上文 Elasticsearch(ES) 创建带有分词器规则的索引 带着大家创建了一个带有分词功能的索引
老规矩 我们启动一下ES服务

本文 我们就来说说 关于文档的操作
我们先来添加一个文档 就像数据库加一条数据一样
这里 并不需要指定什么表结构和数据结构
它的文档结构是无模式的
添加文档的请求路径是
http://localhost:9200/索引名/_doc
例如 我想给books索引加一个文档 就是
http://localhost:9200/books/_doc
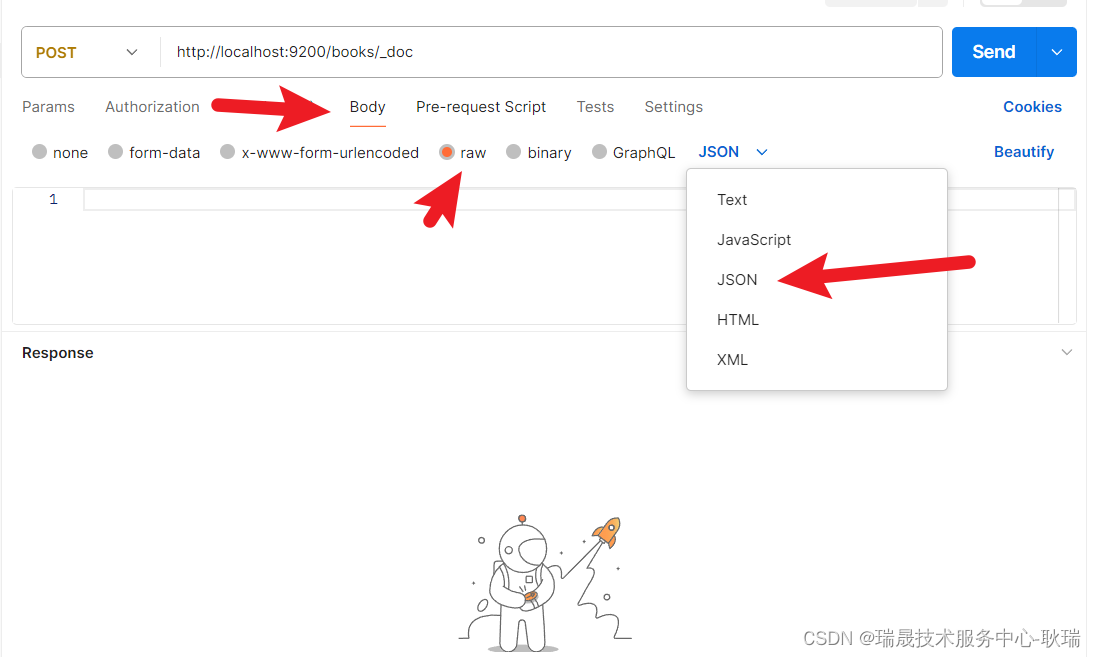
这里请求类型选post
请求参数的话 它依旧是个JSON的

然后 我们json参数这样写
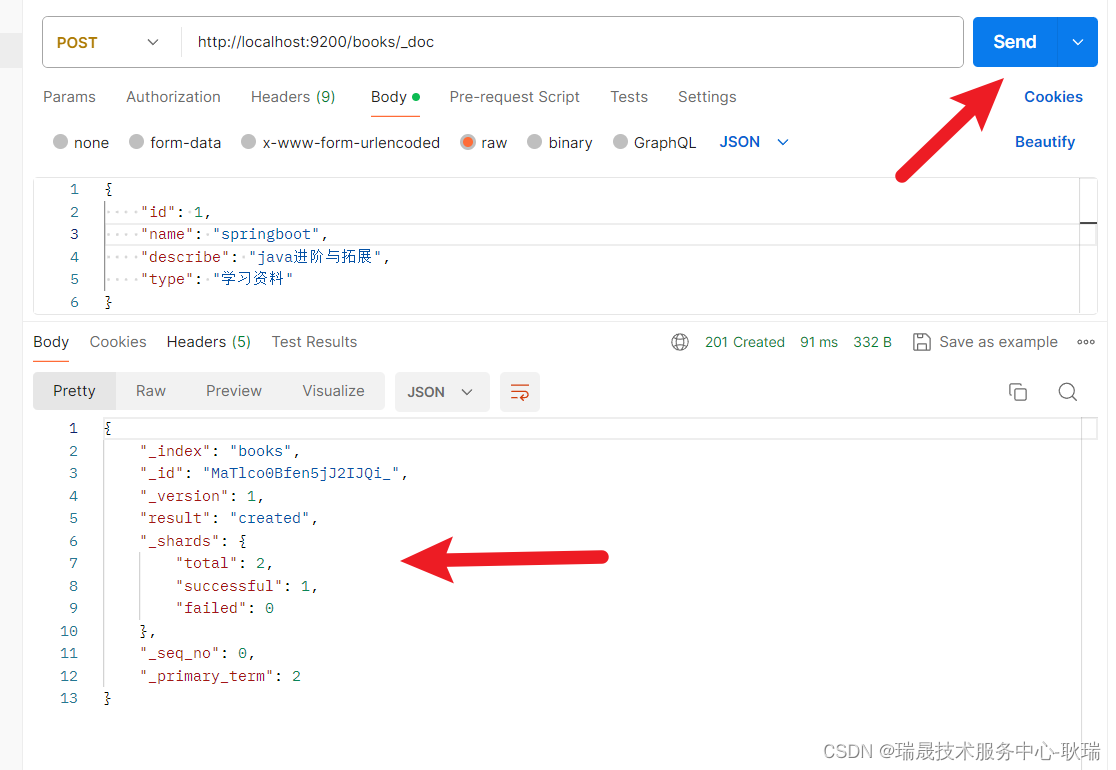
{"id": 1,"name": "springboot","describe": "java进阶与拓展","type": "学习资料"
}
大体内容与我们上文写的数据结构一直 id是唯一标识 name给了个文本信息springboot describe给了个描述 java进阶与拓展 type 为学习资料
然后 我们点击发请求

下面返回基本信息 就说明添加成功了
还有一种添加方式 请求链接是
http://localhost:9200/索引名/_create/id值
例如 我们想加给 books 一个id为2的数据就是
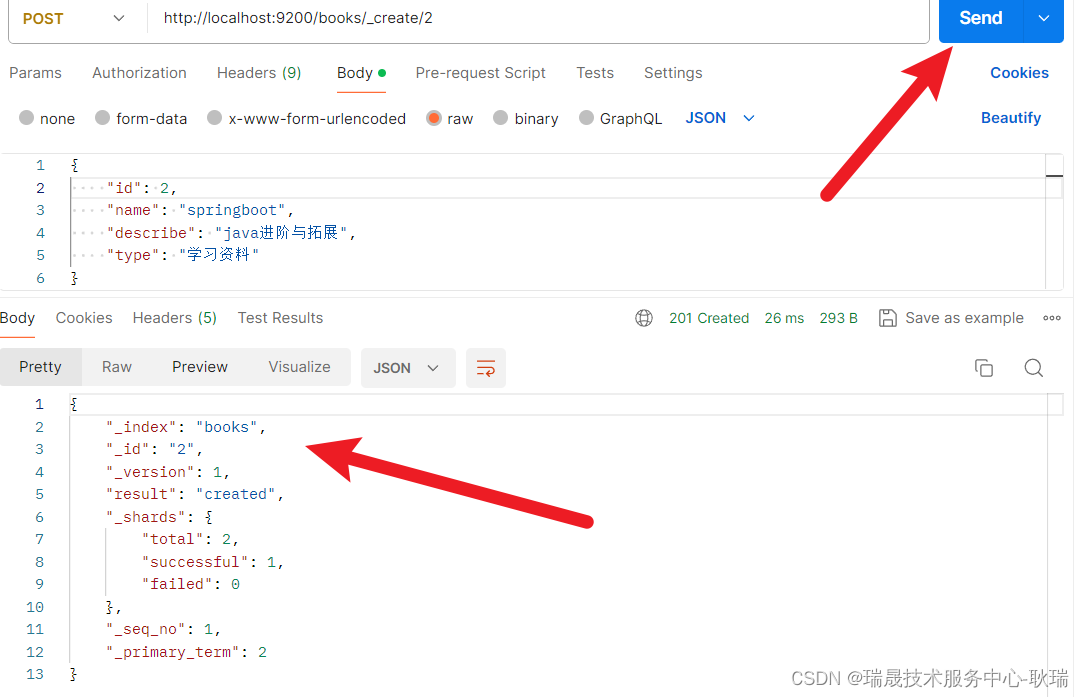
http://localhost:9200/books/_create/2
还是 post请求 参数还是差不多 id这次我们是2
然后点击请求

显然也是可以的
然后 以后按标准来的话 id是不可以带在参数里面的 也就是 我们的数据应该是
{"name": "springboot","describe": "java进阶与拓展","type": "学习资料"
}
id放在这个json中是很不规范的
然后 我们说的 _doc 也可以
http://localhost:9200/索引名/_doc/id值
它们是都可以将id带在路径后面的
_doc 形式 其实你把id带在参数里面 它也不会用你的 只是 _doc 支持后面不带id 路径后面有它用你的路径后面没有 它会随机生成一个id 不会去你的json中找
然后 我们要查询某一条 可以 输入地址
http://localhost:9200/索引名/_doc/id值
例如 我们想查自己加进去那条id为2的 可以这样写
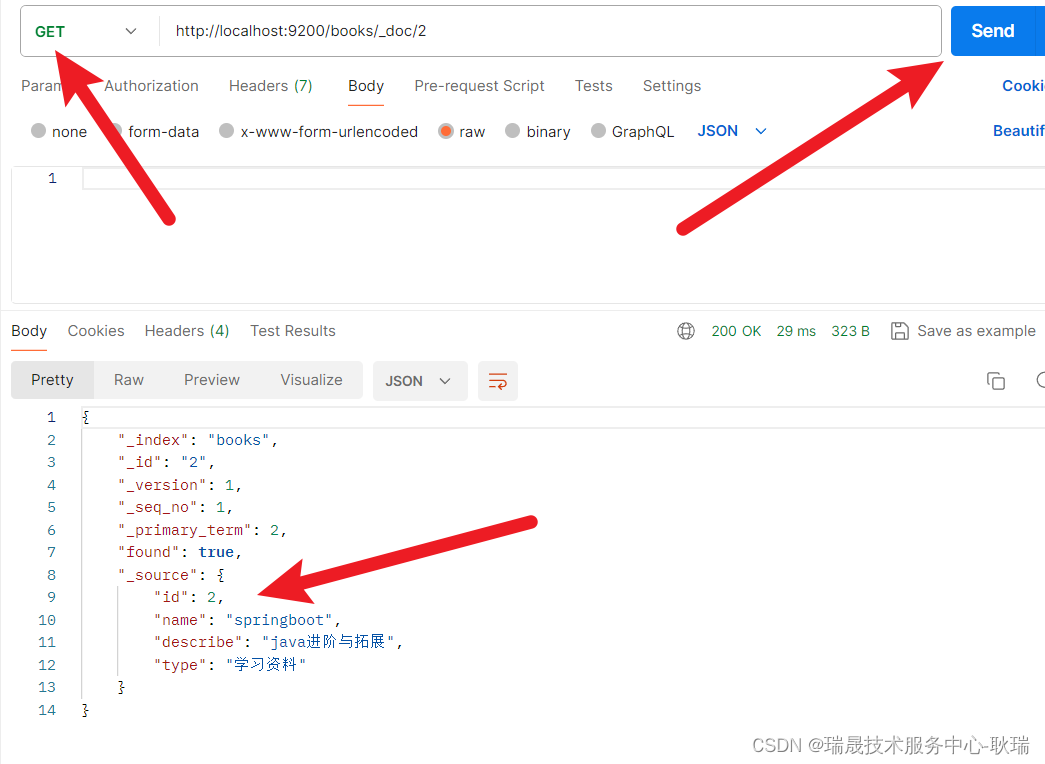
http://localhost:9200/books/_doc/2
请求要用get的
然后点击请求 返回体里面就会看到我们加进去的数据了

按照开发者的习惯 这会儿大部分小伙伴都已经想到查全部的方法了 秒懂 我们试试
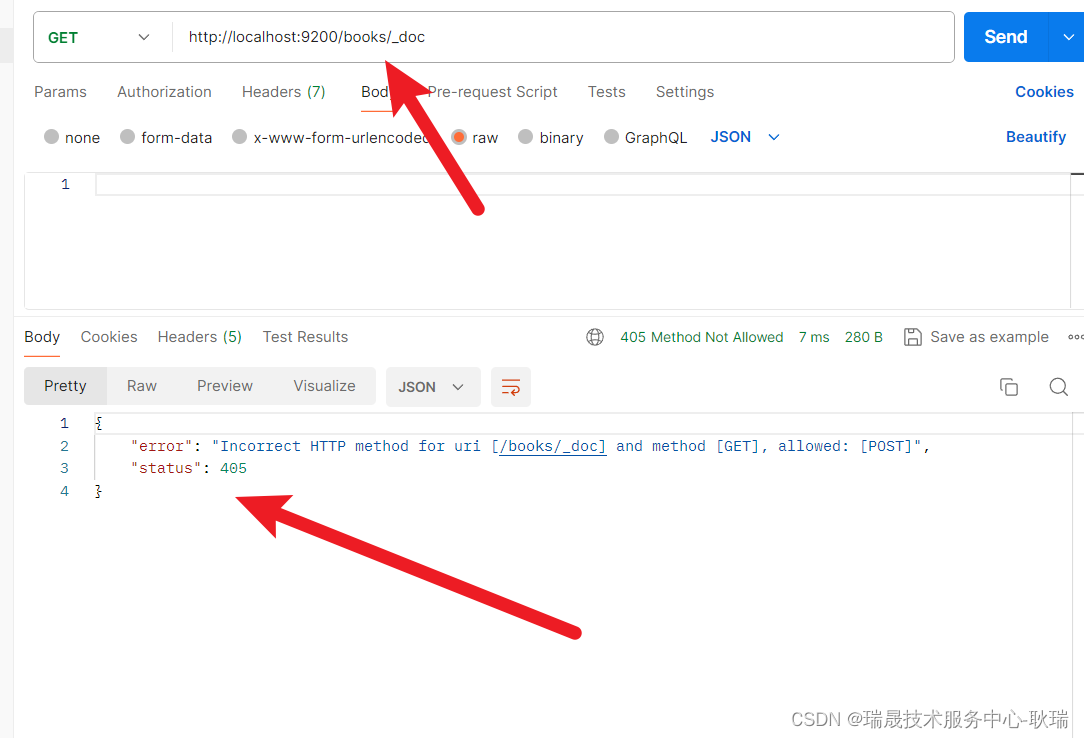
但是 真请求了 我们会发现 不带路径id 这是有问题的

它是在告诉我们 如果你后面不带参数 它会以为你在用post 就是添加文档的方法
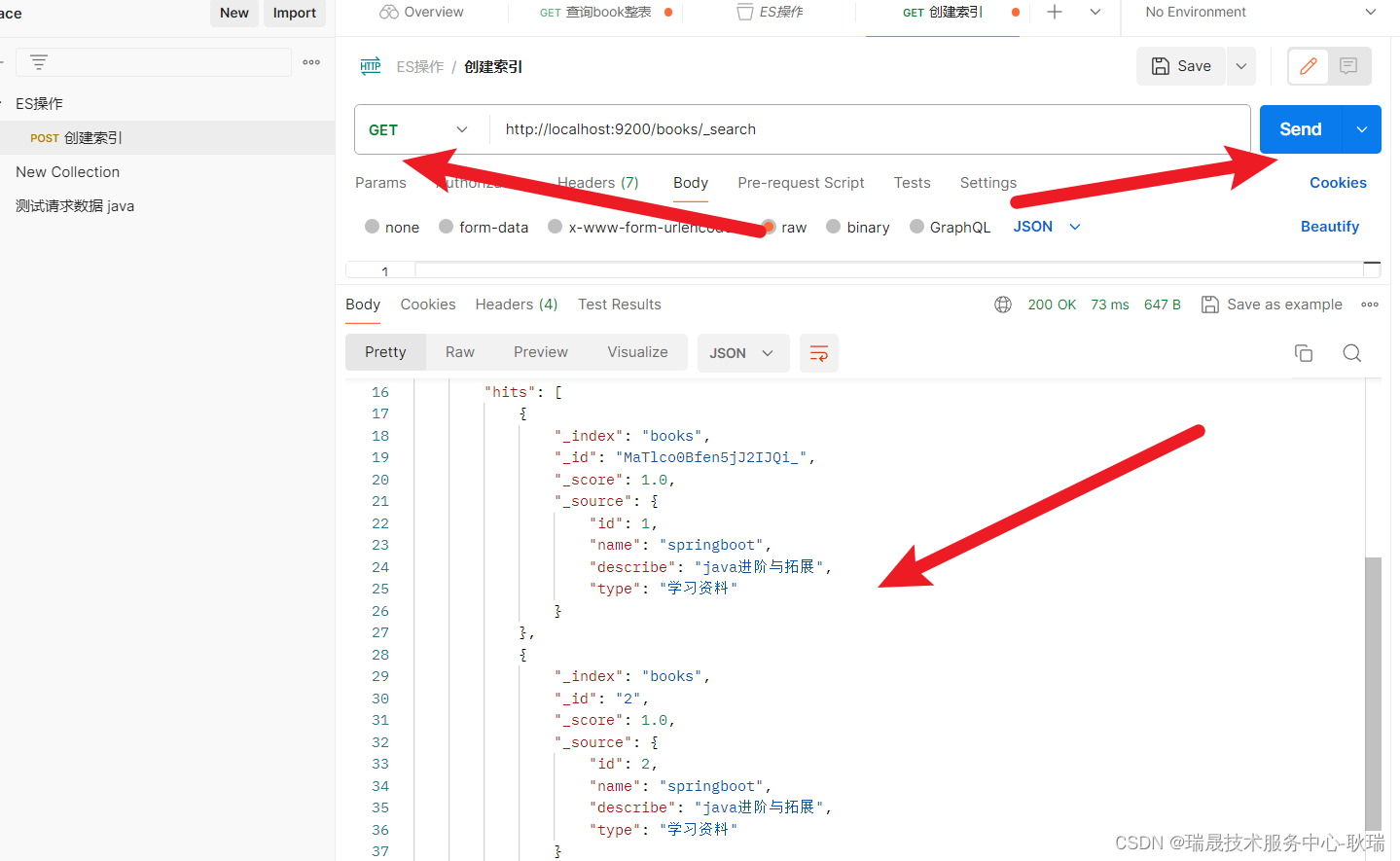
这里 我们可以 http://localhost:9200/索引名/_search
执行get请求
这样 就可以查到全部了

然后 我们来说 按条件查询
但是 因为 我们两条数据 目前都设一样的 我们再加一条
请求地址
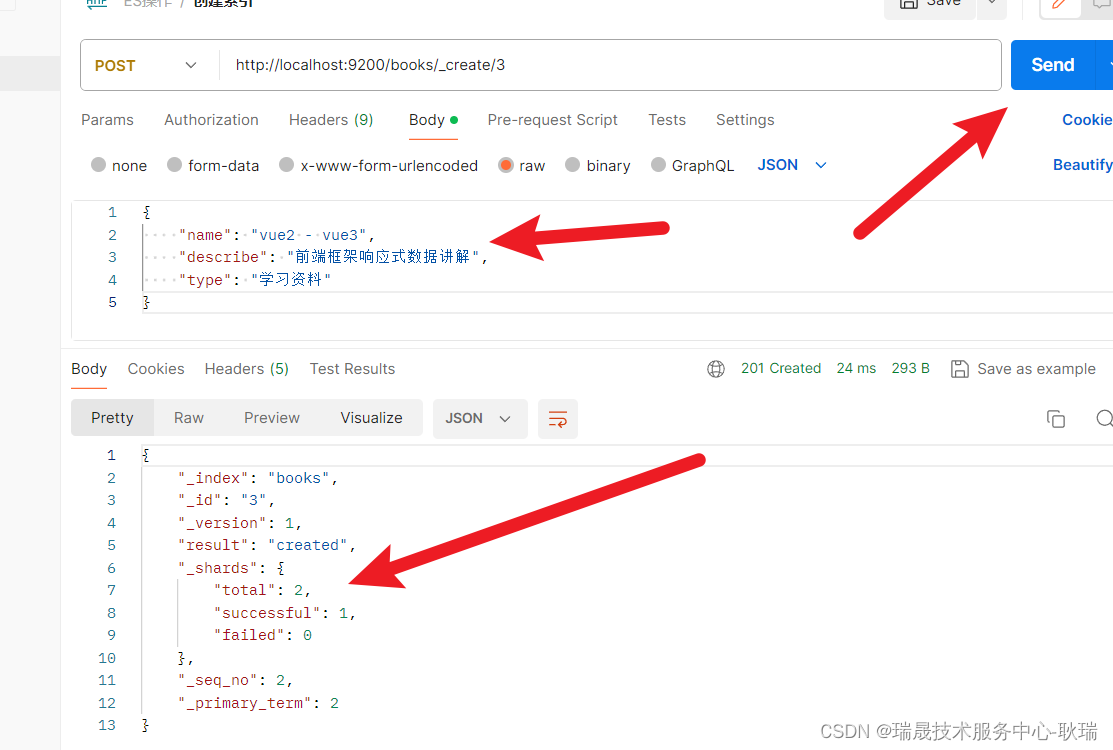
http://localhost:9200/books/_create/3
请求参数
{"name": "vue2 - vue3","describe": "前端框架响应式数据讲解","type": "学习资料"
}

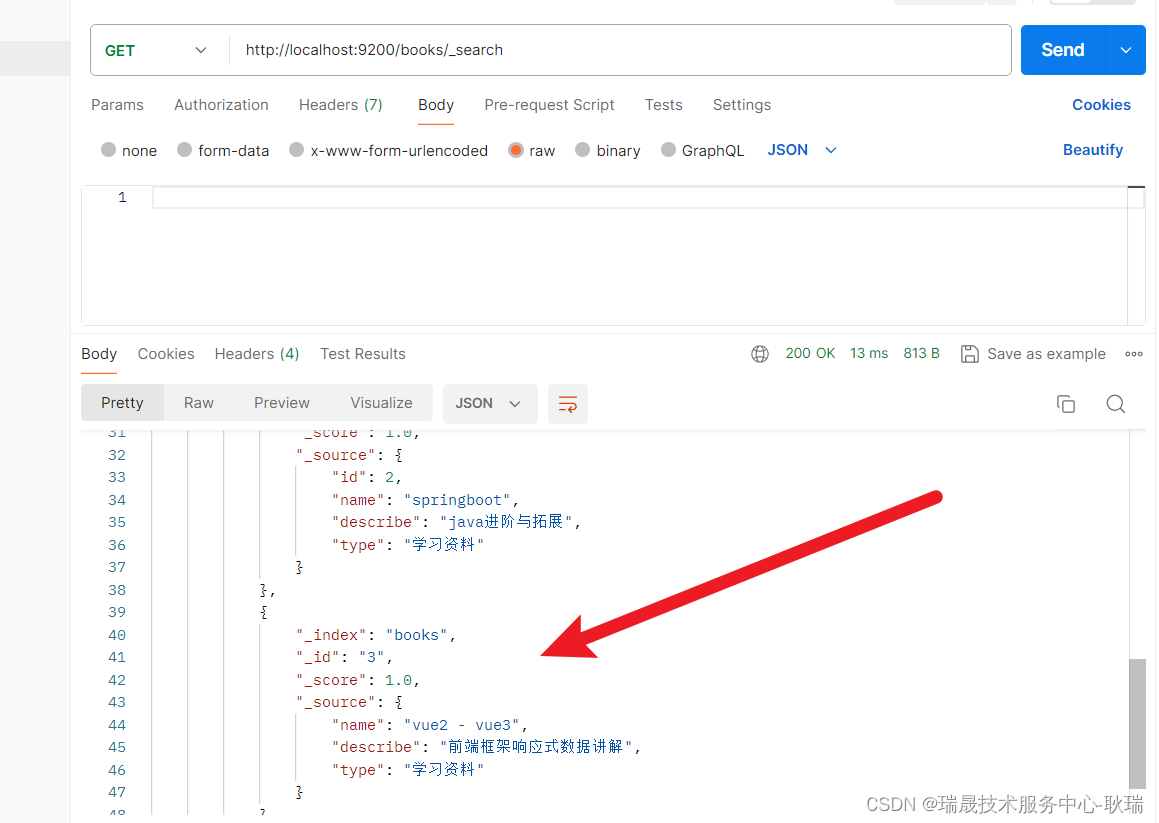
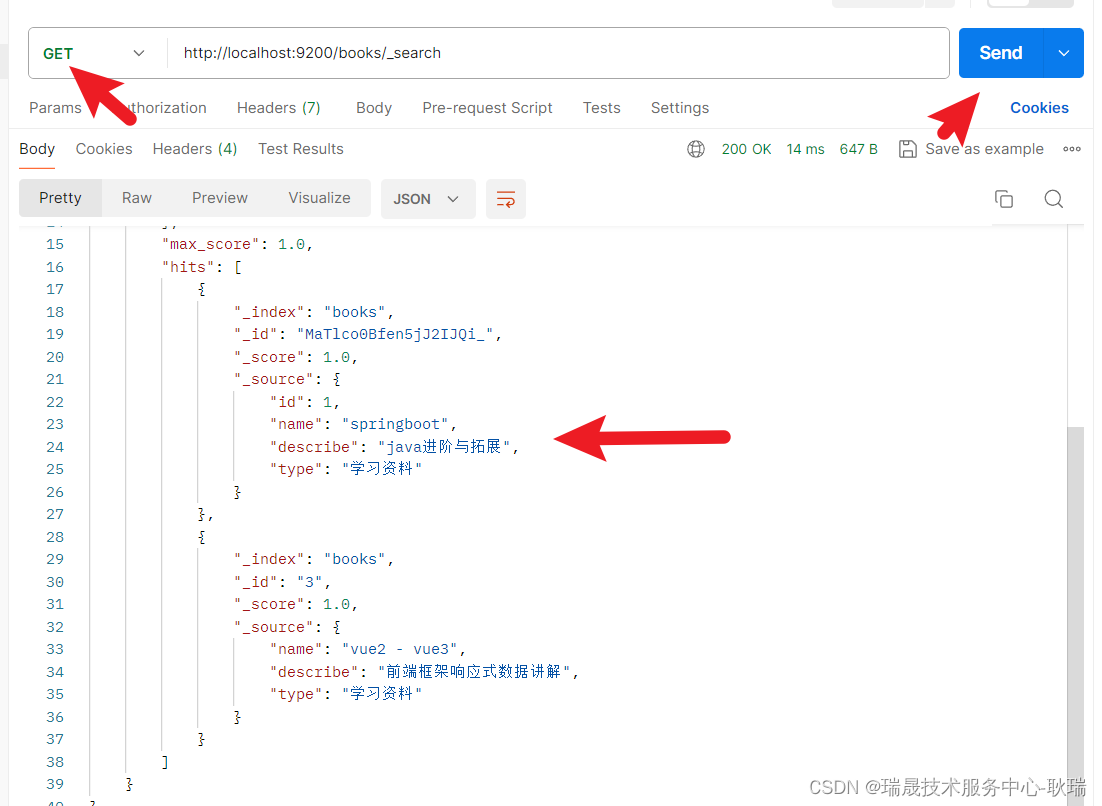
OK 然后我们用get请求查全部 http://localhost:9200/books/_search
最后一条数据就看到了

条件查询的基础语法是
http://localhost:9200/索引名/_search?q=字段名=查询的值
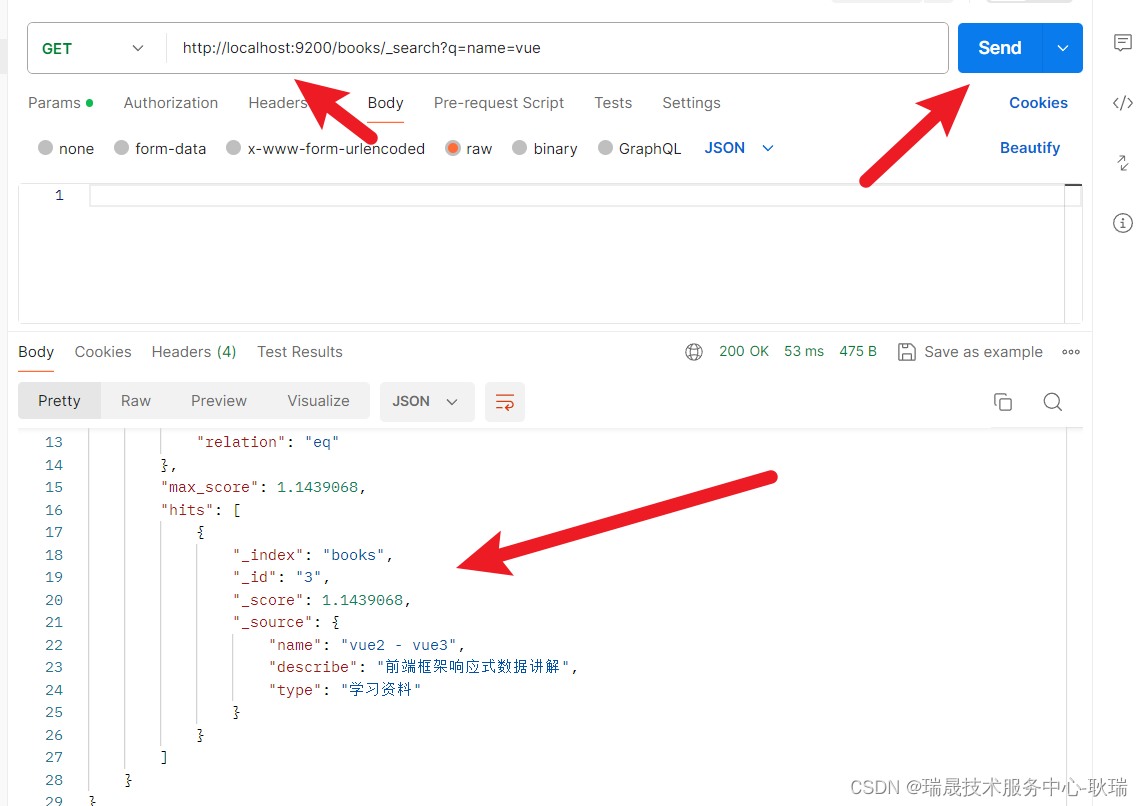
例如 我们写 http://localhost:9200/books/_search?q=name=vue
这里 查询索引books 条件为name字段 值包含vue的

很明显 这里是成功带出来了的
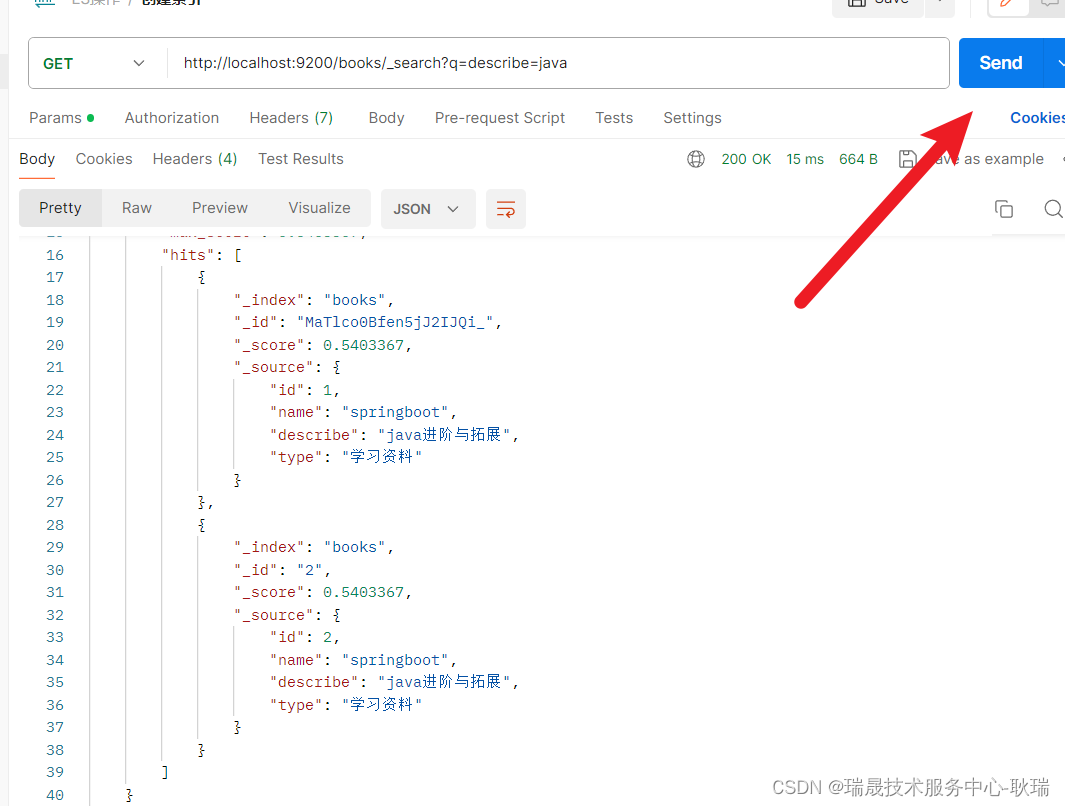
然后 我们来查 describe
http://localhost:9200/books/_search?q=describe=java
describe中 包含 java

就把我们前面加的两条数据查出来了
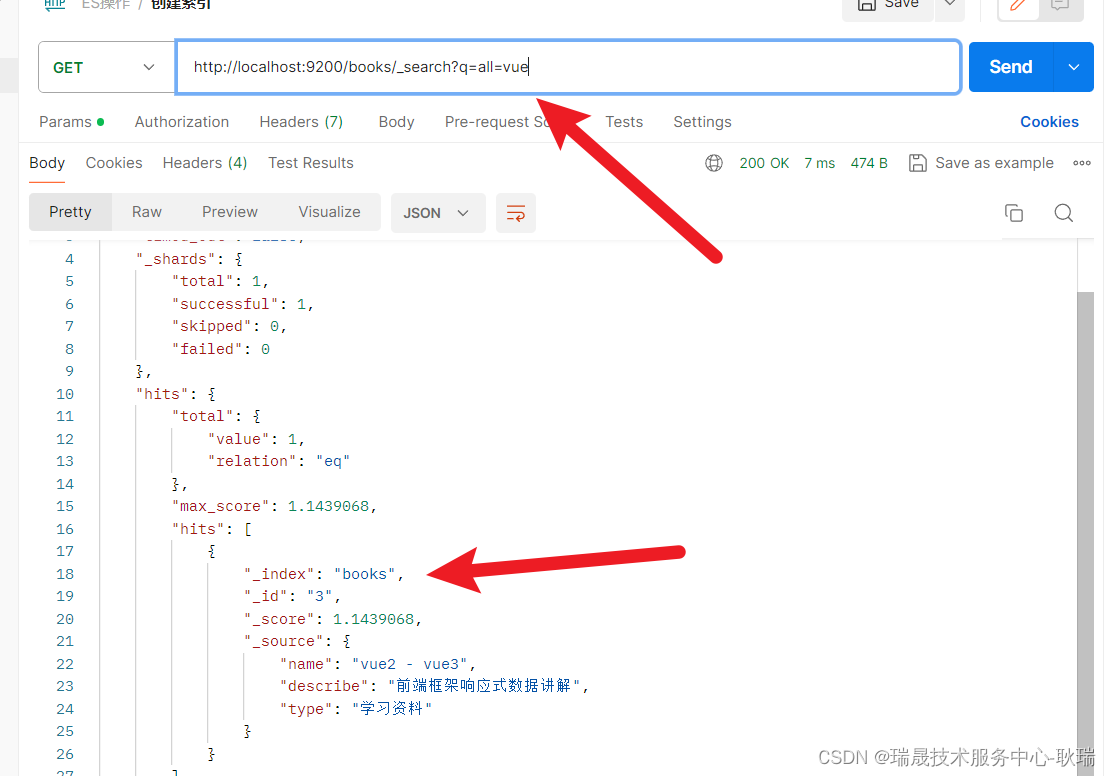
然后 还有就是 我们上文说的 all 组合字段
我们来一个 all vue

然后是删除 那么正好 id 1 和 2 两条数据重复了 我们来把2删了
http://localhost:9200/索引名/_doc/id值
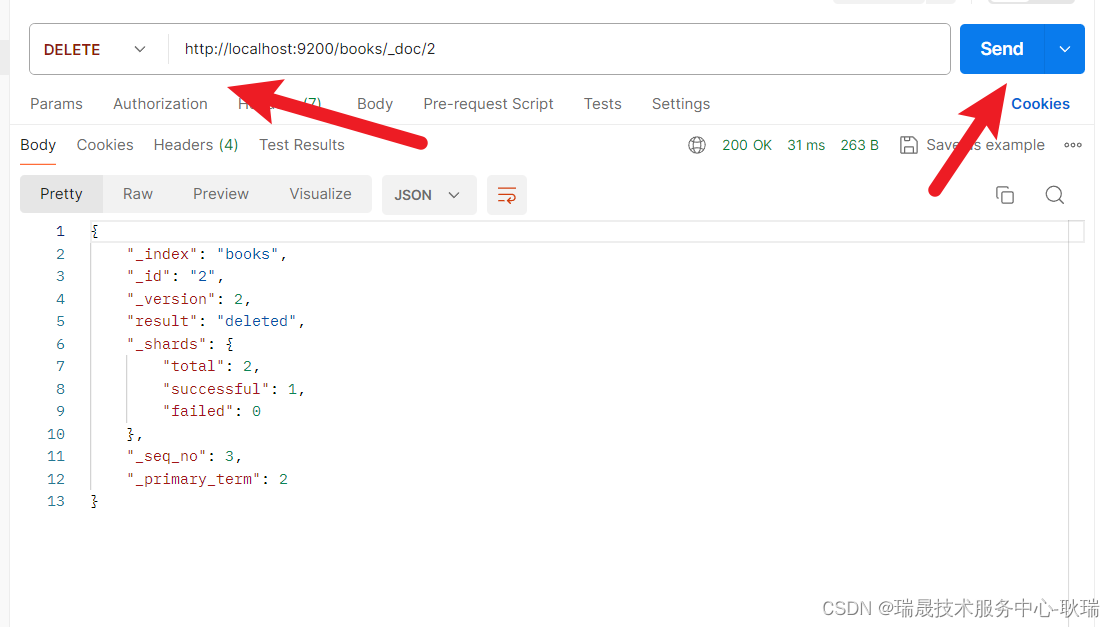
请求类型用 delete
http://localhost:9200/books/_doc/2

result为 deleted 说明删除是成功了的
大不了 我们查询全部
http://localhost:9200/books/_search get

明显 id为2的数据就没了
我们将id为3 的这一条改一下
路径
http://localhost:9200/索引名/_doc/id值
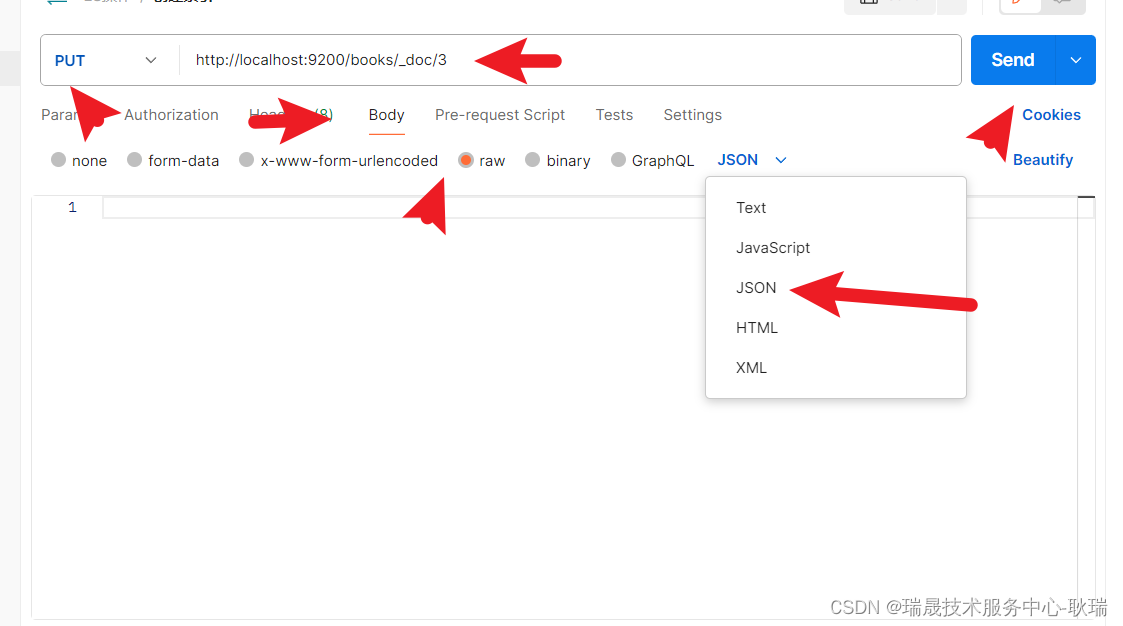
这里 我们是 put请求 http://localhost:9200/books/_doc/3
参数的话 依旧是json类型的

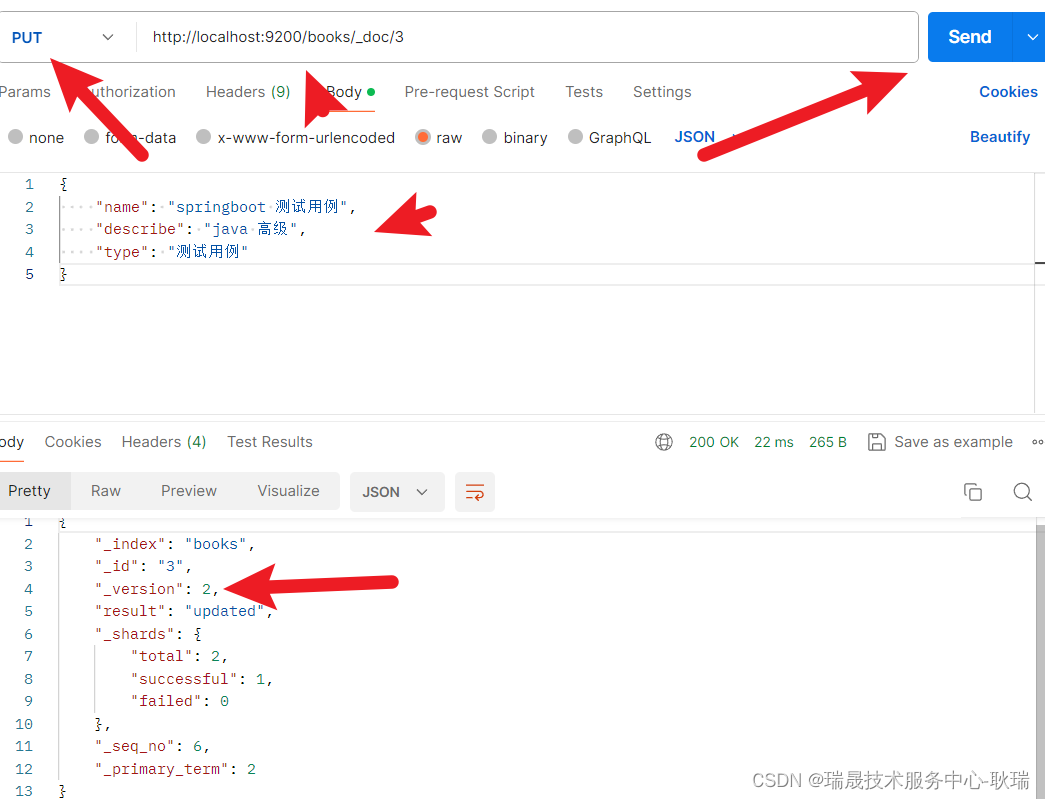
我们这样写
{"name": "springboot 测试用例","describe": "java 高级","type": "测试用例"
}
点击运行 下面 很明显是成功了的

返回值里面有一个 _version 很贴心 这是版本号 通过它 我们就知道它修改过多少次了 默认是1 每改一次加一
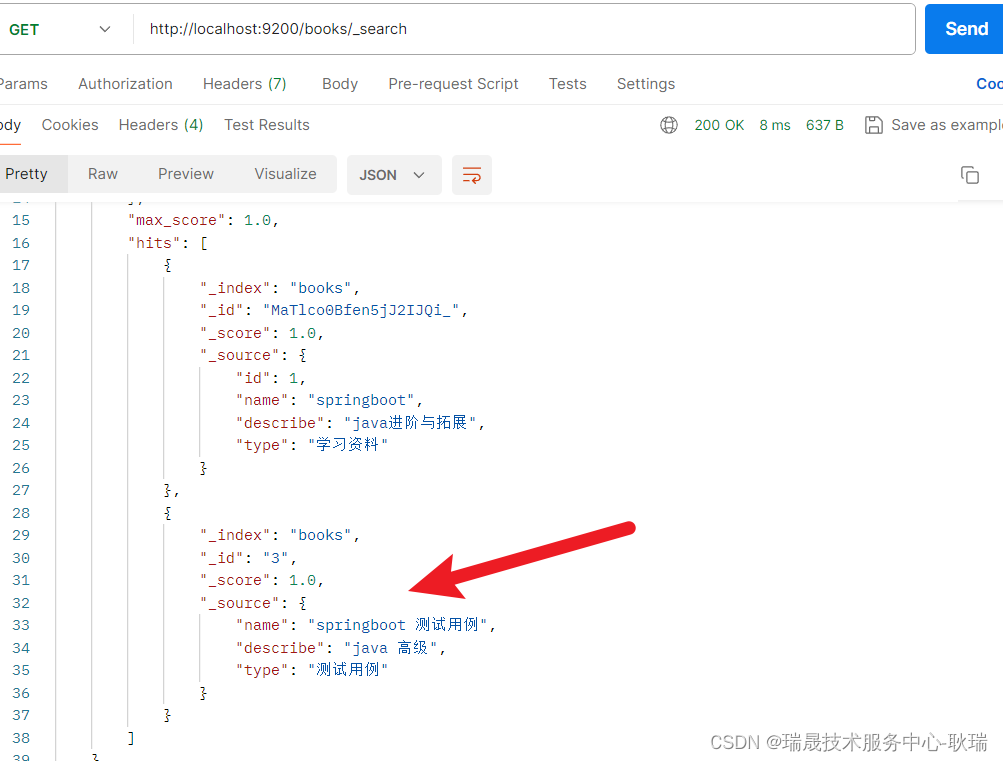
我们执行查询
http://localhost:9200/books/_search get

但是 这里有一个问题 就是 如果你不给值的字段 修改 它不会说你没有值它就不动了
例如 你原来这条 name是 字符串你好 然后你修改时没给name值 那么 这条的name就变成空了


逆向解密某网站返回的密文的值 仅供学习)



![[BeginCTF]真龙之力](http://pic.xiahunao.cn/[BeginCTF]真龙之力)

![[vscode]ssh报错: Resolver error: Error: XHR failedscode错误](http://pic.xiahunao.cn/[vscode]ssh报错: Resolver error: Error: XHR failedscode错误)




![[职场] 公安管理学就业方向及前景 #媒体#笔记#笔记](http://pic.xiahunao.cn/[职场] 公安管理学就业方向及前景 #媒体#笔记#笔记)





