引言
在当今的企业级应用开发中,日志管理是一个不可或缺的部分。它不仅帮助我们进行错误跟踪,还能有效监控应用程序的运行状态,为性能优化提供数据支撑。Spring Boot作为一个简化Spring应用开发的框架,自带了强大的日志管理功能。在Spring Boot的众多日志管理技术中,Logback由于其高效性能和灵活配置而广受欢迎。
Logback简介
Logback是由log4j创始人Ceki Gülcü领导开发的日志组件,它是SLF4J的一个实现,也是log4j的一个强大替代品。Logback被设计用来更快的速度,更小的内存占用以及更多的灵活配置进行日志记录。
其中包括三个模块:
- logback-core:核心模块,提供了关键的通用机制;
- logback-classic:可以看作是 log4j 的改进版,实现了简单的日志门面 SLF4J;
- logback-access:主要用来和 Servlet 容器交互,比如说 Tomcat,提供了一些 HTTP 访问的功能
spring-boot-starter-* =>spring-boot-starter =>spring-boot-starter-logging
spring-boot-starter-logging 启动器依赖,默认集成的是 logback 日志,可以在项目的 application.yml 中添加日志相关配置,也可以直接指定日志配置文件进行配置。
Commons Logging => SLF4J/Log4j => Log4j2 => Logback。
Spring Boot与Logback的整合
非 springboot 项目
导入依赖
<!-- slf4j日志门面的一个具体实现 -->
<dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId>
</dependency>
springboot 项目
任何一个 spring-boot-starter-* 都会默认导入一个 spring-boot-starter-logging 启动器依赖,因此只要当前项目的依赖中有starter,无需显式引入。
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-logging</artifactId>
</dependency>
Spring Boot默认支持Logback,并已经带有一系列的自动配置。当我们在classpath下添加了logback-spring.xml或logback.xml配置文件时,Spring Boot会使用Logback作为默认的日志框架。
日志级别
- TRACE - 这是最详细的日志级别,用于跟踪程序执行的每一个步骤,适合进行调试。
- DEBUG - 提供较细粒度的信息,有助于开发者诊断问题。
- INFO - 用于记录程序的主要运行状态和信息,如启动和关闭。
- WARN - 表示可能出现潜在问题的警告信息。
- ERROR - 记录严重的错误信息,可能会导致程序退出。
// 使用slf4j门面,若不特殊指定,以下的示例都是这一段代码
@SpringBootTest
public class LogBackTest {private final static Logger logger = LoggerFactory.getLogger(LogBackTest.class);@Testpublic void test() {logger.trace("=============奇遇少年");logger.debug("=============奇遇少年");logger.info("=============奇遇少年");logger.warn("=============奇遇少年");logger.error("=============奇遇少年");}
}
生成日志文件
编写测试类
@SpringBootTest
public class LogBackTest {private final static Logger logger = LoggerFactory.getLogger(LogBackTest.class);@Testpublic void test() {for (int i = 0; i < 100000000; i++) {logger.trace("=============奇遇少年");logger.debug("=============奇遇少年");logger.info("=============奇遇少年");logger.warn("=============奇遇少年");logger.error("=============奇遇少年");}}
}
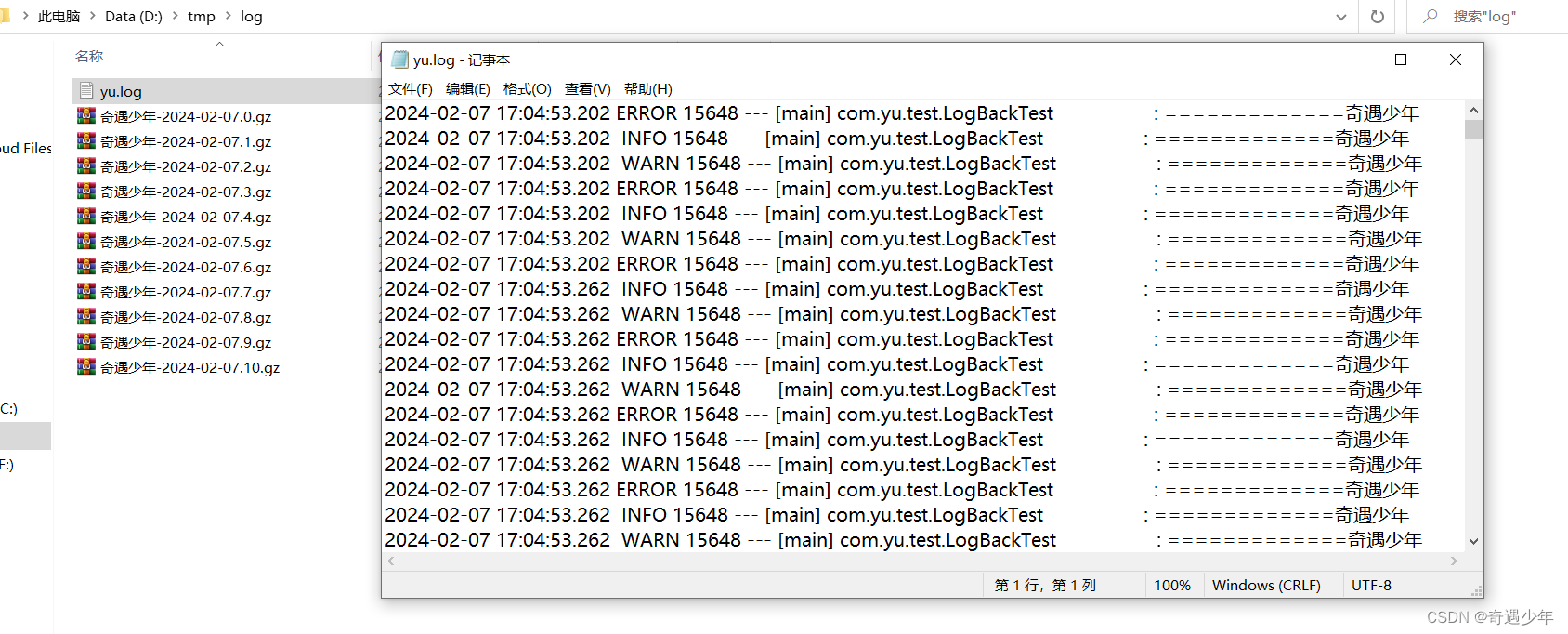
方式一、application.yml中配置
# 输出到控制台的配置
log:path: /tmp/log
logging:pattern:# 输出格式配置console: ' %d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%n'logback:rollingpolicy:file-name-pattern: ${log.path}/奇遇少年-%d{yyyy-MM-dd}.%i.gzmax-file-size: 10MBmax-history: 6file:name: ${log.path}/yu.log
大于10MB 日志文件会进行压缩

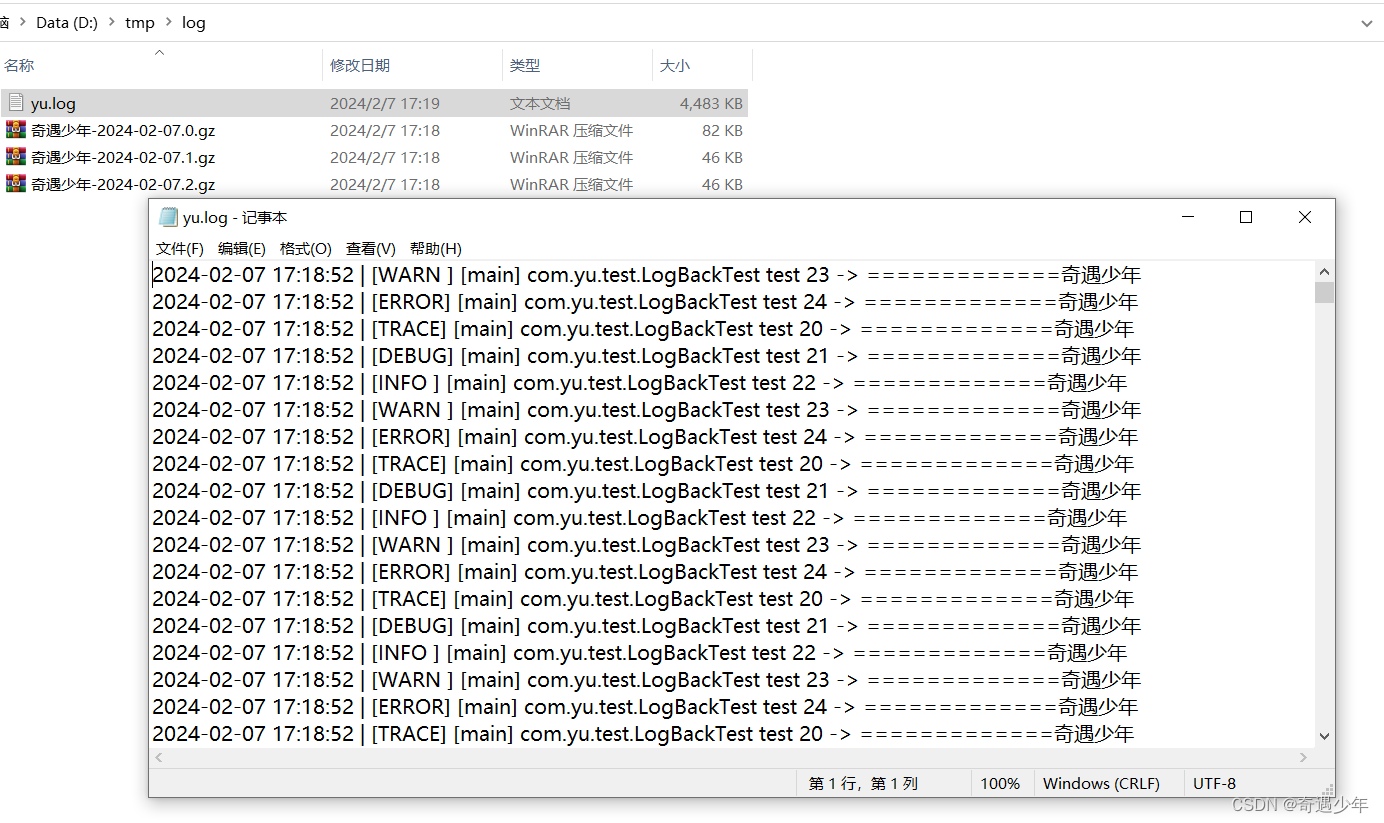
方式二:logback-spring.xml
spring:profiles:active: pro #开发或正式环境
<configuration><!-- %d:输出时间,格式为指定格式。%-5level:输出日志级别,左对齐,占5个字符的宽度。%thread:输出线程名称。%c{36}:输出日志类路径,最长不超过36个字符。%M:日志对应的方法名%L:对应代码行号%msg:输出日志消息。%n:输出平台相关的行分隔符。--><!-- 开发环境格式--><property name="dev_pattern"value="%d{yyyy-MM-dd HH:mm:ss} | [%-5level] [%thread] %c{36} %M %L -- %msg %n"></property><!-- 正式环境--><property name="pro_pattern"value="%d{yyyy-MM-dd HH:mm:ss} | [%-5level] [%thread] %c{36} %M %L -> %msg %n"></property><property name="log_dir" value="/tmp/log"></property><!--控制台打印日志--><appender name="console" class="ch.qos.logback.core.ConsoleAppender"><encoder class="ch.qos.logback.classic.encoder.PatternLayoutEncoder"><springProfile name="dev"><pattern>${dev_pattern}</pattern></springProfile><springProfile name="pro"><pattern>${pro_pattern}</pattern></springProfile></encoder><target>System.err</target></appender><!-- 按时间和大小进行日志滚动 --><appender name="roll_file" class="ch.qos.logback.core.rolling.RollingFileAppender"><file>${log_dir}/yu.log</file><rollingPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedRollingPolicy"><fileNamePattern>${log_dir}/奇遇少年-%d{yyyy-MM-dd}.%i.gz</fileNamePattern><!--文件最多保存的时间--><maxHistory>30</maxHistory><!--文件超过这个大小则生成新的压缩文件--><maxFileSize>10MB</maxFileSize></rollingPolicy><encoder class="ch.qos.logback.classic.encoder.PatternLayoutEncoder"><springProfile name="dev"><pattern>${dev_pattern}</pattern></springProfile><springProfile name="pro"><pattern>${pro_pattern}</pattern></springProfile></encoder></appender><root level="all"><appender-ref ref="console"/><appender-ref ref="roll_file"/></root>
</configuration>

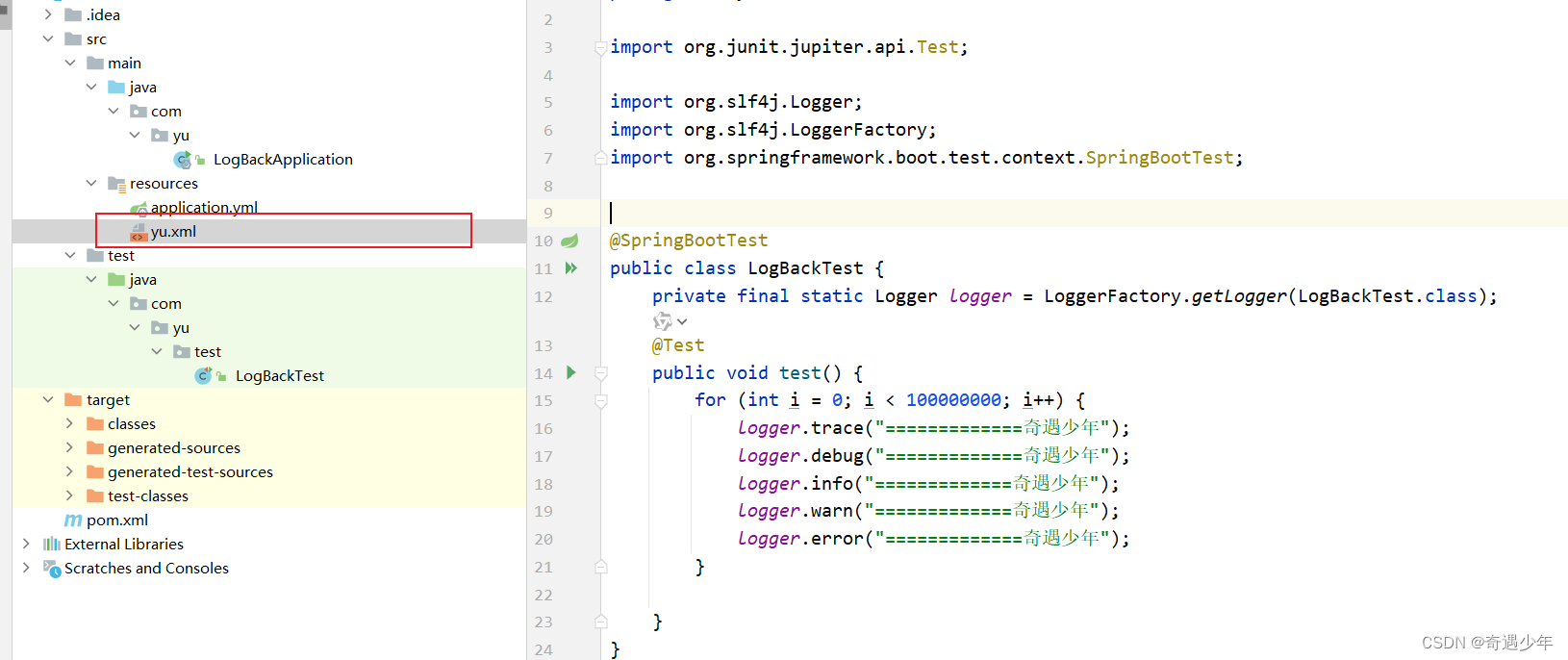
自定义配置文件名
自定义配置文件名,则需要在application.yml中申明:
logging:config: classpath:yu.xml #自定义的配置文件名

结语
Logback作为一个现代的日志框架,为Spring Boot应用提供了极致的性能和极度的灵活性。通过合理配置Logback,我们可以很好地控制日志输出,并以此帮助我们更好地理解和监控应用运行时的状态和行为。然而,任何强大的工具都需要谨慎使用,过多的日志记录会影响应用性能,不足的记录又可能导致问题难以追踪。成熟的开发人员会根据应用的具体情况,做出合理的日志管理方案。
希望本文能够为你在Spring Boot应用中使用Logback提供一些有价值的参考。



Hot-Plug机制)

媒体中心解决方案。)






等常见的方法)

)
)


![[BUUCTF]-PWN:[极客大挑战 2019]Not Bad解析](http://pic.xiahunao.cn/[BUUCTF]-PWN:[极客大挑战 2019]Not Bad解析)
