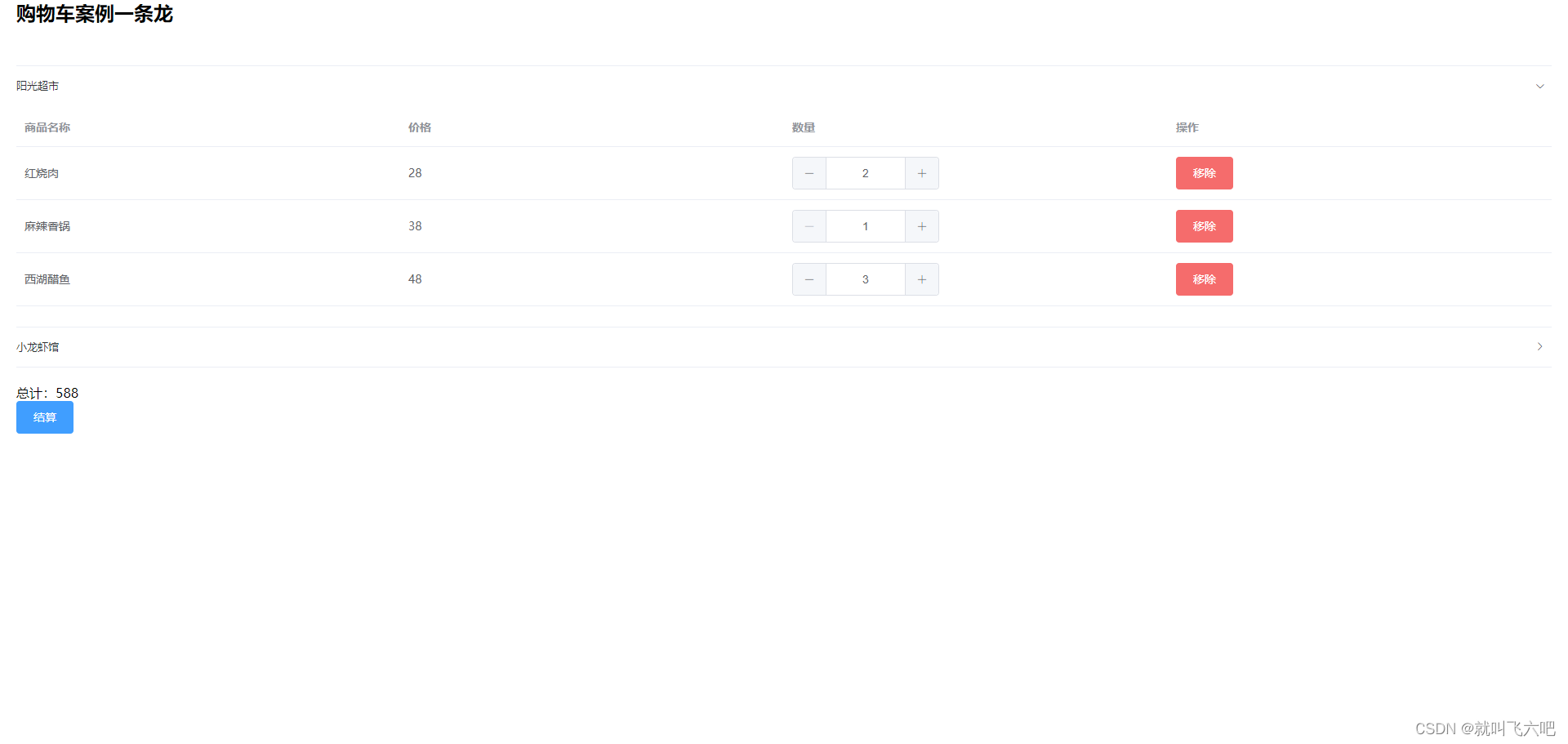
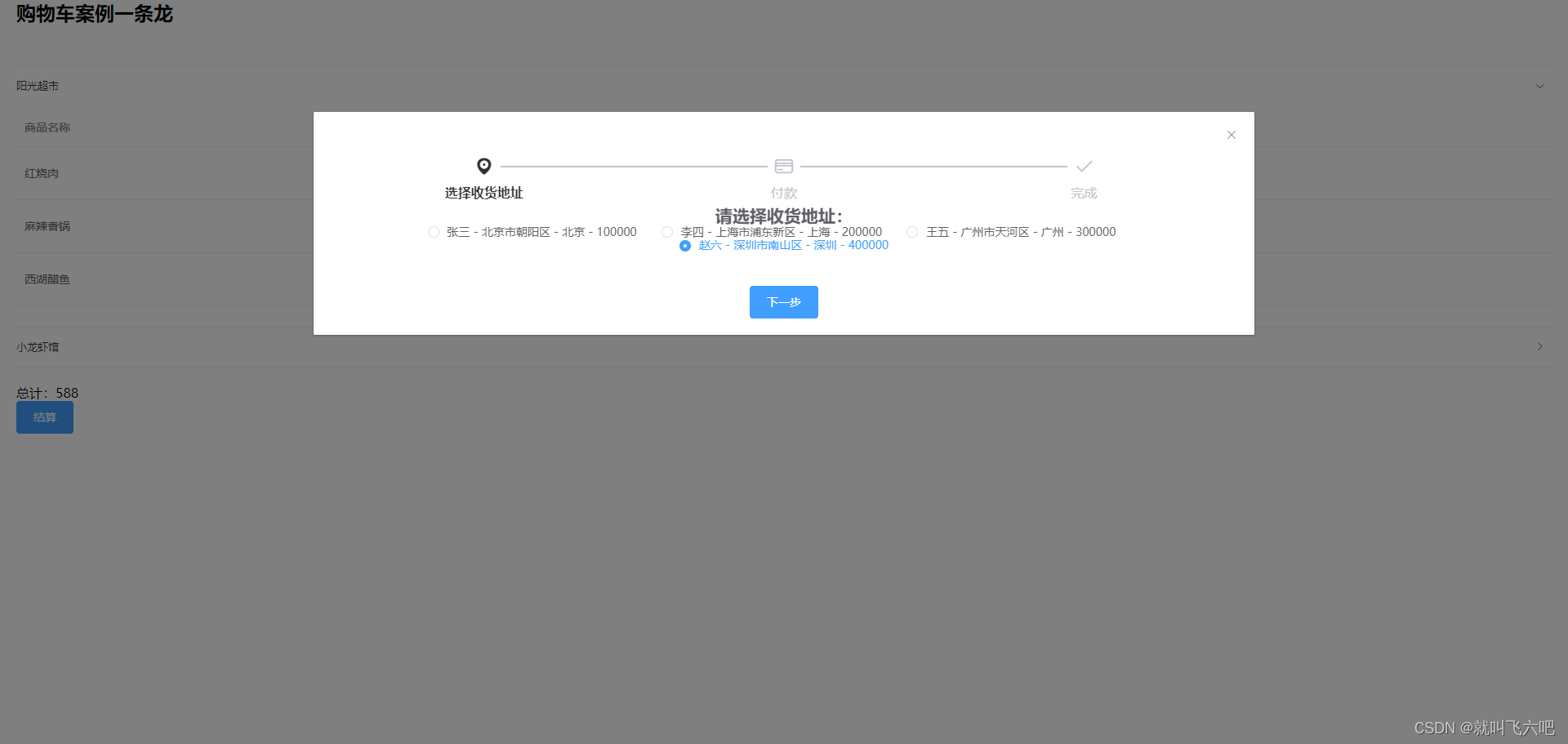
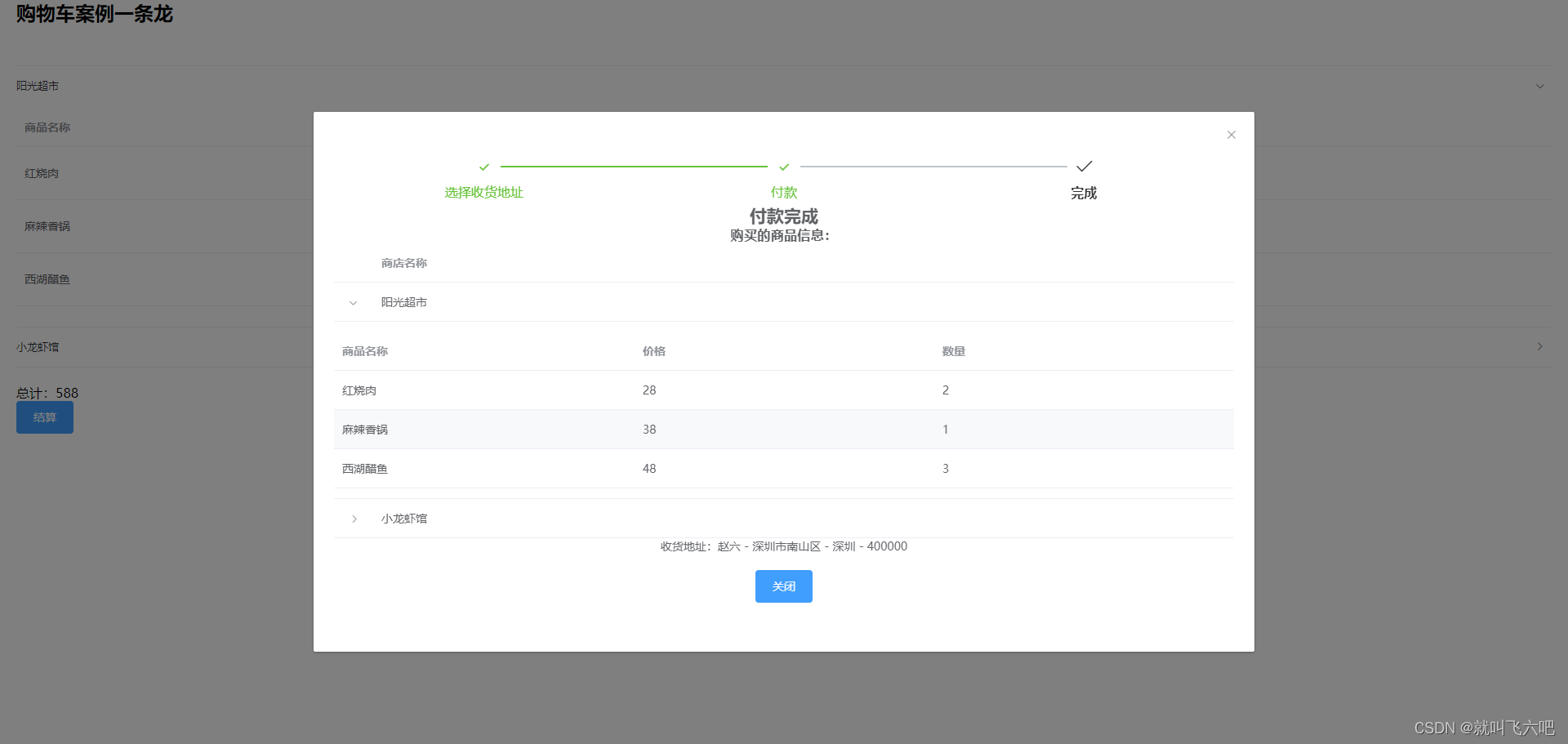
话不多说,先上效果图。



安装elementui组件库,可直接食用。
<template><div><!-- 购物车部分 --><el-container><el-header><h1>购物车案例一条龙</h1></el-header><el-main><!-- 折叠面板展示不同商店的商品 --><el-collapse v-model="activeNames" accordion><!-- 遍历商店列表 --><el-collapse-itemv-for="(store, index) in stores":title="store.name":name="'store' + index":key="store.name"><!-- 使用表格展示商品信息 --><el-table :data="store.items" style="width: 100%"><el-table-column prop="name" label="商品名称"></el-table-column><el-table-column prop="price" label="价格"></el-table-column><el-table-column label="数量"><template slot-scope="scope"><!-- 使用输入框控件调整商品数量 --><el-input-numberv-model="scope.row.quantity":min="1"@change="updateQuantity(scope.row)"></el-input-number></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><!-- 移除商品按钮 --><el-buttontype="danger"@click="removeItem(store, scope.$index)">移除</el-button></template></el-table-column></el-table></el-collapse-item></el-collapse></el-main><el-footer><!-- 显示购物车总计价格 --><div>总计:{{ getTotalPrice() }}</div><!-- 结算按钮 --><el-button type="primary" @click="showCheckout">结算</el-button></el-footer></el-container><!-- 收货流程模态框 --><el-dialog :visible.sync="dialogVisible" width="60%" center><!-- 步骤条 --><el-steps :active="active" finish-status="success" align-center><el-step title="选择收货地址" icon="el-icon-location"></el-step><el-step title="付款" icon="el-icon-bank-card"></el-step><el-step title="完成" icon="el-icon-check"></el-step></el-steps><div v-show="active === 0" class="center-content"><!-- 显示收货地址选择 --><h2>请选择收货地址:</h2><el-radio-group v-model="selectedAddress"><el-radio:label="address"v-for="(address, index) in addresses":key="index">{{ address.name }} - {{ address.address }} - {{ address.city }} -{{ address.zip }}</el-radio></el-radio-group></div><div v-show="active === 1" class="center-content"><!-- 显示付款信息 --><h2>请完成付款</h2><!-- 可以放置付款表单或者其他付款相关内容 --><div style="margin-top: 20px"><el-button @click="pay" type="primary">确认付款</el-button><el-button @click="prevStep">返回</el-button></div></div><div v-show="active === 2" class="center-content"><!-- 显示付款完成信息 --><h2>付款完成</h2><!-- 展示购买的商品信息、总计和收货地址 --><div v-if="selectedAddress"><h3>购买的商品信息:</h3><!-- 使用 el-table-tree 来展示购买的商品信息 --><el-table :data="selectedItems" style="width: 100%"><el-table-column type="expand"><template slot-scope="props"><!-- 子商品信息 --><el-table :data="props.row.children" style="width: 100%"><el-table-columnprop="name"label="商品名称"></el-table-column><el-table-column prop="price" label="价格"></el-table-column><el-table-columnprop="quantity"label="数量"></el-table-column></el-table></template></el-table-column><!-- 商店名称列 --><el-table-columnprop="storeName"label="商店名称"></el-table-column></el-table><!-- 收货地址信息 --><div>收货地址:{{ selectedAddress.name }} -{{ selectedAddress.address }} - {{ selectedAddress.city }} -{{ selectedAddress.zip }}</div></div><!-- 关闭模态框按钮 --><div style="margin-top: 20px"><el-button @click="closeDialog" type="primary">关闭</el-button></div></div><div slot="footer" class="dialog-footer" v-show="active !== 2"><!-- 下一步按钮 --><el-button @click="nextStep" type="primary">下一步</el-button></div></el-dialog></div>
</template><script>
export default {data() {return {dialogVisible: false,active: 0,addresses: [{ name: "张三", address: "北京市朝阳区", city: "北京", zip: "100000" },{name: "李四",address: "上海市浦东新区",city: "上海",zip: "200000",},{ name: "王五", address: "广州市天河区", city: "广州", zip: "300000" },{ name: "赵六", address: "深圳市南山区", city: "深圳", zip: "400000" },],selectedAddress: null, // 存储选中的收货地址stores: [{name: "阳光超市",items: [{ id: 1, name: "红烧肉", price: 28, quantity: 2 },{ id: 2, name: "麻辣香锅", price: 38, quantity: 1 },{ id: 3, name: "西湖醋鱼", price: 48, quantity: 3 },],},{name: "小龙虾馆",items: [{ id: 4, name: "香辣小龙虾", price: 58, quantity: 1 },{ id: 5, name: "麻辣小龙虾", price: 68, quantity: 2 },{ id: 6, name: "蒜蓉小龙虾", price: 78, quantity: 2 },],},],activeNames: [], // 折叠面板激活的面板名称数组};},computed: {selectedItems() {// 获取选中的商品列表const selectedItems = [];for (const store of this.stores) {const storeItems = store.items.filter((item) => item.quantity > 0);if (storeItems.length > 0) {selectedItems.push({ storeName: store.name, children: storeItems });}}return selectedItems;},},methods: {removeItem(store, index) {// 移除商品store.items.splice(index, 1);},updateQuantity(item) {// 更新商品数量item.quantity = Math.max(1, parseInt(item.quantity) || 1);},getTotalPrice() {// 计算购物车总价let totalPrice = 0;for (const store of this.stores) {totalPrice += store.items.reduce((total, item) => total + item.price * item.quantity,0);}return totalPrice;},showCheckout() {// 显示结算模态框this.dialogVisible = true;},nextStep() {// 进入下一步this.active++;},prevStep() {// 返回上一步this.active--;},pay() {// 处理付款逻辑,这里可以放置付款的相关操作// 付款成功后进入下一步this.nextStep();},closeDialog() {// 关闭模态框this.dialogVisible = false;// 重置步骤状态this.active = 0;},},
};
</script><style>
.center-content {text-align: center;
}
</style>














Hot-Plug机制)

媒体中心解决方案。)

