主要开发内容
时间调节
使用全局UI的方法定义日期滑动选择器弹窗并弹出。
操作说明:首先创建一个包含按钮的用户界面,当用户点击“时间设置”按钮时,会弹出调用TimePickerDialog组件的show方法,显示一个时间选择对话框,用户进行选择时间后,该选择会被传递给前一个界面进行处理。
Column({space:30}){Flex({direction: FlexDirection.Row, alignItems: ItemAlign.Center,justifyContent: FlexAlign.Center }) {Button("时间设置").fontColor(Color.Black).backgroundColor('#D5D8FF').onClick(() => {TimePickerDialog.show({useMilitaryTime: this.isUseMilitaryTime,onAccept: (value: TimePickerResult) => {console.info("时间设置:onAccept()" + JSON.stringify(value))},onCancel: () => {console.info("时间设置:onCancel()")},onChange: (value: TimePickerResult) => {console.info("时间设置:onChange()" + JSON.stringify(value))}})})}
实现效果如下:

时间设置功能
功能切换
使用UI组件和方法实现功能界面的切换。
操作说明:通过this.isComplete的布尔值进行条件渲染和改变界面。
首先:进行判断this.isComplete的值,若该条件为true,进行“制冷腔”文本标签的显示。
if (this.isComplete){Button("制冷腔").width(120).height(37).fontColor('#410980').backgroundColor('#D5D8FF').borderColor('#380980').borderStyle(BorderStyle.Solid).borderRadius(23).borderWidth(2).width(120).opacity(0.7)
}
若条件为false,进行显示另一个文本“蓄冷腔”,通过之后获取this.isComplete的值实现两个文本间的切换和显示,且两个文本渲染和位置相同。
else {Button("蓄冷腔").width(120).height(37).fontColor('#410980').backgroundColor('#D5D8FF').borderColor('#380980').borderStyle(BorderStyle.Solid).borderRadius(23).borderWidth(2).width(120).opacity(0.7)
}
接下来:通过Column和Row组件将“14摄氏度”和“16摄氏度”水平放置,这两个文本组件的颜色会根据this.isComplete的值改变,但改变的方式与下述按钮不同,实现两个文本的左右颜色的切换而不是在原位置实现的文本覆盖。
Column({space:15}){Row({space:50}){Text("14摄氏度").fontSize(20).fontColor(this.isComplete? '#ff2489ac' : Color.Black )Text("16摄氏度").fontSize(20).fontColor(this.isComplete? Color.Black : '#ff2489ac')}
最后,设置按钮,显示“腔室切换”,当点击时,会将this.isComplete的值取反(如果之前是true,则变为false,反之亦然),同时代码中的.onClick方法是一个事件监听器,它会在按钮被点击时执行给定的函数,这个函数将this.isComplete的值切换。
Button("切换腔室",{type:ButtonType.Normal}).borderRadius(60).borderRadius(8).fontColor('#064A62').backgroundColor('#ffd3bff3').onClick(() => {this.isComplete= !this.isComplete;})
}
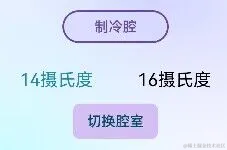
实现效果如下:

制冷腔功能
点击按钮:制冷腔→蓄冷腔,14摄氏度→16摄氏度:

蓄冷腔功能
总结
该功能是基于手机、平板、智慧屏或智能穿戴的模板进行的开发,HarmonyOS提供了丰富的组件,通过全面系统的了解学习ArkTS API的调用,使用全局UI的方法定义日期滑动选择器弹窗并弹出和功能界面的切换。
本项目的目标是开发一个易于使用且功能强大的系统,用于时间管理和腔室温度转换。最主要的两个功能是利用鸿蒙具备分布架构、天生流畅、内核安全及生态互享等优势来完成该系统功能,通过鸿蒙框架使用全局UI方法实现时间的调节,利用组件实现功能切换。

![[word] word表格内容自动编号 #经验分享#微信#其他](http://pic.xiahunao.cn/[word] word表格内容自动编号 #经验分享#微信#其他)





)







)




