete)来发送请求。
错误处理和拦截器是Axios的强大功能之一。可以使用拦截器来处理请求和响应时的错误,并在需要时进行异常处理或进行一些附加操作。可以在axios实例上添加请求拦截器和响应截器。
import instance from './axios-instance';instance.interceptors.request.use((config) => {// 在发送请求之前做一些操作,例如添加请求头、处理请求参数等return config;},(error) => {// 处理请求错误return Promise.reject(error);}
);instance.interceptors.response.use((response) => {// 对响应数据进行处理,例如解析数据、处理应状态码等return response;},(error) => {// 处理响应错误return Promise.reject(error);}
);
在上面的代码中,我们使用interceptors对象来添加请求拦截器和响应拦截器。可以在拦截器中对请求进行一些操作,如添加请求头、处理请求参数等。在响应拦截器中,可以对响应数据进行处理,例如解析数据、处理应状态码等。
下面是一个小例子,演示如何使用封装后的Axios进行API请求。
import { getUser, updateUser } from './api';// 获取用户
getUser(1).then((response) => {console.log(response.data);}).catch((error) => {console.error(error);});// 更新用户
const userData = {name: 'John Doe',age: 25,
};updateUser1, userData).then((response) => {console.log('User updated successfully');}).catch(() => {console.error(error);});
在上述代码中,我们首先调用getUser方法来获取用户信息,并在请求成功后打印响应数据。后,我们使用updateUser方法来更新用户信息,并在请求成功后打印成功消息。如果发生错误,我们使用catch方法捕获错误并打印错误信息。
常用功能封装
当我们在进行前端开发时,我们往往需要使用一些常用功能,例如身份验证、表单验证、用户通知等。为了提高开发效率和代码复用性,封装这些常用功能是非常必要的。
- 身份验证和授权
身份验证和授权是现代Web应用程序中不可或缺的部分。它们确保只有授权用户才能访问受保护的资源。在前端中,我们通常使用JWT(JSON Web Tokens)来进行身份验证和授权。
在实现身份验证和授权时,我们需要完成以下几个步骤:
- 用户登录,服务器返回JWT令牌
- 将JWT令牌存储在本地存储中
- 在每个请求中,将JWT令牌作为请求头发送给服务器
- 服务器验证JWT令牌,并根据其内容授权或拒绝请求
- 表单验证
表单验证是前端开发中非常重要的一部分。它确保用户输入符合预期并且能够被正确处理。在Vue和React中,我们可以使用表单验证库来完成表单验证的工作。例如,在Vue中,我们可以使用Vee-Validate来完成表单验证的工作。
在实现表单验证时,我们需要完成以下几个步骤:
- 在表单中添加验证规则
- 验证用户输入是否符合预期
- 显示错误消息(如果有)
- 用户通知
用户通知是指在应用程序中向用户提供信息的方式。它可以是一条成功消息,一条错误消息或一条警告消息。在前端开发中,我们可以使用Toast或Alert来显示用户通知。
在实现用户通知时,我们需要完成以下几个步骤:
- 创建一个Toast或Alert组件
- 在需要显示通知时,将通知数据传递给组件
- 显示通知
- 本地存储管理
在前端开发中,我们经常需要将数据存储在本地存储中,例如localStorage或sessionStorage。为了提高代码复用性和可维护性,我们可以将本地存储管理封装成一个独立的库。
在实现本地存储管理时,我们需要完成以下几个步骤:
- 封装localStorage和sessionStorage的读写方法
- 将读写方法封装成一个独立的库
- 错误日志记录
错误日志记录是指在应用程序中记录错误信息的方式。它可以帮助我们快速定位和修复问题。在前端开发中,我们可以使用log4javascript或Sentry等库来完成错误日志记录的工作。
在实现错误日志记录时,我们需要完成以下几个步骤:
- 集成错误日志记录库
- 捕获全局错误,并将其记录到错误日志中
封装
接下来对于常见功能进行一个封装吧:
- 身份验证和授权
// authService.js
import axios from 'axios';const authService = {login: async (username, password) => {try {const response = await axios.post('/login', { username, password });const token = response.data.token;localStorage.setItem('token', token);return true;} catch (error) {console.error(error);return false;}},logout: () => {localStorage.removeItem('token');},isAuthenticated: () => {return !!localStorage.getItem('token');},
};export default authService;
- 表单验证
// formValidator.js
const formValidator = {validateEmail: (email) => {const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;return emailRegex.test(email);},validatePassword: (password) => {return password.length >= 8;},
};export default formValidator;
- 用户通知
// notificationService.js
const notificationService = {success: (message) => {alert(`Success: ${message}`);},error: (message) => {alert(`Error: ${message}`);},warning: (message) => {alert(`Warning: ${message}`);},
};export default notificationService;
- 本地存储管理
// storageService.js
const storageService = {getItem: (key) => {return localStorage.getItem(key);},setItem: (key, value) => {localStorage.setItem(key, value);},removeItem: (key) => {localStorage.removeItem(key);},
};export default storageService;
- 错误日志记录
// errorLogger.js
import log4javascript from 'log4javascript';const errorLogger = log4javascript.getLogger('error');// 将错误日志发送到服务器
const sendErrorLog = (errorMessage) => {// 发送错误日志的逻辑
};// 捕获全局错误
window.onerror = (message, source, lineno, colno, error) => {const errorMessage = `${message} (${source}:${lineno})`;errorLogger.error(errorMessage);sendErrorLog(errorMessage);
};export default errorLogger;
Vue中的封装技术
Vue是一个流行的JavaScript框架,用于构建现代Web应用程序。在Vue中,我们可以使用各种封装技术来提高代码复用性和可维护性。在本章节中,我们将介绍Vue组件封装、Vuex存储封装、Mixins和插件等封装技术。
- Vue组件封装
Vue组件是Vue应用程序的构建块。通过将相关的HTML、CSS和JavaScript封装在一起,我们可以创建可重复使用的组件,并将其在整个应用程序中使用。在Vue中,我们可以使用单文件组件(SFCs)来定义组件,并使用Vue组件API来访问和操作组件。
使用Vue组件封装,我们可以实现以下几个目标:
- 提高代码复用性和可维护性
- 隐藏组件的实现细节,使其易于使用和理解
- 使组件易于测试和调试
下面是一个简单的Vue组件示例:
<template><div class="my-component"><h1>{{ title }}</h1><p>{{ content }}</p></div>
</template><script>
export default {name: 'MyComponent',props: {title: String,content: String,},
};
</script><style>
.my-component {background-color: #eee;padding: 20px;
}
</style>
在这个示例中,我们定义了一个名为MyComponent的Vue组件。该组件接受两个属性:title和content。然后,在组件的模板中,我们使用这些属性来呈现标题和内容。最后,我们添加一些CSS样式,以便视觉呈现。
- Vuex存储封装
Vuex是Vue的官方状态管理库。它提供了一种集中式存储管理的方式,可以使不同组件之间共享数据更加轻松。在Vuex中,我们可以使用store对象来定义和管理应用程序的状态,并使用Vuex API来访问和操作状态。
使用Vuex存储封装,我们可以实现以下几个目标:
- 提高代码复用性和可维护性
- 简化状态管理的复杂度
- 在应用程序中实现可预测的状态管理
下面是一个简单的Vuex存储示例:
// store.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {count: 0,},mutations: {increment(state) {state.count++;},decrement(state) {state.count--;},},actions: {asyncIncrement({ commit }) {setTimeout(() => {commit('increment');}, 1000);},},
});
在这个示例中,我们定义了一个包含计数器的Vuex存储。该存储包含状态(count)和两个突变(increment和decrement),这些突变用于增加或减少计数器的值。此外,我们还定义了一个异步操作(asyncIncrement),用于在一秒后增加计数器的值。最后,我们将store对象导出为默认值,以便在应用程序中使用。
- Mixins和插件
除了Vue组件和Vuex存储之外,Vue还提供了Mixins和插件等其他封装技术。Mixins是一个逻辑可重用的代码块,可以在不同组件之间共享。插件是一个在Vue应用程序中注册全局功能的方式,例如路由或HTTP客户端。
使用Mixins和插件,我们可以实现以下几个目标:
- 提高代码复用性和可维护性
- 在不同组件之间共享逻辑或功能
- 使代码更加模块化和可扩展
下面是一个简单的Mixins示例:
// formValidator.js
const formValidatorMixin = {methods: {validateEmail(email) {const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;return emailRegex.test(email);},validatePassword(password) {return password.length >= 8;},},
};
在这个示例中,我们定义了一个名为formValidatorMixin的Mixins。该Mixins包含两个方法:validateEmail和validatePassword,这些方法用于验证电子邮件和密码。然后,我们可以在不同的Vue组件中使用该Mixins,以便重用这些逻辑。
下面是一个简单的插件示例:
// http.js
import axios from 'axios';const httpPlugin = {install(Vue) {Vue.prototype.$http = axios.create({baseURL: 'https://api.example.com',});},
};export default httpPlugin;
在这个示例中,我们定义了一个名为httpPlugin的插件。该插件向Vue原型添加了一个名为$http的属性,该属性是基于axios库的HTTP客户端。然后,我们可以在整个Vue应用程序中使用该插件,以便轻松地进行HTTP请求。
-
- Vue中的封装技术
Vue是一个流行的JavaScript框架,用于构建现代Web应用程序。在Vue中,我们可以使用各种封装技术来提高代码复用性和可维护性。在本章节中,我们将介绍Vue组件封装、Vuex存储封装、Mixins和插件等封装技术。
5.1 Vue组件封装
Vue组件是Vue应用程序的构建块。通过将相关的HTML、CSS和JavaScript封装在一起,我们可以创建可重复使用的组件,并将其在整个应用程序中使用。在Vue中,我们可以使用单文件组件(SFCs)来定义组件,并使用Vue组件API来访问和操作组件。
使用Vue组件封装,我们可以实现以下几个目标:
- 提高代码复用性和可维护性
- 隐藏组件的实现细节,使其易于使用和理解
- 使组件易于测试和调试
下面是一个简单的Vue组件示例:
<template><div class="my-component"><h1>{{ title }}</h1><p>{{ content }}</p></div>
</template><script>
export default {name: 'MyComponent',props: {title: String,content: String,},
};
</script><style>
.my-component {background-color: #eee;padding: 20px;
}
</style>
在这个示例中,我们定义了一个名为MyComponent的Vue组件。该组件接受两个属性:title和content。然后,在组件的模板中,我们使用这些属性来呈现标题和内容。最后,我们添加一些CSS样式,以便视觉呈现。
5.2 Vuex存储封装
Vuex是Vue的官方状态管理库。它提供了一种集中式存储管理的方式,可以使不同组件之间共享数据更加轻松。在Vuex中,我们可以使用store对象来定义和管理应用程序的状态,并使用Vuex API来访问和操作状态。
使用Vuex存储封装,我们可以实现以下几个目标:
- 提高代码复用性和可维护性
- 简化状态管理的复杂度
- 在应用程序中实现可预测的状态管理
下面是一个简单的Vuex存储示例:
// store.js
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {count: 0,},mutations: {increment(state) {state.count++;},decrement(state) {state.count--;},},actions: {asyncIncrement({ commit }) {setTimeout(() => {commit('increment');}, 1000);},},
});
在这个示例中,我们定义了一个包含计数器的Vuex存储。该存储包含状态(count)和两个突变(increment和decrement),这些突变用于增加或减少计数器的值。此外,我们还定义了一个异步操作(asyncIncrement),用于在一秒后增加计数器的值。最后,我们将store对象导出为默认值,以便在应用程序中使用。
5.3 Mixins和插件
除了Vue组件和Vuex存储之外,Vue还提供了Mixins和插件等其他封装技术。Mixins是一个逻辑可重用的代码块,可以在不同组件之间共享。插件是一个在Vue应用程序中注册全局功能的方式,例如路由或HTTP客户端。
使用Mixins和插件,我们可以实现以下几个目标:
- 提高代码复用性和可维护性
- 在不同组件之间共享逻辑或功能
- 使代码更加模块化和可扩展
下面是一个简单的Mixins示例:
// formValidator.js
const formValidatorMixin = {methods: {validateEmail(email) {const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;return emailRegex.test(email);},validatePassword(password) {return password.length >= 8;},},
};
在这个示例中,我们定义了一个名为formValidatorMixin的Mixins。该Mixins包含两个方法:validateEmail和validatePassword,这些方法用于验证电子邮件和密码。然后,我们可以在不同的Vue组件中使用该Mixins,以便重用这些逻辑。
下面是一个简单的插件示例:
// http.js
import axios from 'axios';const httpPlugin = {install(Vue) {Vue.prototype.$http = axios.create({baseURL: 'https://api.example.com',});},
};export default httpPlugin;
在这个示例中,我们定义了一个名为httpPlugin的插件。该插件向Vue原型添加了一个名为$http的属性,该属性是基于axios库的HTTP客户端。然后,我们可以在整个Vue应用程序中使用该插件,以便轻松地进行HTTP请求。
- 合并使用
以下是一个完整的Vue组件示例,其中包含了Mixins和插件的使用:
<template><div class="my-component"><h1>{{ title }}</h1><p>{{ content }}</p><input type="email" v-model="email" @blur="validateEmail" /><input type="password" v-model="password" @blur="validatePassword" /><button @click="submitForm">Submit</button></div>
</template><script>
import formValidatorMixin from './formValidator';
import httpPlugin from './http';export default {name: 'MyComponent',mixins: [formValidatorMixin],plugins: [httpPlugin],data() {return {title: 'Welcome to MyComponent',content: 'This is a sample component.',email: '',password: '',};},methods: {submitForm() {this.$http.post('/submit', { email: this.email, password: this.password });},validateEmail() {if (!this.validateEmail(this.email)) {alert('Invalid email');}},validatePassword() {if (!this.validatePassword(this.password)) {alert('Password must be at least 8 characters long');}},},
};
</script><style>
.my-component {background-color: #eee;padding: 20px;
}
</style>
在这个示例中,我们定义了一个包含表单验证和HTTP请求的Vue组件。该组件使用formValidatorMixin来重用验证逻辑,并使用httpPlugin添加HTTP客户端功能。然后,我们在组件的模板中定义了一些输入字段和提交按钮,以便用户可以输入电子邮件和密码,并提交表单。最后,我们添加了一些CSS样式,以便视觉呈现。
React中的封装技术
React是一个流行的JavaScript库,用于构建用户界面。在React中,我们可以使用各种封装技术来提高代码复用性和可维护性。在本章节中,我们将介绍React组件封装、Redux存储封装和高阶组件(HOC)等封装技术。
- React组件封装
React组件是React应用程序的构建块。通过将相关的HTML、CSS和JavaScript封装在一起,我们可以创建可重复使用的组件,并将其在整个应用程序中使用。在React中,我们可以使用类组件或函数组件来定义组件,并使用React组件API来访问和操作组件。
使用React组件封装,我们可以实现以下几个目标:
- 提高代码复用性和可维护性
- 隐藏组件的实现细节,使其易于使用和理解
- 使组件易于测试和调试
下面是一个简单的React组件示例:
import React from 'react';class MyComponent extends React.Component {render() {return (<div className="my-component"><h1>{this.props.title}</h1><p>{this.props.content}</p></div>);}
}export default MyComponent;
在这个示例中,我们定义了一个名为MyComponent的React组件。该组件接受两个属性:title和content。然后,在组件的render方法中,我们使用这些属性来呈现标题和内容。最后,我们将组件导出为默认值,以便在应用程序中使用。
- Redux存储封装
Redux是一个用于管理应用程序状态的JavaScript库。它提供了一种集中式存储管理的方式,可以使不同组件之间共享数据更加轻松。在Redux中,我们可以使用store对象来定义和管理应用程序的状态,并使用Redux API来访问和操作状态。
使用Redux存储封装,我们可以实现以下几个目标:
- 提高代码复用性和可维护性
- 简化状态管理的复杂度
- 在应用程序中实现可预测的状态管理
下面是一个简单的Redux存储示例:
// store.js
import { createStore } from 'redux';const initialState = {count: 0,
};function reducer(state = initialState, action) {switch (action.type) {case 'INCREMENT':return { ...state, count: state.count + 1 };case 'DECREMENT':return { ...state, count: state.count - 1 };default:return state;}
}export default createStore(reducer);
在这个示例中,我们定义了一个包含计数器的Redux存储。该存储包含初始状态(count为0)和一个reducer函数,用于根据不同的操作类型更新状态。然后,我们使用createStore函数创建了Redux store对象,并将reducer传递给它。最后,我们将store对象导出为默认值,以便在应用程序中使用。
- 高阶组件(HOC)
高阶组件(HOC)是一种用于封装和复用组件逻辑的技术。它是一个函数,接受一个组件作为参数,并返回一个新的封装组件。通过使用高阶组件,我们可以将通用的逻辑提取到一个单独的函数中,并在多个组件之间共享。
使用高阶组件,我们可以实现以下几个目标:
- 提高代码复用性和可维护性
- 在不同组件之间共享通用逻辑
- 可以通过组合多个高阶组件来构建更复杂的功能
下面是一个简单的高阶组件示例:
import React from 'react';function withLogger(WrappedComponent) {return class extends React.Component {componentDidMount() {console.log('Component was mounted');}componentWillUnmount() {console.log('Component will be unmounted');}render() {return <WrappedComponent {...this.props} />;}};
}export default withLogger;
在这个示例中,我们定义了一个名为withLogger的高阶组件。该高阶组件接受一个组件作为参数,并返回一个新的封装组件。在封装组件的生命周期方法中,我们添加了一些日志输出。然后,我们将原始组件作为属性传递给封装组件,并返回封装组件。最后,我们将高阶组件导出为默认值,以便在应用程序中使用。
- 完整组件举例
以下是一个完整的React组件示例,其中包含了Redux存储封装和高阶组件的使用:
import React from 'react';
import { connect } from 'react-redux';
import withLogger from './withLogger';class Counter extends React.Component {increment = () => {this.props.dispatch({ type: 'INCREMENT' });};decrement = () => {this.props.dispatch({ type: 'DECREMENT' });};render() {return (<div className="counter"><h1>Count: {this.props.count}</h1><button onClick={this.increment}>Increment</button><button onClick={this.decrement}>Decrement</button></div>);}
}const mapStateToProps = (state) => ({count: state.count,
});export default connect(mapStateToProps)(withLogger(Counter));
在这个示例中,我们定义了一个包含计数器的React组件。该组件使用connect函数从Redux store中获取状态,并使用dispatch方法派发操作来更新状态。然后,我们将组件传递给withLogger高阶组件进行封装,以添加日志输出功能。最后,我们使用export default语句导出封装后的组件,以便在应用程序中使用。
Vue和React封装技术的对比
- Vue封装的优点和缺点
Vue封装技术的优点:
- 简单易学:Vue的API设计简洁明了,语法易于理解和学习,使得封装组件变得简单,适合初学者或有限的开发时间。
- 单文件组件:Vue的单文件组件将HTML、CSS和JavaScript组织在一个文件中,使得组件的封装更加清晰和可维护。
- 更好的响应式支持:Vue的响应式系统使得数据的封装和更新更加方便,能够自动追踪数据的变化并更新视图。
- 组件通信:Vue提供了灵活的组件通信机制,包括props和事件等,使得组件之间的交互更加简单和可预测。
Vue封装技术的缺点:
- 生态系统相对较小:相比React,Vue的生态系统相对较小,可能会导致一些功能的缺失或需要额外的工作来实现特定的需求。
- 相对较少的社区支持:虽然Vue在近年来越来越流行,但相比React,它的社区支持相对较少,可能需要更多自主解决问题。
- React封装的优点和缺点
React封装技术的优点:
- 强大的生态系统:React拥有庞大且活跃的社区,提供了丰富的第三方库和组件,可以满足各种需求。
- 虚拟DOM:React的虚拟DOM机制可以提高应用程序的性能,只更新需要更新的部分,减少了不必要的DOM操作。
- 更高级的状态管理:React倡导使用Redux等状态管理库,提供了一种可预测的状态管理机制,使得组件之间的数据共享和通信更加便捷。
React封装技术的缺点:
- 学习曲线较陡峭:相对于Vue,React的学习曲线可能会更陡峭一些,尤其是对于初学者来说,掌握React的概念和工作原理可能需要更多的时间和精力。
- 灵活性较高:React提供了很高的灵活性,但这也可能导致开发人员在组件的封装和代码结构上需要更多的决策。
- 性能和最佳使用场景
性能方面,Vue和React都有良好的性能表现。Vue通过其响应式系统和模板编译优化,可以实现快速的渲染和更新。React通过虚拟DOM和差异算法,可以有效地更新DOM,并提供了更高的性能。
最佳使用场景方面,Vue适用于开发中小型应用程序或需要快速原型开发的项目。它的学习曲线相对较低,易于上手。React适用于复杂的大型应用程序或需要更强大状态管理机制的项目。它提供了更高级的工具和库来管理组件之间的数据流和通信。
- 在选择Vue和React封装技术时要考虑的因素
在选择Vue或React封装技术时,可以考虑以下因素:
- 项目需求:根据项目的规模、复杂度和性能要求,选择适合的封装技术。
- 开发团队经验:考虑开发团队对Vue或React的熟悉程度和经验,选择他们更加熟悉和舒适的技术。
- 生态系统:考虑Vue和React的生态系统,包括可用的第三方库、组件和工具,以及社区的支持程度。
- 学习曲线:根据团队成员的技术背景和项目时间要求,评估学习Vue或React所需的时间和学习曲线。
搞这些东西,都是为了项目,根据项目需求,一定要选择合适的封装技术。



)







——认识Kotlin(持续更新))








